Você sabe como escolher seus gráficos? Esta é a primeira aula do Curso básico de Storytelling com Dados, acompanhe as aulas!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Para receber por e-mail o(s) arquivo(s) utilizados na aula, preencha:
Fala Impressionadores! Hoje nós vamos dar início ao nosso Curso Básico de Storytelling com Dados para que você entenda como organizar seus dados de maneira correta.
Como você pode apresentar de maneira eficiente suas informações, como usar cada um dos gráficos corretamente.
Sim, existem gráficos corretos para cada tipo de dados que você tem; por isso, é importante saber quando utilizar cada um para que as informações sejam passadas de forma correta sem nenhuma confusão.
A ideia é que você consiga construir relatórios e dashboards que fazem sentido, nada daqueles gráficos que ninguém entende ou análises que não tem sentido.
Você vai aprender como contar histórias com dados para que todas as informações do seu relatório façam sentido e fiquem fáceis de serem interpretadas!
O que é Storytelling com dados? – Curso Básico Storytelling com Dados
De certa forma o nome já é bem intuitivo, trata-se de como você pode contar uma história com os dados, então vamos responder a algumas questões:
Os conceitos que vou abordar nesta aula foram tirados do livro Storytelling com dados da autora Cole Nussbaumer Knaflic.

Nesta primeira aula vamos falar sobre a escolha de gráficos:

Vamos ver alguns tipos de gráfico e para que situação ele é mais bem aplicado:
Gráfico de barra – ranking

Gráfico de barra
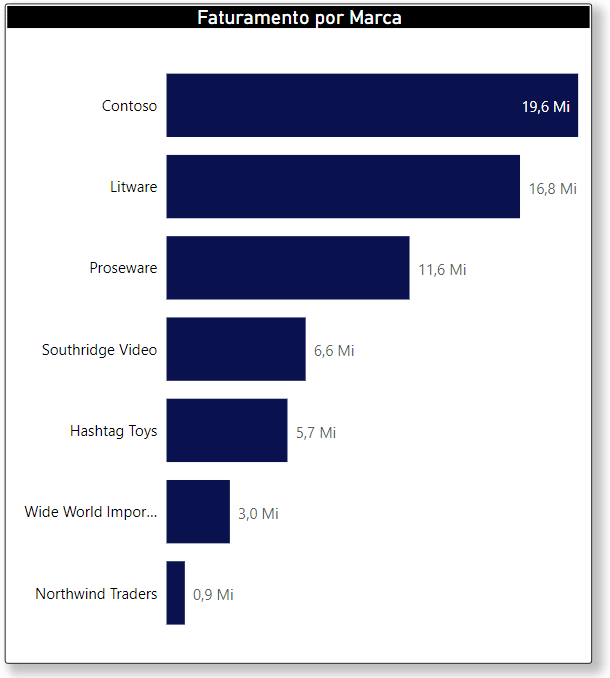
Este tipo de gráfico serve para quando queremos comparar um número segmentado por categorias, exemplo:
Observe que é muito mais fácil de comparar as colunas quando estão ordenadas e dispostas uma embaixo da outra.
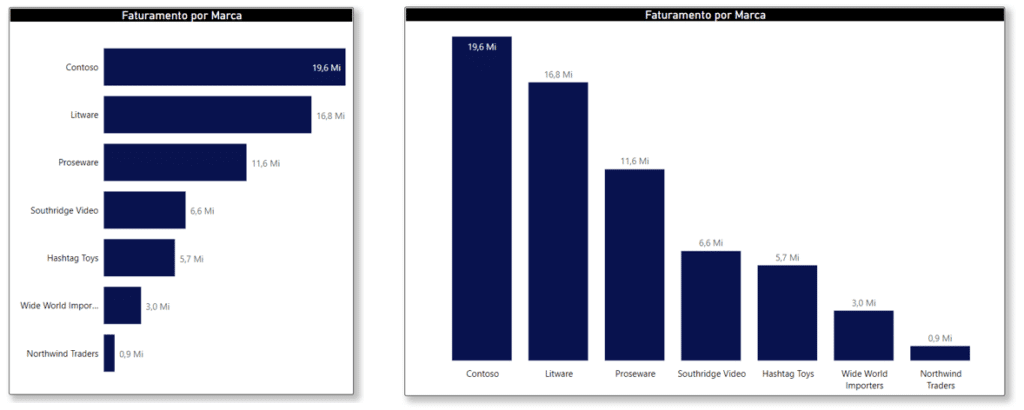
Por que usar o gráfico de barras ao invés do gráfico de coluna?

Para explicar o porquê o gráfico de barras na vertical é melhor do que o de colunas na horizontal vamos citar alguns conceitos do livro Storytelling com dados da autora Cole Nussbaumer Knaflic.
Conforme a autora, nós, do ocidente, temos tendência de fazer a leitura em Z, ou seja, começando do canto superior esquerdo -> indo para a direita -> e descendo em direção à esquerda novamente.
Leitura em Z:

Por este motivo no gráfico de barras nós tendemos a olhar primeiro o nome da marca para depois olhar o valor, já no gráfico de colunas olhamos primeiro a barra com o valor para depois olhar a marca.
Sabendo disso podemos supor a ordem em que cada pessoa vai ler a informação.
Neste exemplo a leitura ficará mais fácil e conveniente usando o gráfico de barra, assim quem observa vê primeiro as marcas analisadas e só depois os resultados delas.
Outro ponto é que o gráfico de coluna se for colocado em um espaço muito pequeno ele rapidamente coloca os títulos na diagonal, tornando a leitura muito mais difícil.
Gráficos temporais:
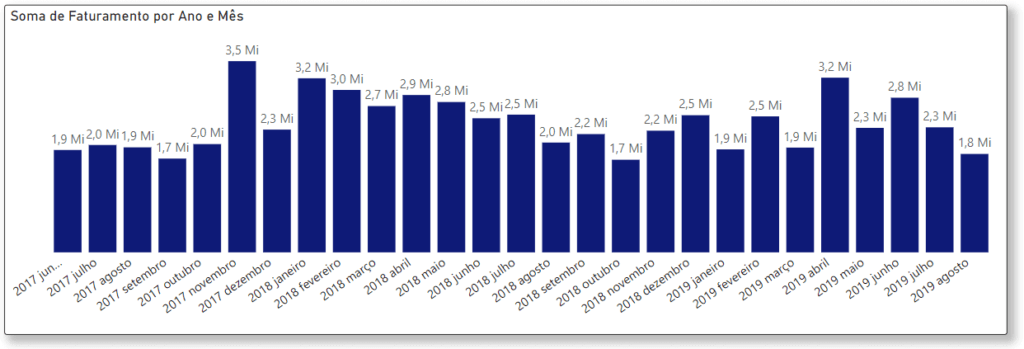
Análise temporal Gráfico de coluna

Para fazer a análise temporal recomendados usar gráfico de linha, gráfico de coluna ou de área.
Precisamos que o gráfico imprima essa noção de continuidade, basicamente serão gráficos que vão dispor as informações na horizontal, como o gráfico de linha, gráfico de área, etc.
Este é o gráfico temporal mais comum, ele presume tendência e você consegue ver claramente e evolução ou queda ao longo dos anos, mas, além desse, temos mais dois tipos de gráficos temporais:
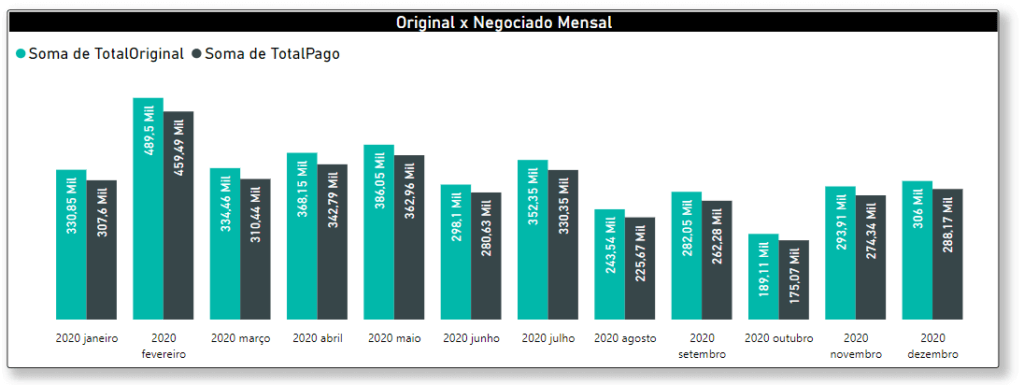
Gráfico temporal comparativo (Gráfico de colunas agrupadas ou clusterizadas):

Usamos este modelo quando queremos fazer uma análise temporal com mais de uma informação.
Neste exemplo temos o total original -> o valor que custa cada produto e o valor negociado (pago) -> o valor que conseguimos obter com desconto.
Desta forma não só comparamos os valores ao longo do tempo, também conseguimos comparar o valor após a negociação de forma mais visual.
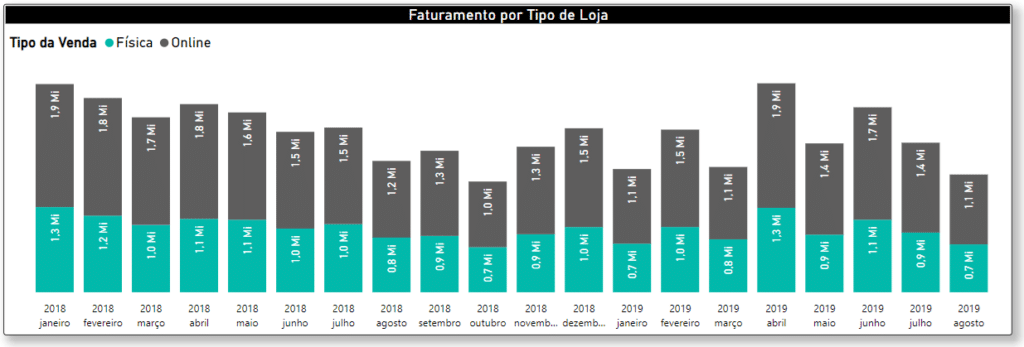
Gráfico temporal de colunas empilhadas:

Quando quisermos separar a nossa análise por categoria o melhor é usar o gráfico de coluna empilhada, neste exemplo dentro do total de vendas mensais, temos dois tipos de vendas as online e as físicas.
Para fazer este gráfico vamos colocar o tempo no eixo x e no eixo y o faturamento.
Para ficar mais visual precisamos ter uma coluna com os 2 tipos de vendas, assim colocamos essa informação no gráfico e não na legenda, o que é muito mais visual!
Obs. Não faz sentido utilizar este gráfico para analisar dois valores como o valor cheio e o valor com desconto, isso porque esses valores não podem ser somados, neste caso de comparar dois valores o gráfico temporal informativo é melhor.
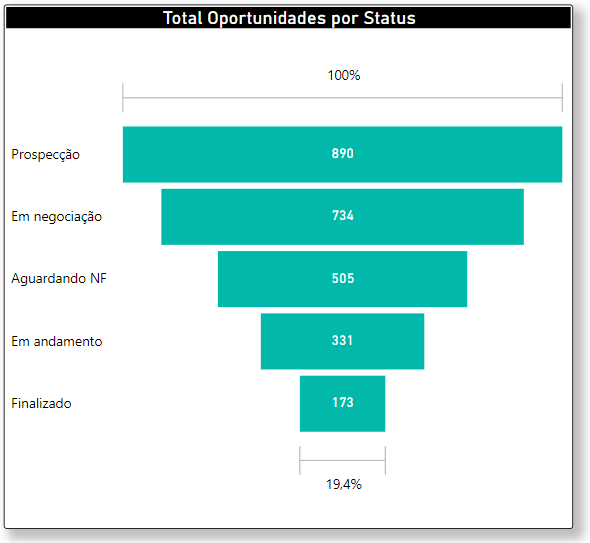
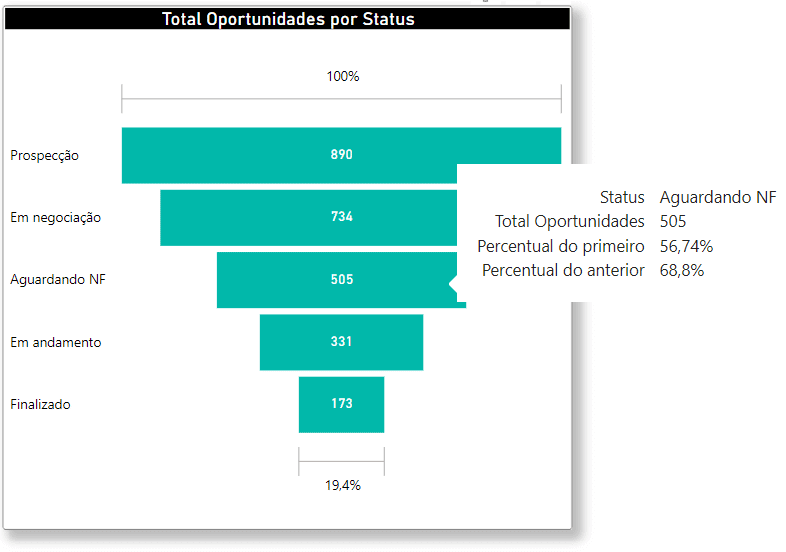
Gráfico de funil – Etapas:

A ideia aqui é representar as etapas de um fluxo programado ou em andamento.
O bom deste gráfico é que, à medida que vai afunilando, você consegue saber a porcentagem em relação à primeira etapa (que equivale a 100%) passando o mouse sobre as demais etapas.
Neste caso estamos fazendo uma prospecção com possíveis clientes -> na próxima faze alguns entraram em negociação -> na terceira fase podemos ver que os clientes que estão aguardando a nota fiscal representam 56,74% em relação à primeira faze e 68,8% em relação à segunda.

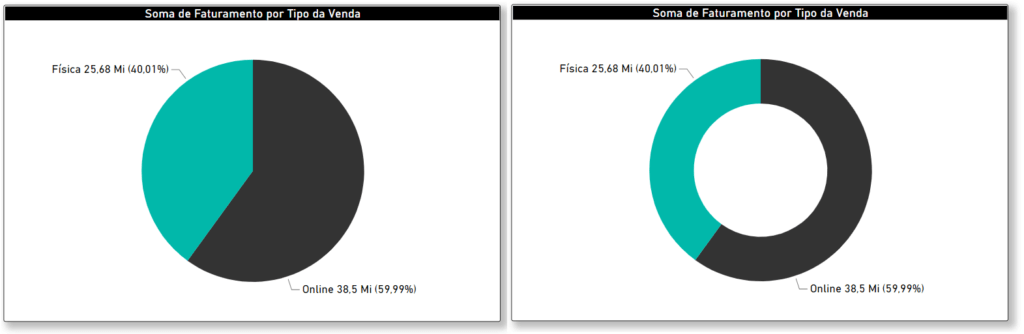
% Do Total:

Podemos usar o gráfico de pizza ou o gráfico de rosca para mostrar um percentual em relação a um total.
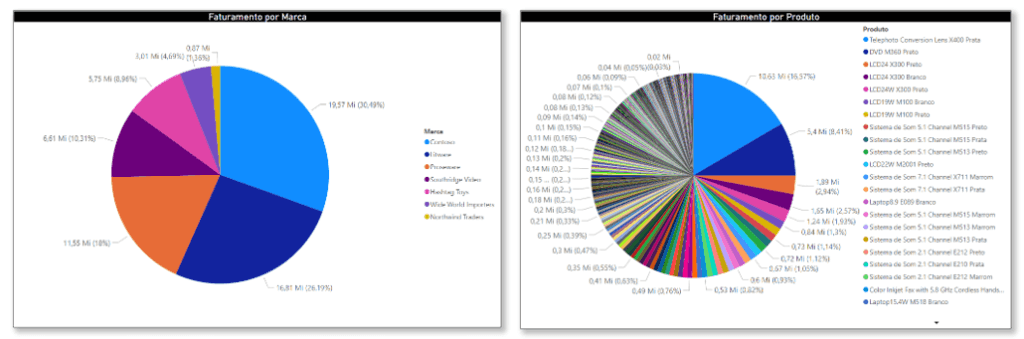
Outro ponto importante é que este tipo de gráfico deve ser usado com poucas informações, 2 ou 5 no máximo, do contrário fica difícil de visualizar as informações e isso é justamente o oposto do que queremos.
O olho humano tem dificuldade em distinguir tamanhos e imagens 2D, por este motivo, um gráfico de pizza com muitas informações dificulta comparar os tamanhos das fatias e a associar as informações as legendas, que ficam separadas do gráfico. Observe o exemplo:

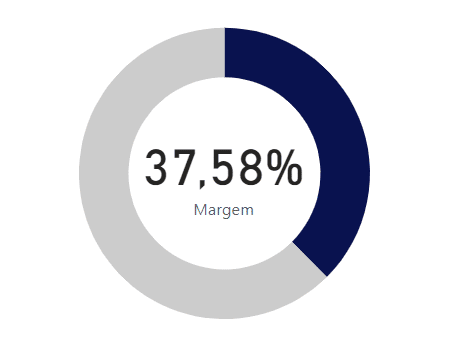
Apresentando uma única informação percentual:

O gráfico de preenchimento acima mostra a margem de lucro da empresa, esta opção é ótima para quando queremos mostrar um valor alcançado e compará-lo a uma meta.
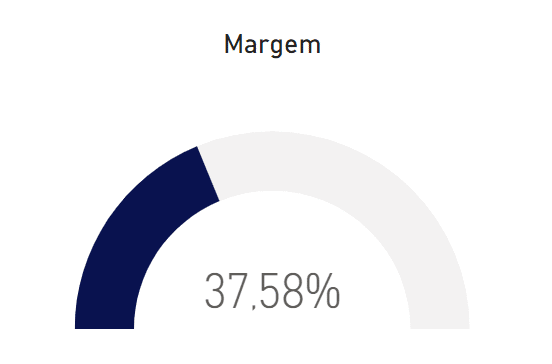
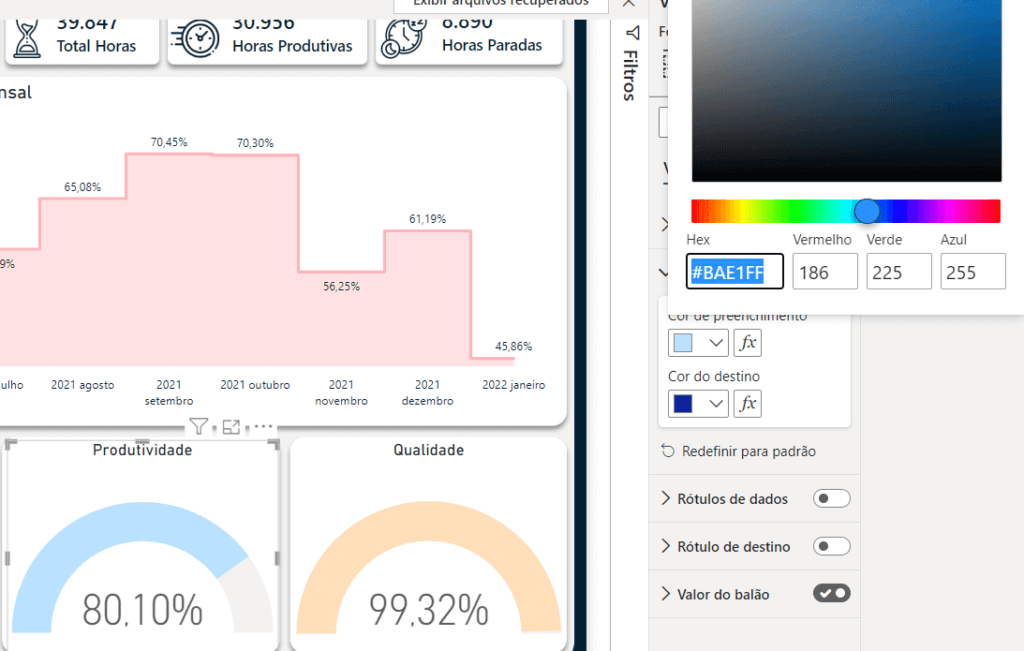
Outro exemplo similar é o gráfico de velocímetro:

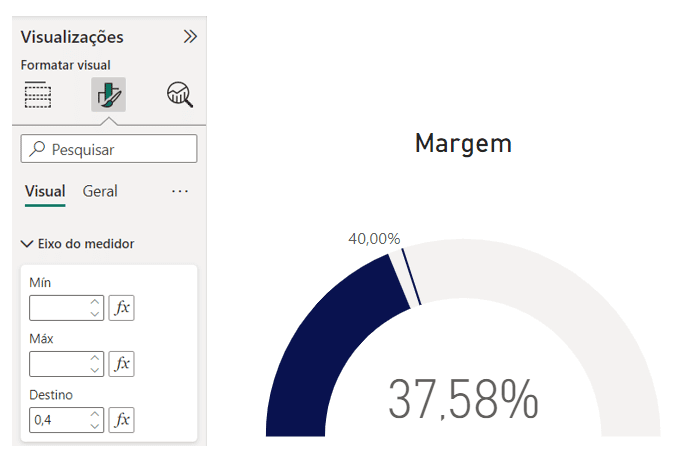
Neste gráfico podemos inclusive acrescentar uma meta:
Vá em Visual -> Eixo do medidor -> Coloque em destino, uma meta:

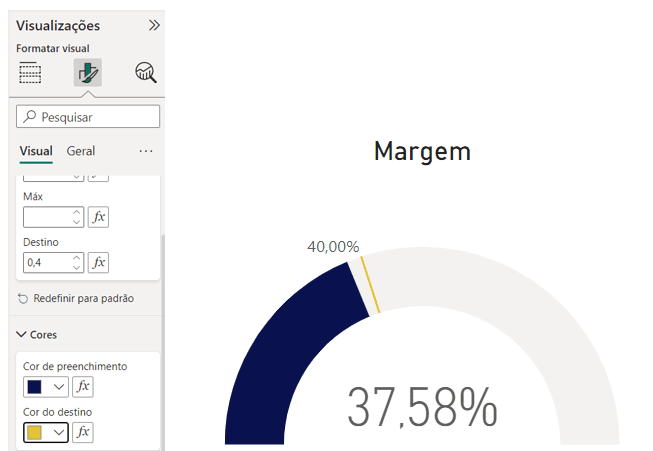
Você também pode modificar a cor do traço da meta, desta forma quando passar da meta, ainda será possível enxergar a marcação:

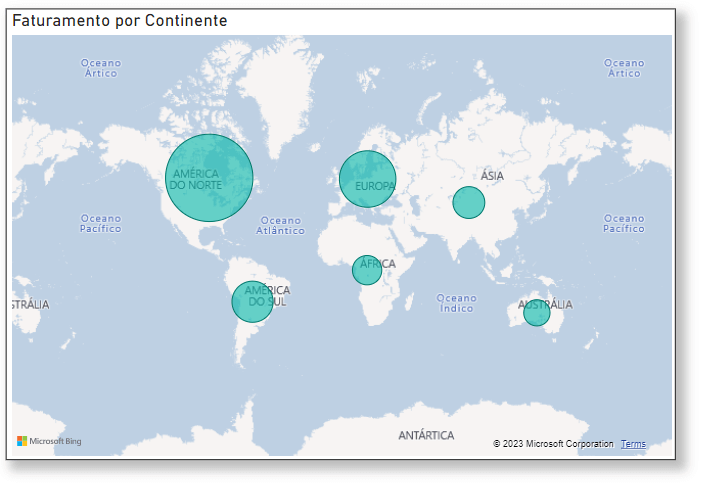
Análise de localidade – gráfico de Mapa com bolhas:

Neste gráfico estamos analisando o faturamento de acordo com cada continente, as bolhas são proporcionais ao faturamento de cada local que esta sendo apontado no gráfico de mapa, facilitando muito o entendimento.
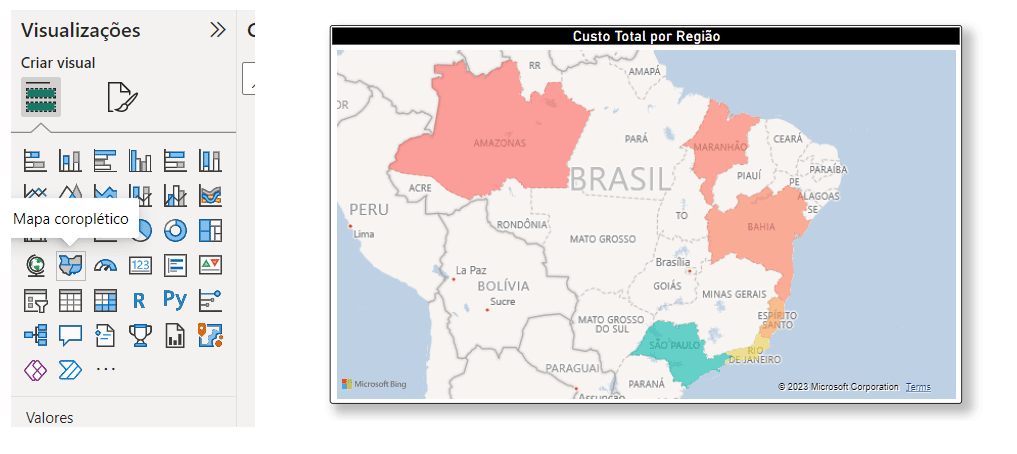
Se ao invés das bolhas você preferir demonstrar por cor, também é possível usando o mapa coroplético, seu ícone fica bem ao lado do globo do mapa anterior, de bolhas, nele as cores que vão indicar o local com maior valor.

Este gráfico não é como o gráfico de calor do Excel, onde as cores ficam mais vivas a medida que o valor aumenta, neste caso temos que definir as cores:
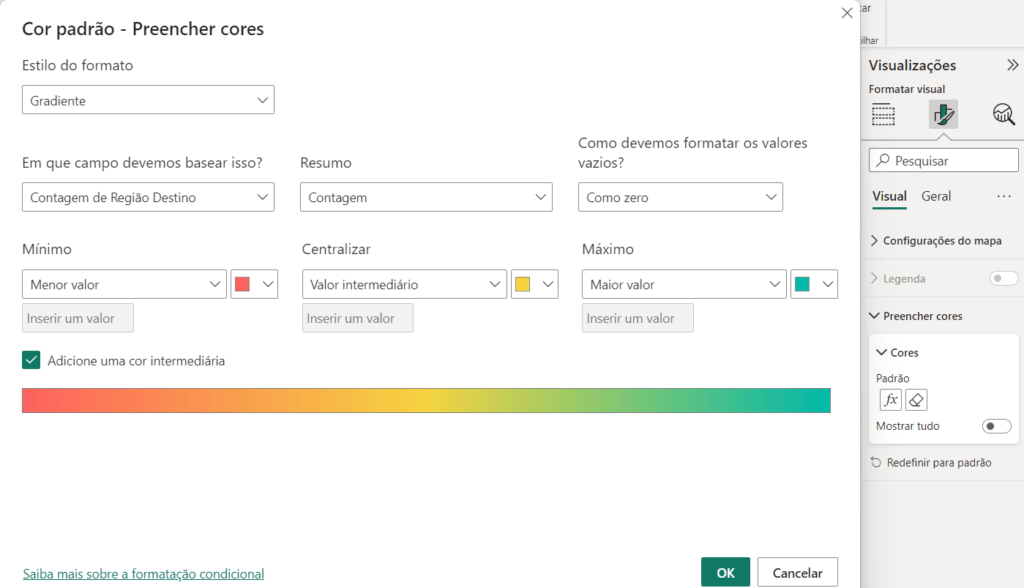
Vá em visualizações -> cores, defina as cores e seus significados no mapa.

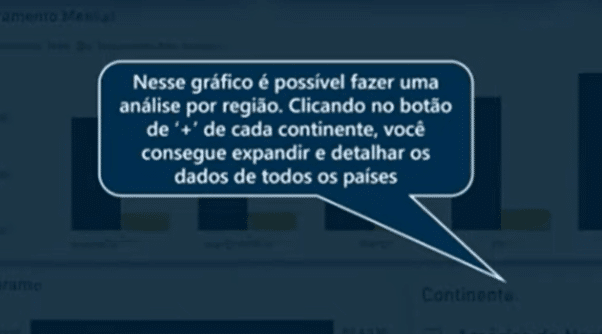
Você também consegue passar o cursor do mouse sobre o mapa e obter mais informações:

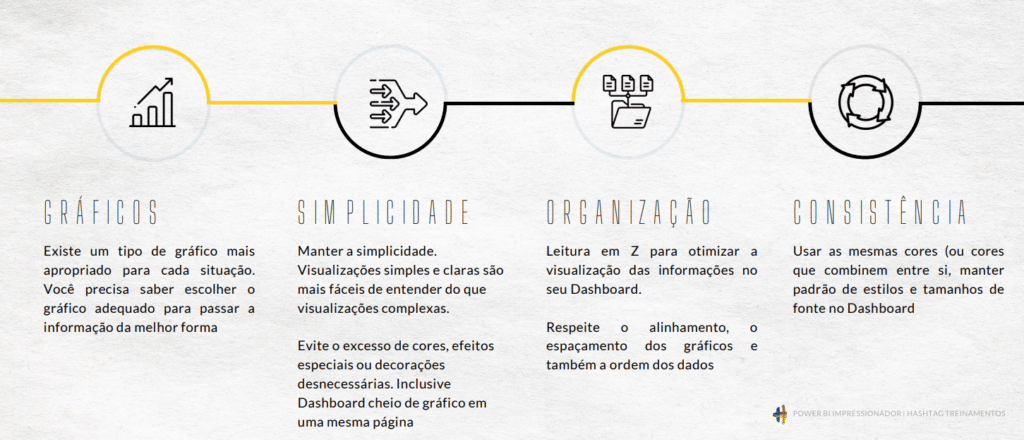
Esta é a segunda aula do curso de Storytelling com dados, vamos falar sobre simplicidade, organização e consistência, pontos importantes para qualquer apresentação.
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Para receber por e-mail o(s) arquivo(s) utilizados na aula, preencha:
Fala Impressionadores! Hoje temos a segunda aula do nosso Curso Básico Storytelling com Dados!
Nessa aula vamos continuar com dicas sobre Storytelling e falar de pontos muito importantes na hora da criação do seu dashboard.
Vamos falar da simplicidade nas visualizações, lembra do famoso “menos é mais”, pois é, isso é algo bem importante na hora de apresentar seus dados.
Além disso, quero falar sobre a leitura em Z para que você entenda como organizar suas informações no dashboard.
Ainda nessa parte de organização vamos abordar o alinhamento e espaçamento dos gráficos. Isso é algo que pode parecer muito lógico no início, mas muitas pessoas acabam ignorando tanto o alinhamento quanto espaçamento, isso é muito importante para o visual do seu dashboard.
Para finalizar vou falar sobre a ordem dos dados apresentados, para que eles façam sentido e para que as pessoas consigam analisar os dados de forma correta.
Gostou do tema? Então, vamos à aula!

Na última aula falamos bastante sobre as escolhas dos gráficos. Nesta aula vamos falar sobre simplicidade, organização e consistência, pontos importantes para qualquer apresentação.
Por mais que exista uma quantidade grande de informações que você queira mostrar, nunca coloque essas informações de forma desorganizada, muitas vezes uma visualização dos dados mais sucinta com gráficos mais simples vai passar melhor as informações para quem estiver vendo seu dashboard.
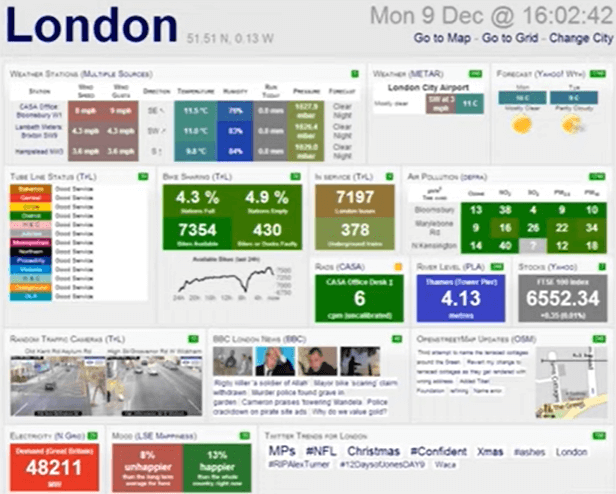
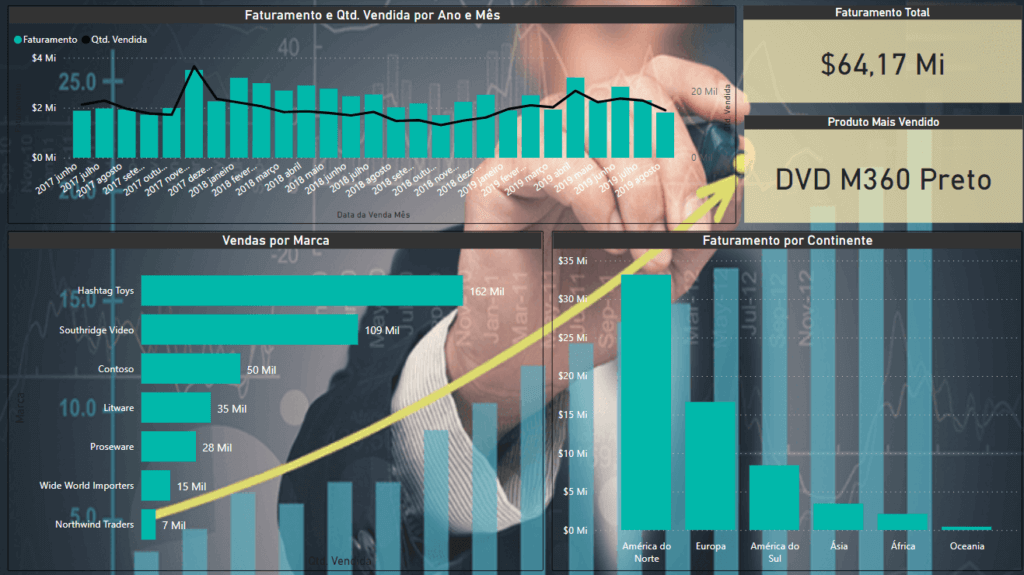
Um exemplo de ambiente com muita informação:

Temos que deixar claro para a pessoa que está olhando qual informação ela deve olhar primeiro e qual deve ser vista na sequência.
Assim facilitamos o entendimento, na imagem acima é difícil saber qual a informação que deve ser observada primeiro e isso dificulta fazer a relação entre elas.
Outro ponto é usar gráficos mais simples, alguns gráficos são bonitos e diferentes, mas pouco funcionais, um exemplo disso é o gráfico 3D do Excel, é um gráfico bonito, mas é difícil comparar informações nele, o que o faz dispensável e por isso nem existe no Power BI.

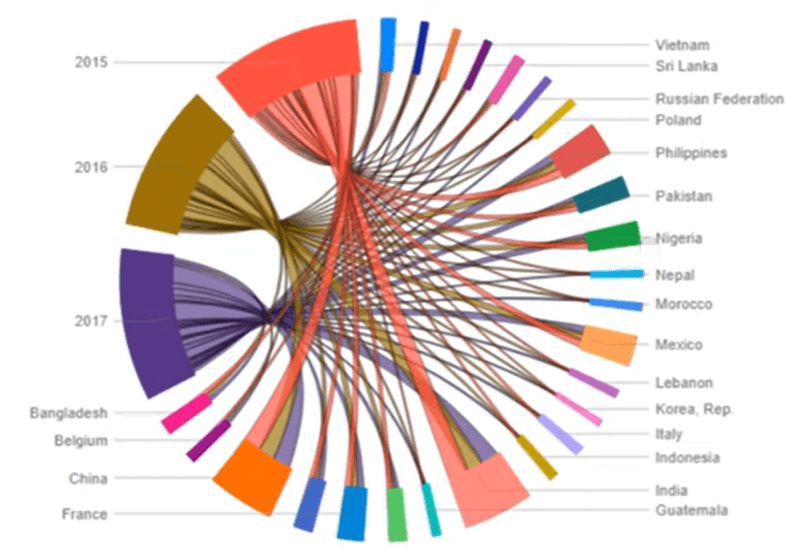
Porém, o Power BI não escapa ileso de gráficos difíceis de entender, veja abaixo:

Este é um exemplo de um gráfico bonito e diferente que você até pode pensar em usar por ser algo novo, mas pense que seu trabalho tem que ser antes de tudo fácil de entender, é para isso que usamos os gráficos para pegar uma informação mais complexa e demostrar de forma mais fácil de absorver.
Pense nisso quando estiver escolhendo seus gráficos!
Em relação à organização é bom lembrar da leitura em Z que expliquei na última aula, nela entendemos que o estilo de leitura que temos no Ocidente é ler da esquerda para a direita e de cima para baixo.
Então não começamos a colocar informações de pesquisa com filtro logo em cima, observe que na primeira parte do dashboard temos informações gerais que somente passando o olho uma vez já dá uma boa ideia do que se trata o dashboard.

Observar o modo como o usuário lê ajuda a definir qual informação você quer pôr em destaque, essa informação pode ser disposta primeiro e é ela que vai prender a atenção do usuário.
Então devemos não apenas escolher qual informação é mais relevante, como também a ordem delas, o usuário costuma ver primeiro a primeira linha do lado esquerdo da tela, aí estará a informação que você quer destacar.
As demais vão sendo dispostas respeitando essa hierarquia da leitura em Z.
Alinhamento e Espaçamento dos gráficos
Outro ponto que preciso destacar é sobre o alinhamento e o espaçamento dos gráficos, parece besteira, mas é algo que se não for respeitado traz para seu dashboard um ar de pouco profissional por mais que as informações nele sejam importantes.
Procure deixar os gráficos alinhados corretamente em relação e borda, não precisa estar colado na borda, é bom haver um espaço e que esse espaço seja padronizado.
Também temos que colocar um espaço padrão entre os gráficos e entre os cartões e o ícones dentro dos cartões, tudo deve estar seguindo um padrão, isso torna o resultado harmonizo e profissional.
Outra dica importante é seguir a mesma lógica ou organização em todos os gráficos que compõe o dashboard.

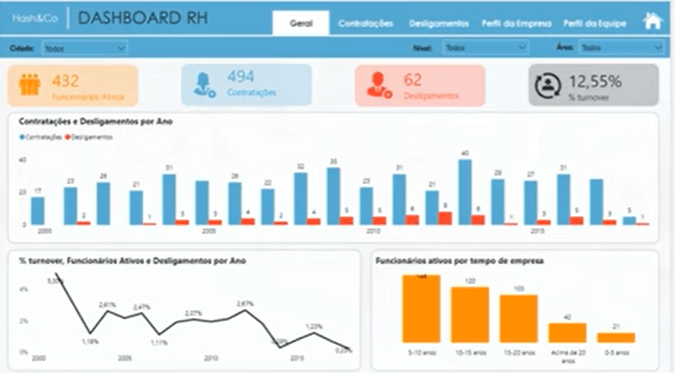
Observe que o primeiro gráfico deste dashboard mostra as informações de contratação e desligamento do primeiro ao ano mais atual da empresa enquanto o gráfico abaixo mostrar a ordem inversa. Começando com a informação de 5 a 10 anos e indo para a informação de 0 a 5 que seriam os primeiros anos da empresa.
Cada gráfico usa uma ordem e por este motivo, não existe uma linha do tempo bem definida.
Neste caso é necessário corrigir um dos gráficos para que todo o dashboard respeite a mesma sequência.
Esta é a terceira aula da série storytelling com dados, vamos falar um pouco mais sobre consistência, falar sobre contexto e escala.
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Para receber por e-mail o(s) arquivo(s) utilizados na aula, preencha:
Fala Impressionadores! Hoje temos a terceira aula do nosso Curso Básico Storytelling com Dados!
Nessa aula eu vou falar sobre consistência nos relatórios, contexto nos relatórios e escala nos dashboards.
A consistência nos relatórios é basicamente você manter um padrão para que o seu relatório seja apresentado de forma profissional, não adianta colocar vários ícones e cores diferentes simplesmente porque são bonitos.
O relatório precisa de um padrão para ficar visualmente agradável e deve parecer profissional.
O contexto no relatório é igualmente importante, pois nem sempre a pessoa que vai analisar o seu relatório ou dashboard tem um conhecimento prévio, então é importante que as informações fiquem claras para essa pessoa também.
Por fim temos a escala nos dashboards, que é muito importante, pois ela pode dar uma sensação errada de como os dados estão se comportando.

Nesta aula vamos retomar um pouco sobre consistência e seguir explicando sobre Contexto e Escala.
Consistência
Para que o dashboard tenha consistência é importante que você use cores que combinem entre si, que façam sentido para o projeto.
Também é preciso manter um padrão entre estilos, fontes e alinhamentos, tudo que envolve a formatação deve ter um certo padrão para cada projeto.
Observe abaixo um dashboard sem consistência e logo após este, um com consistência.

Note que os ícones não mantêm o mesmo estilo, alguns são elementos vazados preto e branco, outros mais coloridos e temos também desenhos que diferem em estilo dos demais.
Os títulos também não tem a mesma formatação e cor, não possuem o mesmo alinhamento, alguns estão centralizados e outros alinhados à esquerda, existe diferença no tamanho e estilo das fontes que foram usados.
Nos gráficos também temos falta de consistência na escolha das cores, exceto caso essas sejam as cores de uma empresa específica para quem você esta construindo o dashboard, se não for este o caso tente sempre adquirir as cores de uma mesma palheta de cores, assim elas vão combinar.
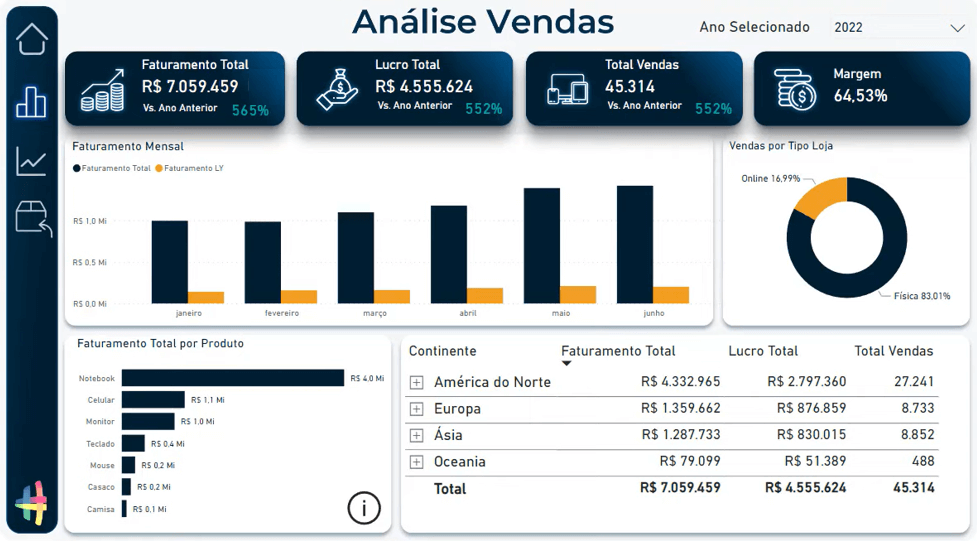
Dashboard com consistência

Contexto
No contexto temos que nos preocupar se o gráfico escolhido realmente está mostrando as informações necessárias para que a pessoa que está observando entenda tudo que você planeja passar.
Se existem duas colunas no gráfico você pode colocar uma legenda para que a pessoa entenda do que cada coluna se trata.

Você também pode acrescentar um painel explicativo onde o usuário pode clicar quando estiver com alguma dúvida e é direcionado a uma explicação mais detalhada.

Outro recurso que não vem com o Power BI, mas pode ser baixado é o Enlighten Data Story, com ele você consegue inserir no rodapé do dashboard informações detalhadas em formato de texto.
Escala
Certifique-se de que a escala usada no gráfico está correta e é apropriada para o tipo de informação que você está mostrando.
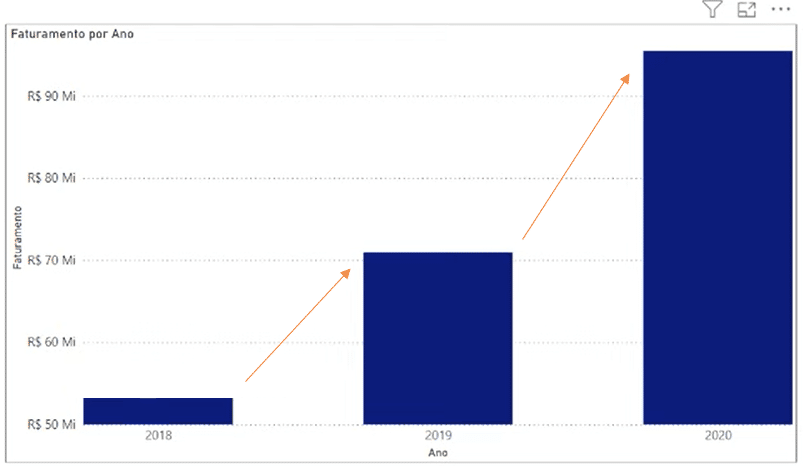
Um dos erros mais comuns é quando o gráfico não começa a partir do zero, isso pode acontecer de forma automática tanto no Excel quanto no Power BI, mas devemos corrigir a escala.
Quando isso acontece o resultado fica visualmente enganoso, dando a impressão que o valor dobrou de um ano para o outro, se estivesse na escala certa a diferença não iria parecer tão grande.

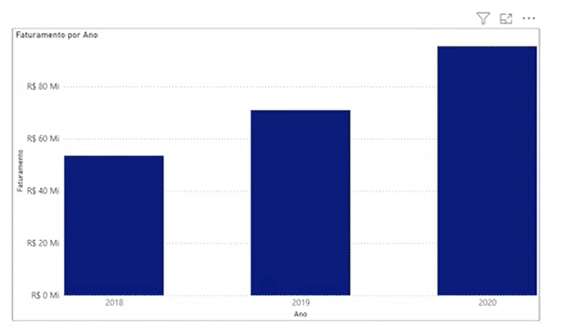
Escala correta

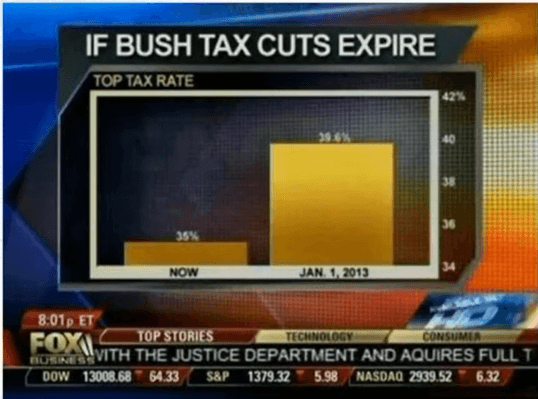
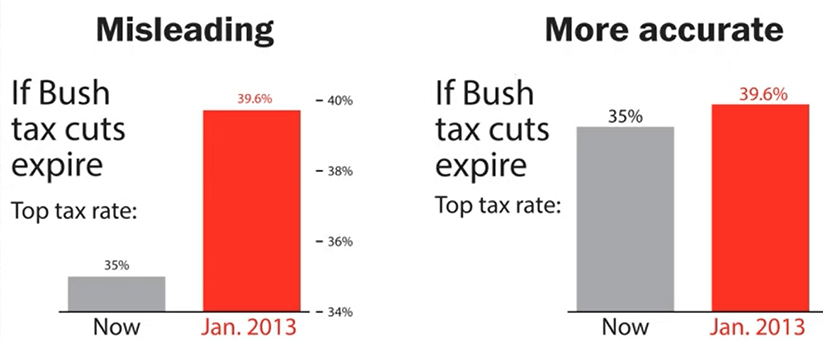
Esse problema já ocorreu inclusive em noticiários, como mostra a imagem abaixo:

Observe que o gráfico foi considerado enganoso e foram feitas correções de escala para mostrar que a diferenças nos impostos existia, mas não era tão extravagante como o gráfico deu a entender.
Devido a este erro correções foram feitas para demonstrar de forma correta a informação.

Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Para receber por e-mail o(s) arquivo(s) utilizados na aula, preencha:
Fala Impressionadores! Hoje temos a quarta aula do nosso Curso Básico Storytelling com Dados!
Nessa aula eu vou falar sobre saturação, inspiração e ícones. São assuntos bem importantes para manter a consistência dos seus dashboards mantendo-os sempre de uma forma visual e agradável.
Primeiro vamos ver o que é saturação no dashboard, que nada mais é do que uma visualização limpa. Pense que você colocou um plano de fundo no seu dashboard, mas a visualização dele acaba comprometendo a visualização dos dados.
Isso não seria o ideal, ainda mais quando essa imagem possui gráficos, o que pode confundir com o que está sendo mostrado.
Depois vou falar de inspiração, que muitas das vezes não sabemos quais gráficos colocar, quais cores utilizar em um dashboard não é mesmo?
Então vou te dar algumas dicas de sites para que você não tenha mais esse problema.
Para finalizar vou te dar dicas de sites para buscar ícones para dashboards, que são muito importantes para incrementar o visual do seu relatório!
Resumindo, nesta aula vamos ver detalhadamente os processos de Saturação, Inspiração e Ícones!

Saturação
O que é a saturação? Quando falamos em saturação estamos falando em ter uma dashboard legível, saber escolher o plano de fundo e itens do dashboard para não ficar confuso ou saturado.
Imagine um dashboard que possui alguns gráficos, por mais que esses gráficos estejam bem-feitos se você colocar um plano de fundo que também possui um gráfico, pode tornar confusa a visualização.

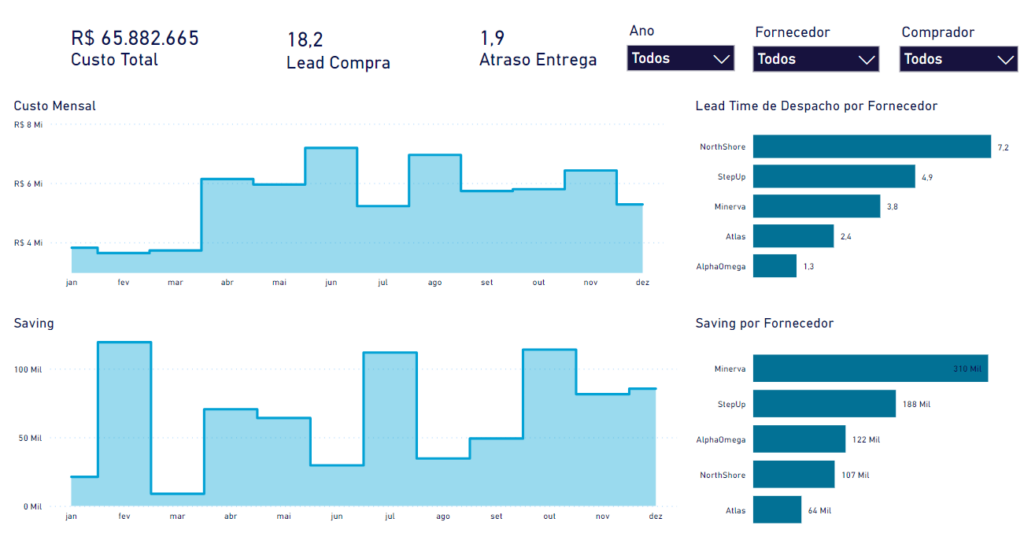
Observe esta imagem, note como a imagem do fundo se sobressai sobre as informações do dashboard, mesmo que a imagem não tenha um gráfico ela não pode ser tão chamativa ou colorida a ponto de se destacar demais.
Uma correção possível para casos como esse é colocar um retângulo transparente preto entre a imagem de fundo e os gráficos, dessa forma a imagem fica menos evidente, observe:

Se você quer saber como fazer isso, temos uma aula com o passo a passo detalhado, clique no link!
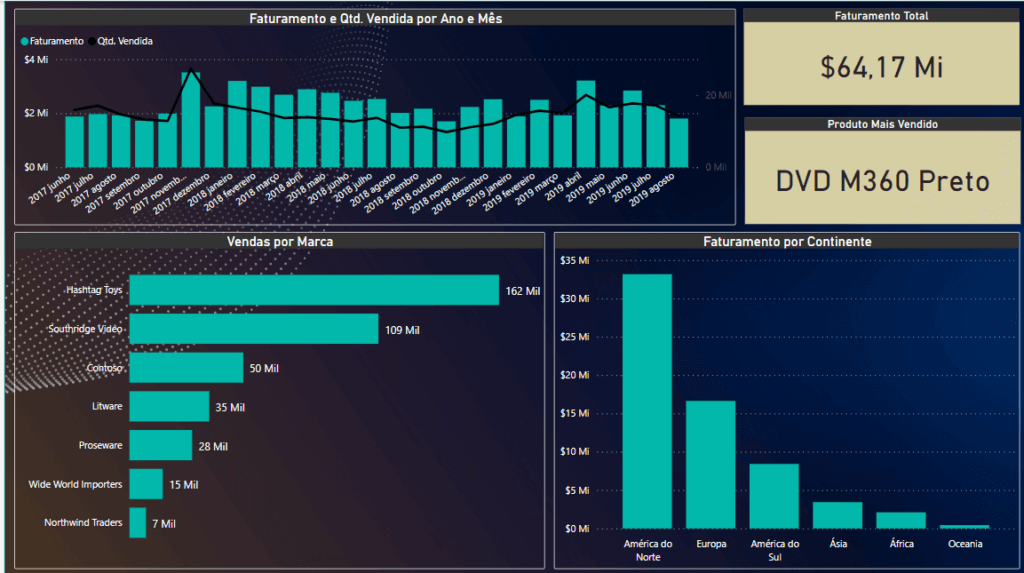
Outra opção é trocar o plano de fundo para um mais neutro que valorize as informações do dashboard

Este plano de fundo acima foi adquirido na internet, você também pode montar seu próprio plano de fundo colocando retângulos brancos atrás dos gráficos e tabelas, deixando o visual mais leve e bonito.

Inspiração
O próximo tema é sobre inspiração, muitas vezes precisamos buscar ideias para fazer novos projetos, sabia que existem alguns ótimos sites onde buscar inspiração?
Cada site tem uma peculiaridade, e você pode combinar a utilização deles para deixar o seu dashboard melhor ainda!
E aí, vamos lá ver que dicas são essas?
É um site que te permite buscar inspirações de dashboards com exemplos feitos, ver ideias de design, desenhos, cores.
Se pesquisarmos pelo termo “dashboard”, ao abrir o site, teremos algo como:

São milhares de exemplos de modelos prontos, e você pode pesquisar principalmente os termos desejados em inglês, para garantir melhores resultados.
Garanto que você encontrará várias inspirações ou ideias de dashboards bem legais lá!
Podemos dizer o mesmo sobre o Pinterest. Famoso na internet por conter diversas imagens com as mais variadas temáticas, lá você também poderá buscar inspirações de dashboards, design, etc.
Abaixo também exemplificamos quando pesquisamos por “dashboard” lá no Pinterest.

Digamos que ele é uma alternativa ótima para design dashboards, assim como o Dribbble.
Ambos oferecem inúmeras opções de ideias de layout para dashboard práticas, que podem te inspirar a melhorar dashboards.

Às vezes encontramos links no próprio Pinterest que apontam para o site Dribbble, para ver como eles atuam de forma parecida.

Este é outro site que vai te fornecer dezenas de opções de dashboards para você se inspirar! Claro que, nem todos esses dashboards foram feitos em Power BI…
Mas, e se eu quiser buscar por sites que só tem dashboards feitos com Power BI?
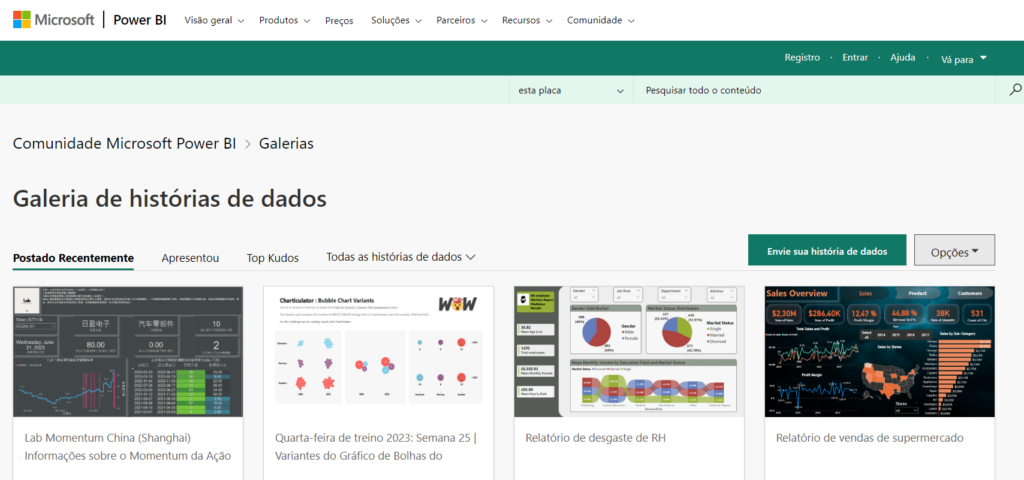
Neste caso, uma dica que eu dou é que você procure por data stories gallery Power BI, clique no primeiro link da Microsoft e entre na galeria onde a Microsoft disponibiliza uma seleção de dashboards todos feitos em Power BI!

Nesta galeria temos a opção Top Kudos, clique nesta opção, você será direcionado para uma coletânea de dashboards públicos, esses dashboards foram feitos por diversas pessoas que deixaram como público seu trabalho.
Você terá acesso a diversos projetos, o único problema é que se a pessoa que fez o projeto tirar o dashboard da web ou deixar o status privado você pode não conseguir abrir, mas mesmo que isso ocorra, você ainda terá diversas opções disponíveis!
Para quem já possui acesso no nosso curso de Power BI Impressionador, temos também uma biblioteca com diversos dashboards de várias áreas disponíveis para baixar, modificar e se inspirar.
A ideia desses sites não é que você copie fielmente os modelos, mas que você encontre inspirações de estilos e cores para fazer seu projeto, muitas vezes aprendemos toda a parte técnica para fazer o dashboard, mas na hora de começar a fazer falta inspiração, esses sites vão te ajudar muito nesses momentos.
Caso você se interesse por uma das cores desses dashboards saiba que existe uma forma simples de descobrir seu código.
Para isso vamos usar uma ferramenta chamada -> Instant Eyedropper (conta-gotas)
Como usar?
Pesquise no Google pela ferramenta Instant Eyedropper, clique no primeiro link e baixe a ferramenta.

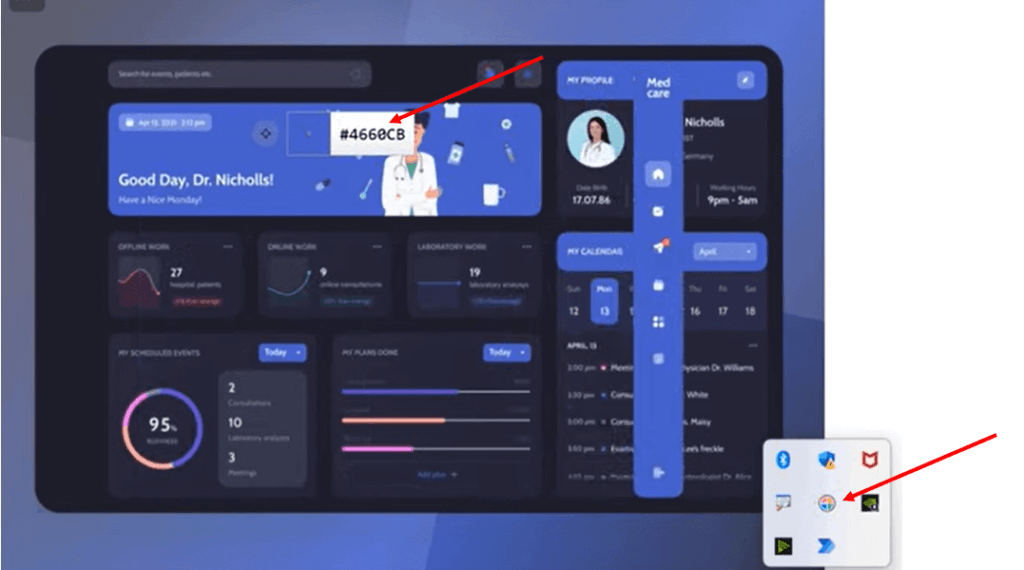
Em seguida clique neste ícone que vai aparecer no seu computador (uma bolinha colorida), assim que clicar ele vai tornar o cursor do mouse como uma espécie de mira, passe sobre a cor que deseja e copie o código. É muito simples!
Você passa o mouse sobre a cor e clica, feito isso o código da cor já é copiado e você só precisa colar quando for escolher a cor do objeto que quiser colorir, vá em mais cores, cole o código e dê enter.

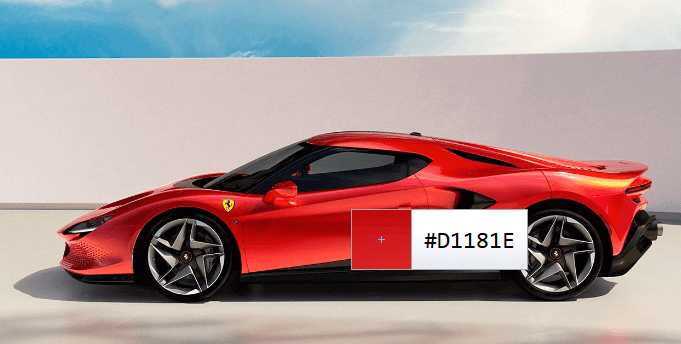
Essa ferramenta funciona para tudo, não apenas para gráfico, você pode pegar a cor de literalmente qualquer coisa e usar nos seus projetos!

Ícones
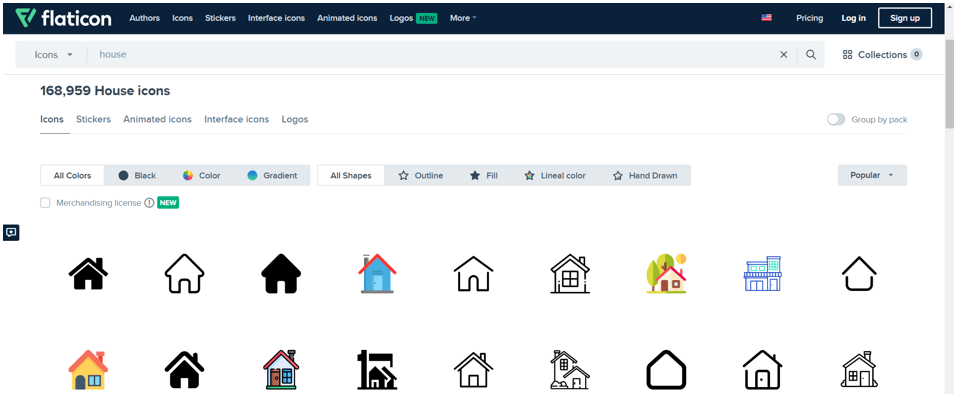
O FlatIcon é um dos principais sites para buscar ícones para colocar no seu Dashboard. Simples assim.
Ele te permite buscar uma infinidade de itens que podem representar ícones/imagens minimalistas ou mais complexas dentro do seu dashboard.
Veja abaixo um exemplo quando buscamos pela palavra “house”, que representa casa em português e é frequentemente associada a uma capa de dashboard:

Temos desde opções mais simples, quanto mais complexas para esse tipo de ícone, assim como para outros! Basta escolher um, abrir e baixá-lo:

É ainda é possível customizar, editar as cores, baixar em tamanhos diferentes. Muito legal também!
Se quiser mais dicas de sites para buscar ícones, no material didático desta aula eu deixei uma lista com diversos sites para você, assim se você não encontrar o formato que deseja em um site, certamente vai encontrar nos demais.
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Para receber por e-mail o(s) arquivo(s) utilizados na aula, preencha:
Fala Impressionadores! Hoje temos a quinta e última aula do nosso Curso Básico Storytelling com Dados!
Nessa aula eu vou falar sobre Plano de fundo para Dashboards (já mostramos alguns exemplos), Capa para Dashboards (o que deixa sua apresentação mais visual e profissional) e Cores para Dashboards.
Esse último tema é muito importante, pois muitas das vezes não sabemos combinar as cores, ou até mesmo com qual cor combinar uma cor que já temos.
Então vou te dar 3 dicas de sites para conseguir obter cores compatíveis e deixar seu dashboard com um visual mais profissional.
Na parte de plano de fundo, já falamos um pouco sobre isso, mas vou te mostrar um exemplo de como criar um plano de fundo personalizado, ou seja, um plano de fundo específico para o dashboard que criou.

Vamos direto ao ponto! Nosso primeiro tema é plano de fundo.
Quando criamos o dashboard não, necessariamente precisamos colocar um plano de fundo, mas, se você colocar o plano de fundo vai melhorar os aspectos do seu trabalho.
Vou te mostrar aqui alguns exemplos de como criar esse plano de fundo
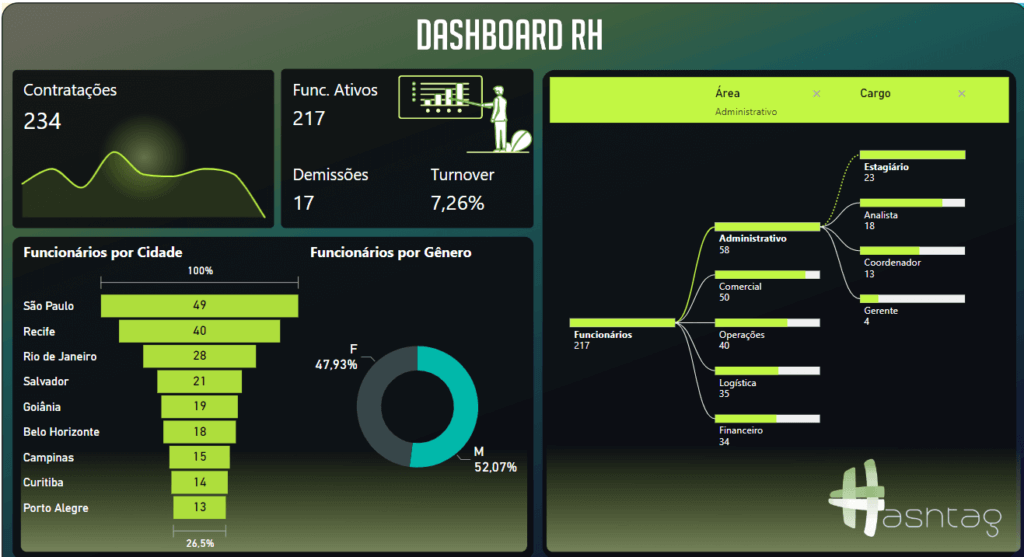
Dashboard sem plano de fundo

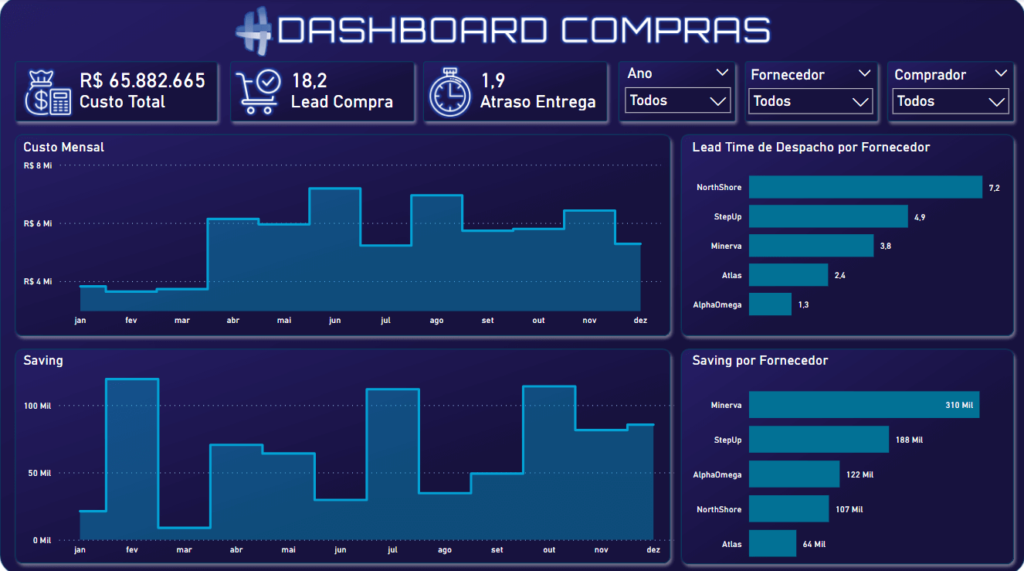
Dashboard com plano de fundo personalizado

Quando digo personalizado, quero dizer que este plano de fundo foi pensado para este dashboard, não foi apenas uma imagem retirada da internet e colocada no trabalho.
Observe que o plano de fundo valoriza o gráfico tornando-o mais interessante e visual.
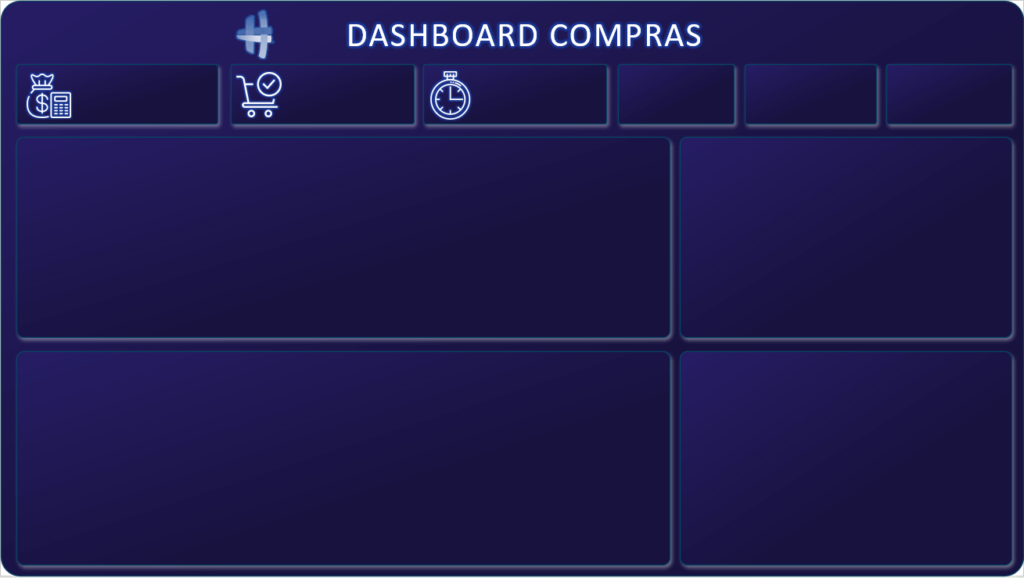
No material didático desta aula você vai encontrar um arquivo em PowerPoint, neste arquivo temos uma imagem de um plano de fundo pronto

Para fazer este plano basta trazer os ícones dos sites Flaticon ou as outras opções que recomendei na aula passada.
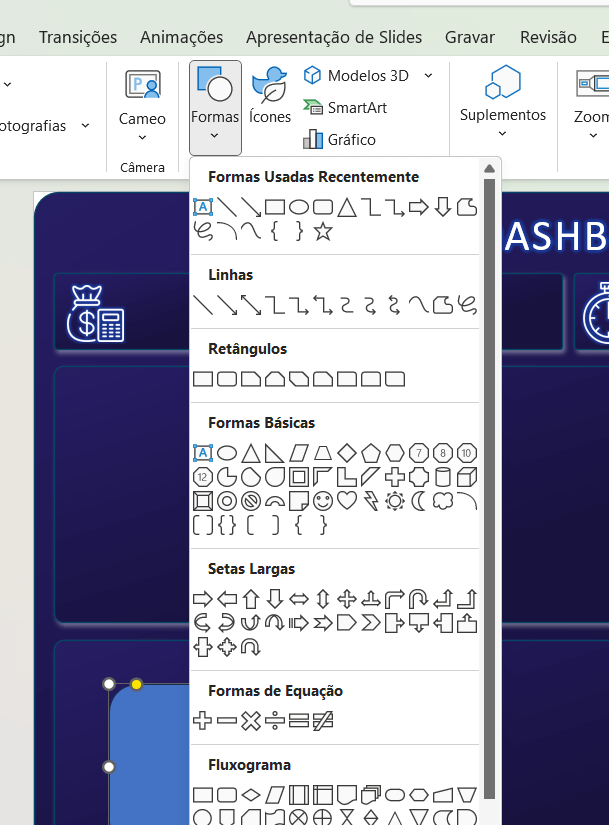
Feito isso clique na guia inserir e escolha em ‘Formas’ um retângulo de cantos arredondados
Este retângulo você pode ajustar as bordas clicando na bolinha amarela que aparece na parte superior esquerda do retângulo, você pode mudar a cor de preenchimento, pode escolher um gradiente para deixar mais bonito…

Basicamente você vai ajustar seu plano de fundo com as cores e retângulos que façam sentido considerando seu dashboard, você pode tirar um print do seu dashboard e posicioná-lo em frente ao plano de fundo.
Depois vá inserindo retângulos sobre o dashboard respeitando as medidas dos gráficos, após isso é só excluir o print do dashboard e formatar os retângulos.
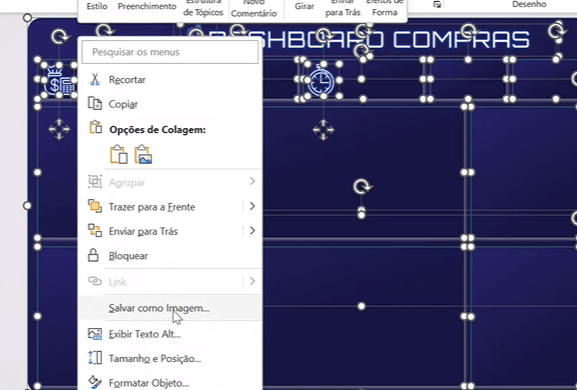
Para salvar, clique em qualquer objeto da capa e use o atalho CONTROL + T, feito isso todos os retângulos e o fundo vão ficar selecionados e aí você só precisa salvar como imagem.

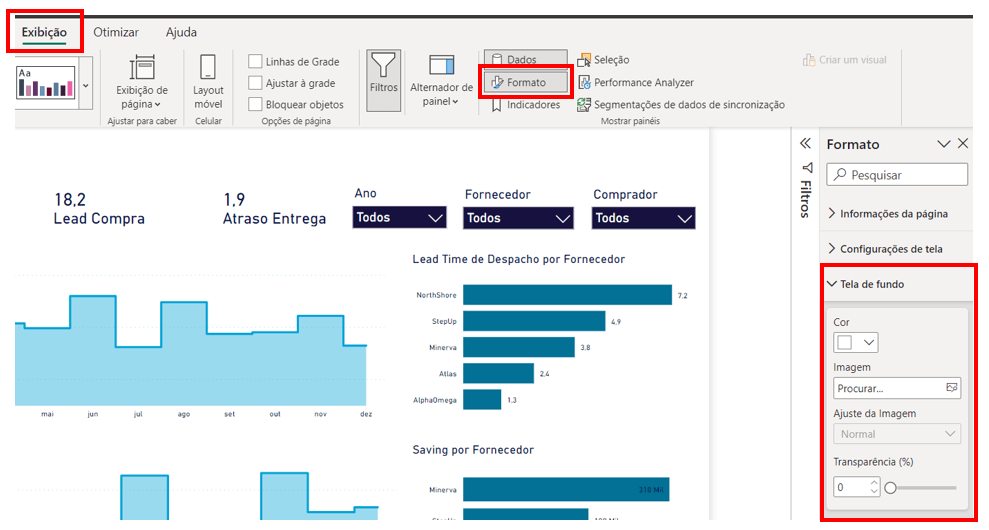
Após salvar como imagem você já pode usar como plano de fundo no Power BI, para isso clique na guia Exibição -> selecione Formato -> selecione a imagem na opção -> Tela de fundo -> retire a transparência
Você também pode ter que selecionar a opção Ajuste em Ajuste da Imagem para que o plano de fundo fique encaixado no tamanho certo da tela.

O segundo assunto que vou abordar é sobre a capa. Você sabe fazer capa para o seu dashboard?
Você pode criar o seu dashboard sem a capa. Isso não vai fazer com que ele fique disfuncional, porém, quando você coloca uma capa você deixa mais interessante, diferente, fica um trabalho mais caprichado.

Esta capa da imagem acima está no primeiro link de aulas abaixo, nesta aula estamos criando a capa passo a passo, se quiser saber mais clique no link!
COMO CRIAR UMA CAPA IMPRESSIONADORA PARA O SEU DASHBOARD?
CAPA PARA DASHBOARD NO POWER BI – MELHORE SUAS APRESENTAÇÕES!
Temos também aulas explicando como criar um menu suspenso para navegação entre as abas do seu dashboards, todas essas aulas estão explicando o processo de construção do menu no detalhe!
MENU SUSPENSO DE NAVEGAÇÃO NO POWER BI
MENU DE NAVEGAÇÃO NO POWER BI – DEIXE SEU DASHBOARD INCRÍVEL!
O próximo e último tema é sobre as cores!
Na última aula mostrei como trabalhar com cores, nesta aula vou trazer mais algumas super dicas de sites e uso das cores.
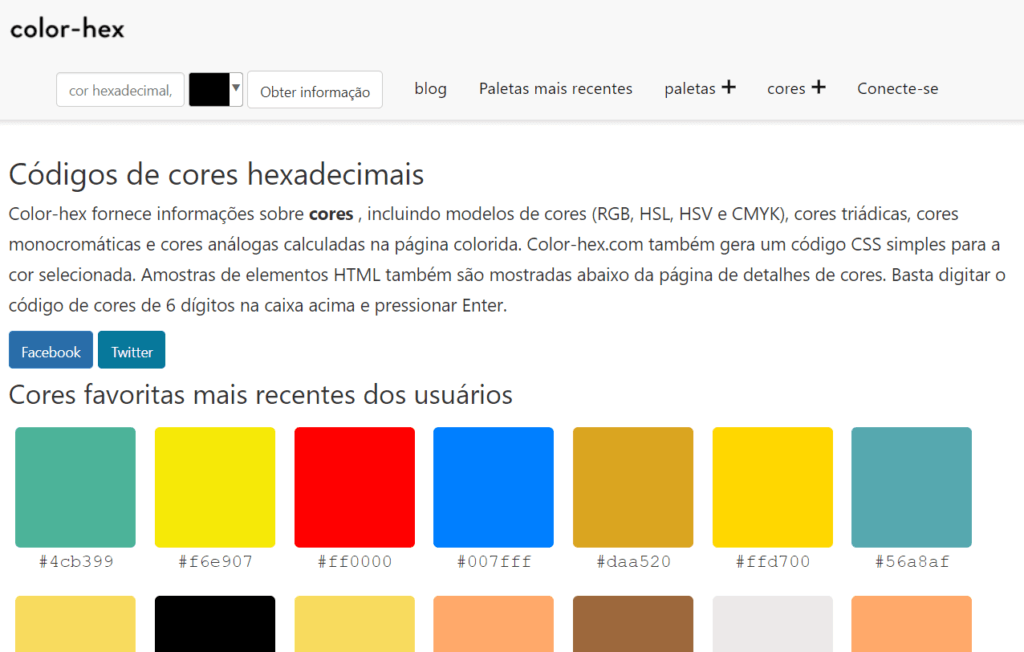
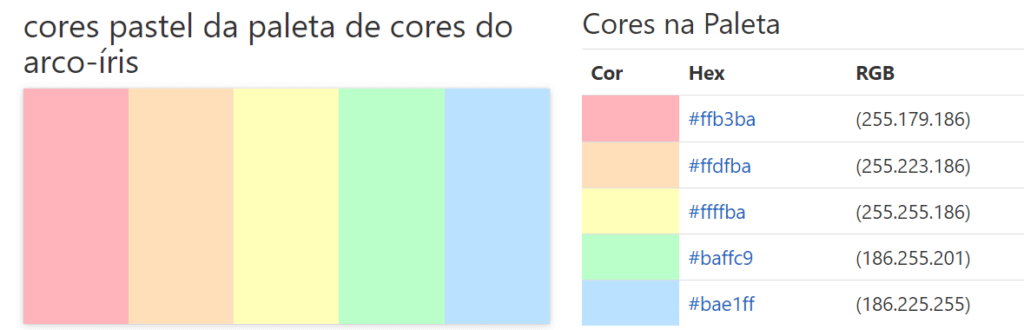
Vamos começar com o site color-hex!

Observe que cada cor possui logo abaixo duas opções de códigos, código RGB que é a sigla para -> red green blue e o código Hexadecimal que é o caso deste site.
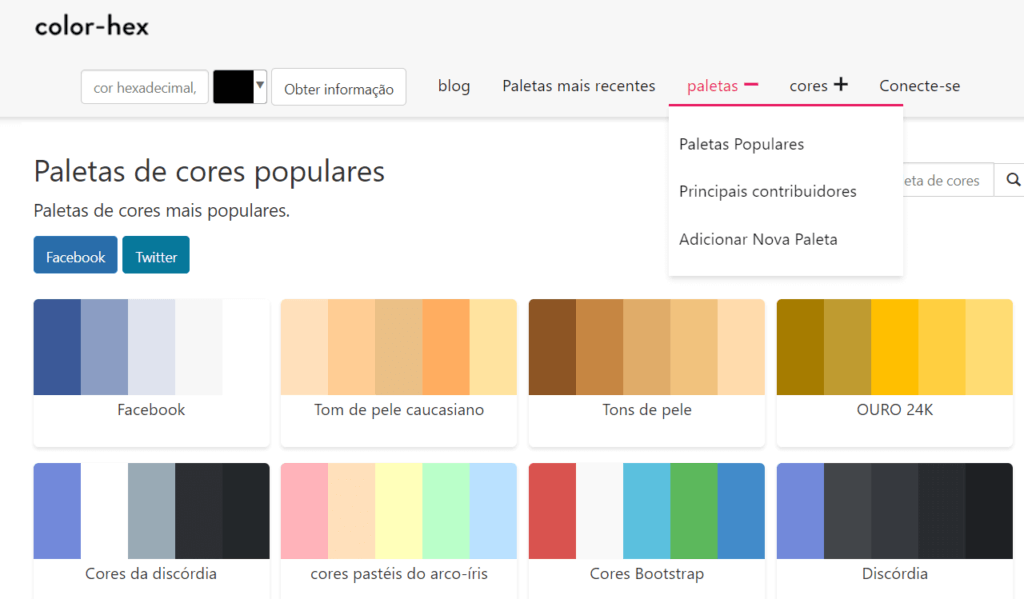
Neste site você consegue ver as cores recentes, as mais usadas pelos usuários, verifique essas cores com a opção de paletas populares, que você pode clicar no canto superior direito da tela.

Clicando nas paletas o site fornece tanto o código RGB quanto o código Hexadecimal de cada cor.

Assim você tem diversas paletas com cores combinadas para mesclar seu dashboard!
Como inserir a cor no dashboard?
Para inserir a cor no gráfico é simples -> clique sobre o gráfico -> vá ao painel formatar visual -> linhas -> cores
Quando clicar em cores vai aparecer a opção mais cores, dentro de mais cores você vai encontrar os campos para inserir o código da cor escolhida no site.

Nos demais gráficos você pode usar gradientes de uma mesma cor ou usar outras cores da mesma paleta do site.
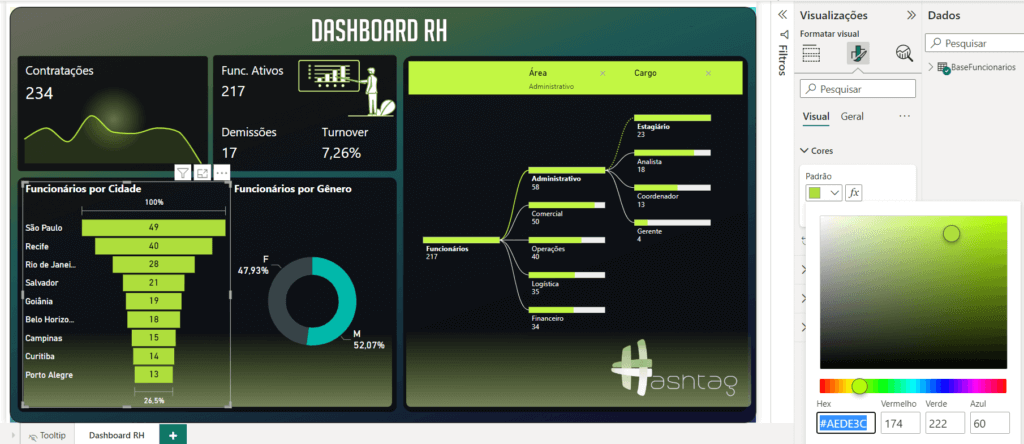
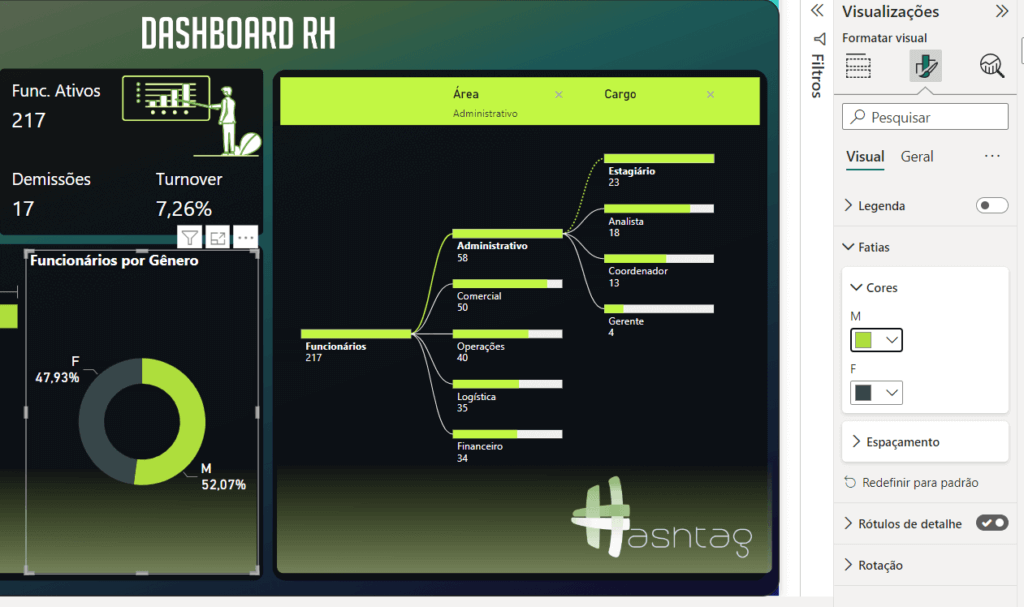
No site color-hex também temos um recurso interessante que escurece a cor. Vamos mostrar como funciona ajustando um dashboard que está com apenas 1 gráfico que destoa dos demais.

Nosso objetivo aqui é descobrir qual o código da cor que prevalece neste dashboard e colorir o gráfico de rosca com variações dessa cor.
Para descobrir a cor clique sobre o gráfico com a cor desejada com e vá em formatação -> cores -> mais cores

Copie o código referente a cor, feito isso, clique sobre o gráfico de rosca -> formatação -> fatias -> cores -> aqui você vai encontrar as duas opções de cores do gráfico de rosca

Clique em cor -> mais cores -> cole o código que copiamos.
E para a segunda cor do gráfico?
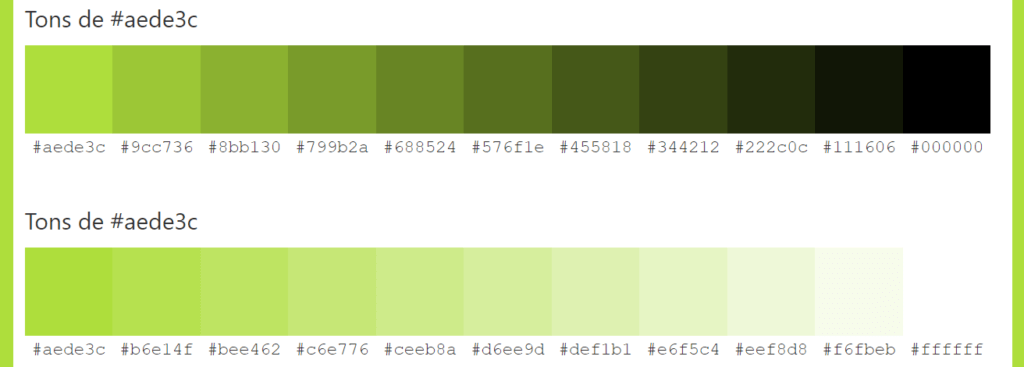
Neste caso podemos pegar este mesmo código da cor que predomina no dashboard e colar no site, fazendo isso o site fornece uma paleta de cores que são um degrade desta cor, podemos então pegar o código de uma versão mais escura ou mais clara e colocar no nosso gráfico.

Note que as opções vão escurecendo até o preto ou clareando até o branco, todas com os códigos disponíveis!
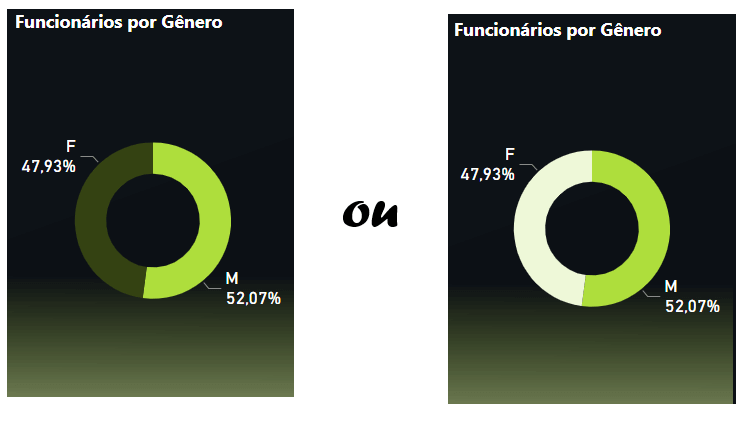
Resultado

O segundo site que vou te apresentar é o Coolors.co

Neste site você pode gerar paletas de cores aleatórias, o site traz cores diferentes que combinam entre si.
Você também tem a opção de gerar paletas das cores mais usadas.
Existe também outro site que te ajuda a combinar cores com uma cor que você já possui, este site é o MyColor.Space.
Vamos copiar o código da cor azul de um gráfico monocromático e colar no site.

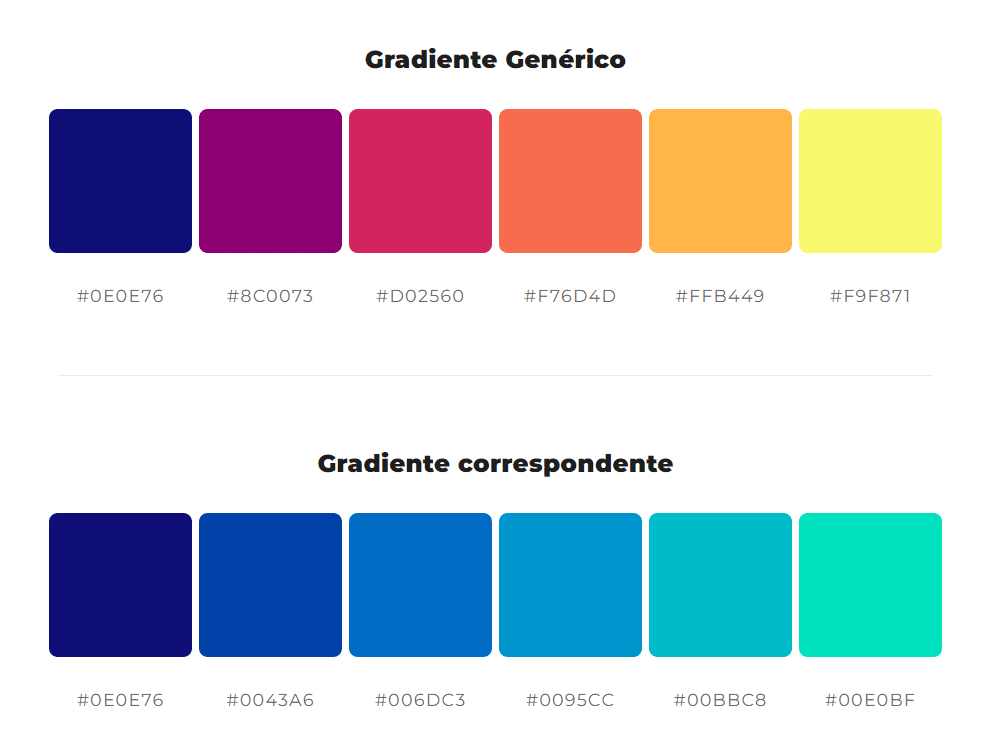
Observe que a partir da cor que colocamos, o site dos fornece diversas possibilidades de gradientes para usar.

Vamos Escolher um dos gradientes e usar os códigos hexadecimais no nosso gráfico. É importante respeitar a ordem do gradiente das cores e escolher um gradiente que faça sentido.
Resultado:

Veja que o gráfico fica muito mais bonito e as cores ficam leves porque se combinam entre si.
Se você quiser ver uma aula completa sobre cores e como fazer as aplicações, clique na aula abaixo!
SITES PARA BUSCAR CORES PARA O SEU DASHBOARD
Finalizamos o nosso Curso Básico de Storytelling com Dados, espero que tenha gostado e agora você tem informação e várias ferramentas que vai poder utilizar para criar dashboards melhores e impressionar onde for apresentá-los!
Você já sabia fazer os seus gráficos baseados no Storytelling?
Muitas pessoas fazem seus gráficos sem observar essas dicas e sem saber fazer sua apresentação se preocupando com a história que seu dashboard está contando.
Você deve se preocupar se essa história está clara e simples para quem estiver lendo, apenas isso já vai fazer você ficar na frente de 90% das pessoas que fazem apresentações.
Nas aulas dessa série vamos ver diversos temas que vão te fazer entregar um trabalho diferenciado com Power BI.
Eu fico por aqui! Um abraço,
Para acessar outras publicações de Power BI, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.