Você sabe o que são funções no JavaScript? Vamos entender hoje o conceito por trás das funções e como é importante construí-las.
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Fala Impressionadores! Você sabe o que são funções no Javascript? Sabe o que são funções no geral em programação?
Eu preparei essa aula para te mostrar como funcionam as funções no Javascript e qual a importância das funções em programação.
Você vai notar que as funções vão te ajudar bastante na hora de reproduzir uma ação ou um bloco de código sem que você tenha que reescrevê-lo sempre que quiser executar essas informações.
A ideia é facilitar esse processo e deixar seu código menor, para não ter centenas de linhas com as mesmas informações.
Você vai entender a importância das funções e como elas vão te ajudar a deixar seus códigos menores e mais eficientes.
É claro que vou te mostrar um exemplo simples de função para que você entenda de fato o que é uma função e como ela pode te ajudar!
Então nesta aula vou te mostrar o que as duas imagens abaixo tem a ver com o que vou ensinar!

Vamos abrir o VS Code, se você não sabe como usar o VS Code clique no link e assista à aula onde ensino a instalar e começar um projeto.
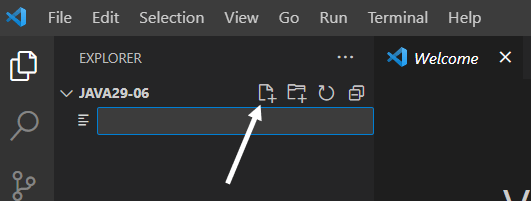
Então, crie uma pasta e abra com o VS Code, clique em criar arquivo:

Vamos nomear o arquivo com o nome comumente usado para arquivos JavaScript que é index.js.
Agora dentro deste arquivo vamos programar uma inteligência. Essa inteligencia será como um robozinho que se aproxima dos seus clientes, cumprimenta-os, oferece o cardápio e as opções de prato do dia.
No final do atendimento o robô deve também se despedir e agradecer pela visita.
Este é um processo relativamente simples em JavaScript, vamos usar o comando console.log para fazer um cumprimento.
console.log("Olá, bom dia! Seja bem-vindo ao restaurante Hashtag");
console.log("Hoje temos estrogonofe, feijoada, baião de dois e hamburguer");
console.log("Obrigado pela sua visita! Tenha um bom dia e volte sempre!");
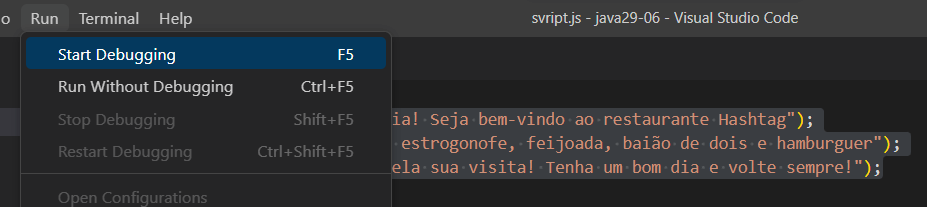
Clique em Run Start Debugging ou use o atalho F5 para verificar o código.

Observe que o código conversa no singular, ou seja, com um cliente por vez. E se quiséssemos conversar com mais 4 clientes?
Repetir as mesmas frases mais 4 vezes seria muito inviável, principalmente se pensarmos em todos os clientes que passam pelo restaurante todo dia.
É por este motivo que comparei o conteúdo da aula de hoje com o desenho do Coiote e do Papa-Léguas, durante esta animação o Coiote sempre bolava planos para capturar o Papa-Léguas.

Eu sei que o Papa-Léguas sempre escapava, mas a questão aqui é que ele sempre fazia e executava seu plano, e isso tem tudo a ver com o que vamos fazer agora.
Vamos construir uma função. A função é um conjunto de passos que vamos definir, nomear e colocar como parte de um procedimento.
Nossa função vai ser chamada de cumprimentarCliente, os parênteses que vamos abrir servem para colocar informações adicionais que podem ser necessárias, não será nosso caso agora, mas os parênteses mesmo vazios devem ser colocados.
function cumprimentarCliente(){
}Dentro da função vamos colocar as frases que queremos repetir toda vez que um cliente for atendido.
function cumprimentarCliente(){
console.log("Olá, bom dia! Seja bem-vindo ao restaurante Hashtag");
console.log("Hoje temos estrogonofe, feijoada, baião de dois e hamburguer");
console.log("Obrigado pela sua visita! Tenha um bom dia e volte sempre!");
}Este arranjo é o que chamamos de procedimento, é a definição do que deve ser feito quando executado.
Para executar a função vamos usar o nome da função, toda vez que usarmos o nome o programa já sabe que procedimento deve buscar:
cumprimentarCliente();Código completo
function cumprimentarCliente(){
console.log("Olá, bom dia! Seja bem-vindo ao restaurante Hashtag");
console.log("Hoje temos estrogonofe, feijoada, baião de dois e hamburguer");
console.log("Obrigado pela sua visita! Tenha um bom dia e volte sempre!");
}
cumprimentarCliente();Veja que agora, se quisermos executar o procedimento várias vezes não precisamos mais repetir todas as linhas de código, basta colocar o nome da função sempre que você precisar dela.
Preparei esta aula para ensinar o que é função com uma estrutura muito simples.
O importante aqui é que você entenda o conceito, porque é melhor perder um tempo construindo um passo a passo bem definido que você poderá utilizar posteriormente forma simples do que ter que repetir diversas linhas de código e consequentemente perder muito tempo.
Eu fico por aqui! Até a próxima,
Para acessar publicações de JavaScript, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.