Aprenda como construir um app de controle de estoque Power Apps a partir do zero, passo a passo!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Nesta aula, você aprenderá como criar um aplicativo de controle de estoque Power Apps, começando do zero.
Com este aplicativo, você poderá criar listas para armazenar informações sobre produtos e seu estoque.
Além disso, criaremos um pop-up com um botão de arrastar para que os usuários possam inserir produtos no estoque facilmente.
Por fim, faremos a atualização dessas informações nos bancos de dados e no aplicativo, permitindo que os usuários visualizem o estoque atualizado imediatamente após a inserção.
Com o seu aplicativo de controle de estoque Power Apps pronto, você também terá a opção de personalizá-lo, adicionando mais informações e funcionalidades para melhorar ainda mais a sua aplicação.
Obs.: Se você ainda não sabe como acessar o Power Apps ou não tem uma conta criada, sugiro que dê uma olhada nessa postagem para realizar essa etapa inicial antes de prosseguir com esta aula.
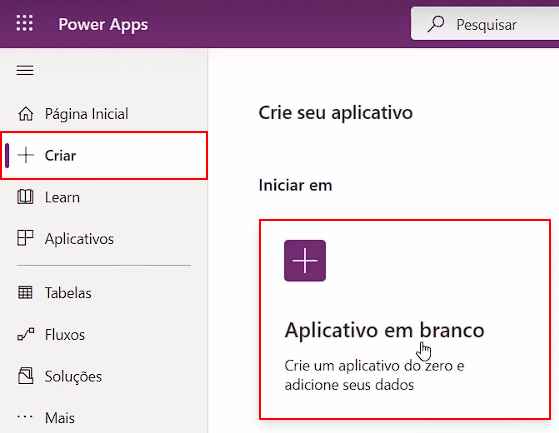
Para começar, vamos criar o nosso aplicativo. Na página principal do Power Apps, clique em Criar e, em seguida, selecione Aplicativo em branco.

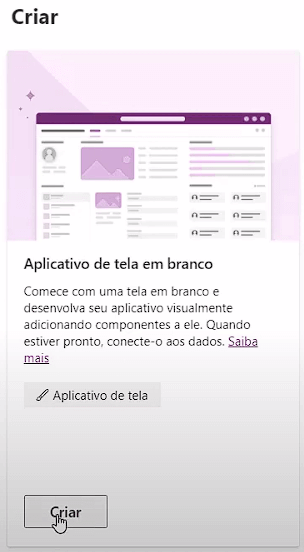
Em seguida, criaremos um Aplicativo de tela em branco.

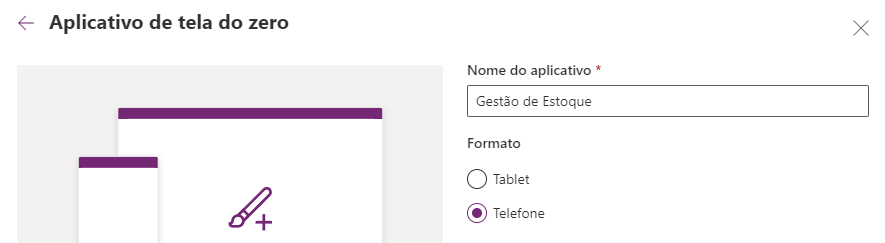
Vamos escolher a opção de aplicativo para telefone e dar um nome para ele, como Gestão de Estoque. Mas fique à vontade para dar o nome que preferir.

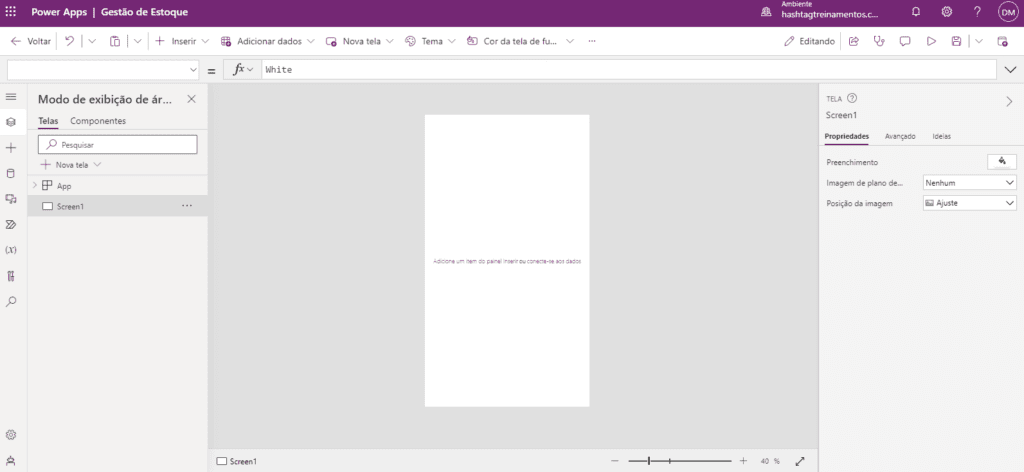
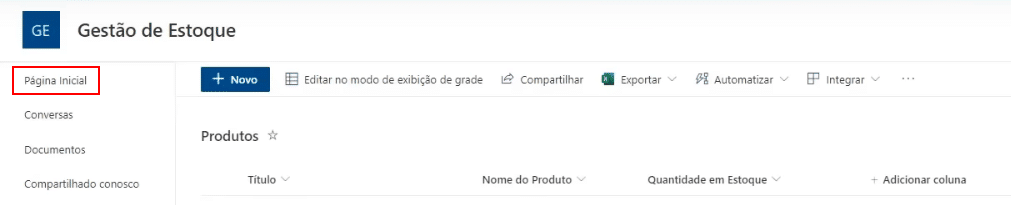
Após alguns segundos, teremos a tela inicial do nosso aplicativo para gestão de Estoque no Power Apps, pronta para ser configurada.

O nosso aplicativo de controle de estoque no Power Apps funcionará da seguinte maneira: teremos um banco de dados com duas listas, uma que armazenará informações sobre os produtos e a outra que registrará o estoque dos produtos.
A ideia principal é registrar todos os produtos, bem como os registros de entrada e saída de estoque para cada um deles.
No Power Apps, a melhor ferramenta para utilizarmos como banco de dados é o SharePoint.
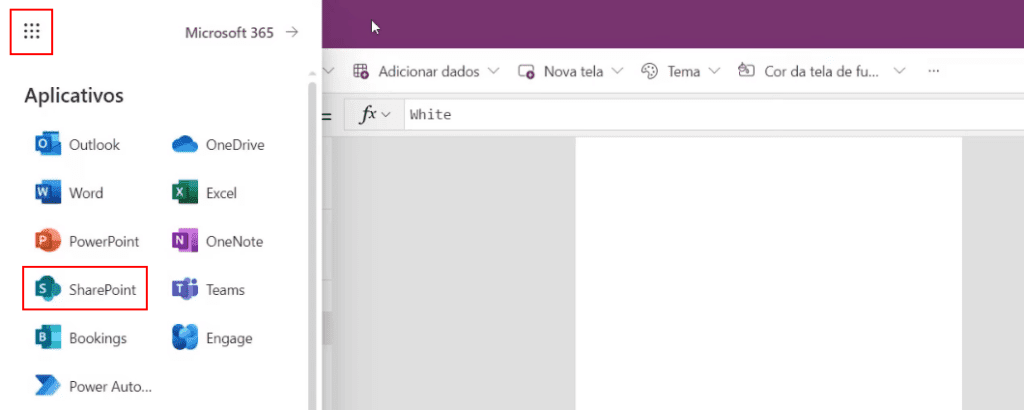
Para acessá-lo, basta clicar no menu no canto superior esquerdo dentro do Power Apps e selecionar o SharePoint entre os aplicativos da Microsoft disponíveis.

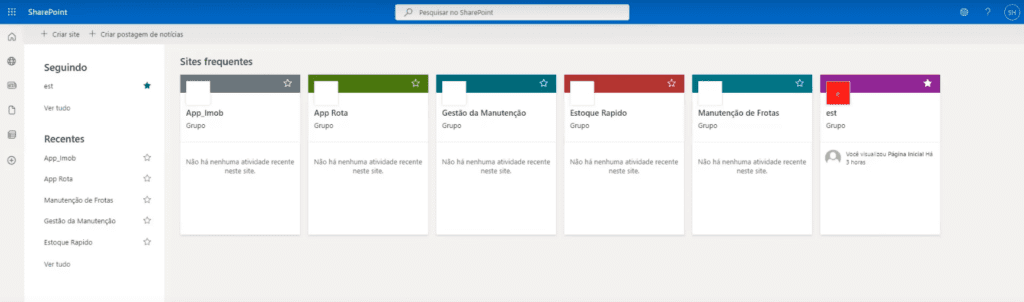
Dentro do SharePoint, criaremos um ambiente, uma espécie de site, onde registraremos todo o banco de dados deste aplicativo que estamos criando.

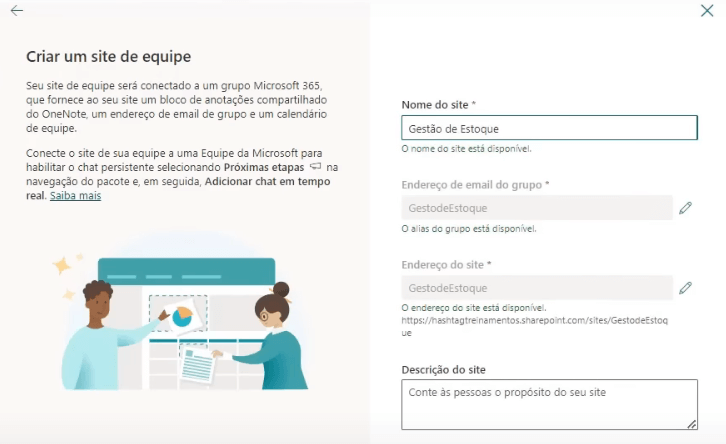
Vamos clicar em Criar site, selecionar Site de equipe e nomeá-lo como Gestão de Estoque.

O nome do site não precisa ser o mesmo do aplicativo, porém isso facilita a organização.
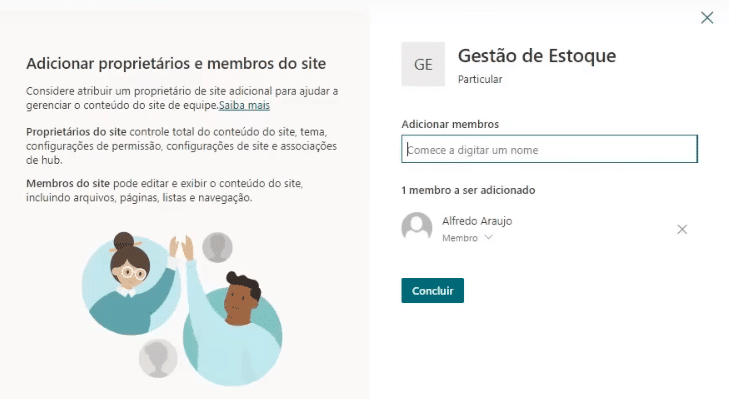
Além disso, antes de concluir a criação, você pode adicionar novos membros da sua empresa para gerenciar e ter acesso a esse banco de dados com você.

Depois, basta clicar em concluir, que o site, nosso banco de dados, estará criado e pronto para uso.
Embora o SharePoint tenha sido desenvolvido principalmente para a criação de sites, o utilizaremos como um banco de dados, registrando apenas duas listas, uma para os produtos e outra para movimentação do estoque.
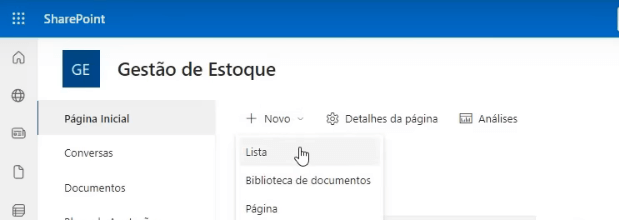
Então, clique em Novo e selecione Lista.

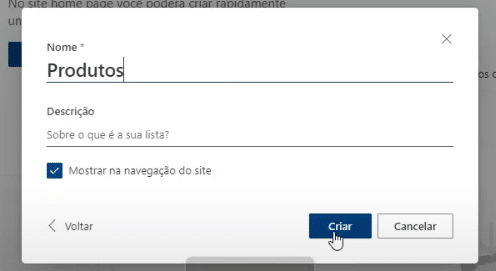
Depois clique em Lista em Branco e crie a lista de Produtos.

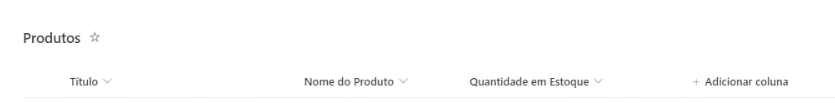
Dentro dessa lista, precisaremos apenas das seguintes informações sobre os produtos: Nome do Produto e Quantidade em Estoque.
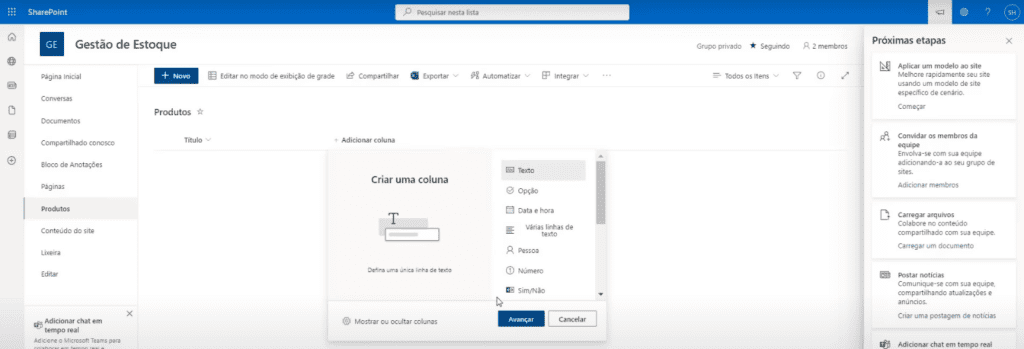
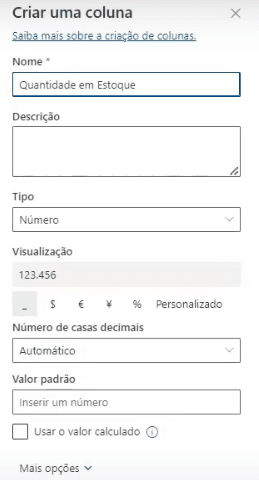
Para adicionar essas informações vamos em Adicionar coluna.

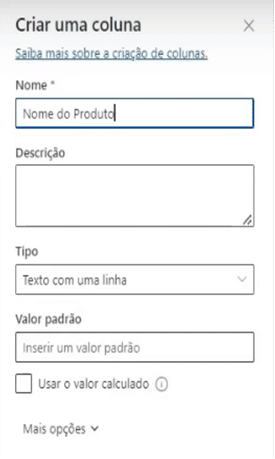
Primeiro criaremos uma coluna de Texto para o Nome do Produto e uma coluna de Número para a Quantidade em Estoque.


Por padrão, o SharePoint também cria uma coluna chamada Título, mas não a utilizaremos.

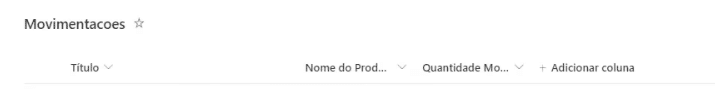
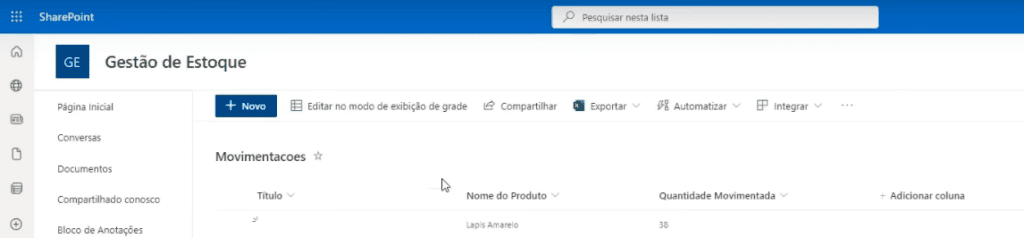
Após concluir essa etapa, retorne à página inicial do nosso site SharePoint Gestão de Estoque e crie uma lista chamada Movimentacoes. Nessa lista, registraremos todas as entradas e saídas de estoque.

Assim como na lista de produtos, criaremos uma coluna de Texto para o Nome do Produto e uma coluna de Número, mas desta vez, para a Quantidade Movimentada.

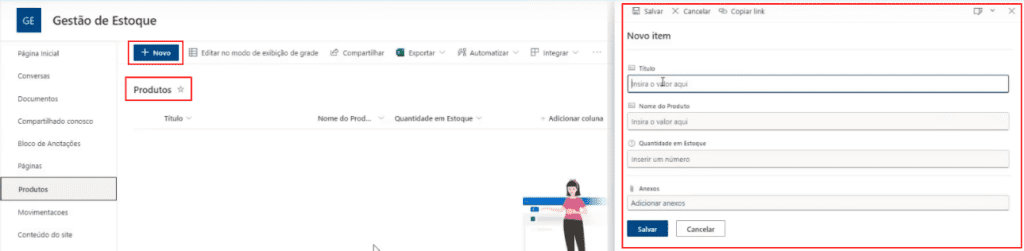
Vamos preencher a nossa lista de produtos com alguns itens. Então dentro da lista Produtos, clique em Novo. Ele irá pedir o Título, Nome do Produto e Quantidade.

Vamos inserir três itens na nossa lista. Como mencionado anteriormente, não é necessário preencher o título, pois essa é uma coluna padrão criada pelo SharePoint.
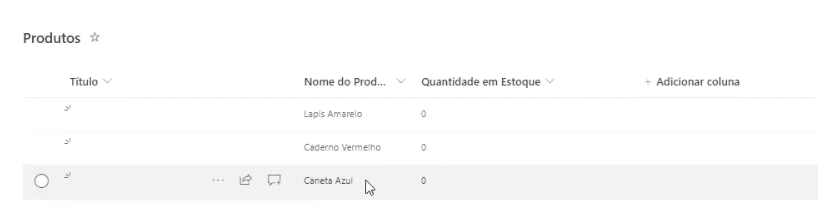
Portanto, vamos adicionar os seguintes itens: Lápis Amarelo, Caderno Vermelho e Caneta Azul, com quantidade 0 para todos eles.

Com isso, a base do nosso banco de dados está criada e podemos voltar para o Power Apps para visualizar essa lista lá.
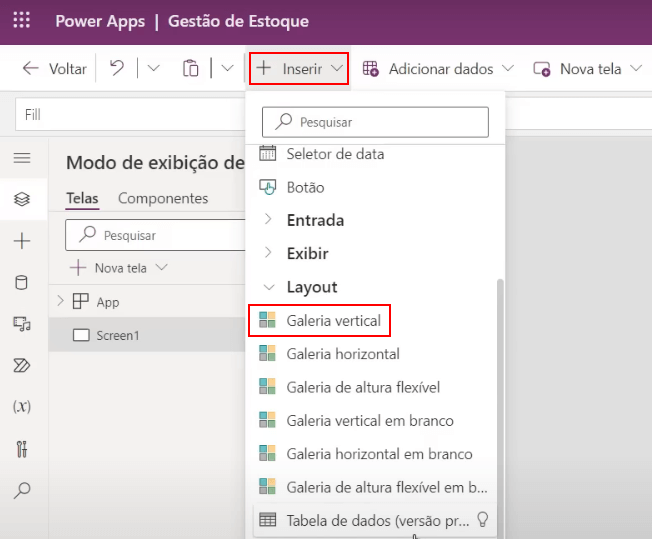
Para exibir as informações que estão no SharePoint dentro do Power Apps vá Inserir, depois em Layout e adicione uma Galeria Vertical.

Feito isso, o Power Apps exibirá uma galeria com valores de exemplo padrão.

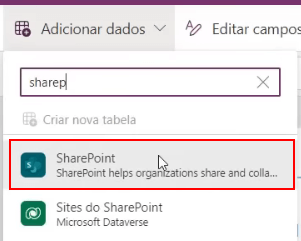
Para trazer as informações do SharePoint para dentro do Power Apps, é necessário estabelecer a conexão entre essas duas ferramentas. Para fazer isso, clique em Adicionar dados, busque e selecione o SharePoint.

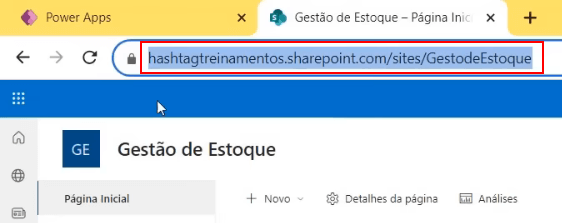
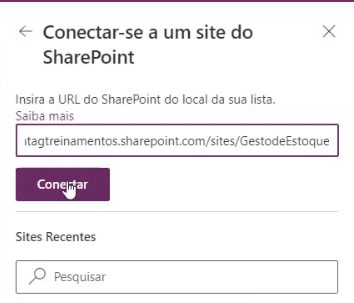
Na janela que se abrirá, insira a URL do SharePoint.


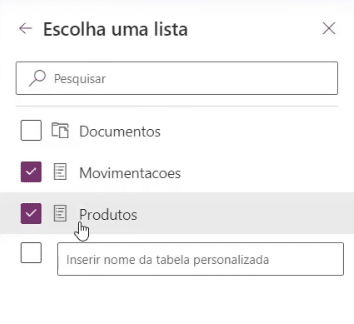
Após a conexão ser estabelecida, o Power Apps identificará automaticamente as listas de produtos e movimentações que estão no SharePoint. Selecione ambas para conectá-las.

O Power Apps carregará automaticamente as informações dessas listas para você.

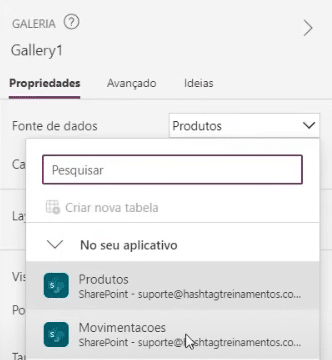
Caso as listas não tenham sido carregadas automaticamente, você pode acessar Fonte de dados e selecionar a lista da qual deseja carregar as informações.

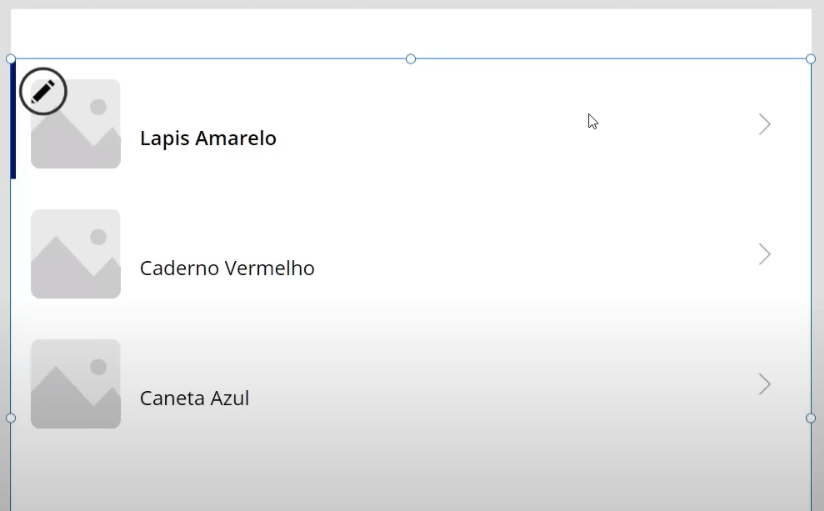
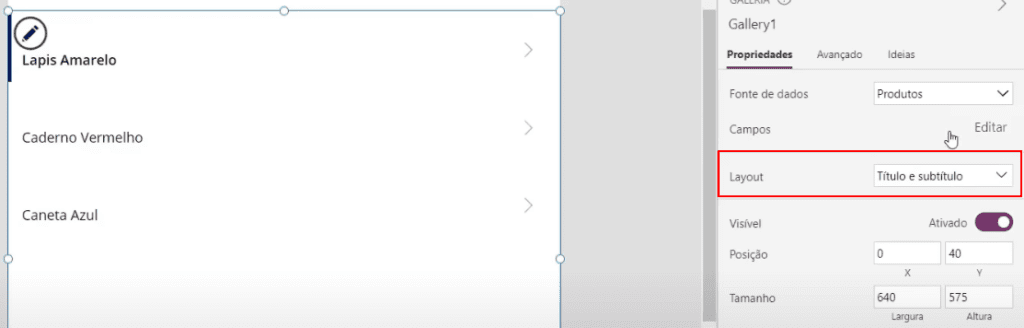
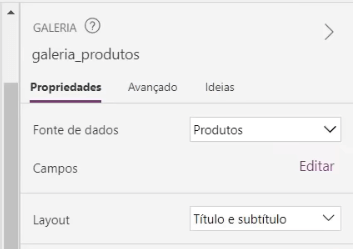
No nosso projeto, como não estamos utilizando imagens, vamos selecionar nossa galeria e remover a opção de Layout que não é necessária. Substituiremos a opção atual por apenas Título e Subtítulo.

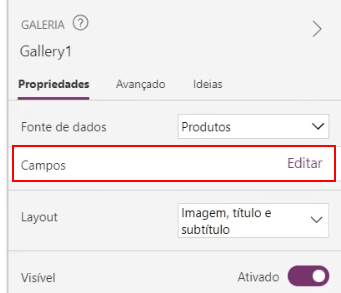
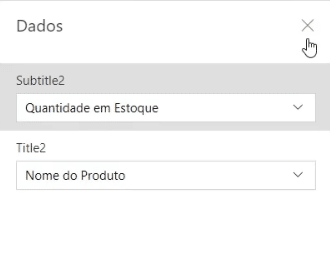
Além disso, vamos editar como os campos das listas criadas no SharePoint serão exibidos dentro do Power Apps. Com a galeria ainda selecionada, clique em Editar ao lado de Campos.

Na aba Dados que será aberta, podemos definir as informações que desejamos que sejam exibidas e em qual posição. Por exemplo, vamos definir o nome do produto como Title2 (título) e a quantidade em estoque como Subtitle2 (subtítulo).

Para facilitar a programação do nosso aplicativo ao utilizar a galeria, é uma boa prática renomeá-la. Portanto, vamos mudar o nome de Gallery1 para galeria_produtos.

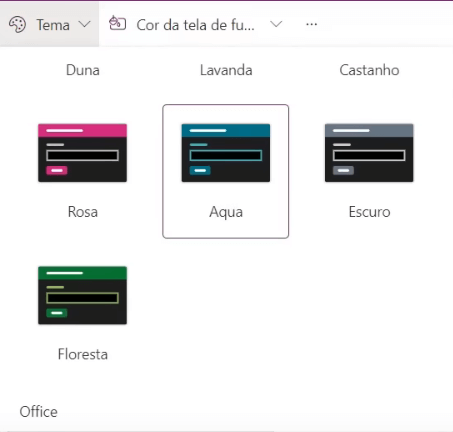
Nessa aula, nosso foco não será tanto na parte de design do aplicativo, mas sim na sua funcionalidade. No entanto, ainda podemos adicionar um tema para melhorar a sua aparência. Para fazer isso, clique em Tema e escolha o que mais lhe agradar.

Para o exemplo dessa aula, eu irei utilizar o tema Aqua.
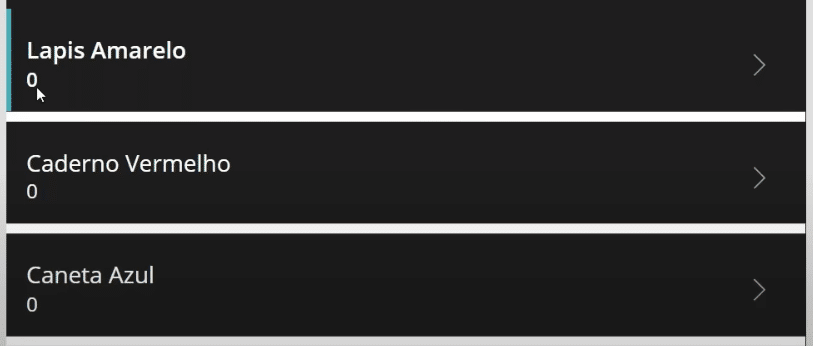
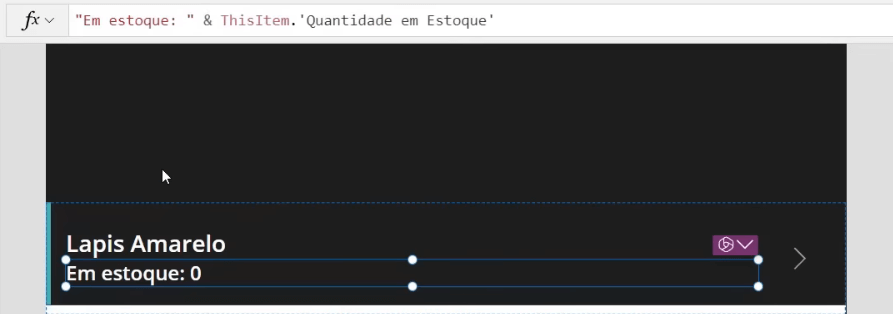
Observe que, atualmente, apenas o valor referente à nossa quantidade em estoque é exibido. Embora saibamos que esse número corresponda à quantidade em estoque, essa informação não é clara para outros usuários.

Vamos selecionar o número zero abaixo de Lápis Amarelo e alterar o texto ThisItem.’Quantidade em Estoque’ para:
"Em estoque: " & ThisItem.'Quantidade em Estoque'
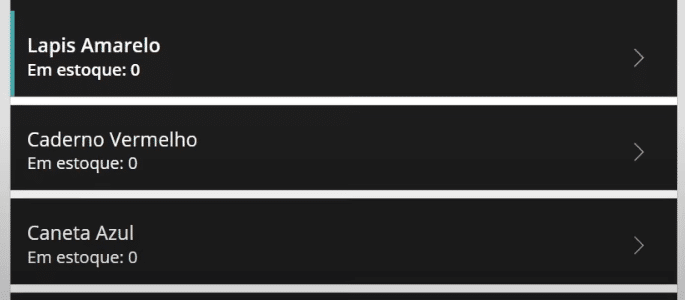
Dessa forma, além do número, nossa lista exibirá o texto Em estoque antes dele, tornando o aplicativo mais intuitivo e claro para outros usuários.

A ideia do nosso aplicativo é que, ao clicarmos no ícone ao lado de cada item, possamos adicionar uma quantidade dele ao estoque. No entanto, o ícone atual não transmite essa ideia de funcionalidade. Portanto, vamos modificá-lo.
Para fazer isso, clique no ícone atual e, no menu lateral, vamos alterá-lo para o símbolo de adicionar.

Ao clicar no ícone de adicionar, vamos configurar uma janela pop-up que será aberta para que possamos adicionar a movimentação de estoque.
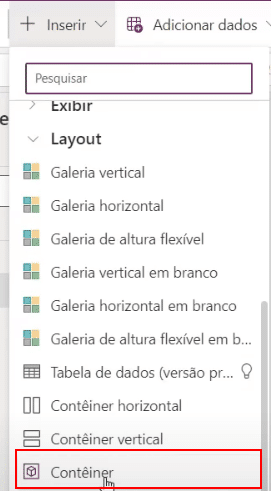
Para isso, vamos clicar em Inserir e adicionar um Contêiner ao aplicativo.

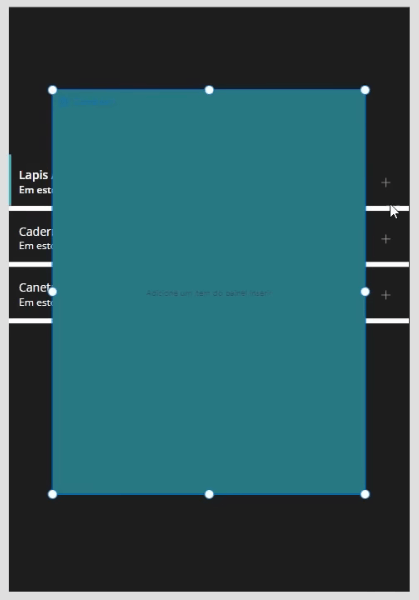
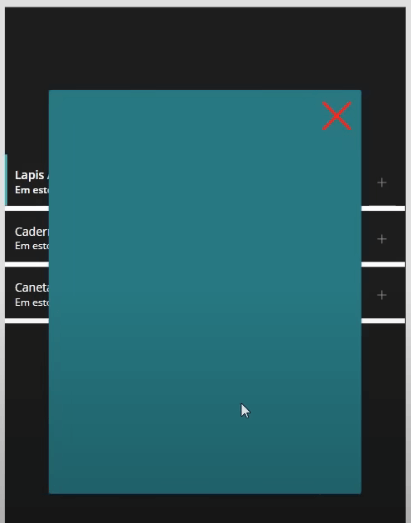
O container será a nossa janela pop-up na qual iremos adicionar a movimentação do estoque. Selecione o container, redimensione-o e altere a cor para torná-lo visível.

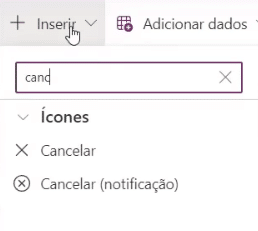
Além da janela de pop-up, precisamos de um ícone X para que o usuário possa fechar a janela quando necessário. Clique em Inserir, vá até Ícones e selecione o ícone de cancelar.

Posicione o ícone dentro do pop-up e mude a cor para vermelho.

Agora, precisamos configurar o aplicativo para que, quando o usuário clicar no ícone de adicionar, a janela pop-up seja aberta e, quando clicar no ícone X, a janela seja fechada.
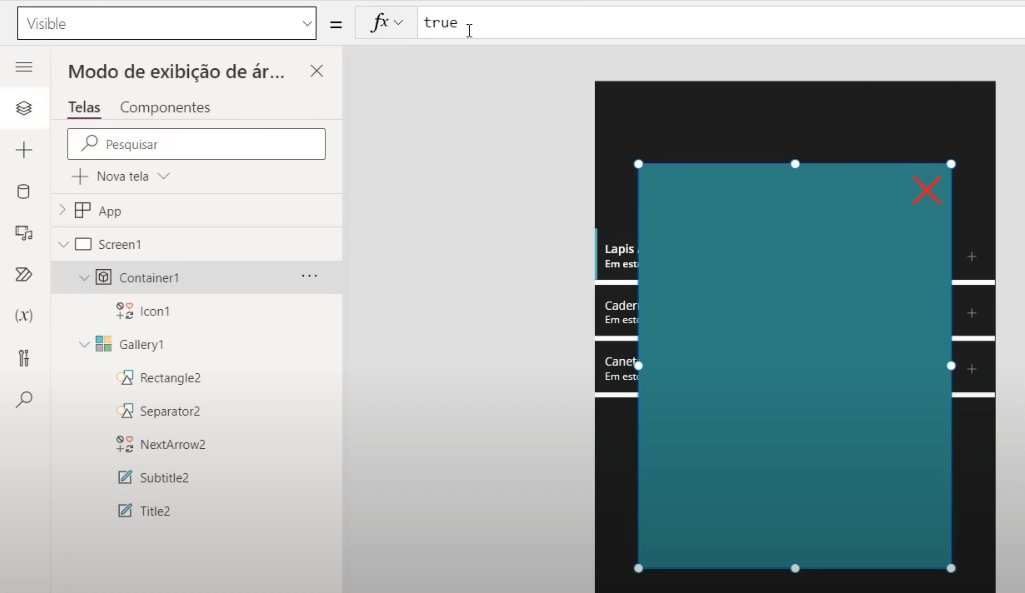
No Power Apps, os objetos possuem propriedades que podem ser editadas. O container tem a propriedade Visible.

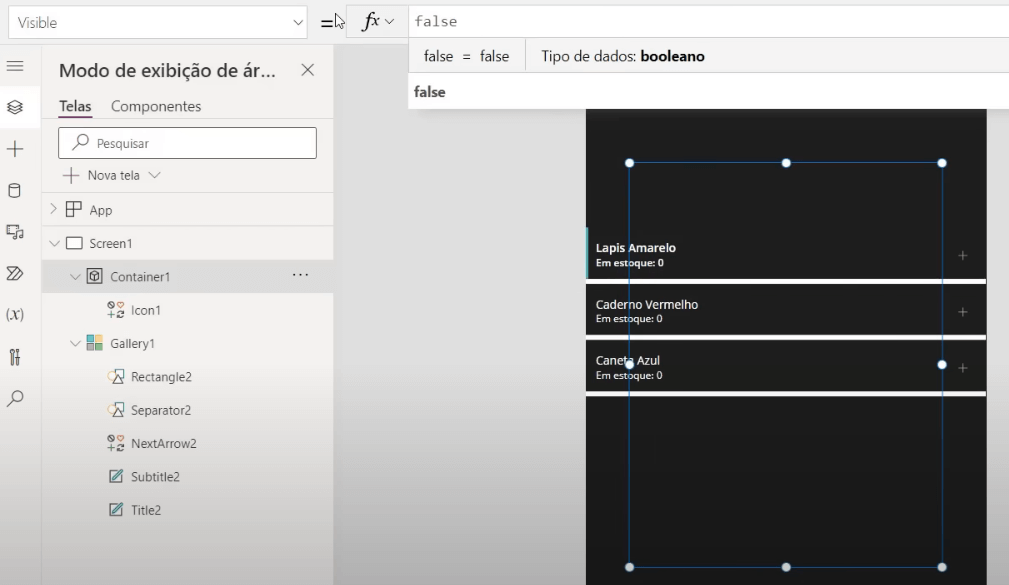
Quando a propriedade Visible está definida como true, a janela do container (o pop-up) é exibida. Quando está definida como false, ela fica invisível.
Portanto, precisamos configurar para que, quando clicarmos no ícone de adicionar, a propriedade Visible seja marcada como true e, quando clicarmos no ícone X, essa propriedade seja definida como false.

Para fazer isso, vamos definir uma variável que será alterada de acordo com qual ícone estamos interagindo, ficando visível caso o clique seja feito no ícone de adicionar, e invisível caso o clique seja feito no ícone X.
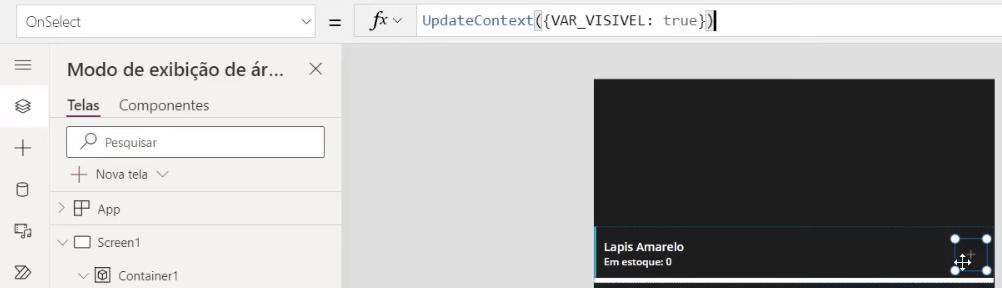
Portanto, vamos selecionar o ícone de adicionar e definir uma expressão para ele dentro da barra de fórmulas. A expressão será a seguinte:
UpdateContext({VAR_VISIVEL: true})
A expressão UpdateContext é utilizada para atualizar o valor de uma variável. Neste caso, definimos a variável VAR_VISIVEL que ficará com o valor true quando o botão de adicionar for selecionado.
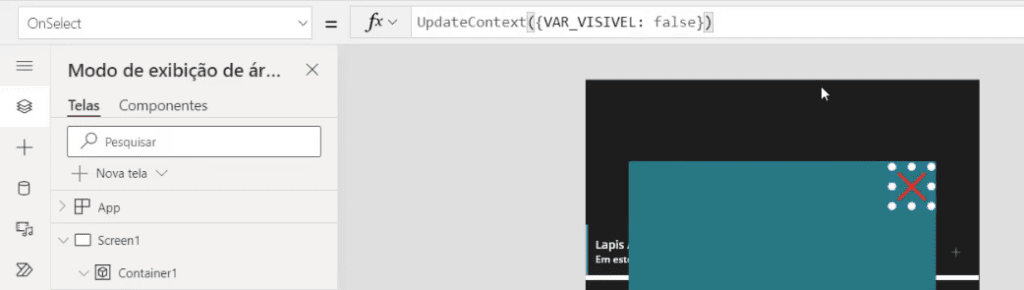
Dentro do container, selecione o ícone X e utilize a mesma expressão, porém desta vez definindo o valor como false:
UpdateContext({VAR_VISIVEL: false})
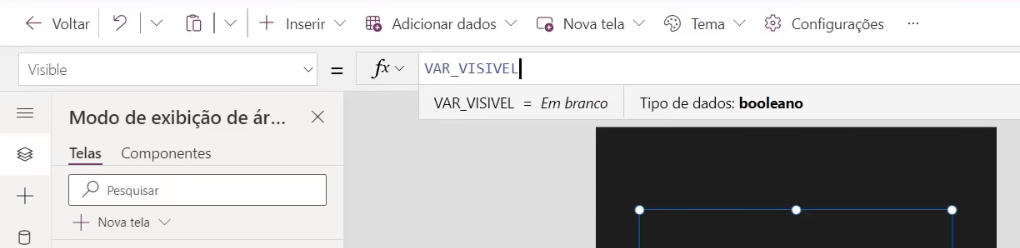
Para definir que a variável VAR_VISIVEL seja a responsável por controlar a visibilidade da janela pop-up, com o container selecionado, marque a propriedade Visible e no lugar de true ou false, adicione a variável que criamos (VAR_VISIVEL).

Já configuramos o funcionamento da nossa janela pop-up; agora precisamos adicionar a funcionalidade de adicionar o produto dentro dela.
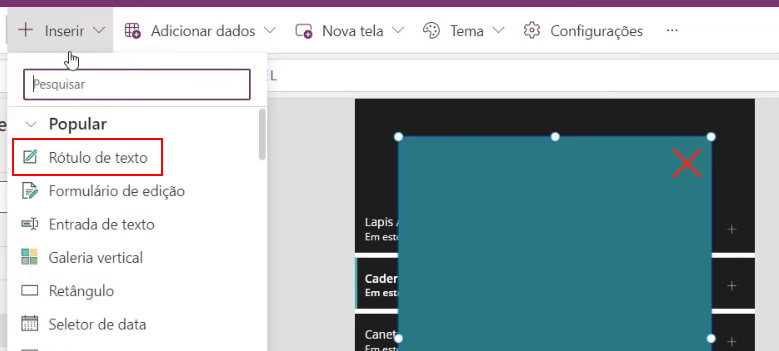
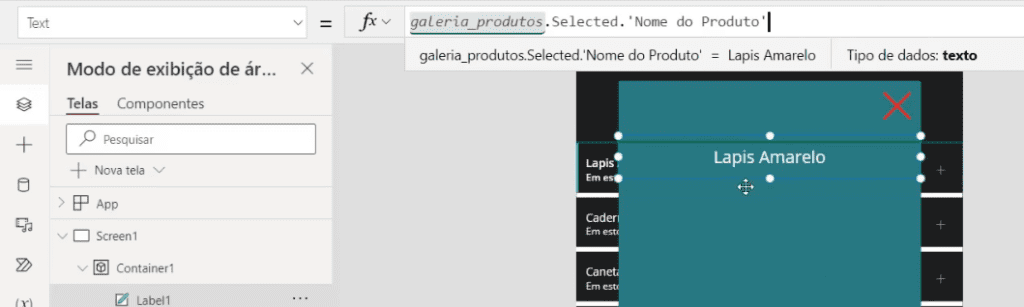
Selecione o container, clique em Inserir e escolha Rótulo de Texto.

Altere a propriedade Text do rótulo de texto para que exiba o nome do produto selecionado na nossa galeria. Para fazer isso, na barra de fórmulas, utilize a seguinte expressão:
galeria_produtos.Selected.'Nome do Produto'
Com isso, o aplicativo pegará o nome do produto da linha selecionada na galeria e o exibirá na pop-up. Por exemplo, ao clicar no botão de adicionar ao lado do produto Lápis Amarelo, o nome dele será exibido na pop-up.
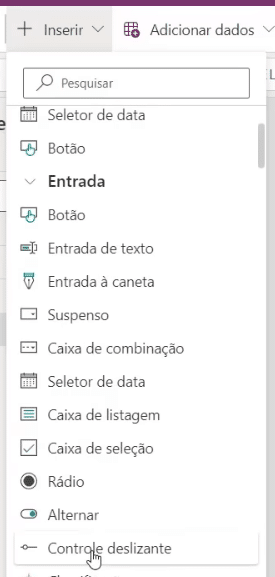
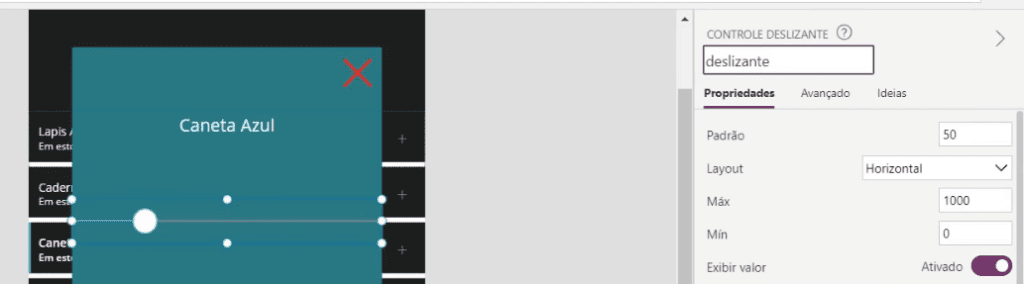
Além do nome do produto, precisamos inserir a funcionalidade para adicionar a quantidade. Clique em Inserir, selecione Entrada e escolha Controle Deslizante. As entradas permitem enviar informações do aplicativo para o SharePoint.

Com o controle deslizante selecionado dentro da nossa pop-up, podemos definir a quantidade mínima e máxima a ser adicionada. Defina o máximo como 1000 e altere o nome do controle deslizante para deslizante.

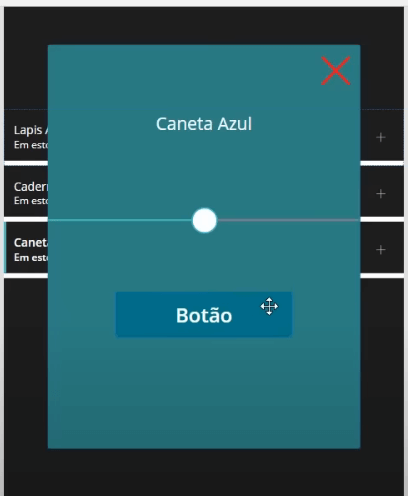
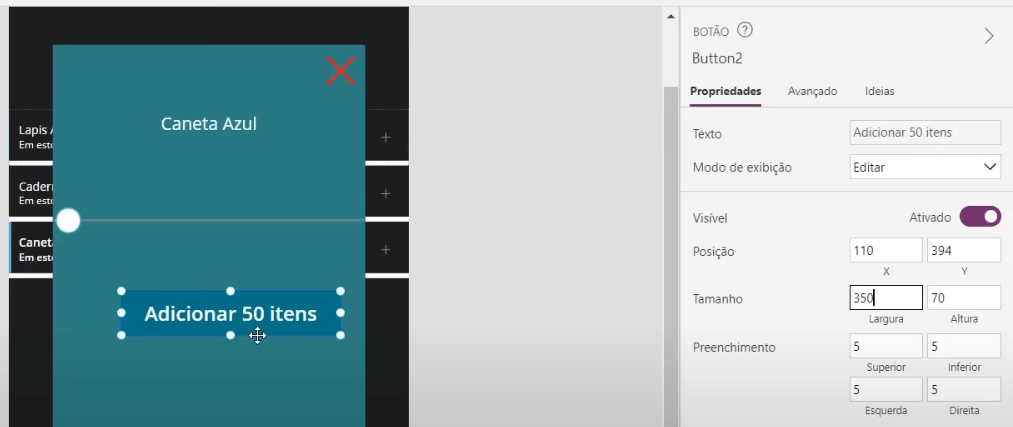
Além disso, vamos adicionar um botão ao nosso container. Selecione a nossa pop-up, clique em Inserir e selecione Botão.

Altere o texto desse botão para Adicionar x itens, onde x é o valor da quantidade selecionada no controle deslizante acima. Para fazer isso, encontre a propriedade Text do botão e atribua a seguinte expressão:
"Adicionar " & deslizante.Value & " Itens"Para que o texto se ajuste melhor dentro do botão, altere a largura dele para 350.

Dessa forma, temos o texto dentro do botão bem visível, informando o valor definido no controle deslizante, o que oferece um maior controle para o usuário.
Nosso aplicativo está quase pronto, mas precisamos realmente registrar essa movimentação de produtos no nosso banco de dados, na lista Movimentacoes que criamos anteriormente.
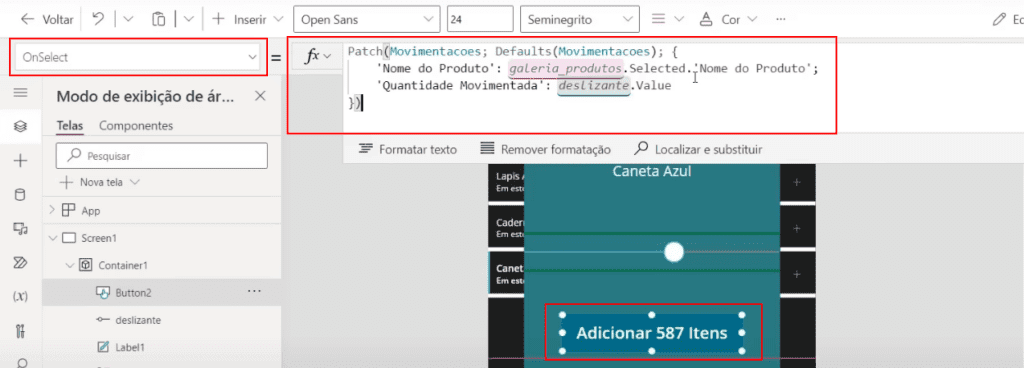
Para fazer isso, selecione o botão que acabamos de criar. Na propriedade OnSelect, adicione a seguinte função:
Patch(Movimentacoes; Default(Movimentacoes); {
'Nome do Produto': galeria_produtos.Selected.'Nome do Produto';
'Quantidade Movimentada': deslizante.Value
})A função Patch do Power Apps pegará as informações que o usuário está inserindo no aplicativo e as enviará para o banco de dados no SharePoint.
Para essa função, precisamos especificar o nome da lista que iremos alterar (Movimentacoes) e como será feita a alteração. No nosso caso, usamos o comando “Default(Movimentacoes)” para adicionar uma linha na tabela de movimentações.
Por fim, informamos quais são os valores dessa linha que estamos adicionando, passando o nome do campo no SharePoint e qual o valor que queremos associar a ele.

Agora vamos adicionar uma funcionalidade ao nosso botão para que, ao clicar nele, além de adicionar a informação ao SharePoint, nossa janela pop-up seja fechada e uma mensagem de confirmação apareça na tela informando que os produtos foram adicionados ao estoque.
Vamos pegar a fórmula que tínhamos definido e acrescentar a ela essas funcionalidades:
Patch(Movimentacoes; Default(Movimentacoes); {
'Nome do Produto': galeria_produtos.Selected.'Nome do Produto';
'Quantidade Movimentada': deslizante.Value
});;
UpdateContext({VAR_VISIVEL: False});;
Notify("Movimentação registrada com sucesso!")Repare que ao final de cada comando passamos duas vezes o ponto e vírgula (;;), é dessa forma que separamos os comandos dentro do Power Apps.
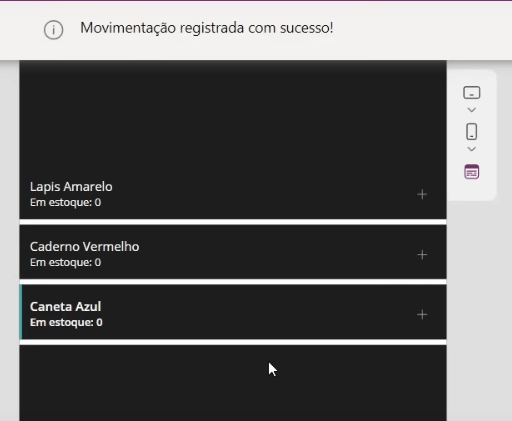
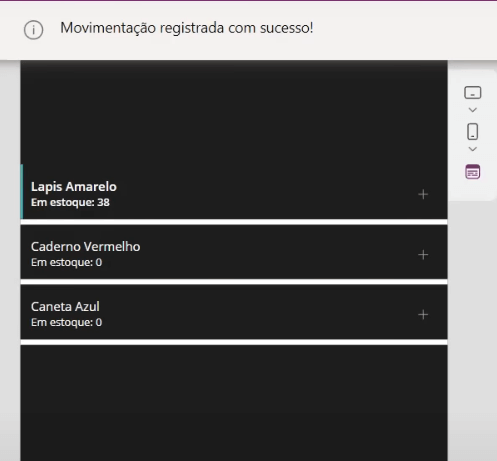
Dessa forma, quando o usuário adicionar algum item ao estoque, o pop-up será encerrado e a mensagem de confirmação de registro será exibida na tela.

Nosso aplicativo já está registrando os valores e as movimentações de estoque no SharePoint, mas ainda não estamos exibindo as informações de estoque no aplicativo.
Para fazer isso, precisaremos alterar a tabela Produtos. Portanto, selecione o botão dentro do nosso container e adicione novos comandos a ele:
Patch(Movimentacoes; Default(Movimentacoes); {
'Nome do Produto': galeria_produtos.Selected.'Nome do Produto';
'Quantidade Movimentada': deslizante.Value
});;
UpdateContext({VAR_VISIVEL: False});;
Notify("Movimentação registrada com sucesso!");;
Patch(Produtos; LookUp(Produtos; 'Nome do Produto' = galeria_produtos.Selected.'Nome do Produto'); {
'Quantidade em Estoque': deslizante.Value + galeria_produtos.Selected.'Quantidade em Estoque'
})Como estamos editando a tabela de Produtos, passamos essa lista para a função Patch. Além disso, como não estamos adicionando uma nova linha, mas sim atualizando as informações existentes, utilizamos a função LookUp para buscar o produto desejado.
Para a função LookUp, passamos a tabela em que estamos buscando o produto e a condição que queremos, que é a linha em que o campo Nome do Produto seja igual ao produto selecionado no nosso aplicativo.
Feito isso, passamos dentro das chaves o campo que queremos alterar (‘Quantidade em Estoque’) e o valor, que será a quantidade definida pelo controle deslizante somada ao valor que já está sendo exibido na nossa galeria_produtos na tela inicial do aplicativo.
Vamos testar nosso aplicativo e ver todas essas funcionalidades na prática. Para testar o aplicativo dentro do Power Apps, basta clicar no ícone de reprodução no canto superior direito da tela.

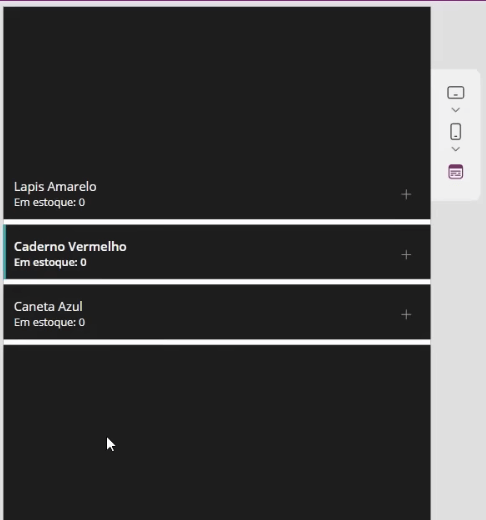
Todos os produtos estão com o estoque zerado:

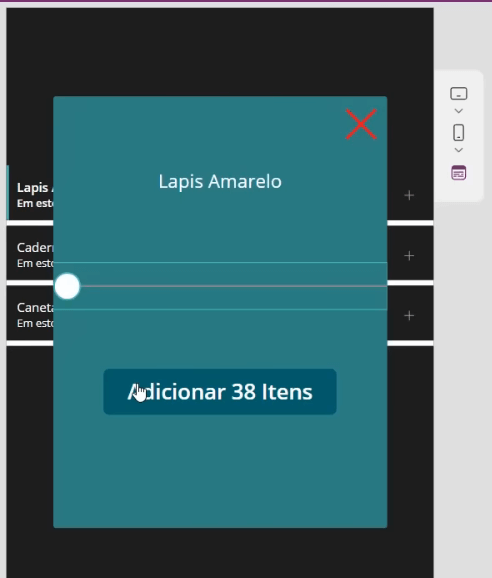
Vamos adicionar 38 itens do lápis amarelo:

E a quantidade em estoque será alterada:

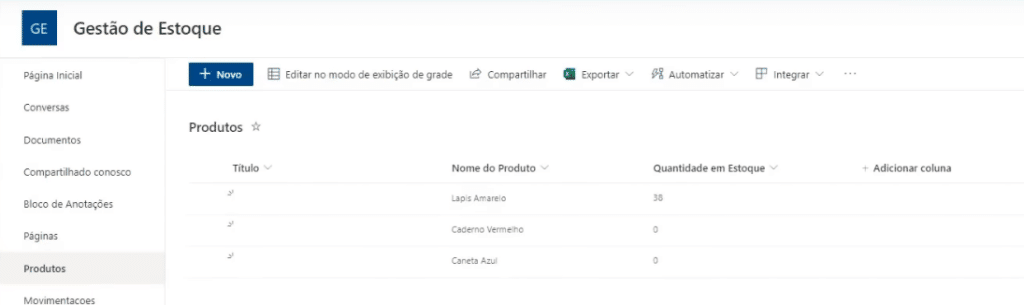
Além disso, essas informações ficarão registradas nas nossas tabelas no SharePoint.


Nessa aula, expliquei passo a passo como criar um aplicativo de Controle de Estoque usando o Power Apps.
Você aprendeu como criar um banco de dados através do SharePoint da Microsoft, conectá-lo ao Power Apps e como atualizá-lo através do aplicativo desenvolvido.
Dentro do Power Apps, você viu como adicionar uma janela pop-up com controle deslizante e como utilizar a função “Patch” para atualizar e editar nosso banco de dados.
Com esse aplicativo de controle de estoque pronto, você também pode personalizá-lo, adicionando mais informações e funcionalidades para melhorar ainda mais sua aplicação e adequá-la à sua realidade.
Para acessar outras publicações de Power Apps, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.