Na aula de hoje, você irá aprender de forma prática o que são as funções anônimas em JavaScript, sua importância, além de quando e como utilizá-las.
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Nesta aula, vamos aprender sobre as funções anônimas em JavaScript. Vou te mostrar o que são essas funções, como elas funcionam, além de quando e como você as utilizará.
Você aprenderá que essas funções, que são funções sem nome, têm usos específicos e não são aplicadas em todas as situações.
Diferentemente das funções tradicionais em JavaScript que utilizamos várias vezes ao longo de um código, as funções anônimas em JavaScript são aplicadas em contextos e locais particulares.
É importante que você acompanhe esta aula utilizando algum editor de códigos para praticar. Isso facilitará a compreensão e o aprendizado dos conceitos que abordaremos. Eu recomendo o uso do Visual Studio Code, que é o mesmo editor que estarei utilizando.
Vamos começar nosso código abrindo o Visual Studio Code em uma pasta escolhida para o nosso projeto e criando o arquivo index.html.
Depois de criado o arquivo HTML, podemos digitar o símbolo de exclamação (!) na primeira linha e pressionar “enter”. O Visual Studio Code gerará a estrutura base de um arquivo HTML.
O código será este:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>A partir desse código, vamos inserir uma tag <button> dentro da tag <body>, da seguinte forma:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="botao-funcao"> Clique aqui </button>
</body>
</html>Essa tag <button> será responsável por exibir um botão dentro de uma página HTML. O texto exibido será “Clique aqui” e o id “botao-funcao” é o que usaremos para identificar esse botão.
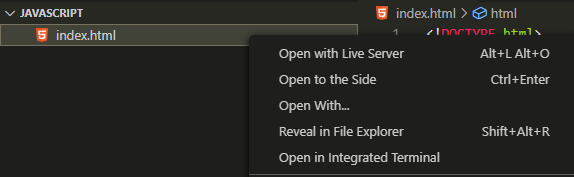
Agora que nosso código está pronto, clique com o botão direito sobre ele e selecione a opção Open with Live Server. Se você ainda não tem o Live Server instalado, dê uma olhada novamente na aula de instalação do Visual Studio Code.

Depois de seguir esses passos, sua página se abrirá no navegador, exibindo um botão com o texto “Clique aqui”. No entanto, por enquanto, ele não terá nenhuma ação quando pressionado.

Agora vamos atribuir uma funcionalidade a esse botão, e para isso, usaremos o JavaScript. Portanto, vamos criar um novo arquivo chamado script.js. Você pode escolher o nome que preferir, mas a extensão deve ser .js para indicar que é um arquivo JavaScript.
Dentro desse arquivo, iremos selecionar o elemento do botão utilizando o seguinte código:
const botao = document.getElementById(‘botao-funcao’);Nesse contexto, o document se refere ao objeto que representa a estrutura e o conteúdo da nossa página HTML. O método getElementById() nos permite recuperar um elemento específico do nosso HTML, passando como parâmetro o id desejado.
No nosso caso, o id é “botao-funcao”. E a referência ao botão da página HTML será armazenada na variável botao.
Com essa referência em mãos, podemos manipular o botão no JavaScript. Por exemplo, vamos dar a ele a capacidade de “ouvir” um evento, ou seja, aguardar que algo aconteça para então reagir de alguma forma. Faremos isso usando o método addEventListener().
Para usar esse método, precisamos fornecer duas informações: qual evento o elemento deve esperar e como ele deve reagir. Geralmente, essa reação é uma função, então precisamos criá-la também.
const botao = document.getElementById('botao-funcao');
function alerteUsuario() {
alert('Botão foi clicado pelo usuário');
}
botao.add.EventListener('click', alerteUsuario);A função alertarUsuario() executará a função alert, que já existe no JavaScript, exibindo um alerta com a mensagem “O botão foi clicado pelo usuário”.
Para que isso ocorra, definimos o evento dentro do addEventListener() como ‘click’, identificando quando o botão é clicado. Em seguida, definimos a reação, que é a função alertarUsuario que criamos.
Para finalizar, precisamos conectar nosso arquivo JavaScript ao HTML. Fazemos isso adicionando a tag <script> dentro do <body> do documento, e usando o atributo src para indicar o caminho do nosso arquivo JavaScript:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="botao-funcao"> Clique aqui </button>
<script src="./script.js"></script>
</body>
</html>Dessa maneira, nosso arquivo HTML e arquivo JavaScript estarão vinculados. Agora, ao clicar no botão da página, receberemos um alerta.

Agora, como é que tudo isso se relaciona com as funções anônimas em JavaScript?
Vamos observar a função que definimos exclusivamente para ser executada quando o botão é clicado. Essa é uma função que muito provavelmente não será usada em outras partes do código, e a construímos apenas para responder ao clique desse botão.
Isso é algo bastante comum. Muitas vezes, ao criar uma página, definimos uma função que corresponde apenas à ação de um botão.
Nesse caso, em vez de definir essa função fora do nosso addEventListener, podemos fazer isso diretamente dentro dele. E como essa função não será chamada em nenhum outro lugar, ela não precisa ter um nome; podemos defini-la assim:
botao.addEventListener('click', function (){
alert('Botão foi clicado pelo usuário');
})Se fizermos essa alteração em nosso código JavaScript, salvá-lo e clicar no botão, obteremos o mesmo resultado que tínhamos anteriormente.
const botao = document.getElementById('botao-funcao');
botao.addEventListener('click', function () {
alert('Botão foi clicado pelo usuário');
});Ao definirmos a função exatamente onde ela será usada, ela não necessita de um nome, já que será invocada diretamente dentro do método addEventListener.
As funções anônimas no JavaScript geralmente são empregadas em situações como essa, quando trabalhamos com métodos ou funções que recebem outra função como argumento, e que será executada internamente.
Durante esta aula, você aprendeu por meio de um exemplo prático, envolvendo a criação de um botão em uma página HTML, como criar e aplicar funções anônimas em JavaScript de maneira fácil e direta.
Essas funções são amplamente utilizadas no JavaScript, e compreender bem o seu funcionamento e aplicação irá otimizar significativamente o desenvolvimento dos seus códigos.
Para acessar publicações de JavaScript, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.