Aprenda HTML e CSS rapidamente! Em apenas 22 minutos, você entenderá a base do HTML e CSS e estará pronto para se aprofundar nessas linguagens.
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Na aula de hoje, quero te ensinar toda a base de HTML e CSS para que você aprenda rapidamente como utilizar essas linguagens e quais as possibilidades de criação que elas oferecem!
Nessa aula, você terá uma breve introdução ao HTML e CSS e o significado dessas siglas. Vou te mostrar alguns exemplos práticos para que você consiga compreender melhor e começar a praticar, além de como você pode se aprofundar nessas linguagens.
E aí, curtiu? Então vem comigo e aprenda HTML e CSS rapidamente!
Para começar seus estudos de HTML e CSS, é importante que você tenha um editor de códigos com o qual possa trabalhar, e uma ótima opção para isso é o VS Code (Visual Studio Code), que possui uma série de extensões que facilitarão seu trabalho.
Caso queira conferir como baixar, instalar e personalizar seu VS Code com as extensões utilizadas ao longo dessa e de outras aulas de HTML e CSS aqui da Hashtag, confira essa aula aqui.
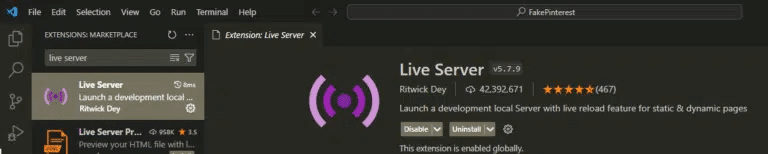
Para acompanhar esta aula, é importante que você tenha pelo menos o VS Code instalado e a extensão Live Server.

A extensão Live Server nos permite visualizar no navegador o resultado de todos os códigos que estivermos desenvolvendo dentro do VS Code.
HTML e CSS são duas linguagens fundamentais presentes em 100% dos sites. Ambas atuam na parte visual, sendo essenciais para a construção dos elementos visuais do site.
HTML significa Hypertext Markup Language e é focado em estruturar o conteúdo do site com tags. O HTML é responsável por construir a estrutura básica do site, sendo o “esqueleto” dele, permitindo incluir as estruturas de títulos, parágrafos, imagens e outros elementos de uma página.
CSS também é uma sigla, que significa Cascading Style Sheets, e é responsável por estilizar os elementos visuais no site. Ele define cores, tamanhos, posicionamentos, sombras, transições, animações e outros aspectos visuais dos elementos na página.
Caso queira saber um pouco mais sobre HTML e CSS, confira essa nossa outra aula sobre o assunto aqui.
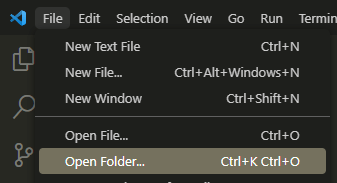
Agora vamos ver na prática como funciona a estrutura básica de um documento HTML. Para isso, abra o VS Code, clique em File e em seguida em Open Folder e selecione a pasta onde você deseja criar o seu projeto.

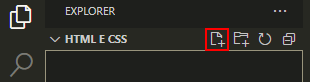
Feito isso, clique na opção New File para adicionar o arquivo HTML.

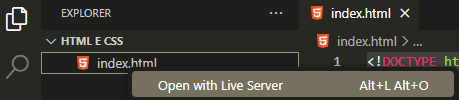
Vamos nomear esse novo arquivo de index.html, que costuma ser o nome padrão para um documento HTML. Dentro dele vamos criar a seguinte estrutura:
<!DOCTYPE html>Essa estrutura indica que esse é um documento do tipo HTML, e todo navegador ou programa que for tentar ler esse arquivo vai entender que é um documento do tipo HTML.
Em seguida podemos iniciar a estrutura do HTML adicionando a tag <html>. Todos os elementos e tags do HTML ficam entre o símbolo de maior e menor <>.
<!DOCTYPE html>
<html>
</html>Observe que além da tag de abertura <html> o VS Code também adicionará para você a tag de fechamento </html>. Por padrão as IDEs e Editores de Código costumam adicionar automaticamente a tag de fechamento das estruturas HTML quando são necessárias.
É entre essa tag html de abertura e fechamento que vamos desenvolver todo conteúdo do nosso código. Esse é o elemento raiz da página. E dentro dele temos duas principais estruturas a head e o body.
A head é a cabeça do documento, onde temos as informações sobre ele, como o título da página (<title>), referências de estilo CSS, scripts e outras metainformações. São as informações que o navegador carregará primeiro, onde ficam as configurações da página.
Já o body é o corpo da página, é nele que fica o conteúdo em si, a parte principal do documento, como o texto, imagens, links e os demais elementos que podemos visualizar e interagir.
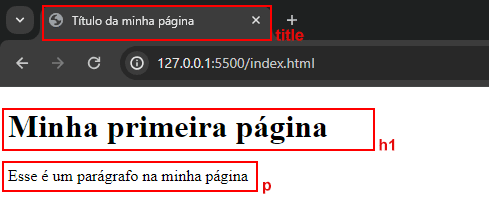
<!DOCTYPE html>
<html>
<head>
<title>Título da minha página</title>
</head>
<body>
<h1>Minha primeira página</h1>
<p>Esse é um parágrafo na minha página</p>
</body>
</html>Nesse exemplo, temos dentro do body uma tag heading <h1>, que são os títulos e variam de tamanho e importância, sendo o h1 o maior e mais importante de todos, e o h6 o menor e menos importante. E uma tag de parágrafo <p>, onde vai o texto em si.
Com essa estrutura simples, já temos um documento HTML funcional e que pode ser visualizado no navegador direto do servidor local com o Live Server.
Basta clicar com o botão direito do mouse em cima do arquivo HTML que acabamos de criar e selecionar a opção Open with Live Server.

Feito isso, tudo que configuramos no nosso arquivo HTML será exibido em uma página dentro do navegador.

Agora que vimos um pouco da estrutura básica do HTML, vamos ver como personalizar esses elementos com o CSS.
Existem 3 formas de utilizar o CSS para personalizar o conteúdo da página. Duas dentro do próprio arquivo HTML e uma em um arquivo à parte.
A primeira forma de adicionarmos CSS à nossa página é da forma inline, em que adicionamos dentro de cada tag o atributo style. Para esse atributo passamos a propriedade que desejamos alterar e o valor respectivo.
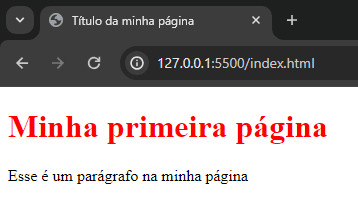
Por exemplo, vamos deixar nosso título em vermelho. Para isso passamos a propriedade color com o valor de red.
<!DOCTYPE html>
<html>
<head>
<title>Título da minha página</title>
</head>
<body>
<h1 style="color: red">Minha primeira página</h1>
<p>Esse é um parágrafo na minha página</p>
</body>
</html>Salvando essa alteração no nosso código, só precisamos voltar para a nossa página que a mudança já estará aplicada.

Outra forma de se fazer essa estilização é com CSS Interno, ou seja, dentro da head do documento HTML, criando uma tag style. Como o style não está sendo criado dentro do elemento que desejamos alterar, precisamos declarar qual elemento estamos personalizando.
Para isso, vamos primeiro informar o elemento (poderíamos fazer isso usando classes, ou outros seletores CSS), e, entre chaves, passar o nome da propriedade e o valor desejado.
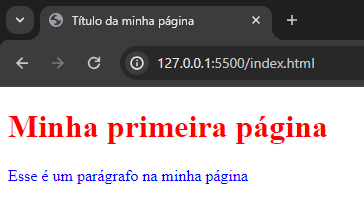
Por exemplo, vamos deixar o texto do nosso parágrafo em azul.
<!DOCTYPE html>
<html>
<head>
<title>Título da minha página</title>
<style>
p{
color: blue;
}
</style>
</head>
<body>
<h1 style="color: red">Minha primeira página</h1>
<p>Esse é um parágrafo na minha página</p>
</body>
</html>Salvando esse código, teremos nosso parágrafo escrito em azul.

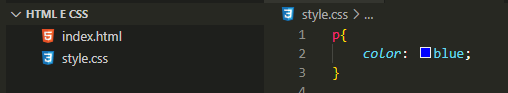
Por fim, a terceira forma de escrever e utilizar o CSS seria através de um arquivo externo, CSS Externo. Para isso, vamos criar um arquivo na pasta do nosso projeto, chamado style.css.
Dentro desse arquivo podemos selecionar os elementos, como já vimos com o CSS Interno, e passar a propriedade e o valor que desejamos estilizar.
Vamos comentar a estilização do parágrafo dentro do nosso CSS Interno primeiro, selecionando a parte do código desejada e pressionando Ctrl + ; (ponto e vírgula).
<!DOCTYPE html>
<html>
<head>
<title>Título da minha página</title>
<!-- <style>
p{
color: blue;
}
</style> -->
</head>
<body>
<h1 style="color: red">Minha primeira página</h1>
<p>Esse é um parágrafo na minha página</p>
</body>
</html>Isso deixará toda a tag de style dentro de uma tag de comentário e dessa forma o navegador irá ignorar essa parte do código.
De volta no arquivo CSS, podemos adicionar esse mesmo seletor, com as propriedades e estilos definidos.
p{
color: blue;
}
Salvando seu código e visualizando a página você verá que a estilização não foi feita, e seu parágrafo estará novamente preto.

Isso acontece porque quando utilizamos o CSS Externo, precisamos linkar o nosso arquivo CSS com o arquivo HTML. Vamos até o nosso arquivo HTML e, dentro da <head> do nosso documento, criaremos um link para o nosso arquivo CSS.
Para esse link, iremos passar o atributo rel, que é um atributo que define o tipo de relação entre os documentos. O valor dado a ele será stylesheet, indicando que esse recurso que está se relacionando com o nosso HTML é um recurso de estilização.
E o atributo href nos permite passar o caminho para o nosso arquivo CSS. Como eles estão na mesma pasta, só é preciso passar o nome do arquivo.
<!DOCTYPE html>
<html>
<head>
<title>Título da minha página</title>
<link rel="stylesheet" href="style.css">
<!-- <style>
p{
color: blue;
}
</style> -->
</head>
<body>
<h1 style="color: red">Minha primeira página</h1>
<p>Esse é um parágrafo na minha página</p>
</body>
</html>Feito isso, a página estará novamente estilizada, porque agora o nosso arquivo HTML estará linkado ao CSS e conseguirá obter a estilização dos elementos.

Agora que já nos familiarizamos com os elementos e conceitos presentes no HTML e CSS, vamos criar uma nova página do zero para exercitar mais e visualizarmos algumas outras funcionalidades.
Então, crie um novo arquivo HTML. Vou chamar o meu de exemplo.html e, dentro dele, digite ! e aperte a tecla Tab. Com esse atalho, o VS Code irá construir toda a estrutura base de um arquivo HTML para você, sem que você precise iniciar cada uma manualmente.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>Além das estruturas que já vimos, ele adicionará algumas outras tags, com atributos e valores que abordaremos mais profundamente em outras aulas. Dentro da tag html, podemos definir o idioma do documento, então vamos alterá-lo para pt.
Como é nossa página de exemplo, vamos alterar o title também para Exemplo.
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exemplo</title>
</head>
<body>
</body>
</html>Dentro dessa página, vamos criar um título em azul, um parágrafo em negrito e um link que leve para a página da Hashtag.
Para isso, vamos criar uma tag h1 e p como já vimos anteriormente. E uma nova tag, chamada de âncora (anchor tag), <a>, que nos permite criar um link dentro da página que nos direcionará para outra página.
Dentro da tag âncora (anchor tag), precisamos definir o link de destino no atributo href, que nesse caso será o endereço da página da Hashtag. E, entre a abertura e o fechamento da tag, vamos definir o texto que será exibido.
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exemplo</title>
</head>
<body>
<h1> Minha página de exemplo</h1>
<p> Aqui está o meu parágrafo da página de exemplo</p>
<a href="https://www.hashtagtreinamentos.com">Acesse o site da Hashtag</a>
</body>
</html>Abrindo essa página com o Live Server, teremos ela dessa forma:

Agora vamos estilizar essa página no CSS. Para esse exemplo, vamos utilizar a estilização de CSS Interno. Então, dentro da head do nosso documento, vamos criar a tag style determinando os elementos e as propriedades que desejamos personalizar.
A cor nós já vimos como estilizar. Para deixar o parágrafo em negrito, precisamos alterar a propriedade font-weight com o valor de bold.
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exemplo</title>
<style>
h1 {
color: blue;
}
p {
font-weight: bold;
}
</style>
</head>
<body>
<h1> Minha página de exemplo</h1>
<p> Aqui está o meu parágrafo da página de exemplo</p>
<a href="https://www.hashtagtreinamentos.com">Acesse o site da Hashtag</a>
</body>
</html>Salvando nosso código, nossa página estará criada e estilizada.

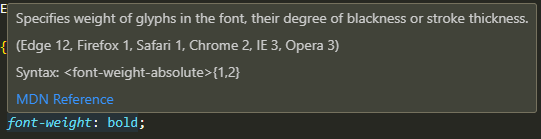
Ao utilizar o VS Code, quando passamos o mouse sobre uma propriedade ou um elemento, ele exibe uma caixa flutuante com algumas informações sobre aquele elemento. E, além disso, dentro dessa caixa existe um link que te direciona diretamente para a biblioteca da Mozilla.

Clicando em MDN Reference, somos levados para a biblioteca da Mozilla onde encontramos a documentação completa com diversas informações sobre as propriedades e elementos do HTML e CSS.
Estudar e ler a documentação é um processo muito importante quando você está aprendendo uma linguagem de programação. É nela que você vai encontrar as funcionalidades dos elementos e códigos de uma linguagem específica.
Para continuar aprofundando seus estudos em HTML e CSS, recomendo que você continue testando os elementos, atributos e personalizações possíveis dentro da nossa página de exemplo.
Aproveite para utilizar a documentação como um guia e explore as outras aulas disponíveis aqui no blog e no canal da Hashtag.
Além disso, caso queira se aprofundar e desenvolver uma página do zero, acesse aqui um minicurso completo de HTML e CSS para que você possa criar a sua própria página do Google.
Na aula de hoje, ensinamos a base do HTML e CSS para que você possa iniciar seus estudos nessas linguagens e desenvolver suas próprias páginas!
Desde a instalação do VS Code até a criação e estruturação do arquivo HTML e CSS, com exemplos práticos para que você possa dar seus primeiros passos e se aprofundar nessas linguagens tão importantes para o desenvolvimento web.
Para acessar publicações de HTML e CSS, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.