Descubra o recurso map para arrays no JavaScript! Aprenda como utilizar o map, qual a finalidade dele e como ele pode ajudar nos seus códigos.
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Você já ouviu falar do recurso map para arrays no JavaScript? Sabe como utilizá-lo e qual a sua finalidade?
Nessa aula, vou te mostrar como esse importante recurso pode ajudar nos seus códigos com um exemplo prático, para que você possa entender de forma clara como o map para arrays no JavaScript funciona.
Com esse método, você não precisa fazer uma estrutura de repetição; ele pode simplificar e otimizar os seus códigos.
Para auxiliar na compreensão do map para arrays no JavaScript, vamos usar como exemplo o problema de um professor que precisa determinar quais alunos passaram ou foram reprovados em sua disciplina. Resolveremos essa questão de forma simples utilizando o método map.
Começaremos criando nosso arquivo JavaScript e dentro dele iremos definir uma lista, um array, com as notas dos alunos.
const listaNotas = [5, 6, 2, 3, 4, 5, 7, 8, 10, 2, 6, 5];Feito isso, podemos utilizar o método map, que nos permite passar uma ação para ser executada para cada elemento da lista. Ou seja, podemos passar para o map uma função que irá verificar cada nota e dizer se o aluno foi aprovado ou reprovado.
const listaNotas = [5, 6, 2, 3, 4, 5, 7, 8, 10, 2, 6, 5];
const resultadosAprovacao = listaNotas.map(function (elemento) {
if(elemento >= 5) {
return true;
}
return false;
});
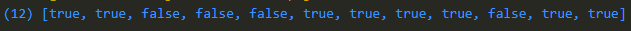
console.log(resultadosAprovacao);Dentro do map, criamos uma função anônima que é executada para cada elemento da lista. Dentro dela, verificamos com um if se o elemento (a nota) é maior ou igual a 5. Se for verdadeiro, retorna true; caso contrário, retorna false.
O resultado desse método fica armazenado na variável resultadosAprovacao, que podemos exibir utilizando a função console.log().

Perceba que obtemos como resposta uma lista com 12 elementos correspondentes às notas dos alunos.
O map é um recurso do JavaScript que permite aplicar um mesmo procedimento a todos os elementos de uma lista. Ao usar o map para arrays no JavaScript, você obterá uma nova lista como resposta com os resultados.
A partir dessa avaliação inicial, vamos supor que o professor queira adicionar 1 ponto extra às notas dos alunos. Podemos usar o map novamente para aplicar uma função que acrescentará um ponto para cada elemento. Para isso, utilizaremos uma arrow function dentro do map.
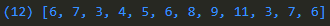
const listaComAcrescimo = listaNotas.map((elemento) => elemento + 1);
console.log(listaComAcrescimo);
Agora podemos verificar se houve mudanças na lista de aprovados após a nota de acréscimo.
const resultadosAprovacaoAposAcrescimo = listaComAcrescimo.map(
(nota) => nota >= 5
);
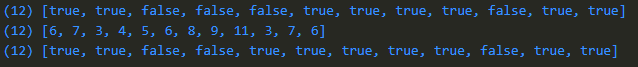
console.log(resultadosAprovacaoAposAcrescimo);Perceba que com a arrow function também podemos fazer uma verificação das notas de forma muito mais sucinta do que com o if e else do primeiro exemplo.
Executando todo nosso código, teremos a lista inicial de alunos aprovados, a lista de notas com o acréscimo de 1 ponto e a lista de aprovados após o acréscimo.

Na aula de hoje, você aprendeu como utilizar o map para arrays no JavaScript! Esse é um recurso valioso para executar ações e procedimentos em listas de valores.
Combinado com as arrow functions, podemos escrever códigos ainda mais concisos, otimizados e legíveis, facilitando a manipulação e manutenção do código.
Pratique e se familiarize com o map para arrays no JavaScript e com as arrow functions para ter códigos cada vez mais eficientes.
Para acessar publicações de JavaScript, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.