Hoje vamos começar um curso básico de HTML e CSS! Vamos construir uma landing page para apresentar e vender seus produtos!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Fala Impressionadores! Hoje vamos dar início ao Curso Básico de HTML e CSS, vamos criar um projeto de landing page do zero!
Você vai notar que essa landing page é um pouco simples, mas vamos abordar vários elementos que serão muito úteis na hora de criar a sua própria landing page.
Nessa aula eu vou te mostrar o que são HTML e CSS, como eles funcionam e para que servem, mas vamos utilizar só o HTML por enquanto.
Para a programação, vamos utilizar o Visual Studio Code (VS Code, já temos vídeo aqui no canal mostrando como fazer a instalação).
Como o HTML é uma linguagem de descrição de elementos, nessa primeira aula vamos descrever os elementos da landing page tanto do cabeçalho quanto do corpo da página.
Claro que inicialmente as informações não vão ficar organizadas, mas vamos apenas inserir tudo o que queremos e só depois é que vamos fazer esses ajustes!
Modelo – Construindo uma Landing Page

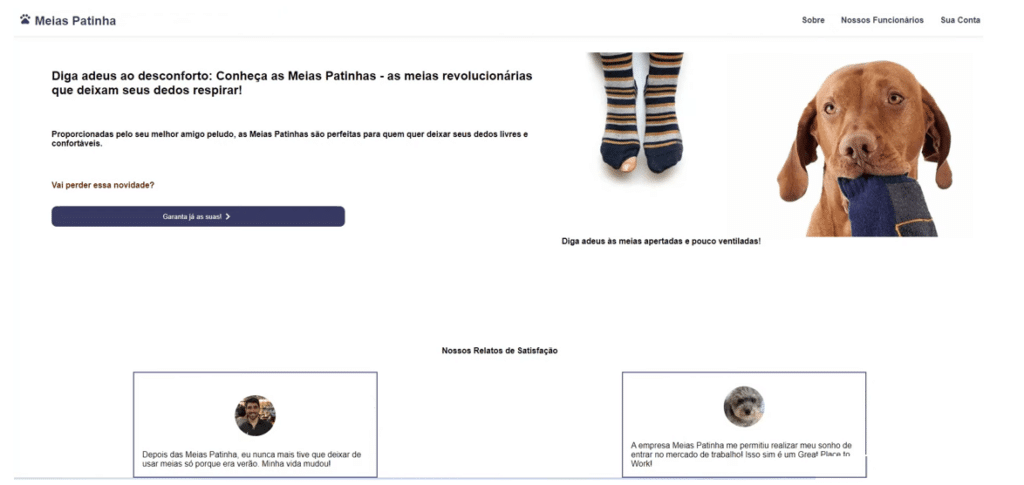
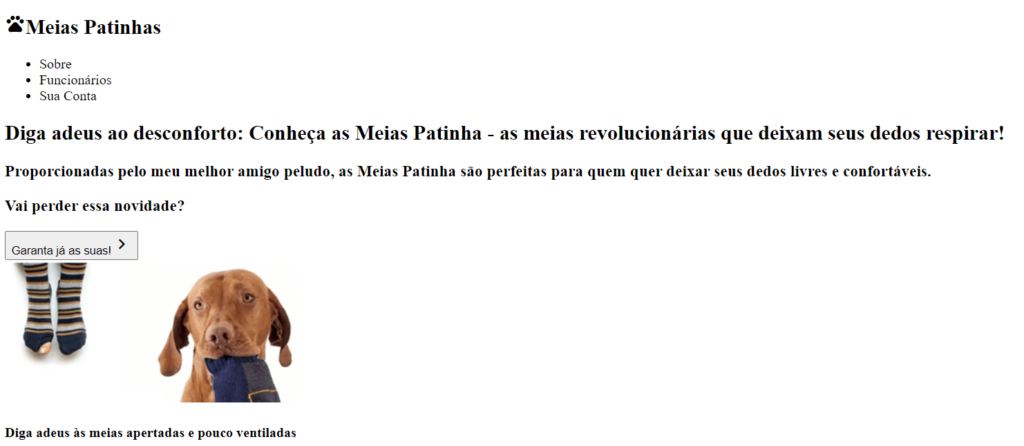
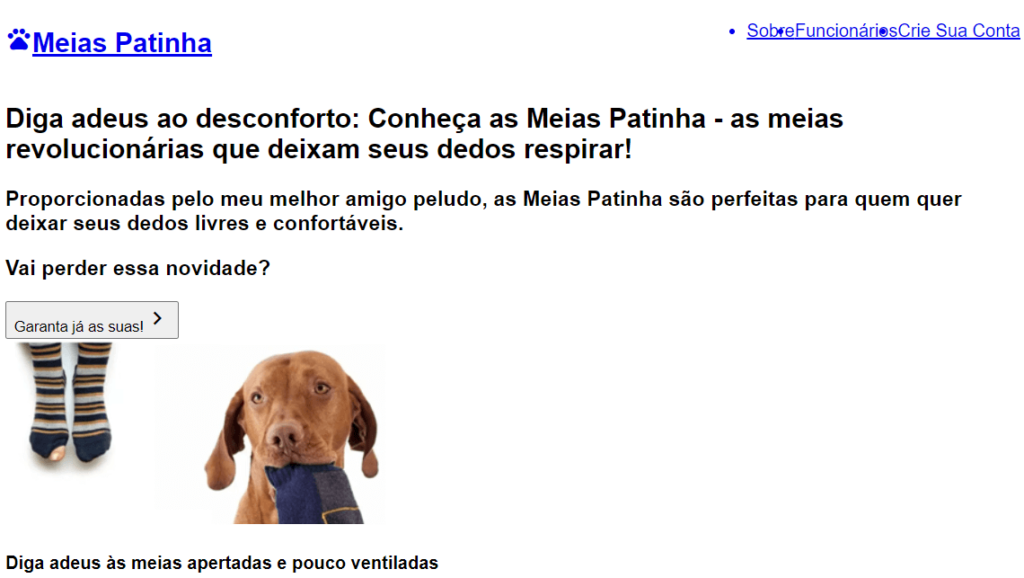
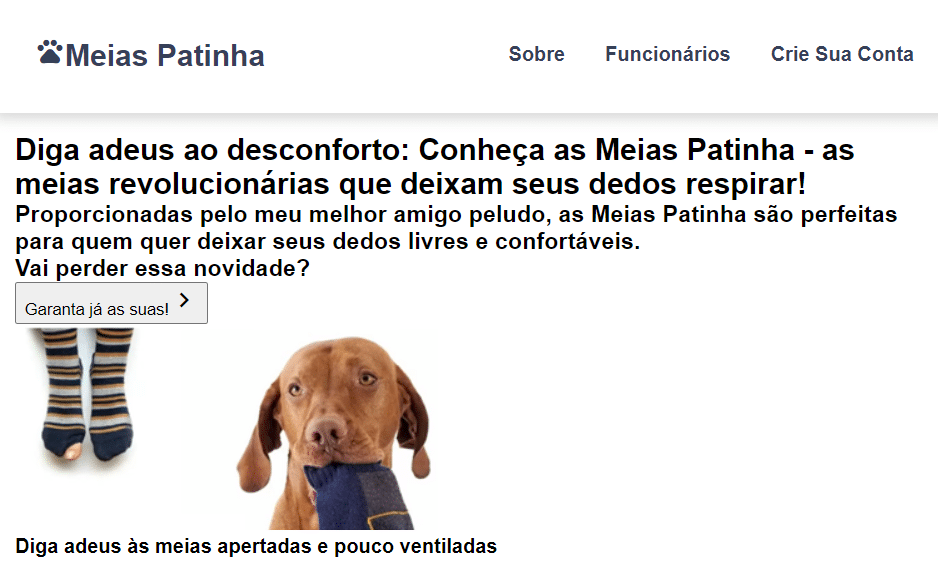
Para exemplificar, fiz essa landing page de um produto fictício, no caso uma meia construída em parceria com meus cachorros, sim, uma meia que permite seu pé respirar, vou chamar de “patinha”.
Vamos fazer a landing page deste produto bem completa, com uma área para propaganda, imagens, botão de compra e área para comentários.
O primeiro passo é abri seu VS Code. Feito isso, dentro do VS Code, crie uma pasta para este projeto.
Eu chamei de “landing page meias patinhas”, você pode dar o nome que for mais intuitivo para você.
Nesta pasta vão estar todos os códigos desse projeto, a parte de HTML e CSS, para quem não sabe o que é HTML ou CSS vou deixar uma pequena descrição.
HTML -> Parte do código responsável pela estrutura do código, se fossemos comparar ao corpo humano seria o esqueleto do corpo.
CSS -> Parte do código responsável pela parte externa da página, a parte visual como a cara da página, aquela parte mais bonita que conhecemos.
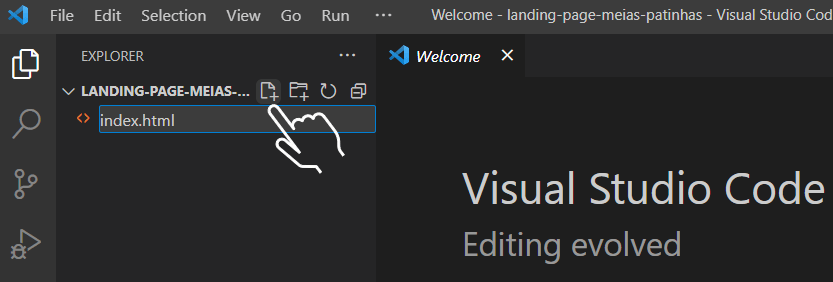
Com o VS Code aberto e a pasta criada clique em novo arquivo e digite index.html -> dê enter.

Para começar o código já um pouco adiantado vamos usar o atalho exclamação + enter, isso mesmo, no corpo da página HTML coloque o sinal de “!” e dê enter.
Observe que já temos o que é a estrutura básica de um HTML, dentro deste código podemos ver diversas <tags>, as tags são as estruturas fundamentais do HTML.
Tag <img> = imagem
Tag <div> = de divisão (não é divisão no sentido de cálculo, mas como uma divisão de espaço)
Observe que na tags (<title> = título) está escrito “Document”, vamos alterar para “Landing Page do Daniel“:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Landing Page do Daniel</title>
</head>
<body>
</body>
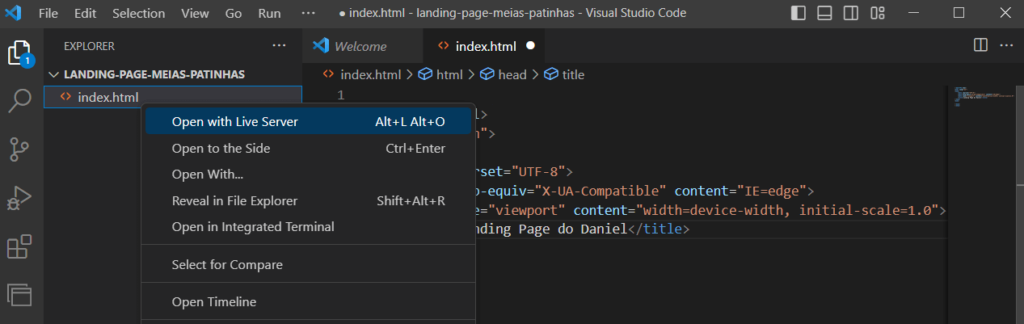
</html>Feito isso vamos visualizar a página no nosso navegador, por hora será uma página vazia, mas para visualizar clique com o botão direito do mouse sobre a pasta HTML e escolha a opção -> Open with Live Server.

Dessa forma você consegue visualizar todas as modificações que for executando na página.
<head>
Observe a tag head no nosso código, esta tag é muito usada para elementos que não aparecem na nossa página, sim, porque algumas tags servem para o navegador e correspondem a elementos que fazem parte da estrutura, mas não aparecem para o usuário.
O contrário acontece com a tag <body>, nela escrevemos as coisas que queremos exibir na nossa página, então é nesta tag que vamos concentrar a maioria da nossa escrita.
Observe também que algumas tags como o body e head vem com tag de abertura e tag de fechamento, <body></body>, a tag de fechamento vem sempre com esta barra antes do nome, elas servem para delimitar tudo que está dentro da tag.
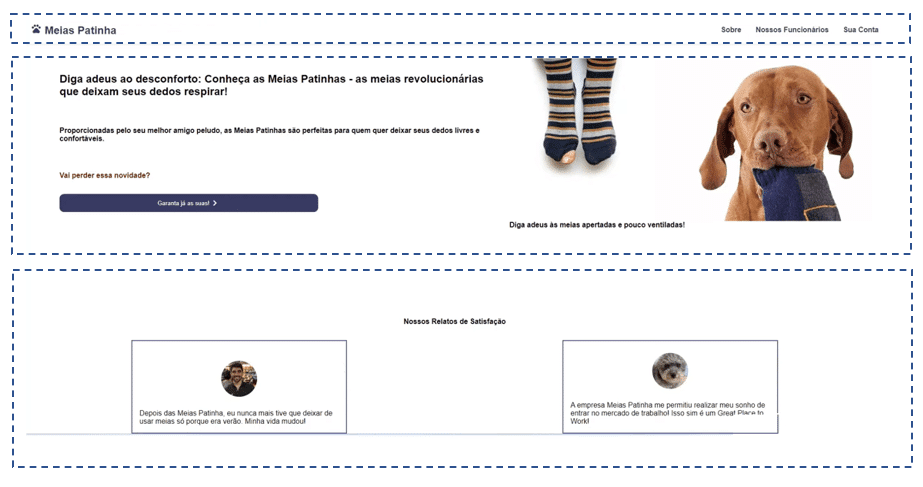
Agora vamos observar a nossa página, veja que temos uma parte que pode corresponder a um cabeçalho, seguido do corpo da página e, em seguida, onde temos os comentários de satisfação, uma parte que podemos considerar como o rodapé.

Então nós temos cabeçalho, conteúdo principal e rodapé.
Vamos colocar dentro do corpo do nosso código HTML (Body), três tags específicas para cada uma dessas divisões da tela:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Landing Page do Daniel</title>
</head>
<body>
<header></header> #corresponde ao cabeçalho
<main></main> #corresponde ao conteúdo principal
<footers></footers> #corresponde ao rodapé
</body>
</html>Nome da Empresa – Cabeçalho
Vamos nos concentrar na tag <header> agora e construir a parte do cabeçalho.
Vamos usar a tag <h1>, dentro desta tag vamos escrever o nome da empresa, podemos usar do <h1> até a tag <h6> quanto maior o número menor o tamanho das letras na página.
<body>
<header>
<h2>Meias Patinhas</h2>
</header>
<main></main>
<footers></footers>
</body>
</html>Rode o código e você já consegue visualizar o título “Meias Patinhas” na página.
Agora vamos acrescentar uma tag chamada <ul>, que significa -> lista não ordenada, dentro desta tag colocamos a tag <li> -> significa item da lista, observe:
<body>
<header>
<h2>Meias Patinhas</h2>
<ul>
<li>Sobre</li>
<li>Funcionários</li>
<li>Sua Conta</li>
</ul>
</header>
<main></main>
<footers></footers>
</body>Resultado

Feito isso, vamos sair um pouco da configuração do cabeçalho e ir para o conteúdo principal, vamos inserir uma imagem usando a tag <img>.
Dentro da tag <img> vamos ter o src=” “ que é onde vamos colocar a fonte da imagem e logo após vamos ter o alt=” “, o alt é um texto explicativo que é usado caso a imagem não seja carregada.
<body>
<header>
<h2>Meias Patinhas</h2>
<ul>
<li>Sobre</li>
<li>Funcionários</li>
<li>Sua Conta</li>
</ul>
</header>
<main>
<img src=" " alt="Foto de um cachorro comendo uma meia" />
</main>
<footers></footers>
</body>Agora precisamos da imagem para completar essa tag, vamos criar uma subpasta chamada (assets = recursos)

Dentro desta pasta assets vamos criar uma pasta -> img

Vamos salvar a nossa imagem no arquivo do nosso projeto, dentro da pasta img (você também pode arrastar o arquivo até a pasta e soltar).

Agora que já temos a imagem podemos completar o src da tag img:
Colocando o ponto seguido da barra dentro das aspas do src, a opção do caminho da pasta já irá aparecer:

Clique na pasta e em seguida nas próximas -> assets -> img -> imagem
<body>
<header>
<h2>Meias Patinhas</h2>
<ul>
<li>Sobre</li>
<li>Funcionários</li>
<li>Sua Conta</li>
</ul>
</header>
<main>
<img src="./assets/img/cachorro - meias patinhas.png" alt="Foto de um cachorro comendo uma meia" />
</main>
<footers></footers>
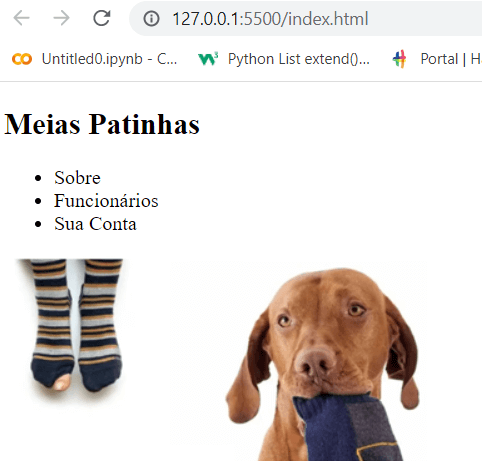
</body>Resultado

Agora nossa página não é só texto, está começando a ganhar forma.
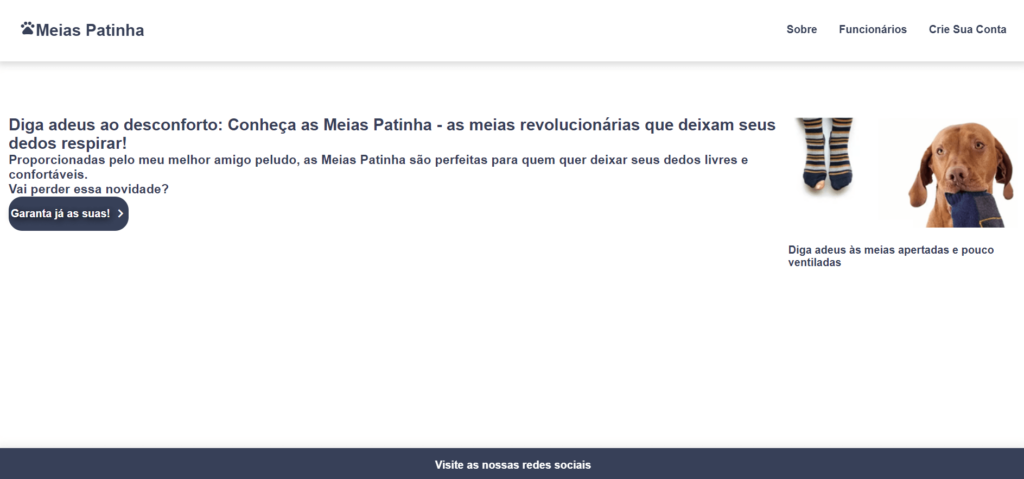
Vamos comparar com o que estamos buscando, veja que a imagem está no canto direito, na verdade, essa imagem é uma complementação das informações que estão do lado esquerdo da tela, a imagem serve para reforçar a mensagem.

Vamos então dividir o conteúdo principal em duas partes no HTML com as tags:
<Section> -> seção
<Aside> -> ao lado
Todas as informações de imagem vão ficar dentro da tag <aside> e logo abaixo da tag <aside> vamos colocar a tag <h4> com a frase da imagem.
<body>
<header>
<h2>Meias Patinhas</h2>
<ul>
<li>Sobre</li>
<li>Funcionários</li>
<li>Sua Conta</li>
</ul>
</header>
<main>
<section></section>
<aside>
<img src="./assets/img/cachorro - meias patinhas.png" alt="Foto de um cachorro comendo uma meia" />
<h4>Diga adeus às meias apertadas e pouco ventiladas</h4>
</aside>
</main>
<footers></footers>
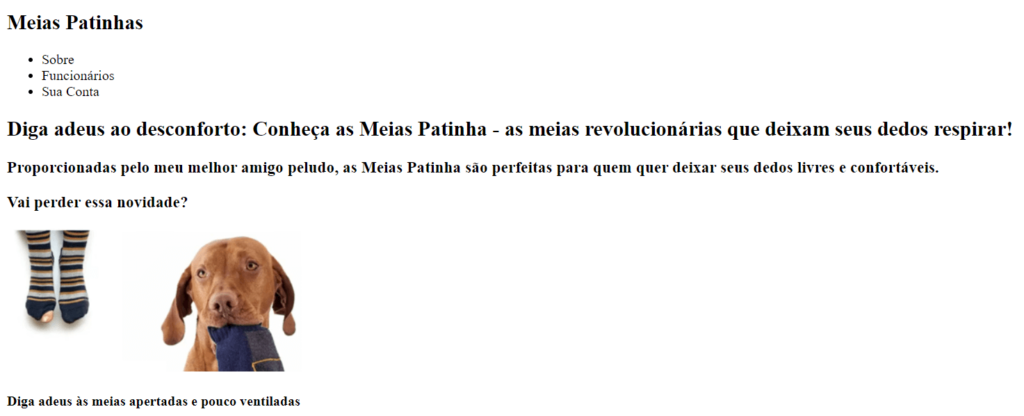
</body>Feito isso, vamos focar na tag <section> onde temos o nosso conteúdo principal, vamos usar as tags <h1> para colocar as frases do nosso modelo.
<body>
<header>
<h2>Meias Patinhas</h2>
<ul>
<li>Sobre</li>
<li>Funcionários</li>
<li>Sua Conta</li>
</ul>
</header>
<main>
<section>
<h2>
Diga adeus ao desconforto: Conheça as Meias Patinha - as meias revolucionárias que deixam seus dedos respirar!
</h2>
<h3>
Proporcionadas pelo meu melhor amigo peludo, as Meias Patinha são perfeitas para quem quer deixar seus dedos livres e confortáveis.
</h3>
<h3>
Vai perder essa novidade?
</h3>
</section>
<aside>
<img src="./assets/img/cachorro - meias patinhas.png" alt="Foto de um cachorro comendo uma meia" />
<h4>Diga adeus às meias apertadas e pouco ventiladas</h4>
</aside>
</main>
<footers></footers>
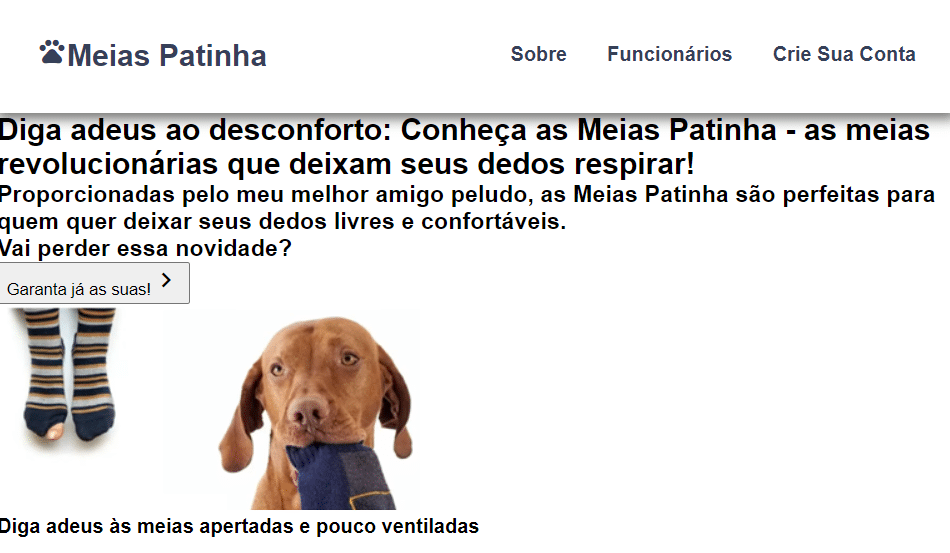
</body>Resultado

Sempre, enquanto estivermos construindo o código vamos comparar o resultado com o nosso modelo, mas, já que o código HTML é responsável pela estrutura da página, ele define o que irá aparecer ali, não necessariamente a posição certa, apenas quais elementos devem existir na página.
Modelo

Logo abaixo da frase “Vai perder essa novidade?” está um botão que encaminha o usuário para a compra, vamos acrescentar o botão ao nosso código usando a tag <button>:
<main>
<section>
<h2>
Diga adeus ao desconforto: Conheça as Meias Patinha - as meias revolucionárias que deixam seus dedos respirar!
</h2>
<h3>
Proporcionadas pelo meu melhor amigo peludo, as Meias Patinha são perfeitas para quem quer deixar seus dedos livres e confortáveis.
</h3>
<h3>
Vai perder essa novidade?
</h3>
<button>Garanta já as suas!</button>
</section>
<aside>
<img src="./assets/img/cachorro - meias patinhas.png" alt="Foto de um cachorro comendo uma meia" />
<h4>Diga adeus às meias apertadas e pouco ventiladas</h4>
</aside>
</main>Ícones
Também vamos aprender nesta aula a acrescentar ícones as nossas tags, observe que tanto no cabeçalho ao lado da marca quanto no botão que acabamos de fazer temos ícones, um de uma patinha e o outro de uma seta ou sinal de (maior que “>”).
Onde conseguir esses ícones?
Você pode digitar no Google -> Materialize icons

Esta página organiza os ícones que você pode usar no seu site, para isso você vai precisar acrescentar a linha de código fornecida pelo site no seu código HTML.

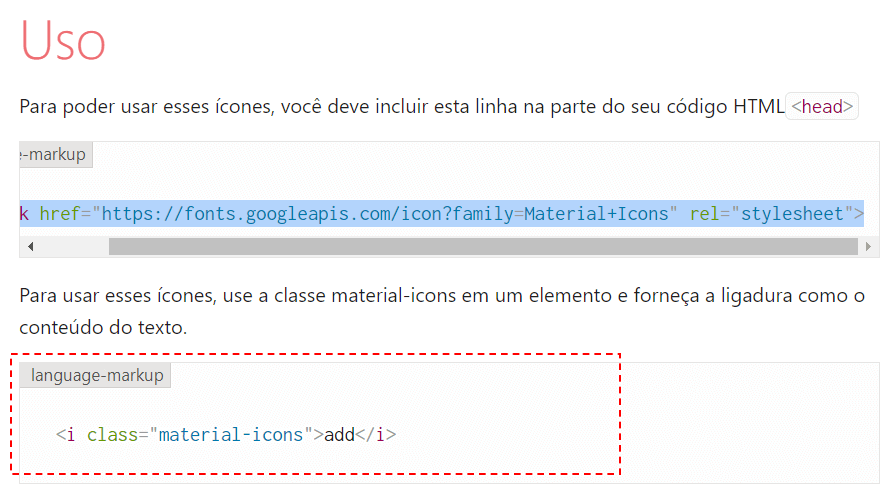
Vamos colocar este código dentro do <head> logo acima da tag <title>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<title>Landing Page do Daniel</title>
</head>Fazendo isso já podemos utilizar os ícones do site, toda vez que quisermos acrescentar um ícone em uma tag, vamos acrescentar a segunda linha de código que o site fornece + o ícone da nossa escolha e colocar na tag onde o ícone deve ficar:

Vamos querer acrescentar 2 ícones, então vamos colocar este código em duas de nossas tags, vamos pesquisar no site por um ícone que combine com a proposta da página e colocar no lugar do ícone “add” que veio de exemplo neste código.
Código Completo – HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<title>Landing Page do Daniel</title>
</head>
<body>
<header>
<h2><i class="material-icons">pets</i>Meias Patinhas</h2>
<ul>
<li>Sobre</li>
<li>Funcionários</li>
<li>Sua Conta</li>
</ul>
</header>
<main>
<section>
<h2>
Diga adeus ao desconforto: Conheça as Meias Patinha - as meias revolucionárias que deixam seus dedos respirar!
</h2>
<h3>
Proporcionadas pelo meu melhor amigo peludo, as Meias Patinha são perfeitas para quem quer deixar seus dedos livres e confortáveis.
</h3>
<h3>
Vai perder essa novidade?
</h3>
<button>Garanta já as suas!<i class="material-icons">keyboard_arrow_right</i></button>
</section>
<aside>
<img src="./assets/img/cachorro - meias patinhas.png" alt="Foto de um cachorro comendo uma meia" />
<h4>Diga adeus às meias apertadas e pouco ventiladas</h4>
</aside>
</main>
<footers></footers>
</body>
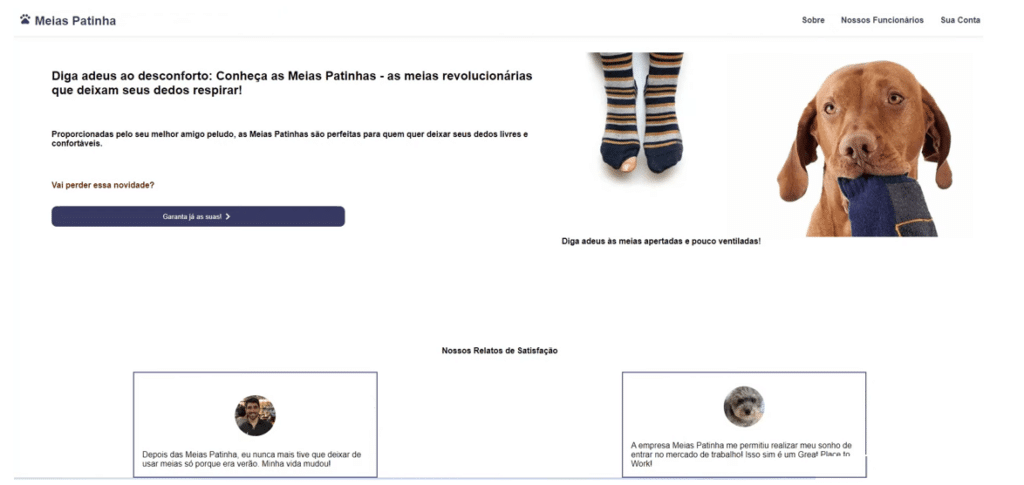
</html>Resultado

Fala Impressionadores! Na segunda aula do nosso Curso Básico de HTML e CSS nós vamos continuar com o projeto de como construir uma landing page do zero.
Nessa aula vou falar sobre a tag âncora <a> no HTML que vai servir para criar um hiperlink no HTML. Vou abordar como organizar os elementos no CSS (Cascade Style Sheet) e vamos construir o nosso primeiro código em CSS.
A ideia desse código inicial é para fazer a organização dos elementos dentro das caixas (vou explicar que são essas caixas).
E aí, vamos dar continuidade a construção da nossa landing page do zero?
Vamos começar esclarecendo alguns conceitos importantes:
Tags específicas – Construindo uma Landing Page
Neste projeto vamos dar prioridades para tags específicas, trata-se de uma boa prática usar tags específicas, porque caso o projeto fique parado por algumas semanas ou até meses é mais fácil de entender o que foi feito se as tags usadas forem bem características, ex:
Tag <img> (imagem) -> sempre se refere a uma imagem
Tag <title> -> sempre se refere a um títuloTags genéricas podem ser usadas em diversas aplicações, podem conter um título ou imagem por isso, cria uma dificuldade para identificar o que foi feito no código.
O HTML é o conjunto de diversas tags, algumas vezes uma dentro da outra (concatenada), chamamos essas tags de tag pai -> a que contêm as tags filho e tag filho, que são as tags que estão contidas (dentro) da tag pai.
Curso Básico de Html e CSS
Como diferenciar tags iguais?
Embora possamos usar mais de uma vez a tag div ou a tag h1, h2, etc. Nem por isso elas são tags iguais, isso porque, à medida que programarmos, vamos usar para cada uma atributos e conteúdos diferentes que vão ao fim diferenciar essas tags.
O ID, por exemplo, é um atributo único como um RG, ele corresponde apenas a uma tag específica.

Agora que esclarecemos esses conceitos, vamos para a parte prática!

Vamos começar pelos itens do cabeçalho, precisamos que esses textos se transformem em ícones clicáveis, vamos fazer isso.
Para isso vamos utilizar a tag <a> tag Ancora. Essa tag te puxa para um hiperlink, ou seja, tem a capacidade de ligar o usuário a outros textos.
Vamos colocar a tag <a> na linha de código referente a nossa marca “Meias Patinha” e nas linhas de códigos dos botões do cabeçalho.
A tag <a> possui também um atributo chamado -> href = “#” -> vamos colocar dentro do href o símbolo de hashtag, isso serve para que o link nos leve a outro link que iremos identificar posteriormente.
<body>
<header>
<a href="#"
><h2><i class="material-icons">pets</i>Meias Patinha</h2></a>
<ul>
<a href="#about"></a><li>Sobre</li></a>
<a href="#employees"></a><li>Funcionários</li></a>
<a href="#account"></a><li>Sua Conta</li></a>
</ul>
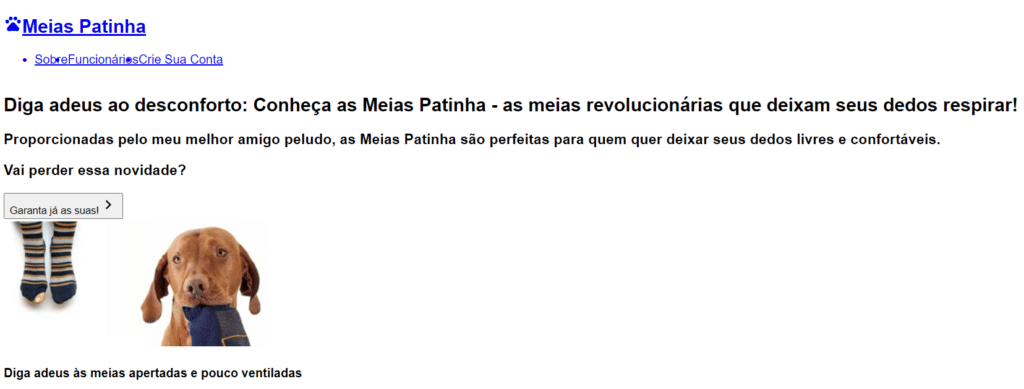
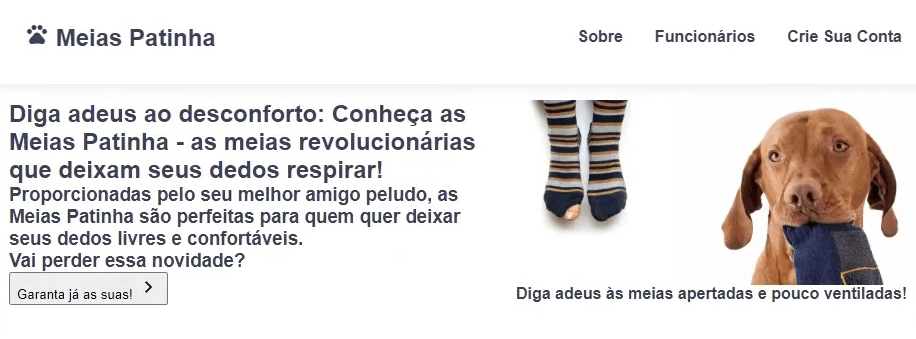
</header>Resultado

Agora os itens do cabeçalho ganharam uma estrutura clicável de hiperlink
Esta página já tem uma estrutura, mas falta uma organização visual, para isso vamos criar um arquivo e chamá-lo de stylr.css
CSS
Agora vamos começar a escrever as características estéticas da nossa página como o indicador de elemento, as alterações aqui se aplicam a todos os elementos, vamos usar o asterisco * que é o indicador mais simples.
Por que precisamos desse indicador?
Vamos lembrar que quando usamos a tag ancora <a> os itens do cabeçalho ganharam um estilo de hiperlink, isso porque as tags na sua maioria possuem um estilo próprio, mas, nem sempre queremos o estilo que a tag traz, muitas vezes queremos apenas a funcionalidade.
Então vamos usar o * no CSS para escrever um novo estilo conforme o que faz sentido para a nossa página, este recurso vai fazer essa modificação para nós sem tirar a funcionalidade da tag.
CSS
* {
font-family: sans-serif;
}Para que as mudanças feitas no CSS sejam percebidas nos elementos do HTML temos que ter um link ligando as páginas.
No HTML acima da tag <title> vamos escrever a palavra link e em seguida apertar o enter, feito isso o VS Code já completa a tag <link> para você.
Dentro das aspas da tag link recém-criada, escreva o ‘ponto e barra’ ./ , assim vão aparecer as opções de pastas, escolha a pasta do CSS e dê entre, o nome da pasta ficará em seguida a barra -> “./STYLE.CSS”
Resultado
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" href="./style.css">
<title>Landing Page do Daniel</title>
</head>
<body>Resultado

Observe que já temos uma mudança no estilo das letras feita pelo CSS!
Propriedades
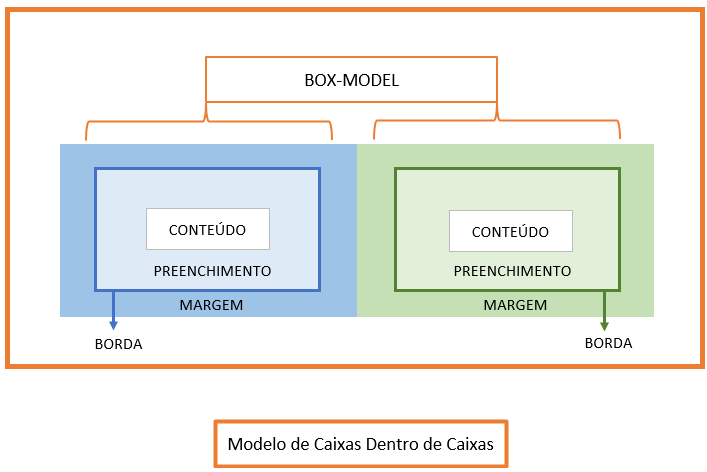
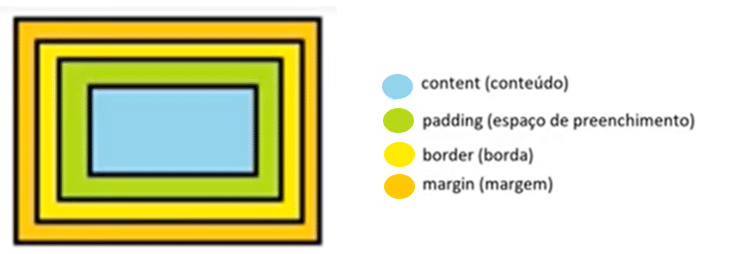
No quadro abaixo você pode ver como o programa enxerga as delimitações das tags em geral, o HTML pode ser visto como um conjunto de caixas, tags, tag pai e tag filho, também podemos ter uma ideia melhor de quantos espaços entre bordas e margens nós podemos estilizar usando o CSS.

Vamos dar a tag <header> (tag pai) e a tag <ul> (tag filho) que definem todo o meu cabeçalho uma propriedade que se chama display-flex.
A tag display-flex tem a propriedade de ditar como as caixas ou os espaços vão se organizar quando mudarmos a tela, ou seja, se estamos vendo o cabeçalho pelo celular, então ele se ajusta a tela do celular, o mesmo com a tela do computador, etc.
O display-flex por padrão tem duas direções a horizontal como direção primária e a vertical como direção secundária, portanto se você apenas definir um elemento como display-flex sem nenhuma outra propriedade a primeira direção que o display-flex usa é dispor os elementos na horizontal.
* {
font-family: sans-serif;
}
header {
display: flex;
}
header ul {
display: flex;
}Resultado

Os elementos agora estão na horizontal, mas estão amontoados, como organizar os elementos dentro do display-flex?
Vamos usar mais uma propriedade chamada justify-content: space-between, que significa organizar garantindo espaço entre os itens da tag pai e tag filho.
* {
font-family: sans-serif;
}
header {
display: flex;
justify-content: space-between;
}
header ul {
display: flex;
}Resultado

A segunda aula termina aqui! Nesta aula conseguimos revisar e aprender diversos conceitos importantes, na próxima aula vamos ser menos teóricos e colocar mais a mão na massa para construir esse código! Até a próxima!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Fala Impressionadores! Na segunda aula do nosso Curso Básico de HTML e CSS nós vamos continuar com o projeto de como construir uma landing page do zero.
A ideia dessa aula é continuar falando sobre a importância de usar tags específicas e vamos abordar mais um pouco sobre o BoxModel (modelo de caixa para descrição de elementos).
Dentro do BoxModel eu vou falar sobre contente (conteúdo), padding (espaço de preenchimento), margin (margem) e border (borda).
Com isso vamos fazer alguns ajustes no Header alterando cores, fundo, posição, alinhamento, sombreado entre outros.
A ideia é que você entenda como funciona o BoxModel e quais os atributos você pode modificar para melhorar a visualização do seu conteúdo!
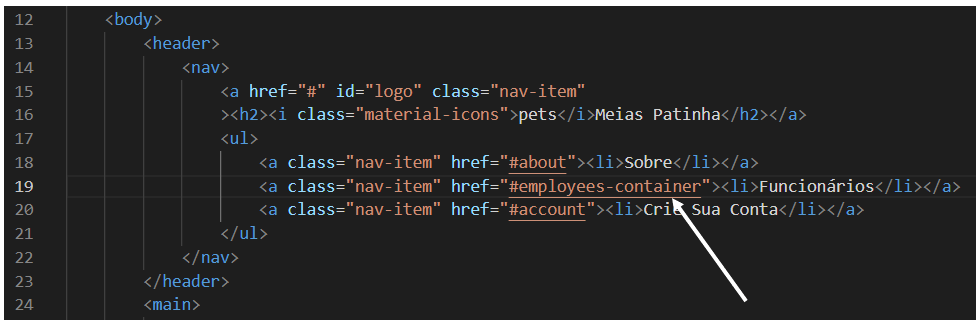
Vamos dar continuidade ao nosso projeto, no cabeçalho do nosso projeto vamos acrescentar uma tag, logo abaixo da tag <header> vamos colocar a tag <nav>, nesta tag vão estar contidas as tags <a> e <ul>:
<body>
<header>
<nav>
<a href="#"
><h2><i class="material-icons">pets</i>Meias Patinha</h2></a>
<ul>
<a href="#about"><li>Sobre</li></a>
<a href="#employees"><li>Funcionários</li></a>
<a href="#account"><li>Crie Sua Conta</li></a>
</ul>
</nav>
</header>Estamos usando a tag <nav> porque esta tag é exclusiva para elementos de navegação, e é exatamente o que temos no cabeçalho, os botões de navegação.
Se precisarmos colocar outros elementos no cabeçalho que não sejam elementos de navegação, então podemos colocá-los dentro da tag <header> e fora da tag <nav> para manter o princípio de organizar o código com tags específicas.
Feito isso vamos visualizar, observe que o estilo foi alterado:

Isso acontece porque colocamos um elemento intermediário entre tag mãe e tag filho, antes eram <header> e <ul> e agora é <nav> e <ul>. Para resolver isso é simples basta que no CSS os estilos feitos para a tag <header> sejam agora da tag <nav>, basta substituir o nome da tag.
CSS
* {
font-family: sans-serif;
}
nav {
display: flex;
justify-content: space-between;
}
nav ul {
display: flex;
}Feito esse pequeno ajuste os itens da página tornam ao lugar onde havíamos programado.
Agora vamos retornar brevemente ao conceito de BoxModel que abordamos na aula passada.

Observe que o meu conteúdo possui uma borda, essa borda pode ser visível ou não dependendo do nosso interesse.
Nós também podemos definir a largura ou altura de um elemento, mas, se eu digo que um elemento tem 400 pixels de largura, este tamanho é referente a qual parte? É referente ao conteúdo? A margem? Onde se inicia e onde termina esses 400 pixels?
Essas são perguntas importante de se fazer, porque por padrão quando definimos uma largura, essa largura é aplicada no conteúdo, então o tamanho total do elemento será o tamanho definido para o conteúdo mais sua borda e margem.
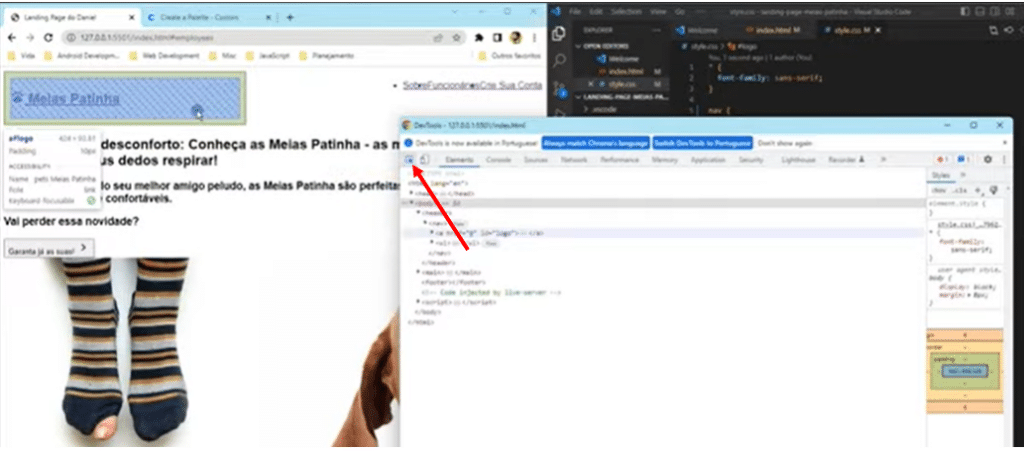
Podemos verificar isso no navegador, clique em F12 do seu teclado (abre as ferramentas do desenvolvedor) e clique no ícone de seta indicado na imagem abaixo, esse ícone te permite passar o cursor do mouse sobre os elementos da tela e visualizar os espaços referente a conteúdo, margem, borda, etc.

Note que a parte que o elemento ocupa está destacada na imagem, isso nos dá a ideia exata de como esses espaços se comportam.
Estou explicando tudo isso porque podemos definir um valor para o conteúdo e o resultado vem com um valor maior do que o definido graças a margem e borda, por este motivo, é comum que programadores definam o tamanho de borda a borda, assim todos esses elementos estão inclusos e definimos o valor total.
Como fazer a alteração do modelo padrão que define o tamanho do conteúdo para o modelo que define de borda a borda?
No CSS vamos ao seletor especial que colocamos *{}, lembre-se de que, o que colocamos neste seletor vale para todos os elementos possíveis. Nele vamos acrescentar o Box-sizing: border-box:
* {
font-family: sans-serif;
box-sizing: border-box;
}
nav {
display: flex;
justify-content: space-between;
}
nav ul {
display: flex;
}Também vamos zerar a margem dos elementos, os elementos possuem uma margem padrão, vamos zerar e posteriormente definimos a margem conforme a nossa necessidade
* {
font-family: sans-serif;
box-sizing: border-box;
margin: 0;
}Agora nossa configuração mudou para borda a borda e a margem está iniciando zerada.
Feito esses ajustes vamos voltar a ajustar os nossos elementos do cabeçalho, nossos botões do lado direito da página ainda estão sobrepostos, vamos corrigir isso.

Todos esses elementos são os elementos da tag <a> que estão dentro da tag <ul>, que é filho da tag <nav>.
No CSS vamos criar um estilo especial para essas 3 tags, neste estilo vamos definir um espaço entre os ícones:
CSS
nav ul a {
margin-left: 2rem;
}Resultado

Ajustando o tamanho do cabeçalho
No CSS vamos criar um estilo para o header que é a tag que engloba todo o cabeçalho, vamos colocar um espaço no cabeçalho de 2rem.
* {
font-family: sans-serif;
box-sizing: border-box;
margin: 0;
}
header{
padding: 2rem;
}Conceito de Classe
Vamos acrescentar a classe no nosso elemento href do HTML, a classe representa vários elementos que possuem a mesma característica, diferente do id que corresponde a apenas um único elemento.
<header>
<nav>
<a href="#" id="logo" class="nav-item"
><h2><i class="material-icons">pets</i>Meias Patinha</h2></a>
<ul>
<a class="nav-item" href="#about"><li>Sobre</li></a>
<a class="nav-item" href="#employees"><li>Funcionários</li></a>
<a class="nav-item" href="#account"><li>Crie Sua Conta</li></a>
</ul>
</nav>
</header>Feito isso, no CSS vamos estilizar esta classe, sempre que for para fazer referência a uma classe vamos começar colocando um ponto “.” no CSS, em seguida o nome da classe.
Dentro desta classe vamos definir alguns estilos como a cor, por exemplo, vamos obter o código da cor no site Coolors.

CSS
.nav-item {
color: #374058;
}Após ajustar a cor vamos tirar o sublinhado dos links do cabeçalho usando o text-decoration igual a none.
CSS
.nav-item {
color: #374058;
text-decoration: none;
}Resultado

Observe que nos links do lado direito da página temos esses pontos que antecedem cada palavra, no HTML esses itens estão na tag <ul> dentro da tag <nav>.
Vamos no CSS modificar a referência que já criamos específica para essas duas tags.
Nela vamos retirar esses pontos usando o list-style com valor vazio (none).
nav ul {
display: flex;
list-style: none;
}Resultado

Agora, vamos colocar os itens do cabeçalho que estão contidos nas tags (nav, ul e a) em negrito usando o font-weight com negrito (bold)
CSS
nav ul a {
margin-left: 2rem;
font-weight: bold;
}Existe ainda, um recurso interessante que quero acrescentar na nossa landing-page, você já notou que em alguns sites os elementos clicáveis mudam de cor conforme o cursor do mouse passar sobre eles?
Isso faz com que fique mais claro para o usuário que ele pode interagir com aquele link, vamos voltar ao site de onde pegamos a cor das palavras do cabeçalho e pegar um código de um tom mais claro do mesmo azul que já pegamos. Vamos usar o código #5E6D97.
Após pegar a cor vamos usar um recurso no CSS chamado pseudo seletor, nele vamos utilizar o :hover que significa pairar, ou seja, o que tem de estilo dentro deste pseudo seletor só vai ser aplicado se uma ação acontecer, neste caso a cor muda conforme o mouse passa sobre as palavras, observe o código:
.nav-item:hover {
color: #5E6D97;
}Salve e passe o mouse sobre as palavras do cabeçalho, já temos a mudança de cor acontecendo!
Alinhamento
Vamos fazer também o alinhamento das palavras do cabeçalho, elas estão desalinhadas em relação à vertical, precisamos centralizar, para isso vamos acrescentar o align-items: center, novamente salve e note os elementos já centralizados.
CSS
nav {
display: flex;
justify-content: space-between;
align-items: center;
}Delimitando o Cabeçalho
Vamos acrescentar uma marcação que vai delimitar onde termina o cabeçalho e onde começa o conteúdo, vamos usar o box-shadow (sombra da caixa) para essa aplicação.
Essa marcação é uma sombra, imagine uma sombra em um objeto retangular, a sombra será projetada sempre em dois lados do retângulo, não podemos tê-la nos quatro lados, da mesma maneira, vamos definir dois tamanhos no código para a sombra, o tamanho do raio (para não ficar com um formato muito sólido) e a cor da sombra.
Para deixar claro vou colocar um cinza-escuro mais nítido na imagem:
CSS
header{
padding: 2rem;
box-shadow: 0 5px 10 px #767574;
}Após visualizar vamos voltar para uma cor mais clara -> #DADADA (Cinza-claro) ou alguma cor de sua preferência.
Resultado

As palavras do corpo da página estão muito coladas ao cabeçalho e dificultando a visualização da sombra, podemos ajustar e afastar um pouco o texto.
No HTML temos a tag <main>, vamos tratar esta tag no CSS colocando para ela um padding de 1rem:
CSS
main{
padding: 1rem;
}Resultado

Fixando o Cabeçalho
Nosso cabeçalho está muito mais bonito agora, porém, nossa página ainda não tem muita informação a ponto de rolar a página para cima, quando isso acontecer vamos perder nosso cabeçalho de vista porque ele não está fixado. Vamos fazer mais esse pequeno ajuste, queremos que o header permaneça fixo:
CSS
header{
padding: 2rem;
box-shadow: 0 5px 10px #dadada;
position: sticky;
top: 0;
left: 0;
}Colocamos a posição sticky, então vai permanecer grudada no ponto 0 do topo e no ponto 0 do lado esquerdo
Feito isso vamos rolar a página, note que quando rolamos para cima, o cabeçalho está vazado, conseguimos ver as imagens passando por debaixo dele, está transparente.

Para ajustar vamos acrescentar uma cor (branco) ao cabeçalho usando o background-color:
CSS
header{
padding: 2rem;
box-shadow: 0 5px 10px #dadada;
position: sticky;
top: 0;
left: 0;
background-color: #FFF;
}Resultado

Conseguimos, nesta aula ajustamos o cabeçalho, fizemos o alinhamento, cor e fixação no topo da página, além de outros conceitos importantes em HTML e CSS, está aula termina aqui, te espero na próxima aula!
Vou deixar aqui os códigos completos de HTML e CSS como estão até agora, caso você queira conferir:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" href="./style.css">
<title>Landing Page do Daniel</title>
</head>
<body>
<header>
<nav>
<a href="#" id="logo" class="nav-item"
><h2><i class="material-icons">pets</i>Meias Patinha</h2></a>
<ul>
<a class="nav-item" href="#about"><li>Sobre</li></a>
<a class="nav-item" href="#employees"><li>Funcionários</li></a>
<a class="nav-item" href="#account"><li>Crie Sua Conta</li></a>
</ul>
</nav>
</header>
<main>
<section>
<h2>
Diga adeus ao desconforto: Conheça as Meias Patinha - as meias revolucionárias que deixam seus dedos respirar!
</h2>
<h3>
Proporcionadas pelo meu melhor amigo peludo, as Meias Patinha são perfeitas para quem quer deixar seus dedos livres e confortáveis.
</h3>
<h3>
Vai perder essa novidade?
</h3>
<button>Garanta já as suas!<i class="material-icons">keyboard_arrow_right</i></button>
</section>
<aside>
<img src="./assets/img/cachorro - meias patinhas.png" alt="Foto de um cachorro comendo uma meia" />
<h4>Diga adeus às meias apertadas e pouco ventiladas</h4>
</aside>
</main>
<footers></footers>
</body>
</html>CSS
* {
font-family: sans-serif;
box-sizing: border-box;
margin: 0;
}
header{
padding: 2rem;
box-shadow: 0 5px 10px #dadada;
position: sticky;
top: 0;
left: 0;
background-color: #FFF;
}
nav {
display: flex;
justify-content: space-between;
align-items: center;
}
nav ul {
display: flex;
list-style: none;
}
nav ul a {
margin-left: 2rem;
font-weight: bold;
}
.nav-item {
color: #374058;
text-decoration: none;
}
.nav-item:hover {
color: #5E6D97;
}
main{
padding: 1rem;
}Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Fala Impressionadores! Na quarta aula do nosso Curso Básico de HTML e CSS nós vamos continuar com o projeto de como construir uma landing page do zero.
Nessa aula eu vou abordar a construção do rodapé da landing page, ou seja, vamos fazer a criação e ajustes do rodapé da landing page.
Vamos inserir ícones, textos, ajustar o padding, ajustar o tipo do texto, deixar o rodapé fixo (position: sticky) e ainda colocar uma sombra no rodapé.
Basicamente nós vamos fazer o mesmo procedimento que fizemos no cabeçalho, mas agora no rodapé da página que também possui informações importantes para o usuário!
No rodapé é interessante colocar as redes sociais, para a pessoa que estiver visitando sua landing page conseguir te encontrar com facilidade.
Vamos escrever, por exemplo “visite nossas redes sociais” entre as tags <footers> que estão indicando nosso rodapé.
HTML
</main>
<footers>Visite as nossas redes sociais</footers>
</body>
</html>
Observe que já apareceu na página, aparece como um texto apenas, no final da página, vamos deixar o rodapé fixo e com as cores invertidas em relação ao cabeçalho, para mexer no aspecto visual da página vamos para o CSS:
CSS
footer {
background-color: #374058;
padding: 1rem;
color: #FFF;
position: sticky;
bottom: 0;
display: flex;
justify-content: space-around;
font-weight: bold;
box-shadow: 0 -5px 10px #f0f0f0;
}Observe que fizemos diversas alterações para a tag footer no CSS:
-> invertemos a cor em relação ao cabeçalho
-> colocamos um espaço maior na margem além de mantê-la fixa a partir do ponto 0
-> configuramos como display flex para o texto ficar organizado na horizontal
-> colocamos o space-around para ocupar o maior espaço ao redor dele
-> o font-weight: bold para deixar a fonte em negrito
-> e por fim o box-shaldow para colocar uma sombra como a do cabeçalho, dessa vez projetada para cima por isso o valor negativo (-5px)
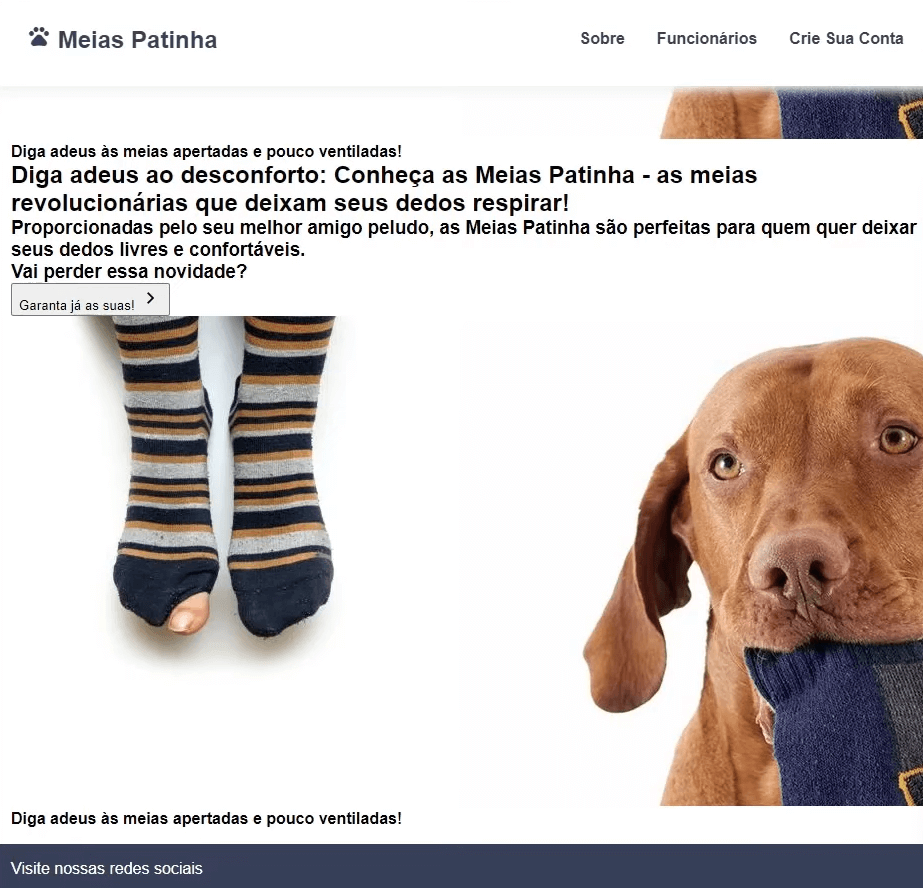
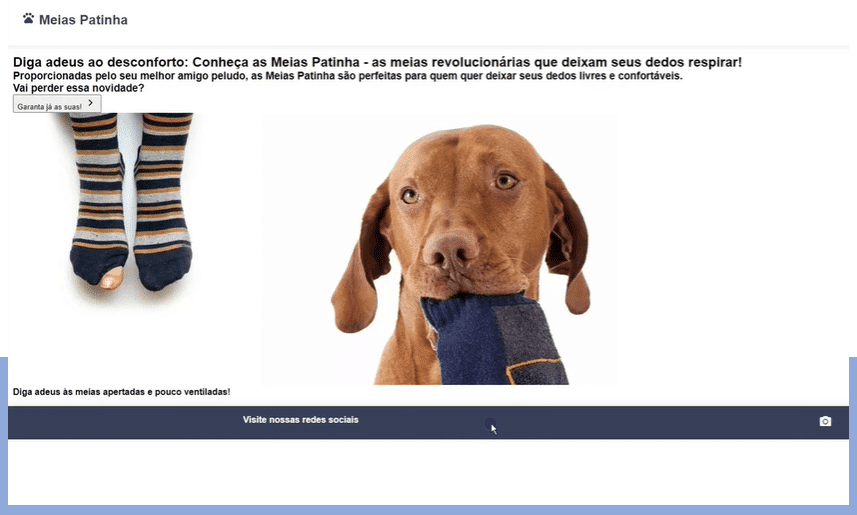
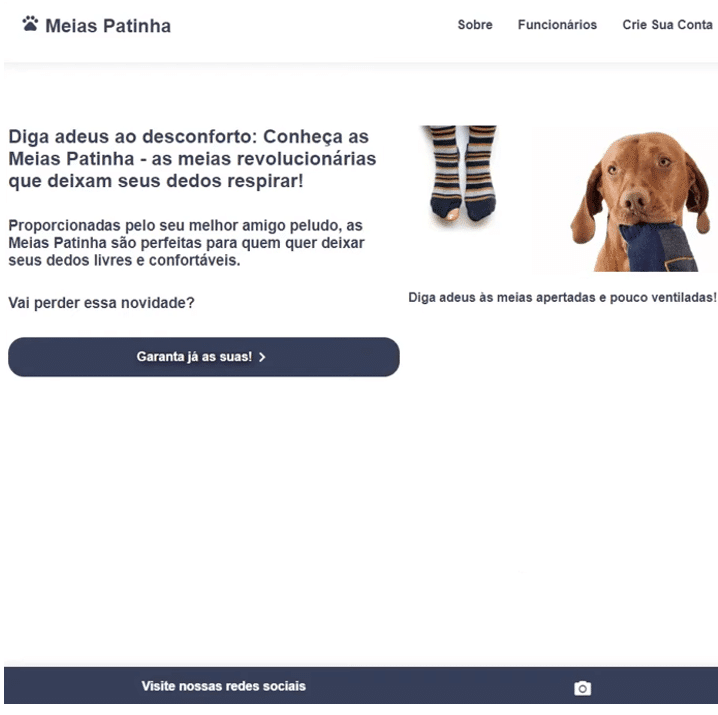
Resultado

Outra coisa que vai deixar o rodapé mais bonito é colocar uma rede social, para isso vamos colocar no HTML uma aplicação que nos leva para fora da página e um ícone:
HTML
</main>
<footers>Visite as nossas redes sociais</footers>
<a href="https://www.instagram.com/fluminensefc/"><i class="material-icons"> camera_alt</i></a>
</body>
</html>Resultado

Construindo uma Landing Page!
Conseguimos colocar o link que nos leva para uma página externa a nossa landing page, você pode acrescentar quantos links quiser no seu rodapé.
Na próxima aula vamos nos focar no corpo da nossa página, até a próxima aula!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Fala Impressionadores! Na quinta aula do nosso Curso Básico de HTML e CSS nós vamos continuar com o projeto de como construir uma landing page do zero.
Nessa aula vamos fazer ajustes do rodapé no CSS para que ele fique na parte inferior da página e não solto.
Também vamos organizar elementos no CSS e fazer ajustes visuais como fizemos nas últimas aulas.
Vou reforçar a diferença entre padding e Margin (diferença entre preenchimento e margem) para que você consiga ajustar seu conteúdo de forma adequada.
E vamos fazer ajustes no botão CTA (Call To Action) na landing page para que o botão fique chamativo o suficiente para fazer com que a pessoa clique após ler todas as informações da página!
Curso Básico de Html e CSS
Na última aula nós colocamos o rodapé da página, porém como nosso Main ainda é pequeno o rodapé fica com um espaço sobrando abaixo dele:

Vamos resolver esse problema por enquanto de forma provisória:
CSS
main{
padding: 1rem;
min-height: 100dvh;
}Estamos usando o min-height para definir uma altura mínima para a página, que neste caso é 100dvh, ou seja, ele vai ocupar 100% da altura disponível na página de forma dinâmica se adaptando a tela.
Outra alteração que vamos fazer é acrescentar uma nova Section que vai envolver a Section que já tínhamos, ou seja, dentro dela vamos compreender toda a Section antiga e o também a tag Aside.
Vamos também dar IDs para algumas seções:
Com esses IDs podemos estilizar cada parte de forma mais específica no CSS.
Obs. Lembrando que ID é similar ao RG, é uma identificação única.
Alterações:
</header>
<main>
<section id="hero">
<Section id=”explainer”>
<h2>
Diga adeus ao desconforto: Conheça as Meias Patinha - as meias revolucionárias que deixam seus dedos respirar!
</h2>
<h3>
Proporcionadas pelo meu melhor amigo peludo, as Meias Patinha são perfeitas para quem quer deixar seus dedos livres e confortáveis.
</h3>
<h3>
Vai perder essa novidade?
</h3>
<button id="cta">Garanta já as suas!<i class="material-icons">keyboard_arrow_right</i></button>
</section>
<aside id="appealing-content">
<img src="./assets/img/cachorro - meias patinhas.png" alt="Foto de um cachorro comendo uma meia" />
<h4>Diga adeus às meias apertadas e pouco ventiladas</h4>
</aside>
</section>
</main>
<footer>Visite as nossas redes sociais</footer>
<a href="https://www.instagram.com/fluminensefc/"><i class="material-icons"> camera_alt</i></a>
</body>
</html>CSS
Usando os novos IDs vamos estilizar nossa página no CSS.
Para identificar o ID no CSS vamos usar o símbolo # seguido do nome do ID e dentro dos colchetes listamos as características daquela seção representada pelo ID.
#hero {
display: flex;
color: #374058;
padding: 4rem 0;
}O ID hero é o que representa a tag pai, todos os elementos colocados neste ID podem definir todas as tags filho dentro dele, exceto se essas tags recebam IDs e sejam formatadas de forma específica.
No código acima alteramos a posição dos textos da página com o display-flex e a cor do texto para uma cor mais coerente com o projeto.
Também aumentamos o tamanho da padding que é o espaço que temos entre o conteúdo e a margem, observe:
Antes

Depois

#appealing-content {
display: flex;
flex-direction: column;
align-items: center;
}Formatamos as imagens pelo ID como display-flex, organizamos como coluna e centralizamos os itens.
#appealing-content > img {
width: 100%;
}Observe que nesta última estilização usamos o ID appealing-content > img, com este símbolo > estamos indicando que uma seção específica dentro daquele ID está sendo estilizada, significa uma relação de pai e filho entre as tags.
Por fim, neste último bloco corrigimos o tamanho da imagem para ocupar 100% do espaço disponível.
Resultado

CSS
#explainer {
display: flex;
flex-direction: column;
}Aqui fizemos a mesma formatação padrão feita já algumas vezes neste projeto, configurar como display-flex configurando como coluna.
#explainer > h2,
#explainer > h3 {
margin-bottom: 2rem;
}Observe a organização deste segundo bloco, estamos colocando a tag h2 que é tag filha da tag explainer e definimos para ela uma margem de 2rem (uma separação entre os textos).
Para aproveitar o código também incluímos nessa formatação logo após a vírgula mais uma tag h3, é importante que você saiba que pode usar a vírgula e informar um novo item no mesmo bloco.
Agora vamos estilizar o botão e, para que isso fique mais fácil, vamos colocar a frase que temos no botão dentro da tag <p> parágrafo:
HTML
<button id="cta">
<p>Garanta já as suas!</p>
<i class="material-icons">keyboard_arrow_right</i></button>CSS
#cta {
border: none;
padding: 0.8rem 0;
display: flex;
justify-content: center;
background-color: #374058;
color: #FFF;
border-radius: 20px;
font-weight: bold;
text-align: center;
}Observe abaixo as mudanças que foram feitas nesse código:
O cta é o ID que usamos para identificar o nosso botão, nele:
Agora para conseguir estilizar a frase dentro do botão vamos usar a tag <p> parágrafo que inserimos anteriormente, esta tag é filha da tag button -> ID cta, usando ambas as referências podemos estilizar somente a frase de dentro do botão no CSS.
CSS
#cta > p {
padding: 3px;
font-size: 1rem;
text-shadow: 2px 2px 10px #000;
}Neste bloco colocamos um espaço de 3 pixels entre a escrita e a borda, isso faz com o que o texto do botão fique centralizado.
Outras alterações feitas no texto foram:
Agora vamos acrescentar uma mudança no começo do código CSS para que o botão pareça clicável quando passamos o cursor do mouse sobre ele.
CSS
* {
font-family: sans-serif;
box-sizing: border-box;
margin: 0;
}
header{
padding: 2rem;
box-shadow: 0 5px 10px #dadada;
position: sticky;
top: 0;
left: 0;
background-color: #FFF;
}
button {
cursor: pointer;
}Este cursor pointer vai fazer com que o mouse mude de formato quando estiver sobre um botão clicável.
Também podemos fazer o mesmo que fizemos para os links, mudamos eles de cor quando o mouse passa sobre eles.
Para fazer isso vamos novamente formatar com o ID cta usando o hover (pairar). O hover formata de acordo com uma condição que neste caso é o cursor do mouse pairar sobre o item.
#cta:hover {
background-color: #5E6D97;
}Para finalizar, vamos apenas colocar uma margem entre a imagem e o texto “Diga adeus às meias apertadas e pouco ventiladas”:
#appealing-content > img {
width: 100%;
margin-bottom: 1.5rem;
}Resultado – Construindo uma Landing Page – aula 5

Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Fala Impressionadores! Na sexta aula do nosso Curso Básico de HTML e CSS nós vamos continuar com o projeto de como construir uma landing page do zero.
Para essa aula nós vamos adicionar mais seções na landing page, vamos fazer ajuste no texto em HTML e ajuste de imagem no HTML.
Com isso vamos poder inserir os depoimentos e imagens dos funcionários e fazer todos os ajustes necessários.
Vamos inserir o título na seção de depoimentos e separar as seções com uma margem maior para melhorar a visualização das informações.
E para finalizar vamos suavizar a barra de rolagem para que ela seja movimentada devagar ao clicar em uma das opções que temos no nosso menu!
Vou deixar aqui embaixo a imagem de onde paramos!

Agora bora para a aula!
Nosso objetivo agora é criar uma seção para cada link que colocamos na nossa página, então temos os links:
Para cada um deles vamos abrir uma nova seção com a tag Section no HTML.
Vamos começar com o link Sobre:
HTML
</section>
<aside id="appealing-content">
<img src="./assets/img/cachorro - meias patinhas.png" alt="Foto de um cachorro comendo uma meia" />
<h4>Diga adeus às meias apertadas e pouco ventiladas</h4>
</aside>
</section>
<section id="about">
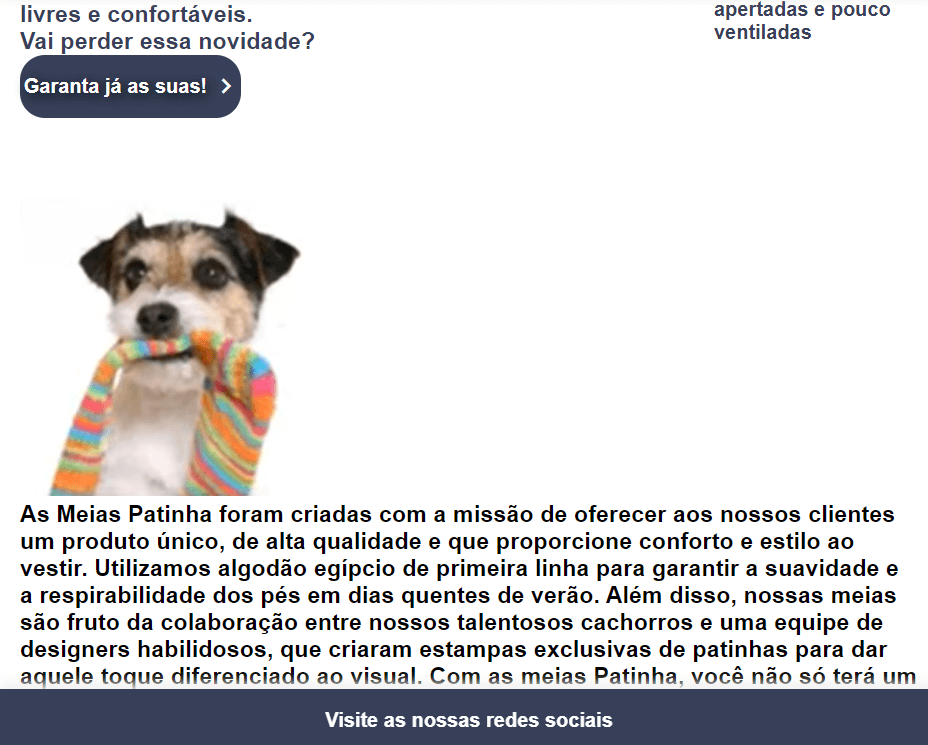
<img src="./assets/img/outro cachorro com uma meia.png" alt="Foto de outro cachorro com uma meia na boca.">
<h3>As Meias Patinha foram criadas com a missão de oferecer aos nossos clientes um produto único, de alta qualidade e que proporcione conforto e estilo ao vestir.
Utilizamos algodão egípcio de primeira linha para garantir a suavidade e a respirabilidade dos pés em dias quentes de verão. Além disso, nossas meias são fruto da colaboração entre nossos talentosos cachorros e uma equipe de designers habilidosos, que criaram estampas exclusivas de patinhas para dar aquele toque diferenciado ao visual. Com as meias Patinha, você não só terá um produto de qualidade, mas também uma peça exclusiva, criada com paixão e criatividade.
Adquira já suas Meias Patinha e sinta a diferença que um produto único e de qualidade pode fazer em sua vida!
</h3>
</section>
</main>Observe que acrescentamos uma Section, colocamos nela mais uma imagem e um texto que ajuda o cliente que estiver lendo a página a ser persuadido a comprar o produto.
Esta Section recebeu o id = “about”, vamos referenciá-lo no CSS para ajustar o estilo dessa seção.

CSS
#about {
display: flex;
justify-content: center;
align-items: center;
margin: 10rem 0;
color: #374058;
}
#about > h3 {
max-width: 60%;
}No CSS ajustamos o texto e imagem:
Vamos deixar assim por enquanto e fazer a segunda seção, ou seja, vamos abrir outra tag Section.
HTML
<section id="employees">
<article>
<img src="./assets/img/funcionário1.png" alt="Imagem de um cachorrinho cinza." />
<p>
Como ganhador do prêmio "Funcionário do Ano - 2022", eu digo: Nós fazemos com amor!
</p>
</article>
<article>
<img src="./assets/img/funcionario2.png" alt="Imagem de um cachorrinho bege" />
<p>
A empresa meias patinhas me permitiu realizar meu sonho de entrar no mercado de trabalho! Isso sim é um Great Place to Work!
</p>
</article>
</section>Nessa Section colocamos o ID employees, observe que o nome do ID sempre é igual ao href do link que estamos referenciando, assim clicando no link somo direcionados a uma seção específica.
Também acrescentamos a tag article, dentro de cada tag article temos a foto de um funcionário e o depoimento dele a respeito da empresa, as imagens continuam sem formatação, mas vamos usar o ID e ajustar isso no CSS.
CSS
#employees {
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 2rem;
}
flex-wrapA propriedade flex-wrap ainda não havia sido usada, por isso vou dar uma breve explicação sobre ela.
Para começar sempre que usamos o display-flex nós delimitamos um espaço, tudo que colocamos neste espaço é ajustado mesmo que seja preciso deixar os elementos comprimidos.
Por isso estamos colocando aqui a propriedade flex-wrap, com ela se colocarmos mais depoimentos do que efetivamente cabe na tela então eles são reorganizados ocupando a linha de baixo sem apertar as imagens.
Outra propriedade que usamos aqui é a propriedade gap, ela basicamente coloca um espaço entre os retângulos fazendo com que as imagens não fiquem coladas.
#employees > article {
display: flex;
flex-direction: column;
align-items: center;
width: 400px;
background-color: #374058;
color: #fff;
border-radius: 10px;
padding: 1rem;
}Neste bloco de código estamos formatando o fundo onde está a foto e o depoimento do funcionário, a maioria desses códigos já usamos em aulas anteriores.
Estamos deixando a borda arredondada 10px e definindo um espaço entre o texto e a margem de 1rem.
{
width: 5rem;
clip-path: circle();
}Observe acima que o primeiro ajuste foi para toda a seção com o ID employees, já no segundo e terceiro fizemos ajustes mais específicos.
No terceiro (#employees > article > img) estamos definindo um tamanho para as imagens e usando o clip-path: circle(), com ele as fotos vão ficar ajustadas em um pequeno círculo, dando um visual bacana para a página.
Na seção onde temos o relato dos funcionários vamos colocar um título para ficar mais organizada a página, vamos precisar criar uma tag Section que engloba toda a Section de id employees.
HTML
<section id="employees-container">
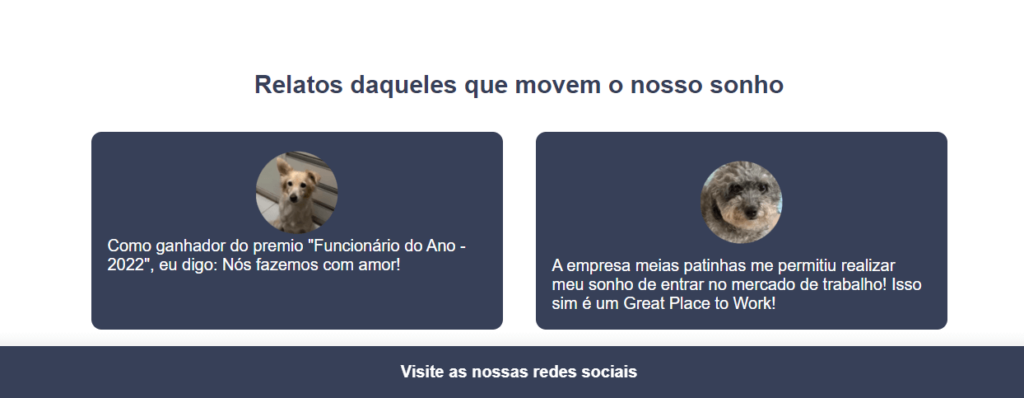
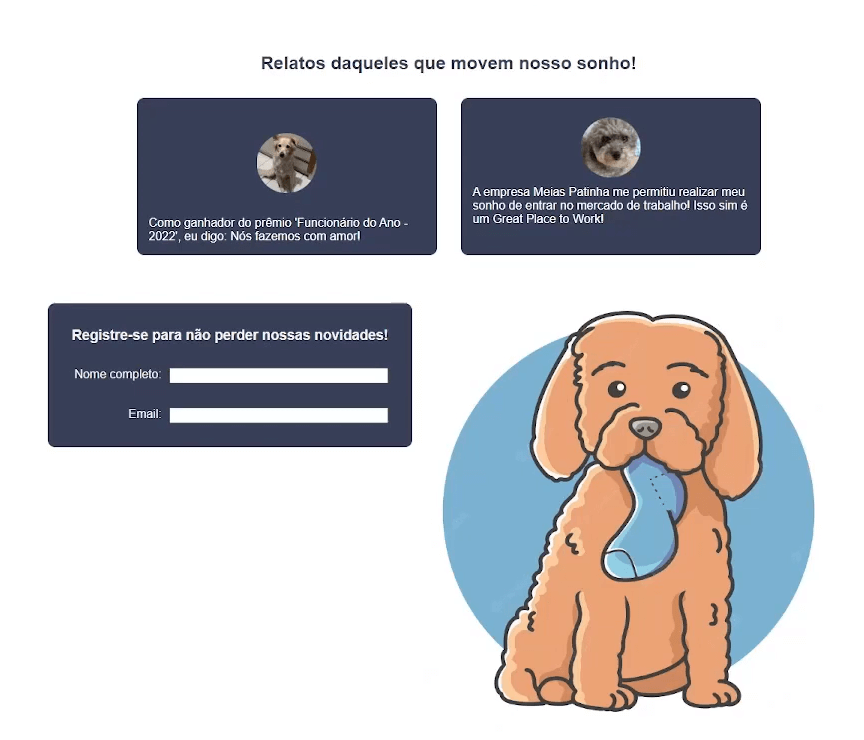
<h2>Relatos daqueles que movem o nosso sonho</h2>
<section id="employees">
<article>
<img src="./assets/img/funcionário1.png" alt="Imagem de um cachorrinho cinza." />
<p>
Como ganhador do premio "Funcionário do Ano - 2022", eu digo: Nós fazemos com amor!
</p>
</article>
<article>
<img src="./assets/img/funcionario2.png" alt="Imagem de um cachorrinho bege" />
<p>
A empresa meias patinhas me permitiu realizar meu sonho de entrar no mercado de trabalho! Isso sim é um Great Place to Work!
</p>
</article>
</section>
</section>Vamos ajustar a frase título no CSS, usamos para esta nova Section o id employees-container
CSS
#employees-container {
display: flex;
flex-direction: column;
align-items: center;
}
#employees-container > h2 {
margin: 2rem 0;
color: #374058;
}Resultado

Ainda podemos ajustar mais um detalhe!
Observe que quando clicamos nos links do cabeçalho ele nos leva até suas respectivas seções como programado, porem ele vai até a seção em um movimento muito rápido, fica melhor se essa ação fosse cadenciada e nós podemos fazer isso, vamos ver como…
No primeiro bloco de código do CSS acrescente o comando scroll-behavior: smooth, assim este movimento de rolagem da barra se torna suave.
CSS
* {
font-family: sans-serif;
box-sizing: border-box;
margin: 0;
scroll-behavior: smooth;
}Por hoje é só pessoal, já conseguimos adiantar bem a nossa landing page, aguardo vocês na próxima aula!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Fala Impressionadores! Na sétima e última aula do nosso Curso Básico de HTML e CSS nós vamos finalizar nosso projeto de como construir uma landing page do zero.
Nessa aula nós vamos criar o formulário de cadastro no HTML, assim como vamos estilizar esse formulário para que ele fique agradável visualmente e funcional. Vamos fazer ajuste no cabeçalho no HTML e a criação do botão de cadastro no HTML para que o usuário consiga se cadastrar para receber informações e novidades da nossa loja.
A ideia dessa aula era criar uma página divertida e descontraída, mas te mostrar vários conceitos de HTML e CSS para que você entenda como criar a sua própria landing page do zero.
Agora você já tem bastante conhecimento para criar sua própria página e fazer os ajustes necessários nessa página para que ela funcione e fique visualmente agradável.
Agora, vamos finalizar nosso projeto!
Na aula passada criamos seções, colocamos os relatos dos funcionários e ajustamos alguns detalhes da página.
Nesta aula vamos fazer um campo que vai coletar informações do usuário como o e-mail e telefone para posteriormente entrar em contato com esse cliente.
Para isso vamos ao HTML criar mais uma Section seguindo a mesma lógica que estávamos usando antes, nesta Section vamos ter uma registro e mais uma foto de um mascote.
HTML
<section id="account">
<article id="registration-form">
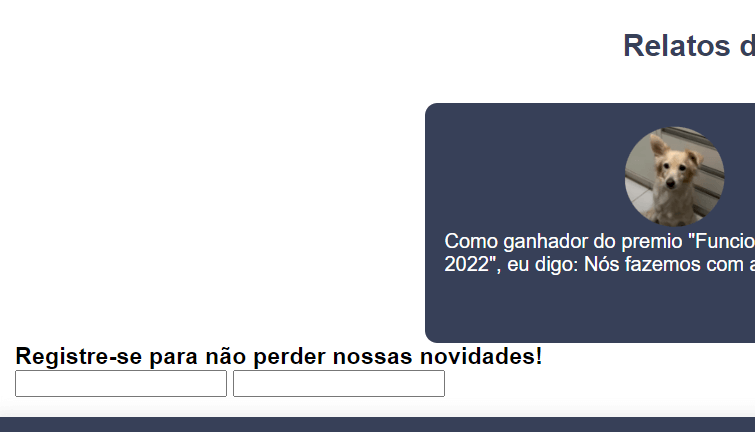
<h3>Registre-se para não perder nossas novidades!</h3>
<input type="text">
<input type="email">
</article>
</section>Estamos acrescentando duas caixas como a tag input, com essa tag permitimos que o usuário escreva alguma informação no site.
Observe o resultado:

Agora vamos dar um id para cada input e usar a tag Label para identificar ao usuário o que ele deve escrever em cada input.
HTML
<section id="account">
<article id="registration-form">
<h3>Registre-se para não perder nossas novidades!</h3>
<label for="complete-name">Nome completo: </label>
<input type="text" id="complete-name">
<label for="mail">E-mail: </label>
<input type="email" id="mail">
</article>
<img src="./assets/img/dog com meia.png" alt="Mascote da empresa">
</section>Resultado:

Antes de partir para o CSS para estilizar o campo do input, vamos criar duas tags <div> cada uma envolvendo uma tag input e uma tag label.
Vamos fazer isso para que ao colocar uma margem no CSS nos elementos PAI, a frase indicando o que deve ser escrito no campo e o campo onde o usuário vai escrever não se separem.
HTML
<section id="account">
<article id="registration-form">
<h3>Registre-se para não perder nossas novidades!</h3>
<div class="input-wrapper">
<label for="complete-name">Nome completo: </label>
<input type="text" id="complete-name">
</div>
<div class="input-wrapper">
<label for="mail">E-mail: </label>
<input type="email" id="mail">
</div>
</article>
<img src="./assets/img/dog com meia.png" alt="Mascote da empresa">
</section>Feito os ajustes e a criação de IDs e classes, podemos estilizar cada parte do código:
CSS
#account {
display: flex;
justify-content: center;
margin: 4rem 0;
}
#regitration-form {
display: flex;
flex-direction: column;
background-color: #374058;
color: #f0f0f0;
height: fit-content;
padding: 2rem;
border-radius: 10px;
gap: 2rem;
}
.input-wrapper {
display: flex;
}
.input-wrapper > input {
flex-grow: 1;
}
.input-wrapper > label {
width: 130px;
text-align: end;
padding-right: 10px;
}Resultado

Neste ponto da construção da página, nossos links já devem estar funcionais, no entanto note que ao clicar nos links eles nos levanto para o topo da seção, mas a imagem fica embaixo do header, precisamos fazer um ajuste para que o link funcione corretamente.

Como resolver?
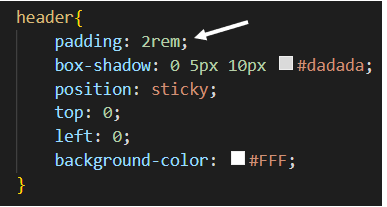
Vamos voltar no header e verificar qual é o padding (margem) que colocamos nele:

Agora a ideia é colocar a mesma margem no topo da página, evitando que as informações da página fiquem escondidas sob o header.
Se colocamos 2 rem no padding isso significa que o cabeçalho ocupa 2rem para cima + 2rem para baixo + o seu conteúdo.
Acredito que mudando as estilizações das Sections para 6rem já seja o suficiente.
CSS
Ajuste – Hero (de 4 rem para 6 rem)
#hero {
display: flex;
color: #374058;
padding: 6rem 0;
}Ajuste – About e employees-container (margin de 10 para para 4rem e acrescentamos o padding com 6rem para compensar o tamanho que retiramos da margem ao mesmo tempo que evitamos que a seção fique escondida atrás do header.)
CSS
#about {
display: flex;
justify-content: center;
align-items: center;
margin: 4rem 0;
padding: 6rem 0;
color: #374058;
}
#employees-container {
display: flex;
flex-direction: column;
align-items: center;
margin: 4rem 0;
padding: 6rem 0;
}
CSS – account (neste acrescente apenas o padding com 6rem)
Ajuste
#account {
display: flex;
justify-content: center;
margin: 4rem 0;
padding: 6rem 0;
}Outro ajuste importante é que na tag <ul> no HTML temos os href que indicam onde o link devem nos levar, no link Funcionários está escrito employees no href quando deveria estar escrito employees-container. Colocando o employees-container vamos incluir os depoimentos e títulos, assim a imagem não fica cortada ao rolar a página.

Feito isso vamos testar os links para saber se está tudo funcionando corretamente.
Ao fazer isso você deve ter percebido que as fotos dos funcionários estão sobrepondo o header:

Então é mais um ponto para corrigir…
Vamos usar o elemento z-index:0 para as fotos, isso significa disser que as fotos estão no nível 0 da página:
CSS
#employees > article > img {
width: 5rem;
clip-path: circle();
z-index: 0;
}Já no header vamos colocar que está no nível 1, ou seja, z-index:1;
CSS
header{
padding: 2rem;
box-shadow: 0 5px 10px #dadada;
position: sticky;
top: 0;
left: 0;
background-color: #FFF;
z-index: 1;
}Pronto, agora as fotos não estão mais sobressaindo o header.
Já temos o campo para o usuário clicar e escrever o email e nome, mas como ele vai enviar essas informações?
Precisamos criar um botão para que ele consiga enviar, certo? Vamos criar o botão.
HTML
<section id="account">
<article id="registration-form">
<h3>Registre-se para não perder nossas novidades!</h3>
<div class="input-wrapper">
<label for="complete-name">Nome completo: </label>
<input type="text" id="complete-name">
</div>
<div class="input-wrapper">
<label for="mail">E-mail: </label>
<input type="email" id="mail">
</div>
<button id="register-button">Cadastrar!</button>
</article>
<img src="./assets/img/dog com meia.png" alt="Mascote da empresa">
</section>Criamos o botão e colocamos um id para estilizá-lo, então vamos para a estilização:
CSS
#register-button {
padding: 0.2rem;
border-radius: 8px;
font-weight: bold;
font-size: 1rem;
background-color: #f0f0f0;
color: #374058;
}
#register-button:hover {
background-color: #5E6D97;
color: #f0f0f0;
transition: 0.1s all ease-in;
}Observe que usamos no botão o :hover, com ele o botão muda de cor quando o mouse paira sobre ele, destacando como fizemos com os links.
Mas neste caso também usamos uma propriedade nova o transition, com ele conseguimos controlar o tempo dessa transição entre as cores fazendo com que aconteça de forma mais cadenciada.
Vamos aumentar o espaço onde o usuário vai digitar e colocar a letra em negrito e arredondar suavemente as bordas para ficar mais destacado.
CSS
.input-wrapper > input {
flex-grow: 1;
padding: 0.3rem;
font-weight: bold;
border-radius: 5px;
}
E vamos centralizar o label em relação à vertical
.input-wrapper {
display: flex;
align-items: center;
}Construindo uma Landing Page
Feito isso, atualize o código e veja o resultado! Já está pronta a nossa landing page e você já tem ferramentas para construir uma para a sua loja!
Este é um conjunto de aulas onde apresento os primeiros passos de um projeto de uma landing page até a sua conclusão.
Vamos passar conceitos e estruturas importantes do HTML, o que são tags, tags específicas, acrescentar imagens e ícones e construir a parte visual da página. Para a parte visual vamos ensinar a estrutura do CSS que é responsável por organizar e tratar a parte visual da página.
Espero por vocês! Até a próxima aula!
Para acessar publicações de JavaScript, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.