Nesta aula, você aprenderá como enviar e-mails a partir do Power Apps! Construa seu próprio aplicativo para enviar e-mails, passo a passo!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Na aula de hoje, vou te ensinar tudo o que você precisa saber para construir um aplicativo do zero, capaz de enviar e-mails a partir do Power Apps.
Você pode utilizar esse aplicativo exclusivamente para enviar e-mails ou adicionar essa funcionalidade a um aplicativo já existente.
Para isso, veremos como inserir botões, caixas de texto e rótulos de texto no Power Apps. Aprenderemos também como atribuir um comando ao botão criado e, por fim, como adicionar e utilizar um conector no Power Apps.
Com essas habilidades, você será capaz de desenvolver seu próprio aplicativo e enviar e-mails a partir do Power Apps.
Se você ainda não sabe como acessar o Power Apps ou não tem uma conta criada, sugiro que dê uma olhada nessa postagem para realizar essa etapa inicial antes de prosseguir com esta aula.
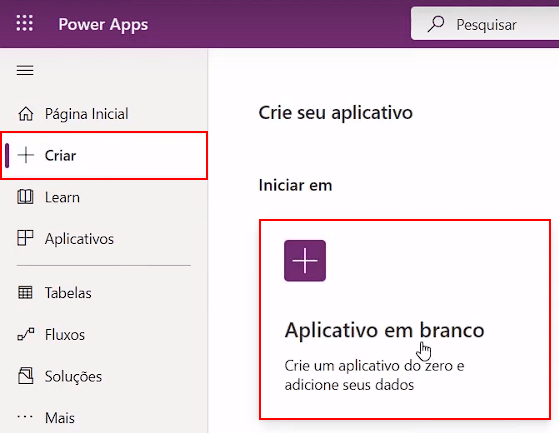
Para começar, vamos criar o nosso aplicativo. Na página principal do Power Apps, clique em Criar e, em seguida, selecione Aplicativo em branco.

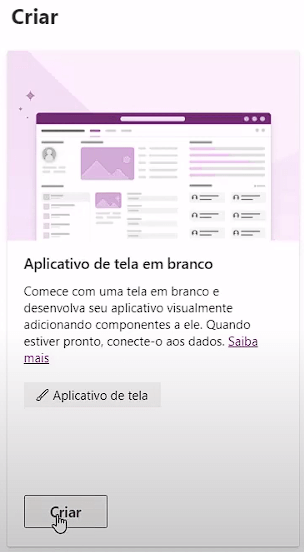
Em seguida, criaremos um Aplicativo de tela em branco.

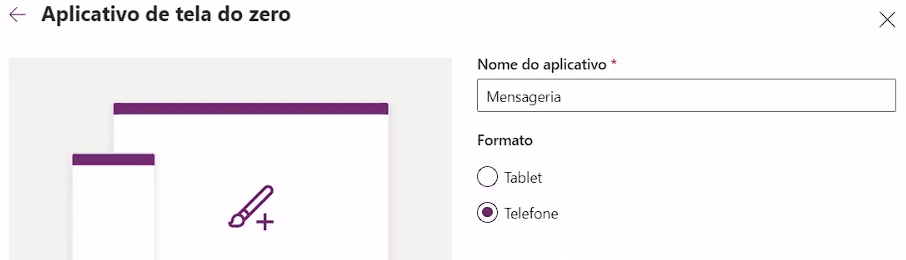
Vamos escolher a opção de aplicativo para telefone e dar um nome para ele, como Mensageria. Mas fique à vontade para dar o nome que preferir.

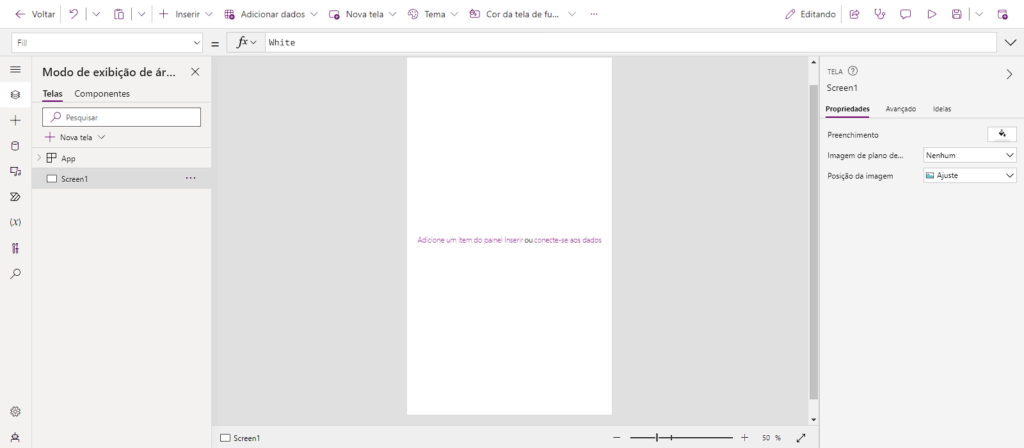
Após alguns segundos, teremos a tela inicial do nosso aplicativo para enviar e-mails a partir do Power Apps, pronta para ser configurada.

Agora que temos a tela do aplicativo criada, precisamos adicionar alguns elementos a ela, como um botão, caixas de entrada de texto e rótulos de texto.
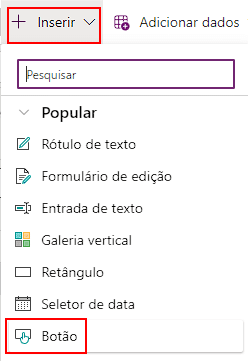
O processo para adicionar esses elementos é simples. Basta clicar em Inserir e selecionar a opção desejada. Vamos começar pelo botão.

Vamos renomear o botão para Enviar, já que será ao clicar neste botão que iremos enviar o e-mail.

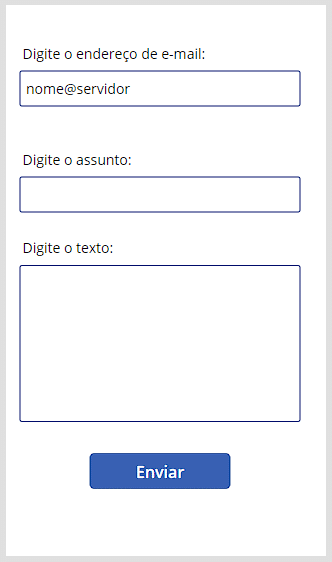
Feito isso, podemos adicionar as nossas caixas de entrada de texto e rótulos de texto.


No total, iremos adicionar três caixas de entrada de texto e três rótulos de texto. As caixas de entrada de texto serão responsáveis por receber as informações que o usuário digitará, enquanto os rótulos de texto fornecerão as informações explicativas do aplicativo.
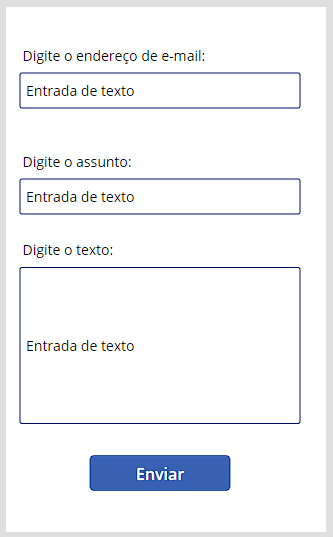
As caixas de entrada de texto receberão o endereço de e-mail do destinatário, o assunto e o corpo do e-mail. Também iremos ajustar o tamanho do campo de texto para o corpo do e-mail.

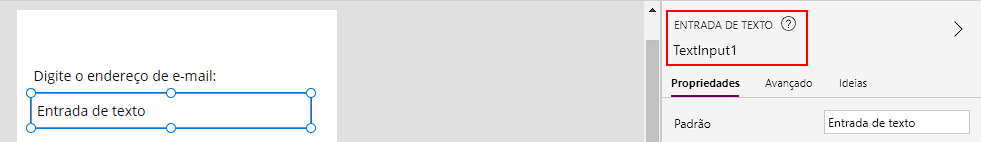
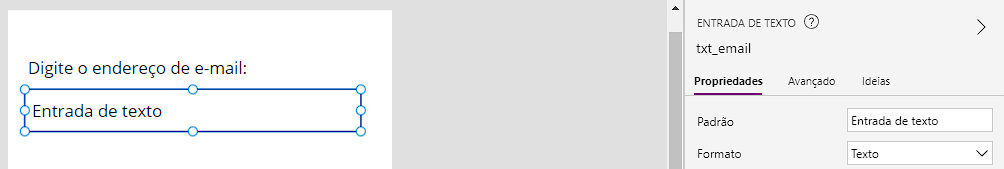
Agora precisamos atribuir um nome a cada uma das nossas caixas de entrada de texto, pois por padrão elas vêm definidas como TextInput.

Vamos renomear as três caixas de entrada de texto para que elas tenham nomes mais intuitivos e que nos ajudarão na hora de criar a função de envio de e-mail. Você pode escolher o nome que preferir, mas irei seguir o padrão “txt_nome” para indicar que é uma caixa de texto.
Endereço de e-mail:

Assunto do e-mail:

Corpo do e-mail:

Com os nomes adequados atribuídos, agora precisamos definir o texto padrão nas caixas de texto. No nosso aplicativo, atualmente, as caixas de entrada de texto estão todas exibindo “Entrada de texto” dentro delas.
Para tornar mais intuitivo e claro para nossos usuários, podemos modificar a propriedade Padrão dessas caixas.

No campo de e-mail, vamos substituir por nome@servidor para deixar claro para o usuário que aquele campo deve ser preenchido com seu próprio e-mail, seguindo um padrão. Quanto aos campos de assunto e corpo do e-mail, podemos deixá-los em branco mesmo.

Agora que todos os elementos do nosso aplicativo estão criados, precisamos atribuir um comando ao nosso botão para que, quando pressionado, o e-mail seja enviado.
No entanto, o Power Apps não possui, por padrão, uma propriedade que permita o envio de e-mails. Para isso, precisaremos adicionar um conector. O que nos permitirá enviar e-mails a partir do Power Apps.
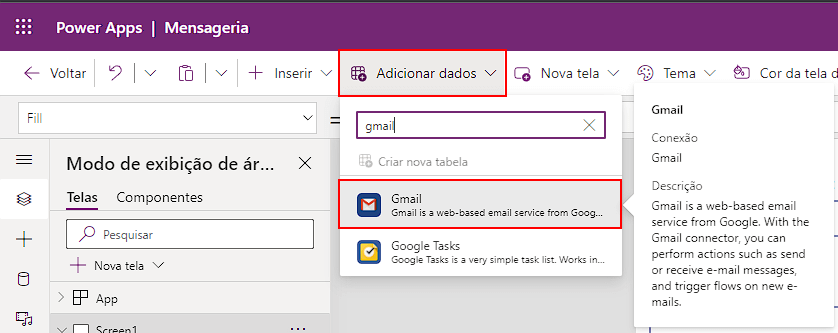
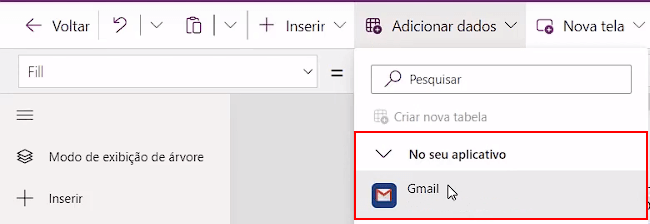
Podemos fazer isso clicando em Adicionar dados, procurando e selecionando o Gmail (ou o provedor de e-mail de sua preferência ou da sua empresa).

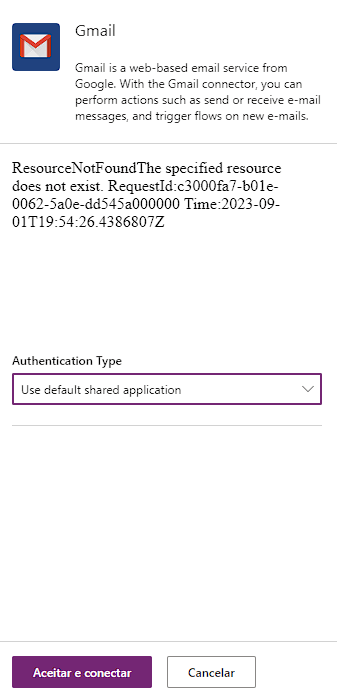
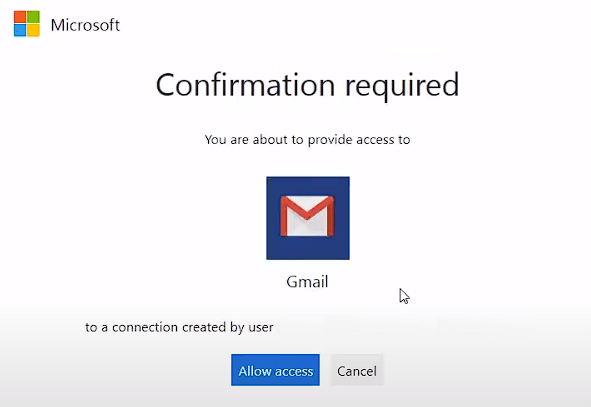
Após selecionar o Gmail, uma janela será aberta solicitando que você aceite e faça a conexão com o aplicativo.

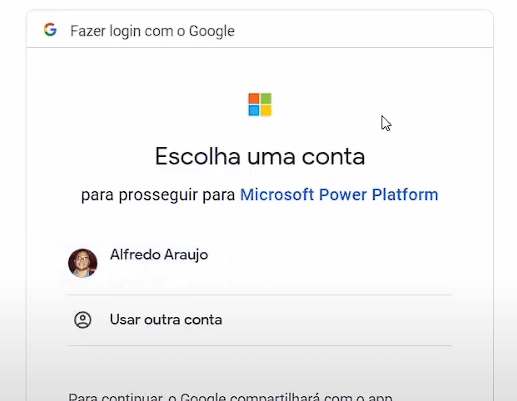
Em seguida, o Power Apps solicitará que você faça login na sua conta do Gmail e permita o acesso do aplicativo à sua conta de e-mail. Vamos fazer isso agora.


Pronto! O nosso conector foi criado e está disponível para ser utilizado.

Agora podemos criar e enviar e-mails a partir do Power Apps. Só precisamos configurar essa funcionalidade no nosso botão Enviar. Vamos fazer isso!
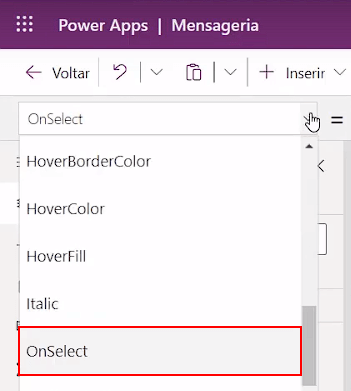
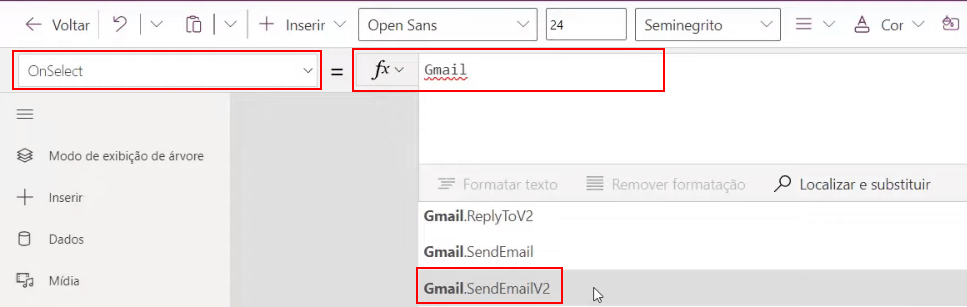
Com o botão Enviar selecionado, vamos marcar a opção OnSelect.

Aqui vamos definir o que acontece quando o botão Enviar é clicado.
Na caixa de funções, vamos buscar por Gmail.SendEmail.

É importante utilizar a versão 2, Gmail.SendEmailV2, pois essa é uma atualização e melhoria da função SendEmail normal. Sempre priorize o uso das versões mais recentes ao criar o seu projeto.
Com a função selecionada, precisamos passar alguns parâmetros: o remetente do e-mail, o assunto e o corpo do e-mail.
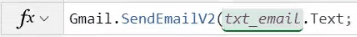
No campo do remetente, em vez de digitar o e-mail para o qual gostaríamos de enviar, vamos definir como parâmetro o nome da nossa caixa de texto onde inserimos o remetente.
Gmail.SendEmailV2(txt_email.Text;
Utilizamos o nome que definimos anteriormente para essa caixa de texto (se o nome da sua caixa de texto for diferente, substitua pelo nome correto) seguido de .Text. Isso indica que queremos pegar o texto digitado na caixa de texto, e não a caixa de texto em si.
Em seguida, para o assunto e o corpo do e-mail, vamos passar esses valores entre chaves ({}). O assunto será o texto digitado na entrada de texto txt_assunto e o corpo do e-mail será a entrada de texto txt_corpo.
Gmail.SendEmailV2(txt_email.Text; {Subject: txt_assunto.Text; Body: txt_corpo})
Com o nosso botão configurado para enviar e-mails, podemos testar o nosso aplicativo. Vou enviar um e-mail para o meu próprio Gmail como exemplo.
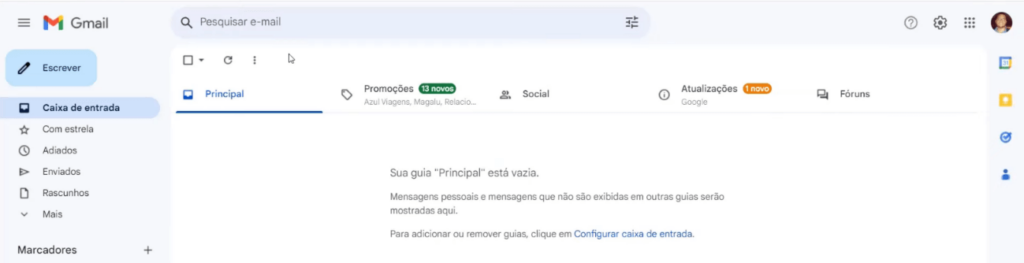
Inicialmente, a caixa de entrada do Gmail está vazia:

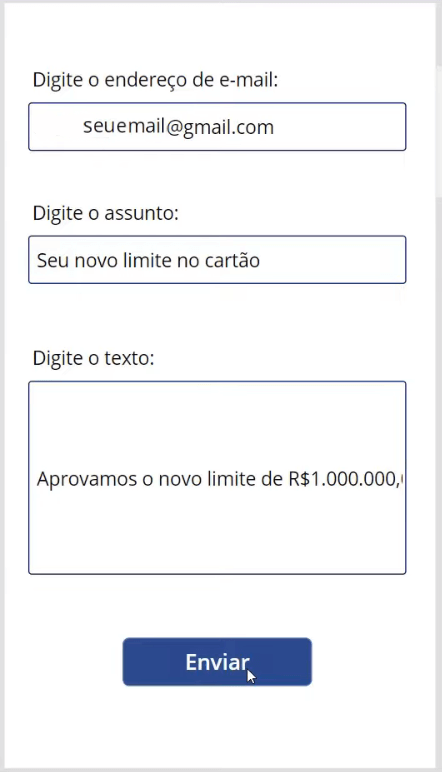
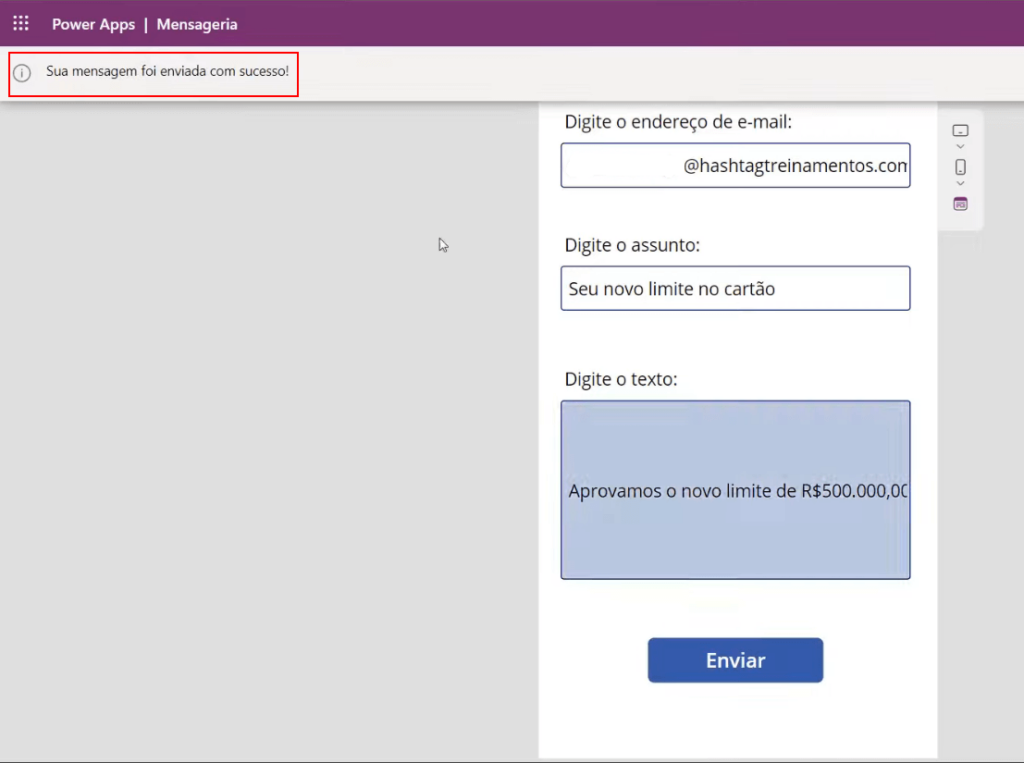
Enviando o e-mail pelo nosso aplicativo:

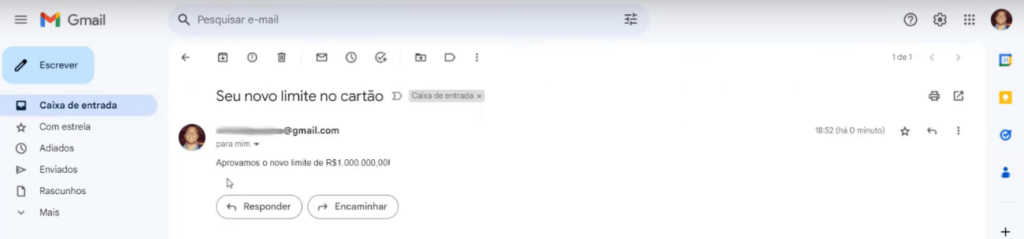
E-mail recebido:


Dessa forma, com apenas um clique, o seu e-mail foi enviado, e você pode repetir esse processo quantas vezes desejar.
Embora nosso aplicativo esteja funcionando conforme o planejado, podemos aprimorá-lo ainda mais.
Por exemplo, seria bom ter uma confirmação de envio após o e-mail ser enviado. Para fazer isso, vou adicionar a função Notify.
Como queremos executar outro comando após o envio do e-mail, precisamos inserir dois pontos e vírgula (;;). Em seguida, na linha de baixo, podemos definir o comando para exibir a notificação de envio.
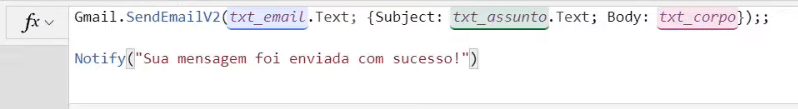
Gmail.SendEmailV2(txt_email.Text; {Subject: txt_assunto.Text; Body: txt_corpo});;
Notify("Sua mensagem foi enviada com sucesso!")
Você pode personalizar a mensagem da notificação como preferir. Dessa forma, quando enviarmos o e-mail, seremos notificados na tela do nosso aplicativo.

No exemplo dessa aula, construímos um aplicativo com a função de enviar e-mails a partir do Power Apps. No entanto, você pode adicionar essa funcionalidade de várias maneiras e em outros aplicativos que você já possui.
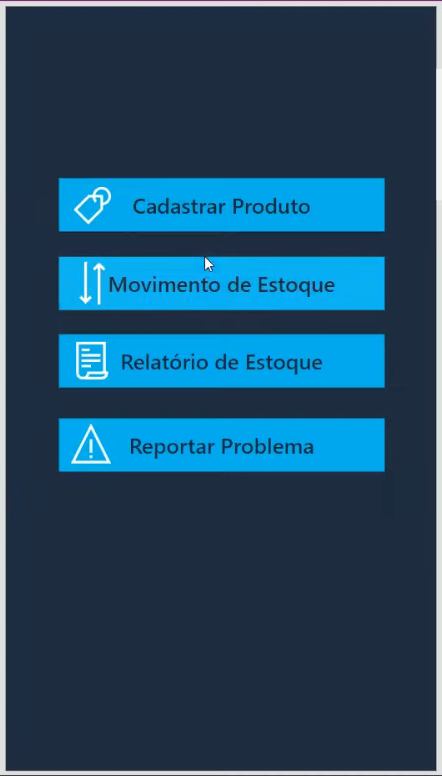
Vamos usar como exemplo um aplicativo que já temos pronto do curso de Power Apps Aplicações Práticas.

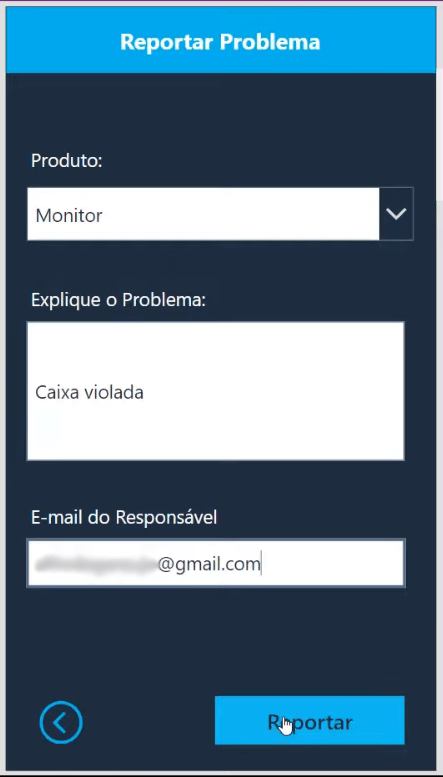
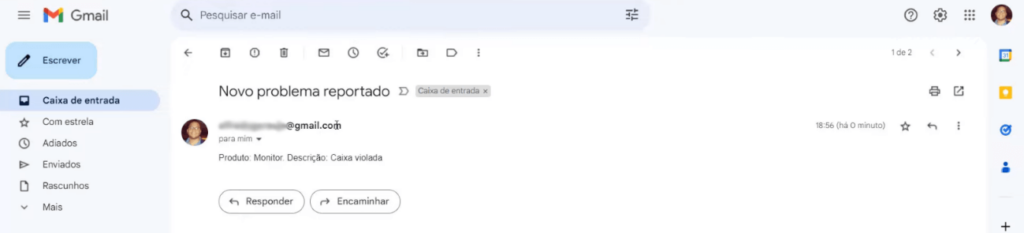
Esse aplicativo foi desenvolvido para o controle de estoque. Quando reportamos um problema ocorrido no estoque, ele não apenas registra o problema no sistema da empresa, mas também envia um e-mail para o responsável, informando sobre o ocorrido.

Aqui está um exemplo do e-mail recebido:

Dessa forma, podemos ver como essa funcionalidade de envio de e-mails a partir do Power Apps pode ser aplicada em diferentes contextos, além do exemplo trabalhado nesta aula.
Nessa aula, você aprendeu como enviar e-mails a partir do Power Apps, desenvolvendo passo a passo o seu próprio aplicativo para essa finalidade. Esse aplicativo pode ser usado exclusivamente para enviar e-mails ou integrado a um aplicativo existente.
Ao longo do desenvolvimento do nosso aplicativo, você também aprendeu como adicionar botões, caixas de texto e conectar o Power Apps a serviços de e-mail. Essas habilidades são fundamentais para criar aplicativos funcionais e personalizados.
Com o conhecimento adquirido, você está preparado para desenvolver o seu próprio aplicativo para enviar e-mails a partir do Power Apps ou implementar essa funcionalidade em algum aplicativo que você já tenha criado.
Continue praticando e explorando as funcionalidades do Power Apps para expandir ainda mais suas habilidades com as diversas possibilidades e recursos que ele oferece para você criar soluções para as necessidades da sua empresa ou do seu projeto.
Para acessar outras publicações de Power Apps, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.