Descubra o que são APIs e WebAPIs, compreenda a diferença entre ambas, sua importância e a relação do JavaScript com esses conceitos.
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Na aula de hoje, você aprenderá o que são APIs e WebAPIs, a importância desses conceitos na programação, principalmente na programação web.
Além de compreender a relevância e as diferenças entre API e Web API, também exploraremos o papel do JavaScript nesse contexto.
Uma API (Application Programming Interface – Interface de Programação de Aplicações) é um conjunto de códigos, regras, protocolos e opções que possibilitam a comunicação entre diferentes aplicações.
As APIs podem ser usadas para acessar recursos e funcionalidades de sistemas ou serviços de software, como sistemas operacionais, bancos de dados, serviços web, aplicativos e outros.
Através das APIs, podemos acessar esse conjunto de códigos que nos fornecem diversas funcionalidades de programação, sem a necessidade de nos preocuparmos com sua construção e funcionamento detalhados.
Com uma API, nossa principal preocupação é estabelecer a conexão e utilizar os recursos desejados. Podemos fazer uma analogia com um aparelho de DVD e uma televisão, onde o DVD funciona como a API que adiciona novas funcionalidades à TV.

Podemos pensar nas APIs como uma caixa de ferramentas, onde escolhemos apenas as funcionalidades necessárias para o nosso projeto.

Além disso, não é necessário nos preocuparmos em reinventar nenhuma funcionalidade, não precisamos programar do zero alguma função dentro do nosso código, caso essa opção já exista pronta dentro da API que estamos utilizando.
API é um conceito amplo que abrange qualquer interface de programação com a qual você possa interagir, enquanto uma WebAPI é uma API acessível pela web que utiliza protocolos como o HTTP para possibilitar a conexão e comunicação entre aplicativos.
As WerbAPIs funcionam de forma semelhante às APIs, com a diferença de que há um intermediário, a internet, que facilita a comunicação entre o usuário e a API.
Podemos pensar em um exemplo de restaurante, onde a internet age como o garçom, intermediando a comunicação entre o cliente e a cozinha, que representa a própria API, fornecendo funcionalidades de maneira controlada.

Uma WebAPI também oferece métodos, funções e endpoints que permitem acessar e utilizar os recursos e funcionalidades de um sistema de forma controlada, mas faz isso através desse intermediário.
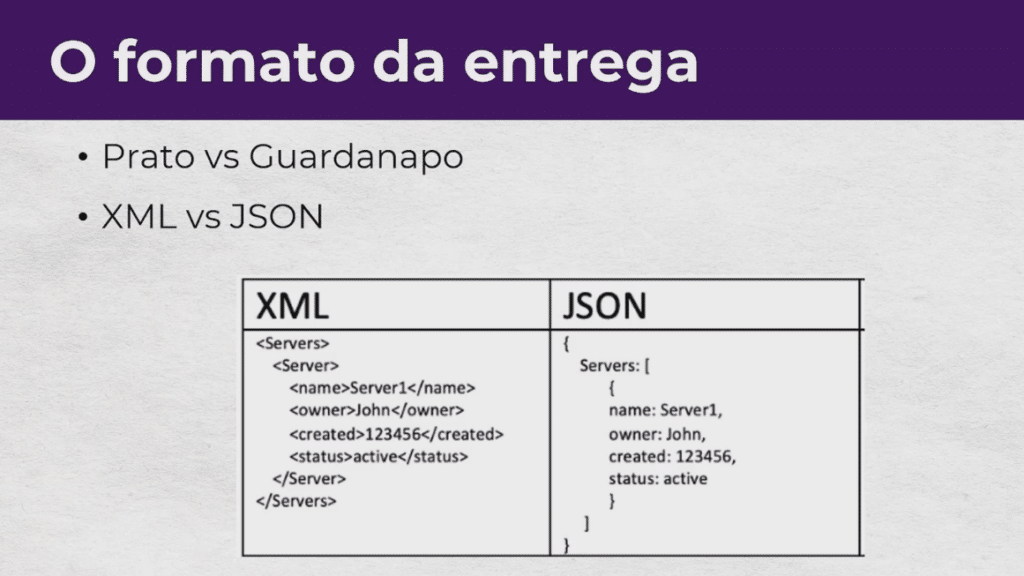
Ao usar uma WebAPI, você envia os dados da sua solicitação e recebe uma resposta em formatos como JSON ou XML. O formato dessa resposta segue um padrão entre a requisição e a resposta.

Continuando com o exemplo dos restaurantes, se você pede uma macarronada, espera recebê-la em um prato e não em um guardanapo.
Se observarmos, o XML e o JSON nos fornecem as mesmas informações, porém de maneiras diferentes. O XML segue uma estrutura semelhante a tags HTML, enquanto o JSON apresenta as informações como se fossem objetos JavaScript.
O JSON é um padrão mais recente e amplamente preferido pelos desenvolvedores, tornando-se mais comum de encontrar.
Até agora, discutimos os conceitos sobre o que é API e WebAPI, mas ainda não abordamos a relação com o JavaScript.
O JavaScript é uma linguagem de programação que pode ser usada tanto no Front-End quanto no Back-End de uma aplicação, permitindo o desenvolvimento Full Stack.
No Front-End, podemos construir a inteligência relacionada à interface do usuário e à interação do usuário no navegador.
No Back-End, podemos lidar com a lógica dos servidores, o armazenamento de dados, a comunicação com o banco de dados e a gestão de usuários.
O JavaScript pode desempenhar o papel tanto de fazer a requisição quanto de enviar a resposta. Em nosso exemplo do restaurante, é como se o JavaScript pudesse atuar tanto como cliente quanto como cozinheiro.

O JavaScript é capaz de desempenhar tanto o papel no Front-End , construindo a interface com a qual o usuário interage e fazendo solicitações, bem como no Back-End, gerenciando o sistema do servidor e fornecendo respostas.
Com o JavaScript, é possível criar uma WebAPI usando tecnologias como o Node.js, por exemplo.
Na aula de hoje, você aprendeu sobre o que são APIs e WebAPIs, além de compreender o papel do JavaScript nesse contexto.
Esses conceitos são essenciais para qualquer programador, pois proporcionam uma compreensão fundamental da interação entre diferentes sistemas e aplicativos através das APIs. Dominar essas ferramentas é muito importante e te auxiliará no desenvolvimento das suas aplicações.
Para acessar publicações de JavaScript, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.