Aprenda o que é programação assíncrona com JavaScript, como funciona e como utilizar async e await quando for preciso.
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Na aula de hoje, vou explicar sobre programação assíncrona com JavaScript e como utilizar async e await quando precisarmos fazer uma espera.
A ideia da programação assíncrona é garantir que o JavaScript espere até que uma operação seja concluída antes de prosseguir com as instruções seguintes.
Isso é especialmente importante quando nosso código depende de uma informação específica, e se continuarmos executando o código sem ter essa informação, é provável que ocorra algum erro.
Para entender melhor esse conceito, vamos usar uma API para fazer a requisição de informações de países. Para isso, precisamos esperar que a requisição seja concluída antes de exibir as informações.
Vamos começar abrindo o Visual Studio Code em uma pasta escolhida para o nosso projeto e criando o arquivo main.js.
Dentro desse arquivo, definiremos quatro instruções console.log(), cada uma exibindo um número de 1 a 4 na tela.
console.log(1);
console.log(2);
console.log(3);
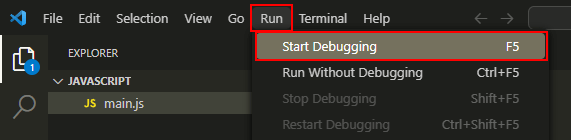
console.log(4);Feito isso, vamos executar o código selecionando Run > Start Debugging:

E escolhendo o Node.js:

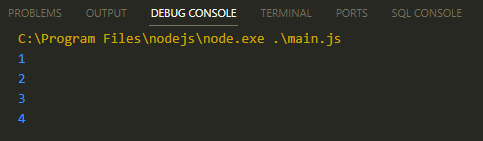
Ao executar esse código, obteremos o resultado na ordem exata em que definimos as instruções.

Agora, vamos adicionar a função setTimeout ao nosso código. Essa função é usada para atrasar a execução de um bloco de códigos por um determinado período de tempo. Precisamos passar para ela a função que queremos executar e o tempo, em milissegundos, que iremos aguardar.
console.log(1);
console.log(2);
setTimeout(() => console.log(3), 3000);
console.log(4);Observe que passamos uma arrow function como parâmetro para a função setTimeout. Isso ocorre porque ela espera receber a definição de uma função, e o console.log é uma função que já está sendo executada. Portanto, usamos uma arrow function.
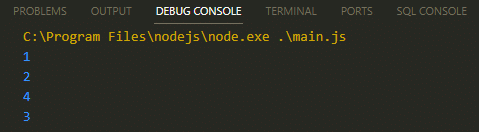
Ao executar nosso código, você perceberá que os números 1, 2 e 4 são exibidos primeiro, e após algum tempo, o número 3 é exibido.

Isso acontece porque o JavaScript não espera que o número 3 seja exibido antes de mostrar o número 4. O setTimeout() cria uma operação assíncrona.
No universo da programação, existem operações que não são executadas imediatamente em sequência. Essas operações são chamadas de operações assíncronas, pois requerem uma espera antes de serem concluídas.
Uma das principais características das operações assíncronas é que elas são executadas em segundo plano, permitindo que o restante do programa continue sendo executado e realize outras operações enquanto aguarda a conclusão da operação assíncrona.
Isso faz com que o código não fique travado aguardando a finalização dessa operação para continuar.
No nosso exemplo, criamos uma espera usando a função setTimeout. Ou seja, apenas a instrução console.log(3) precisa aguardar 3 segundos. O restante do código pode ser executado normalmente.
Esse foi um exemplo simples para começarmos a compreender a programação assíncrona com JavaScript. Agora, vamos ver um exemplo mais completo com o uso de uma aplicação. Podemos apagar o código anterior e adicionar o seguinte:
function escreverInformacoesPais(paisDesejado) {
const info = fetch("https://restcountries.com/v3.1/name/" + paisDesejado);
console.log(info);
}
escreverInformacoesPais("brazil");Criamos uma função chamada escreverInformacoesPais, que recebe como argumento o nome de um país desejado (paisDesejado) e deve retornar as informações sobre aquele país (info).
Para obter essas informações, usamos a função fetch no JavaScript, que faz solicitações de rede dentro do nosso código. Essa função busca e recupera recursos e informações através de um endereço, como dados JSON, arquivos HTML, imagens, entre outros.
No nosso exemplo, estamos recuperando os dados de um país específico utilizando uma API. Uma API é um sistema web no qual podemos fazer requisições para obter informações com base em critérios específicos. No nosso caso, o critério é o país desejado.
Essas informações são armazenadas na variável info e, em seguida, exibidas utilizando a instrução console.log(info).
Vamos executar esse código passando o país desejado como Brasil, para ver o que acontece.
escreverInformacoesPais(“brazil”);.
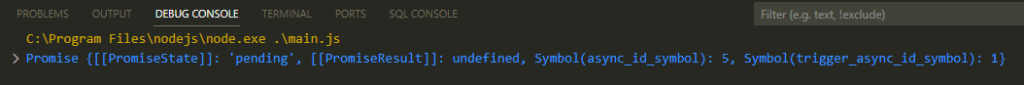
Repare que o programa não retornou as informações referentes ao Brasil.

Isso ocorreu porque a requisição à API leva algum tempo para ser processada e retornar os dados. Então, é necessário aguardar esse processo ser concluído antes de prosseguir com o restante do código.
Para garantir que essa operação assíncrona seja aguardada, definimos que nossa função é assíncrona utilizando a palavra-chave async e utilizamos a cláusula await antes da função fetch.
Faremos isso definindo que nossa função é uma função assíncrona através da palavra-chave async e utilizando a cláusula await antes da função fetch.
Essa cláusula await significa “esperar” em inglês, indicando que o código deve aguardar essa operação estar pronta antes de continuar.
Além disso, a variável info não contém informações formatadas, sendo necessário utilizar a função .json() para formatar os dados. Essa função também é assíncrona, então também a marcamos com await. Dessa forma, nosso código fica assim:
async function escreverInformacoesPais(paisDesejado) {
const info = await fetch("https://restcountries.com/v3.1/name/" + paisDesejado);
console.log(await info.json());
}
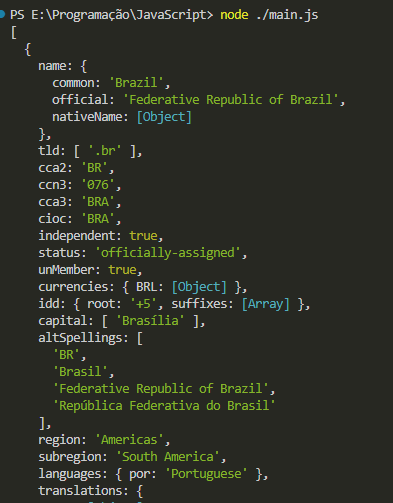
escreverInformacoesPais("brazil");Como o Debug Console não consegue exibir as informações, podemos executar esse código diretamente no Terminal. Selecione o Terminal no VSCode e execute node ./main.js.
Desta vez, nosso código será executado corretamente e retornará uma lista com diversas informações do Brasil obtidas através da nossa requisição.

Repare que é essencial aguardar a conclusão da requisição à API para a execução correta do nosso código. Por isso, utilizamos as palavras-chave async e await. Caso contrário, o JavaScript continuaria a executar outras instruções sem aguardar a requisição, como aconteceu em nosso primeiro exemplo com os console.log().
Nessa aula, você aprendeu sobre programação assíncrona com JavaScript, incluindo o conceito e quando utilizar essa abordagem.
Também aprendemos como usar async e await para indicar uma espera e evitar que o JavaScript continue a executar o código antes de obter as informações necessárias ou concluir uma etapa importante para o funcionamento correto do programa.
Além disso, vimos como fazer requisições para APIs usando JavaScript.
Aprender a utilizar a programação assíncrona com JavaScript é muito importante para o seu desenvolvimento como programador, pois pode garantir o bom funcionamento do seu código.
Para acessar publicações de JavaScript, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.