Aprenda a criar um backend completo com o nosso minicurso de NodeJS! Crie sua Web API do zero e configure seu servidor backend com JavaScript.
Ao longo deste minicurso, você verá desde conceitos mais teóricos do JavaScript até a prática, para que você domine o que é uma API, uma Web API, o gerenciador de pacotes do Node e muito mais.
Tudo isso para que, ao final, você consiga ter seu backend em JavaScript completo para o seu site ou aplicação.
Vamos iniciar o nosso minicurso de NodeJS para desenvolver um sistema backend com JavaScript!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Para receber por e-mail o(s) arquivo(s) utilizados na aula, preencha:
Na primeira aula do nosso minicurso de NodeJS, quero apresentar alguns conceitos teóricos importantíssimos que você precisa aprender para compreender melhor o projeto que iremos desenvolver.
Esta será uma aula um pouco mais teórica, onde abordaremos objetos no JavaScript, variáveis, API, Web API, pacotes do Node, Type module e muito mais.
Com esta aula, você terá toda a base para compreender o nosso minicurso e, ao final, conseguirá criar um backend com JavaScript capaz de fornecer informações para o seu site ou aplicativo.
Antes de começarmos o nosso Minicurso de NodeJS , é importante que você tenha instalado em seu computador o VS Code e o NodeJS .
Para isso, eu separei duas aulas completas para que você possa ver o passo a passo de como baixar, instalar e configurar o VS Code e o NodeJS:
Com o VS Code instalado, vamos criar uma pasta no nosso computador onde iremos construir e salvar nossos códigos. No meu caso, criarei uma pasta chamada minicurso-nodejs-brasileirao2024.
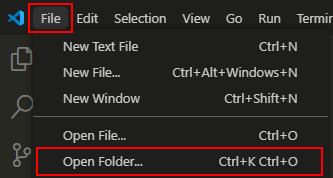
Em seguida, podemos abrir o VS Code, ir em File, Open Folder e selecionar a pasta que acabamos de criar.

Ao longo desse projeto, iremos trabalhar com conceitos fundamentais para o desenvolvimento de um sistema backend eficiente: API, Web API e Comunicação na Internet.
Conforme formos passando por cada um deles, eu irei te explicar melhor, mas caso queira compreender detalhadamente, temos, para cada um, uma aula explicando esses temas:
Isso porque nosso sistema será uma Web API que irá nos entregar as informações de acordo com as requisições que fizermos para ele.
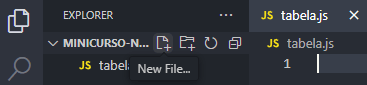
Para dar início ao nosso projeto, vamos criar dentro do VS Code nosso primeiro arquivo JavaScript. Basta clicar na opção New File e criar um arquivo chamado tabela.js.

Um ponto interessante ao trabalharmos com o Node.js é que os sistemas JavaScript podem ser divididos em vários arquivos JS, proporcionando uma melhor organização e manutenção dos códigos.
As variáveis em JavaScript são como caixas que armazenam dados. Esses dados podem ser de diferentes tipos, e podemos manipulá-los fazendo cálculos, comparações, atualizações e assim por diante.
Podemos identificar essa variável a partir de um nome, que utilizaremos para chamá-la sempre que necessário.
Dentro do arquivo que acabamos de criar, vamos definir uma variável chamada time, que receberá um dado do tipo texto. Sempre que declaramos um texto em JavaScript, ele precisa estar entre aspas duplas ou simples.
const time = 'fluminense';Observe que, antes de declarar a variável, utilizei a palavra-chave const. Esse termo vem de constantes, indicando que essa é uma variável que não será posteriormente manipulada em nosso código.
No entanto, não queremos representar apenas o nome do time, mas sim um conjunto de informações relacionadas a ele.
Para isso, utilizaremos os objetos no JavaScript. Eles nos permitem encapsular todo um conjunto de dados relacionados a uma mesma entidade em uma única estrutura. Dentro dela, temos campos nomeados que armazenam diferentes tipos de dados.
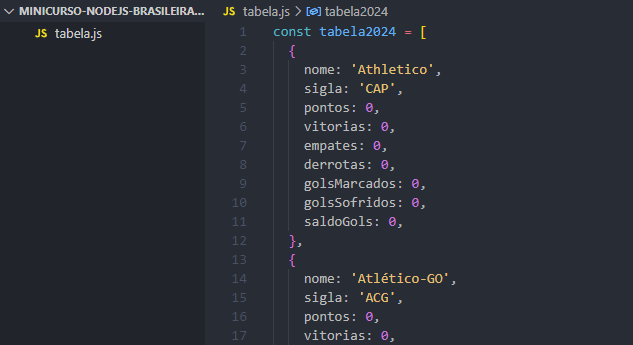
const time = {
nome: 'Fluminense',
sigla: 'Flu',
pontos: 0,
vitorias: 0,
empates: 0,
derrotas: 0,
golsMarcados: 0,
golsSofridos: 0,
saldoGols: 0,
};Toda essa estrutura armazena apenas os dados do Fluminense. No entanto, no Campeonato Brasileiro, temos 20 times. Então precisamos repetir essa estrutura por 20 vezes, uma para cada time.
const time = {
nome: 'Fluminense',
sigla: 'Flu',
pontos: 0,
vitorias: 0,
empates: 0,
derrotas: 0,
golsMarcados: 0,
golsSofridos: 0,
saldoGols: 0,
};
const time2 = {
nome: 'Palmeiras',
sigla: 'Pal',
pontos: 0,
vitorias: 0,
empates: 0,
derrotas: 0,
golsMarcados: 0,
golsSofridos: 0,
saldoGols: 0,
};No entanto, como teremos diversos elementos relacionados, ao invés de criarmos 20 objetos separados, podemos agrupá-los dentro de um array.
O array é uma lista de informações no JavaScript que nos permite agrupar dados relacionados dentro de uma única estrutura. Isso facilita o acesso e a organização desses dados.
const times = [
{
nome: "Fluminense",
sigla: "Flu",
pontos: 0,
vitorias: 0,
empates: 0,
derrotas: 0,
golsMarcados: 0,
golsSofridos: 0,
saldoGols: 0,
},
{
nome: "Palmeiras",
sigla: "Pal",
pontos: 0,
vitorias: 0,
empates: 0,
derrotas: 0,
golsMarcados: 0,
golsSofridos: 0,
saldoGols: 0,
},
];Dessa forma, conseguimos salvar todas essas informações dentro de uma mesma “caixa”.
Isso facilita o acesso das informações, pois podemos referenciar o conteúdo desejado passando o nome do array seguido de um número que indica a posição daquele elemento na lista.
A contagem dos objetos dentro de um array começa a partir do 0. Então, no nosso exemplo, o Fluminense seria o times[0] e o Palmeiras seria o times[1].
Agora que você já entendeu a estrutura do arquivo tabela.js, você pode fazer o download do material disponível nessa aula e substituir o seu arquivo tabela.js pelo que está no material da aula.
Nesse arquivo disponível para download, você terá um array completo, com os 20 times do Campeonato Brasileiro organizados em objetos.

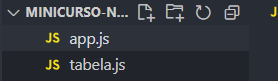
Agora que nosso arquivo tabela.js está completo, vamos criar o arquivo principal do projeto, o app.js.

Feito isso, iniciaremos um novo terminal dentro do nosso projeto. Clique em Terminal na parte superior do VS Code e, em seguida, em New Terminal.

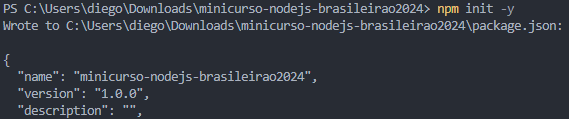
Com o Terminal aberto, vamos inserir o comando npm init -y e apertar Enter.

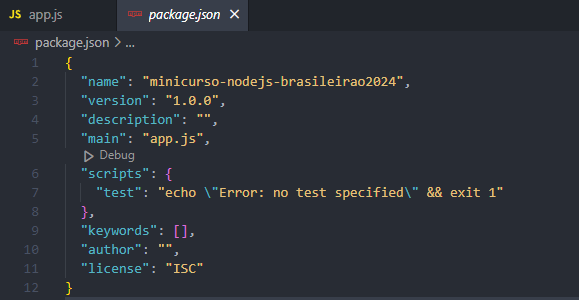
Esse comando irá criar um arquivo na pasta do seu projeto chamado package.json.

O package.json é o gerenciador de pacotes do Node.js. Ele é responsável por organizar e garantir a comunicação entre as bibliotecas e os recursos externos utilizados no projeto.

Dentro desse pacote, temos as informações essenciais do projeto, como nome, versão, descrição e assim por diante.
Em “author”, você pode atribuir o seu nome entre aspas. E abaixo de “license”, vamos adicionar mais uma informação que será “type”: “module”.
{
"name": "minicurso-nodejs-brasileirao2024",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "Daniel Porto",
"license": "ISC"
"type": "module"
}A inclusão dessa informação nos permite importar recursos JavaScript entre arquivos usando a técnica de código modular.
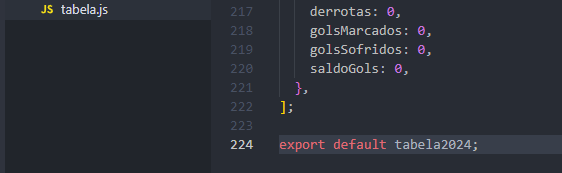
Dentro do nosso arquivo tabela.js, vamos adicionar ao final dele, depois que o array é finalizado, o comando:
export default tabela2024;
Isso indica que qualquer outro arquivo dentro do projeto pode acessar nossa tabela2024, o array com os objetos de cada time.
Vamos importar essa tabela dentro do nosso arquivo principal da seguinte forma:
import tabela2024 from "./tabela.js";Assim, indicamos que queremos importar o array tabela2024 a partir do arquivo tabela.js que está na mesma pasta que nosso arquivo principal.
A próxima etapa do nosso projeto será instalar o framework Express. Ele é um framework de aplicativo da web para Node.js, projetado para facilitar a criação de aplicativos da web e APIs.
Dentro dele, encontramos diversos recursos para nos ajudar a construir uma Web API de forma rápida e eficiente.
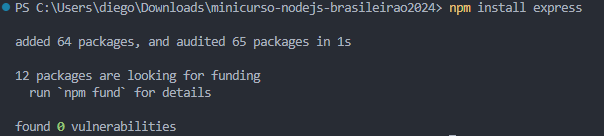
Para fazer essa instalação, basta abrir novamente o terminal e executar o comando:
npm install express
Feita essa instalação, você pode reparar que o nosso arquivo package.json terá uma nova informação chamada dependencies, que são as dependências instaladas no projeto.
{
"name": "minicurso-nodejs-brasileirao2024",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "Daniel Porto",
"license": "ISC",
"type": "module",
"dependencies": {
"express": "^4.19.2"
}
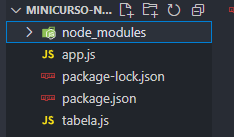
}Além disso, foi criado um novo arquivo chamado package-lock.json, que é similar ao package.json e é gerado automaticamente para garantir a coerência nas instalações de pacotes.
Por fim, também foi criada uma pasta chamada node_modules. Dentro dela, temos o módulo Express que acabamos de instalar e todos os outros recursos que ele precisa para funcionar corretamente.

Com isso, podemos importar esse recurso para nosso arquivo app.js.
import tabela2024 from "./tabela";
import express from 'express';Repare que ao importar um recurso de um pacote instalado, não é necessário especificar o caminho do arquivo, apenas o nome do pacote.
Através do Express, seremos capazes de configurar um servidor no JavaScript. O servidor é quem entregará o conteúdo solicitado por meio das requisições HTTP.
As requisições HTTP envolvem esse processo de pedido e entrega de informações e arquivos entre computadores conectados na internet.
No caso do nosso projeto, iremos construir uma API Web, que realiza esse processo de troca com base em requisições e respostas, porém ela só entrega pacotes de informações.
Essas informações podem ser utilizadas posteriormente por uma página front-end que irá puxar essas informações da nossa API Web.
Para configurar nosso servidor utilizando o Express, vamos começar criando uma variável chamada app, que será uma instância do framework Express. Essa instância será usada para configurar e gerenciar as rotas e a lógica do nosso servidor.
É nela que temos a estrutura da nossa Web API, que irá gerenciar as requisições e respostas de informações.
import tabela2024 from './tabela.js';
import express from 'express';
const app = express();Em seguida, precisamos definir o que acontece quando algum usuário acessa o endereço principal do nosso servidor.
Para isso, utilizaremos o método app.get(). Esse método é utilizado para definir a rota HTTP GET em uma aplicação Express. Ou seja, a partir dele definimos como o servidor deve lidar com uma solicitação HTTP do tipo GET para o endereço do nosso servidor.
O primeiro argumento que esse método precisa receber é o caminho que desejamos lidar, qual a rota que estamos querendo definir. No caso, utilizaremos a / para indicar a raiz do servidor, o endereço principal.
O segundo argumento deve ser uma função de retorno, que será executada quando a solicitação GET for feita para essa rota específica. Essa função de retorno recebe dois argumentos: o objeto de requisição, que contém as informações sobre a solicitação feita, e o objeto resposta, que é usado para enviar uma resposta ao usuário.
Para enviar essa resposta, utilizaremos o método send() do objeto resposta, passando como argumento o conteúdo que deve ser enviado, no caso, nosso array tabela2024.
import tabela2024 from './tabela.js';
import express from 'express';
const app = express();
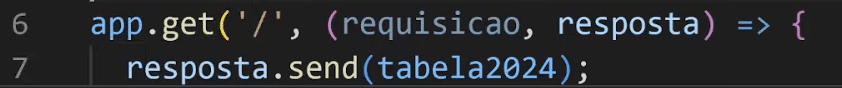
app.get('/', (requisicao, resposta) => {
resposta.send(tabela2024);
});Feito isso, vamos utilizar o método listen do nosso objeto app para que, ao iniciar o nosso servidor, ele escute as solicitações HTTP feitas na porta especificada. Esse método recebe dois argumentos.
O primeiro é o número da porta em que o servidor irá escutar as solicitações. Iremos definir como 300, que é o mais comum, mas você pode definir qualquer porta disponível.
O segundo argumento, opcional, é a função de callback. Essa função será executada assim que o servidor estiver pronto. Nesse caso, vamos apenas utilizar a função console.log() para exibir a mensagem “Servidor rodando com sucesso”.
import tabela2024 from './tabela.js';
import express from 'express';
const app = express();
app.get('/', (requisicao, resposta) => {
resposta.send(tabela2024);
});
app.listen(300, () => console.log('servidor rodando com sucesso'));Com isso, nosso servidor estará configurado.
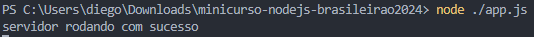
Para rodar e testar se o nosso servidor está funcionando corretamente, vamos abrir o terminal dentro do VS Code e executar o comando:
node ./app.js
Como esse é um servidor rodando localmente no nosso computador, podemos acessá-lo através do navegador pelo endereço do localhost. Basta digitar na barra de navegação localhost, seguido de dois pontos e o número da porta que desejamos interagir (http://localhost:300/).
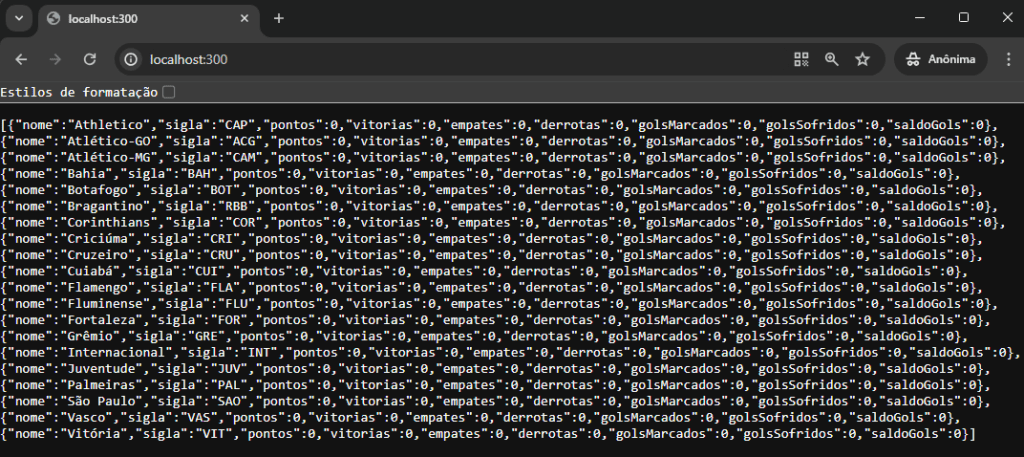
E dentro desse endereço, teremos o nosso array, a tabela com os 20 times do Campeonato Brasileiro.

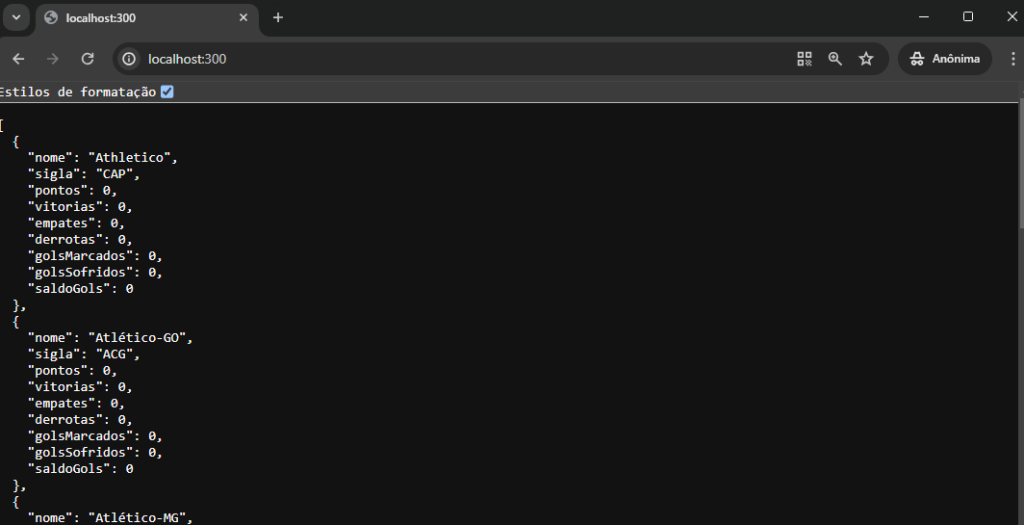
Inclusive, dentro do Chrome, temos a opção de Estilos de Formatação. Marcando essa opção, podemos visualizar melhor os nossos dados.

Além desses dois modos que o Chrome nos oferece para visualizar os dados da nossa requisição, existe também uma extensão chamada Json Viewer que, quando instalada, permite visualizar esses dados formatados, melhorando a visualização.

Vamos para a segunda aula do nosso minicurso de Node.js para desenvolver um sistema backend com JavaScript! Nessa aula, vou te mostrar como construir uma WebAPI.
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Para receber por e-mail o(s) arquivo(s) utilizados na aula, preencha:
Na segunda aula do nosso minicurso de NodeJS, vamos falar sobre WebAPI com JavaScript! Vou te explicar o que é uma requisição HTTP e quais são os tipos de requisição que nós temos.
Vou te mostrar na prática como utilizar as requisições GET, POST, PUT e DELETE. Inclusive, aplicaremos a requisição GET mais de uma vez no nosso código.
Para obter a informação de um time da nossa tabela, vamos utilizar o método find para conseguir buscar o time do qual queremos puxar as informações.
Então, faça o download do material disponível e vamos para a segunda aula do nosso curso de Backend em JavaScript.
Dentro do nosso projeto, até o momento, temos uma tabela do Campeonato Brasileiro toda zerada, pois ela foi construída antes do campeonato iniciar. E no arquivo principal do backend, o app.js, estamos lendo essa tabela.
Ao ler essa tabela, estamos atendendo a uma requisição HTTP e respondendo a esse pedido.

Requisição é um sinônimo de pedido, ou seja, no caso do nosso projeto, quando é feito o pedido dos dados do Campeonato Brasileiro, nós enviamos como resposta os dados da tabela que nós temos.
Quando acessamos uma página na internet, um link, nosso navegador está fazendo uma requisição HTTP.
O HTTP (HyperText Transfer Protocol) é um padrão, um conjunto de regras que determina como funciona a comunicação na internet.
Quando você acessa um site, está na verdade enviando uma requisição (request) HTTP e recebendo do servidor uma resposta (response), o recurso com os arquivos necessários para visualizar o conteúdo da página.
Tendo recebido esses recursos, o seu navegador consegue montar a página para que você possa visualizá-la e interagir com ela.
O que veremos nesta aula será a construção de uma API Web, que é uma estrutura preparada para responder requisições HTTP, mas que por sua vez é focada em entregar dados.
Existem alguns tipos de requisição HTTP que podem ser feitos, e esses tipos são o que caracterizam o pedido sendo feito.
Esses tipos de requisição são chamados de métodos HTTP ou verbos HTTP. Eles são responsáveis por indicar qual ação está sendo requisitada. Existem diversos tipos, mas os principais e mais comuns são:
Os diferentes tipos de requisições HTTP facilitam a compreensão das intenções por trás das comunicações entre o cliente e o servidor. Isso nos auxilia a entender e definir os caminhos (endpoints) da API para alcançarmos funcionalidades específicas.
Por exemplo, até o momento, nossa API tem a funcionalidade de obter as informações da nossa tabela, através do método GET sendo enviado para o endpoint /.
app.get('/', (requisicao, resposta) => {
resposta.send(tabela2024);
});Vamos criar uma nova requisição do tipo GET, mas dessa vez, passando para ela outro endpoint.
Ao definirmos endpoints distintos na API, podemos acessar informações específicas; nesse caso, vamos acessar as informações sobre um único time.
Então, abaixo da nossa requisição que foi criada na aula anterior, vamos criar essa nova funcionalidade. Para acessar as informações de um único time, vamos usar como parâmetro a sigla dele.
Ou seja, o endpoint que iremos acessar será baseado na sigla do time fornecida pelo usuário. Essa sigla virá depois do endereço base da nossa API, o localhost:300/.
Em seguida, vamos criar uma arrow function para descrever a ação da API em relação à requisição recebida e definir a resposta enviada.
app.get('/:sigla', (requisicao, resposta) => {
});A sigla que iremos acessar será extraída a partir do endereço que o usuário digitou. Ou seja, dentro da nossa requisição temos os campos params, que são os parâmetros da requisição, e dentro deles, temos a sigla que será extraída.
Essa sigla é o que chamamos de parâmetro de rota. Esse recurso é fundamental para acessarmos as informações corretamente.
app.get('/:sigla', (requisicao, resposta) => {
const siglaInformada = requisicao.params.sigla;
});Repare que esse parâmetro se chama sigla porque definimos assim no início da nossa requisição. Caso contrário, ele deveria ter o nome correspondente ao que passamos na requisição. Por exemplo, se ao invés de sigla tivéssemos utilizado abrev, ficaria assim:
app.get('/:abrev, (requisicao, resposta) => {
const abrev = requisicao.params.abrev;
});Um ponto muito importante para obter o caminho correto à sigla informada é manter a consistência dela, seja escrita em minúscula, maiúscula ou alternando entre maiúsculas e minúsculas. É importante conseguirmos realizar a requisição corretamente.
Para isso, vamos utilizar o método toUpperCase do JavaScript para converter todo o texto do parâmetro sigla para maiúsculo. Dessa forma, independente de como o usuário informe a rota que ele deseja acessar, nós seremos capazes de atender a requisição.
app.get('/:sigla', (requisicao, resposta) => {
const siglaInformada = requisicao.params.sigla.toUpperCase();
});Isso é importante pois mantém a consistência na formatação do texto e a previsibilidade, facilitando a identificação do time que será acessado.
Inclusive, vamos para essa etapa da nossa requisição, identificar e encontrar o time que desejamos buscar as informações. Para isso, utilizaremos o método find do JavaScript disponível para trabalharmos com arrays.
Para esse método, vamos definir a informação que queremos encontrar, que no nosso caso será infoTime. Poderíamos atribuir o nome que quiséssemos, porém é importante definir claramente os elementos que estamos buscando para facilitar a compreensão do código.
Além da informação que está sendo buscada, precisamos estabelecer um critério que deva ser atendido para que o find encerre sua busca. Esse critério será quando a sigla do infoTime for igual a siglaInformada.
app.get('/:sigla', (requisicao, resposta) => {
const siglaInformada = requisicao.params.sigla.toUpperCase();
const time = tabela2024.find((infoTime) => infoTime.sigla === siglaInformada);
});Quando essa busca for concluída, vamos retornar como resposta a variável time que é o resultado do método find na nossa tabela a partir da siglaInformada.
app.get('/:sigla', (requisicao, resposta) => {
const siglaInformada = requisicao.params.sigla.toUpperCase();
const time = tabela2024.find((infoTime) => infoTime.sigla === siglaInformada);
resposta.send(time);
});Para rodar e testar se o servidor está funcionando corretamente, vamos abrir o terminal dentro do VS Code e executar o comando:
node ./app.js
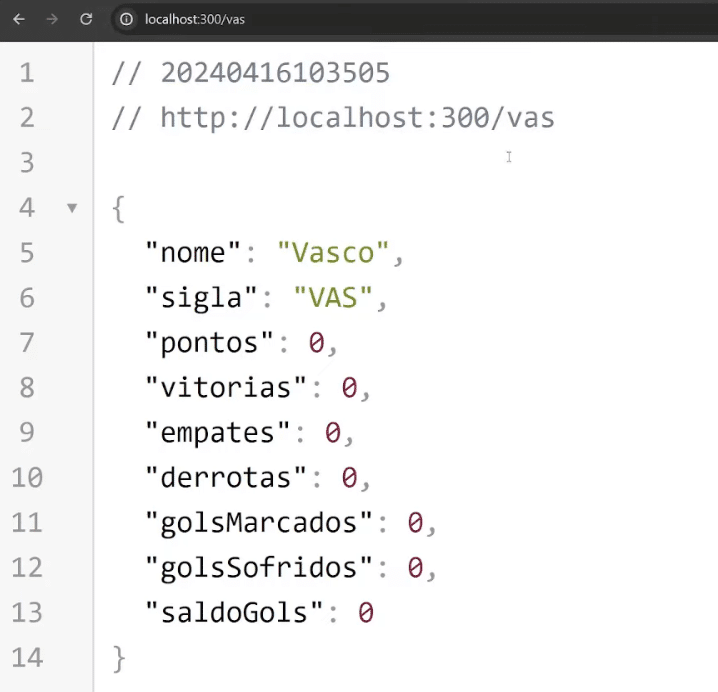
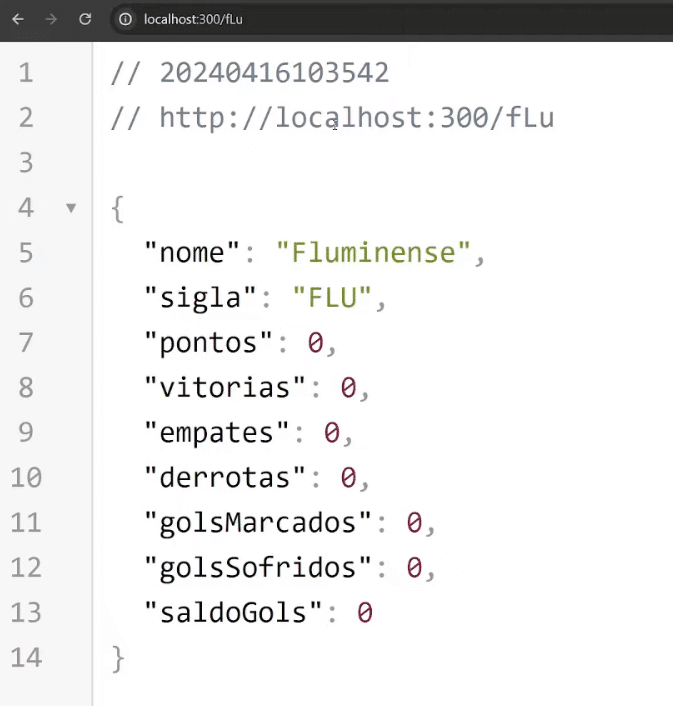
Com nosso servidor rodando, podemos tentar acessar uma rota determinando a sigla do time que queremos visualizar, por exemplo, o Vasco: http://localhost:300/vas

E não importa como o usuário escreva a sigla em relação a minúscula e maiúscula, pois, por causa do método toUpperCase, sempre conseguiremos entregar o resultado esperado.

Assim, conseguimos definir mais um endpoint e um recurso da nossa API.
Ao longo desse minicurso de NodeJS, você aprendeu como construir uma Web API desenvolvendo um servidor utilizando o JavaScript.
Abordamos desde os conceitos teóricos até a construção prática de um sistema backend utilizando o JavaScript, para que você possa ter um sistema completo para o seu site ou aplicação.
Para acessar publicações de JavaScript, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.