Quer aprender como instalar o VS Code para começar a programar em JavaScript, Python ou qualquer outra linguagem de programação?
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
O que é o VS Code?
O VS Code é um editor de texto turbinado para programação!
Isso mesmo! Significa que ele tem ferramentas para te ajudar na hora de escrever um código, assim como um corretor ortográfico faz.
Essa ferramenta torna o processo de escrever códigos mais prazeroso, divertido, leve e até mais bonito.
Isso porque podemos baixar várias extensões dentro dele, o próprio Python, extensões que tratam a organização, aparência do código, etc.
Para te dar uma visão geral sobre o alcance desta ferramenta, com ela podemos trabalhar muito bem com:
Para quem está aprendendo programação ou para quem já faz aplicações, ter o VS Code instalado ajuda muito no trabalho.
Vamos começar a instalação? É muito simples!
Passo a passo:
Abra o Google e escreva “Visual Studio Code” -> clique no primeiro link.


Fonte: https://code.visualstudio.com/
Pode aparecer de primeira o download para Windows, mas este programa pode ser baixado para Mac e Linux também.
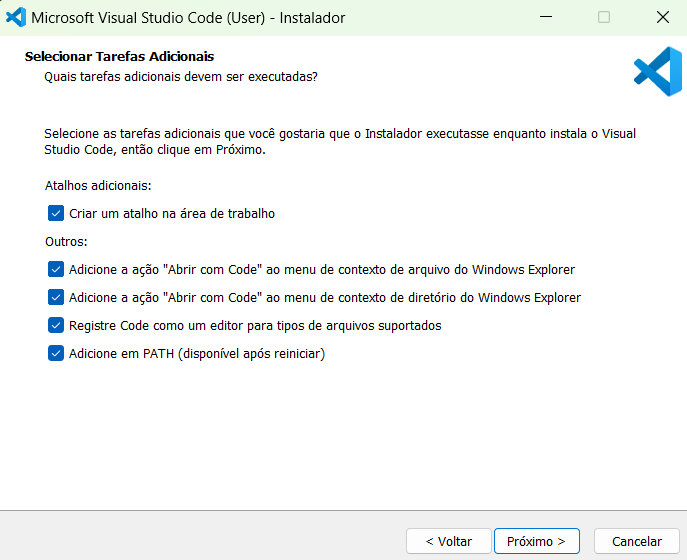
Clique em baixar e instalar, na parte onde aparecem as caixas de opções, todas podem ser marcadas como na imagem abaixo.

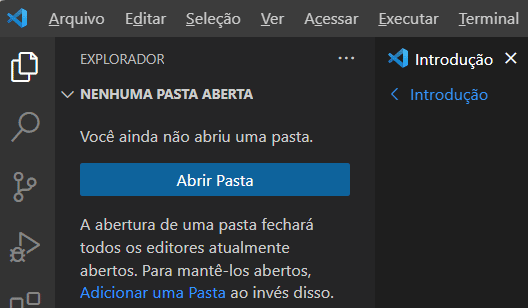
Concluída a instalação, vai aparecer uma tela simples.
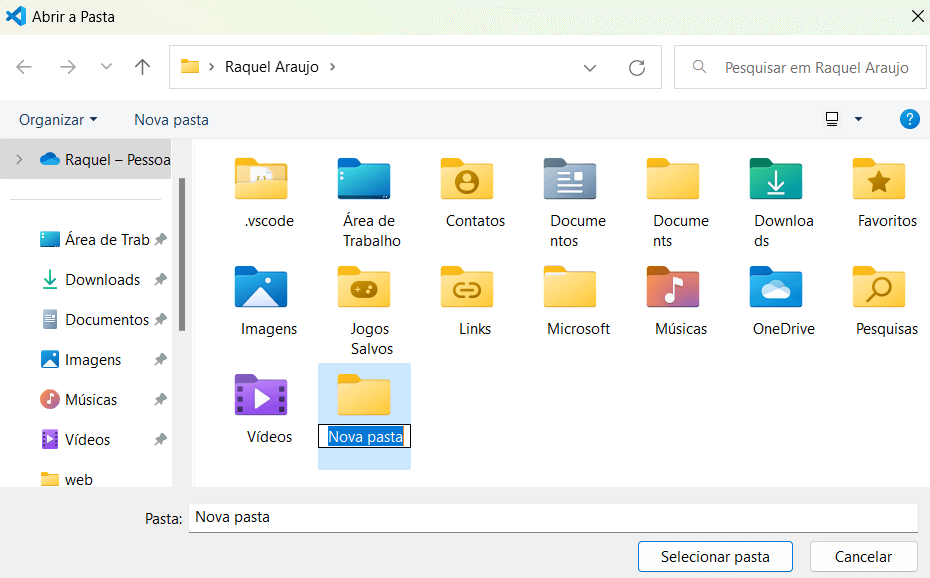
No canto superior esquerdo desta tela temos um botão chamado “Abrir Pasta” nele vamos abrir a pasta para começar a escrever um novo código.


Clicando no botão vai se abrir esta imagem acima, crie uma pasta e renomeie, nela vamos começar um novo código.
Após renomear clique em “Selecionar Pasta”.

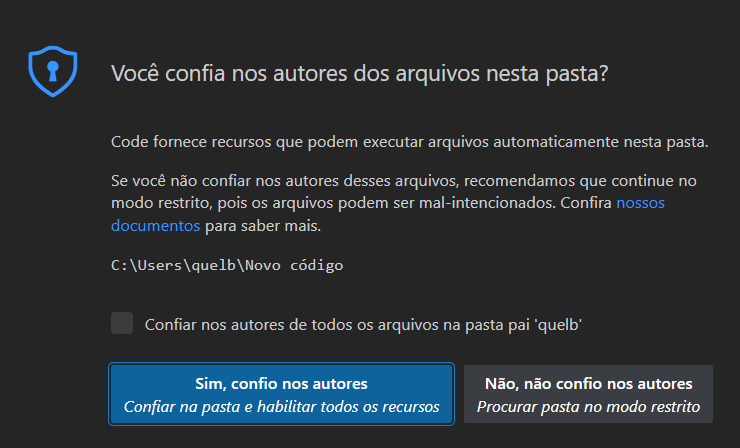
Vai aparecer esta mensagem, clique em “sim, confio nos autores” porque esta é uma pasta que nós mesmos estamos criando.
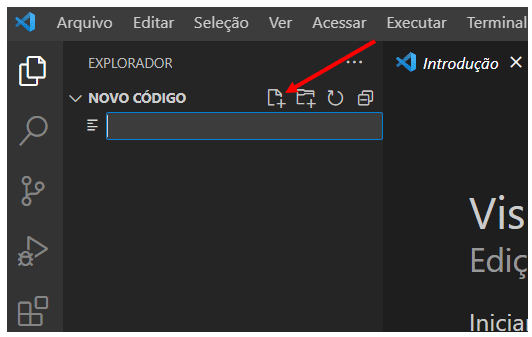
Na parte superior esquerda passando o mouse vão aparecer algumas opções de ícones como mostra a imagem abaixo.
Clique no ícone indicado para ter acesso a barra de fórmulas.

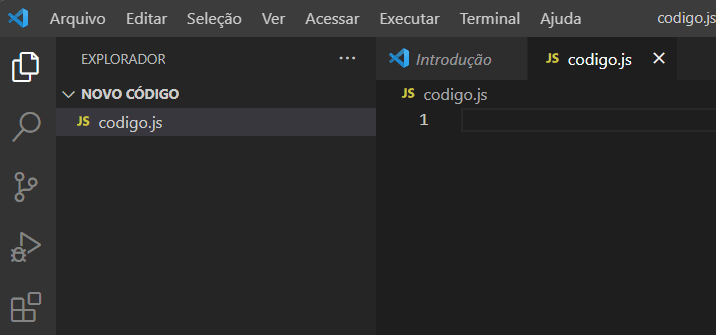
Se escrevermos “código.js” o VS Code já consegue identificar que este código pertence à linguagem JavaScript.

Após reconhecer a linguagem, o VS Code vai colorir e corrigir o código conforme o que é usual para o JavaScript.
Colorindo em azul por ser uma palavra-chave, por exemplo…
Este tratamento do código pode parecer bobagem no começo, mas facilita muito a leitura quando o código estiver enorme!
Outra vantagem importante é que o VS Code é um aplicativo leve, tê-lo em seu computador não vai tornar o processo mais demorado, ao contrário, ele é mais leve do que a imensa maioria de aplicativos que cumprem o mesmo fim.
Dicas de Extensões:
Algumas extensões, considero importantes de serem baixadas, vou deixar como uma sugestão aqui para vocês:
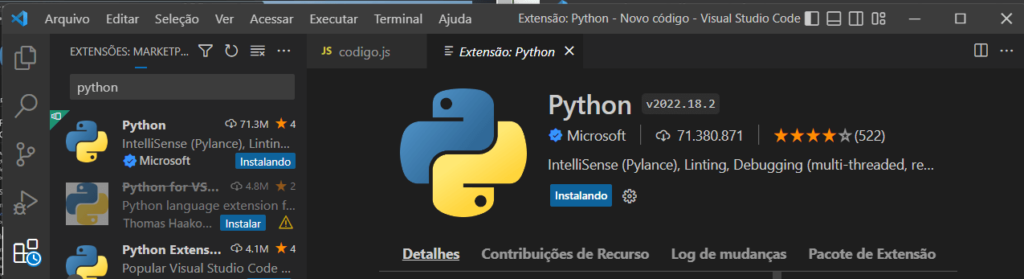
Escreva Python na barra e clique em instalar.

É importante ressaltar que você não está instalando o Python no seu computador, o que acabamos de fazer é instalar a extensão que reconhece o Python no VS Code.
Ou seja, se você não tem o VS Code no seu computador, pode acontecer do programa não rodar o código, então para garantir vamos fazer a instalação do Python também.

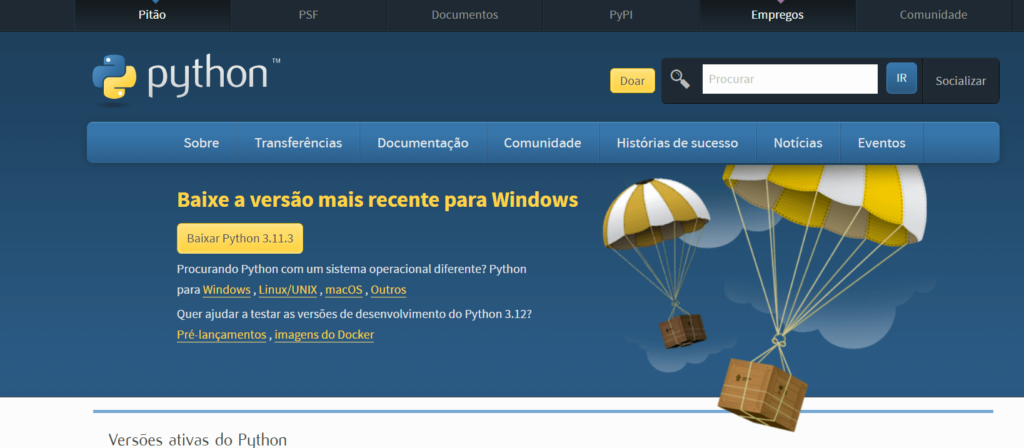
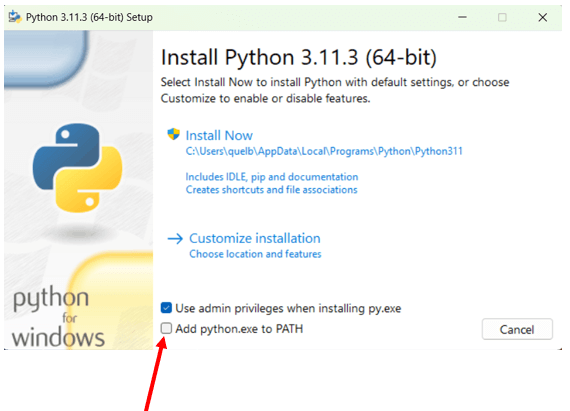
Clique no botão de download e baixe a versão mais recente, a instalação é bem simples a única recomendação que dou para te prevenir de problemas futuros é que você selecione durante a instalação a opção Add python.exe to Path.

Selecione esta opção e continue com a instalação normalmente.
Dica de configuração:
Você já usou o atalho control+shift+P no VS Code? Se ainda não usou faça o teste, você vai encontrar uma lista com diversas opções de temas para mudar a cor dos seus códigos e facilitar quando for fazer códigos mais complexos, dois dos mais famosos são:
Devemos baixar a extensão para JavaScript?
A resposta é não! Na verdade, baixamos o Python porque esta extensão melhora o desempenho do VS Code.
No caso do JavaScript o VS Code já é robusto e não precisa de extensão.
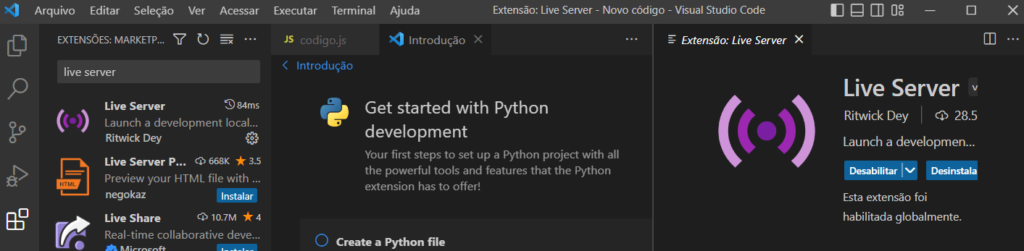
Esta extensão é vital para visualizar o site durante a sua criação de uma forma rápida e dinâmica.

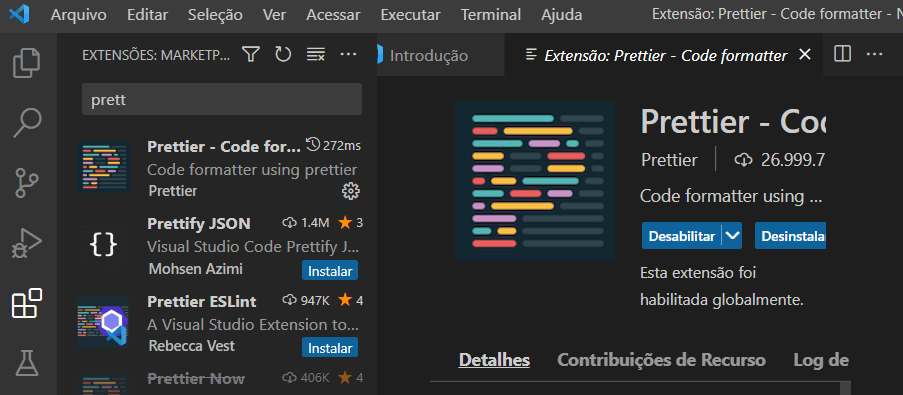
Por último deixo a dica de baixar a extensão do Prettier, esta aplicação deixa o código mais bonito e organizado, mais fácil de ler.

Pronto! Agora está mais fácil iniciar ou aplicar seus conhecimentos em programação!
Se você quer conhecer mais ou tirar dúvidas sobre JavaScript, clique no link!
Nessa aula eu te mostrei como instalar o VS Code e te mostrei uma breve introdução ao programa para que você possa trabalhar com diversas linguagens de programação e não somente o Python.
Usando esse recurso, os seus códigos vão ficar mais fáceis de programar e até mesmo de visualizar, o que facilita na hora de entender o que foi feito.
O VS Code faz a indentação, ou seja, identifica o código com suas respectivas estruturas, então você vai notar a separação de itens, as cores também, e isso tudo vai facilitar muito na hora de programar e vai deixar tudo mais fácil de entender.
Espero ter ajudado! Até a próxima! Abraço,
Para acessar publicações de JavaScript, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.