Veja sete curiosidades sobre HTML e CSS muito interessantes! A última, inclusive, parece impossível e vai te surpreender!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Para receber por e-mail o(s) arquivo(s) utilizados na aula, preencha:
Na aula de hoje, quero te mostrar 7 curiosidades sobre HTML e CSS muito interessantes!
Vou te contar sobre a criação do HTML e do CSS. Vou te explicar sobre o termo “cascading” do CSS, para que você entenda o que é e como isso funciona dentro da linguagem.
Vou te apresentar o conceito de “box model” (modelo de caixa) e como ele funciona.
Veremos também sobre a tag <!DOCTYPE html>, sobre as primeiras versões do HTML e, por fim, vou falar sobre o CSS3.
Além disso, vou dar alguns exemplos de coisas que são feitas inteiramente em HTML e CSS.
E aí, ficou curioso? Então faça o download do material disponível e vem comigo ver essas 7 curiosidades sobre HTML e CSS incríveis!
O HTML foi criado em 1990 por Tim Berners-Lee enquanto trabalhava no CERN, o laboratório europeu de física de partículas.
Ele criou o HTML para que os pesquisadores pudessem compartilhar e acessar suas pesquisas sem problemas, um feito que deu origem à World Wide Web (www).
O CSS, que significa Cascading Style Sheets (folhas de estilo em cascata), foi proposto pela primeira vez pelo desenvolvedor Hákon Wium Lie em 1994.
Pouco a pouco, a linguagem evoluiu e tornou-se um componente fundamental na construção de sites. Sendo responsável pela estilização dos elementos visuais nos sites.
O termo Cascading em CSS se refere à forma como as regras de estilo se aplicam a um elemento. Na forma de cascata, com um elemento em cima do outro, indo de regras gerais para regras específicas.
Vamos abrir os arquivos disponíveis no material para download dentro do VS Code para que possamos entender melhor esse conceito.
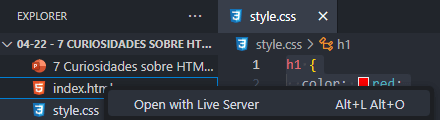
Temos o arquivo HTML, index.html, e o arquivo style.css. Dentro do arquivo style.css é onde iremos aplicar as nossas regras de estilização. Essa forma de escrever e utilizar o CSS é chamada de CSS Externo.
Dentro desse arquivo podemos selecionar os elementos da nossa página. Por exemplo, para deixar o título dela em vermelho.
Para isso, vamos primeiro informar o elemento (poderíamos fazer isso usando classes, ou outros seletores CSS), e, entre chaves, passar o nome da propriedade que desejamos estilizar e o valor desejado.
Como queremos deixar o título em vermelho, vamos usar o seletor de tag H1 e passar a propriedade color, com a cor vermelha.
h1 {
color: red;
}Para visualizar nossa página, podemos utilizar a extensão do Live Server e, clicando com o botão direito do mouse sobre o nome do arquivo index.html, selecionar a opção Open with Live Server.

Isso nos permite visualizar no navegador o resultado de todas as estilizações e edições que fizermos em nossa página web.

Com isso, temos o título da nossa página sendo exibido em vermelho. Porém, isso ainda não explica o termo Cascading (cascata). Vamos aplicar um segundo estilo para o nosso H1, mas dessa vez, passando a cor azul para ele.
h1 {
color: red;
}
h1{
color: blue;
}Repare que agora temos duas estilizações para o mesmo elemento, a primeira alterando a cor para vermelho, e a segunda para azul. Visualizando nossa página, teremos o seguinte resultado:

Veja que o título ficou em azul e não mais em vermelho. Isso se deve ao funcionamento das regras de estilo em cascata. Ou seja, assim como uma cascata tem sua queda de cima para baixo, a prioridade das instruções também segue esse padrão.
Então, dentro do CSS as instruções são lidas sequencialmente, e a instrução abaixo irá sobrepor a de cima. A menos que existam seletores com especificidades maiores definidos.
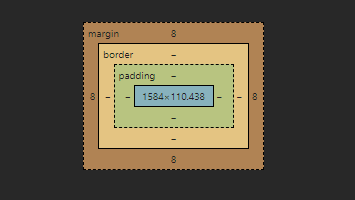
O conceito de caixa de modelo (Box Model) é um dos mais fundamentais e importantes para entender em CSS. Ele descreve o espaçamento e a estrutura em torno de cada elemento, incluindo margem, borda, preenchimento e conteúdo.
Se acessarmos novamente a página do nosso exemplo e pressionarmos a tecla F12 dentro do navegador, abriremos a ferramenta de desenvolvedor. Com ela, podemos visualizar o box model dos nossos elementos.

A tag <!DOCTYPE html> tem uma função primordial nos nossos documentos HTML. Ela será o início de todo código e arquivo HTML que você for criar e será responsável por informar ao navegador que o documento é do tipo HTML5.
Então, apesar de parecer uma tag, ela não é uma tag HTML, mas sim uma instrução que serve para informar ao navegador que esse documento que ele está abrindo é um arquivo HTML5.
As primeiras versões do HTML permitiam somente 18 tags de linguagem. Com a evolução ao longo do tempo e das versões, o HTML5, que temos atualmente, conta com mais de 100 tags disponíveis para uso.
Assim como o HTML5 trouxe inovações e mais funcionalidades ao HTML, o CSS3 trouxe inovações significativas para o CSS, como animações que antes só eram possíveis utilizando o JavaScript.
Agora, os desenvolvedores podem animar transições e transformações diretamente no CSS, tornando a codificação muito mais eficiente.
Agora é possível realizar animações complexas sem a necessidade de código em JavaScript, ampliando as capacidades de estilização e interatividade apenas com o CSS.
Para que você possa compreender a capacidade impressionante que o HTML e o CSS podem oferecer atualmente, vamos ver alguns exemplos, com elementos visuais complexos que foram criados exclusivamente com HTML e CSS, sem JavaScript.
Para pegar esses exemplos, utilizei a plataforma CodePen, um espaço para compartilhar códigos e visualizar projetos de outros desenvolvedores.
Nesse site, podemos buscar por CSS Only (apenas CSS) e ver alguns exemplos feitos exclusivamente utilizando HTML e CSS.

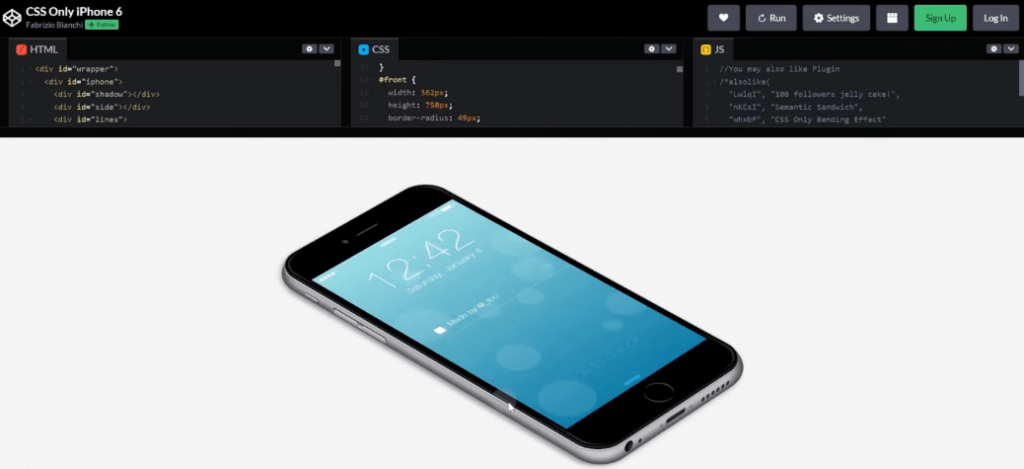
O primeiro exemplo que quero mostrar para vocês é esse iPhone feito todo com HTML e CSS que tem sua tela animada (link para o projeto):

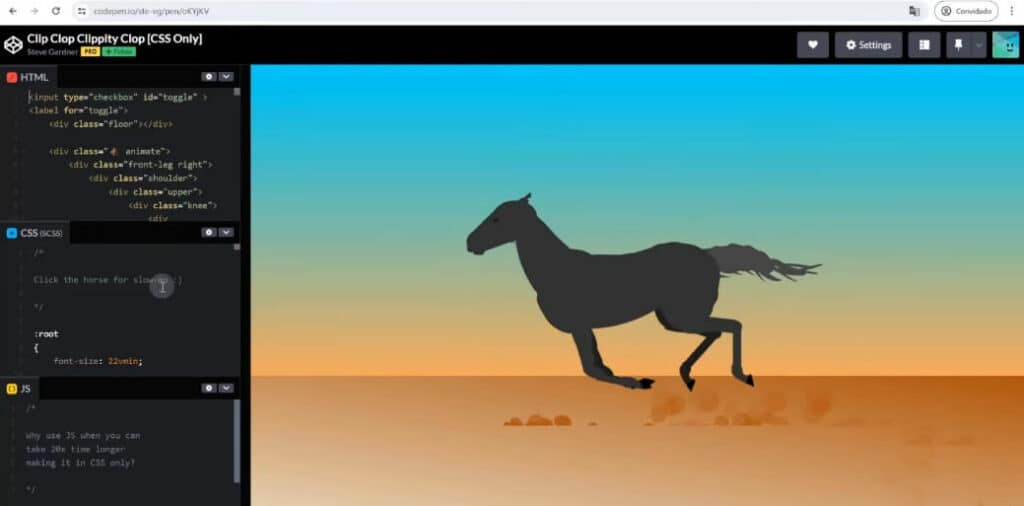
Ou a animação desse cavalo correndo (link do projeto):

Essas são apenas alguns dos exemplos surpreendentes de criações feitas somente com HTML e CSS que você pode encontrar nesse site e em outros projetos pela internet, destacando a versatilidade e a capacidade dessas linguagens.
Nessa aula, apresentei 7 curiosidades incríveis sobre HTML e CSS! Você pôde aprender um pouco mais sobre a história dessas linguagens, alguns conceitos importantes e até mesmo conhecer a incrível capacidade que elas possuem.
Se você tem interesse em desenvolvimento web, em se tornar um desenvolvedor front-end ou full-stack, essas são duas linguagens essenciais para você conhecer e dominar! E agora você já sabe algumas curiosidades sobre elas, para poder dar mais um passo rumo a esse objetivo!
Para acessar publicações de HTML e CSS, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.