Hoje eu quero te mostrar como construir uma apresentação estilo da Netflix no PowerPoint para impressionar!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Para receber por e-mail o(s) arquivo(s) utilizados na aula, preencha:
Fala, Impressionadores! Na aula de hoje eu quero te mostrar como criar uma apresentação impressionadora no PowerPoint!
Vou te ensinar a construir uma apresentação com visual da Netflix! Isso mesmo, vai ter a aparência da Netflix como se estivesse dentro da plataforma.
Já imaginou ter uma apresentação em PPT da Netflix? Você vai ver como essa apresentação ter um impacto visual muito grande e vai impressionar na sua próxima apresentação.
Além dos slides com visual da Netflix eu vou te mostrar como utilizar o efeito de zoom no PowerPoint e como inserir vídeo no PowerPoint para colocarmos aquele vídeo inicial da plataforma que é clássico!
E aí, vamos aprender a criar essa apresentação com cara da Netflix?
Novo slide
Para dar início a nossa apresentação interativa no PowerPoint, precisaremos criar um slide novo, que vai receber os formatos necessários.
Para isso, vamos:
Fundo do Slide
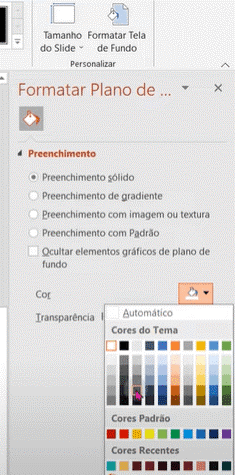
Para iniciar, queremos adicionar uma cor que vai representar uma cor predominante de fundo do nosso slide, para ser diferente do branco padrão.
Para isso, precisamos:

Capa da apresentação)
Para iniciar a montagem da capa da nossa apresentação, precisaremos inserir um título para ficar no centro do nosso slide temático da Netflix.
Precisaremos, então, de uma caixa de texto para o nosso slide. Vamos, então:
Faremos o mesmo processo acima para cada objeto (caixa de texto) inserido.
Veja abaixo o resultado da inserção da caixa de texto, e da personalização de tamanho de fonte conforme mostramos no vídeo:
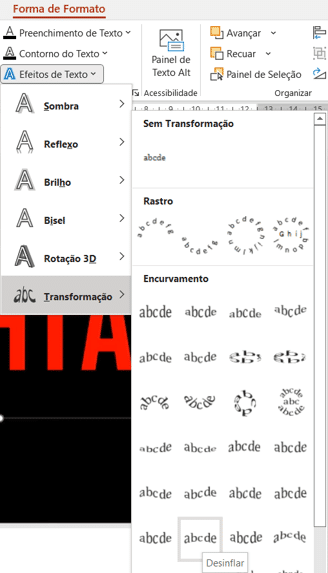
Vamos aqui colocar um “efeito” no texto para que fique em formato “curvo”, ao invés do “reto”/horizontal, padrão. Para isso, precisaremos:

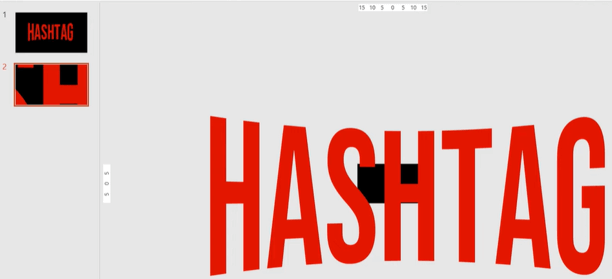
Nosso slide de capa terá, então, a forma final:
2º slide) Logo gigante
No segundo slide vamos simplesmente copiar o primeiro slide e deixar a logo do tamanho gigante, passando o tamanho limite do slide. Veja:

Assim, vamos proporcionar um efeito de zoom quando encaixarmos os slides anteriores e seguintes.
3º slide) Letreiro Netflix
No terceiro slide vamos simplesmente copiar o fundo do primeiro slide e colocar o vídeo de animação do “letreiro” da Netflix.
Assim, vamos proporcionar um efeito de zoom quando encaixarmos os slides anteriores e seguintes.
4º slide)
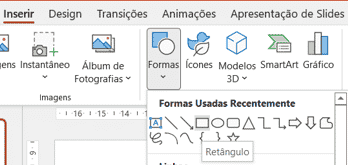
Para montar o slide do “time”/quem está apresentando, precisaremos das seguintes formas:
Para isso precisaremos criar formas retangulares, e você pode optar por retângulos normais ou com cantos arredondados.
Repetiremos os passos abaixo para criar qualquer forma retangular usada na aula.
Vamos, então:

Veja após a inserção dos elementos nas posições que queremos, o formato final do 4º slide:
5º slide)
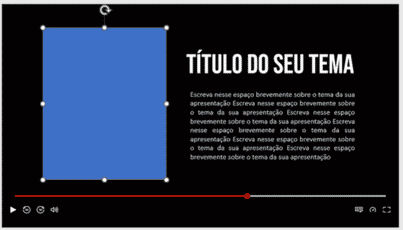
Para montar do “Título do tema”/tela principal, precisaremos das seguintes formas:
Nesse slide específico e nos seguintes, precisaremos incluir imagens/ícones que ajudem na composição desejada de formas que se aproximem da “página principal da Netflix”.
Para inserir uma imagem no slide, precisaremos:
Vamos repetir os passos acima para quaisquer imagens a serem inseridas nos nossos slides.
Após inserir os ícones, caixas de texto, formas retangulares, teremos:
Você pode também inserir uma imagem que fique de “fundo” do slide.
Para isso, deve:
Assim, teremos o efeito desejado. Veja:
6º slide)
Para montar um detalhamento, com a “contagem de história no começo”, precisaremos das seguintes formas:
Veja o resultado abaixo:

7º slide)
Para montar um detalhamento, com a “contagem de história no meio”, precisaremos das seguintes formas:
Veja a forma final do slide:

8º slide) Slide final
Para montar um detalhamento, com a “contagem de história no meio”, precisaremos das seguintes formas:
Veja, então, o slide pronto:

Transição entre slides
Finalizados os modelos de slides que utilizaremos, iremos nesta etapa acrescentar a transição entre os slides, representando os “movimentos” entre eles, de fato.
Para isso, precisaremos das seguintes etapas:
Transições aplicadas nos slides da aula de hoje
Hiperlinks
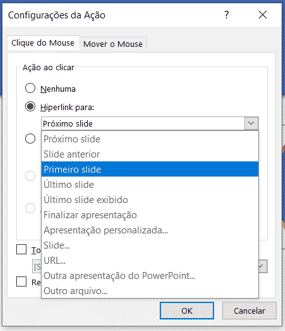
Em diversos momentos nos slides poderemos criar botões clicáveis que representam movimentos entre os slides no PowerPoint.
Vamos abaixo ilustrar o passo a passo para fazer para qualquer forma criada nos slides. Repita o processo cada vez que configurar um hiperlink.
Para inserir hiperlinks, vamos:

Pronto, a partir daqui, ao fazer a apresentação (Atalho F5) você observará as transições criadas ao passar de um slide para o outro, como mostrado no vídeo, e o funcionamento dos hiperlinks ao clicar.
Nessa aula eu te mostrei como criar uma Apresentação Estilo da Netflix, e para isso aprendemos:
Valeu, Impressionadores! Fique ligado no nosso canal do Youtube para mais conteúdo de PowerPoint toda semana! Um abraço!
Para acessar outras publicações de PowerPoint, clique aqui!
Quer aprender mais sobre PowerPoint com um minicurso gratuito?

Expert em VBA e Power BI da Hashtag Treinamentos. Auxilia no suporte aos alunos da Hashtag Treinamentos e na criação de conteúdos para os que acompanham nossos canais.