Aprenda como baixar e configurar o VS Code para HTML e CSS e deixe-o pronto para iniciar o seu desenvolvimento web!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Na aula de hoje, vou te guiar no processo de baixar e configurar o VS Code para HTML e CSS. Com isso, você estará completamente preparado para iniciar seu desenvolvimento web.
Vou explicar passo a passo como realizar a instalação do VS Code e, em seguida, apresentarei algumas extensões extremamente úteis para facilitar o desenvolvimento dos seus projetos.
Com essas dicas, você estará pronto para utilizar o VS Code para HTML e CSS de maneira eficiente no desenvolvimento front-end. Então, vamos começar!
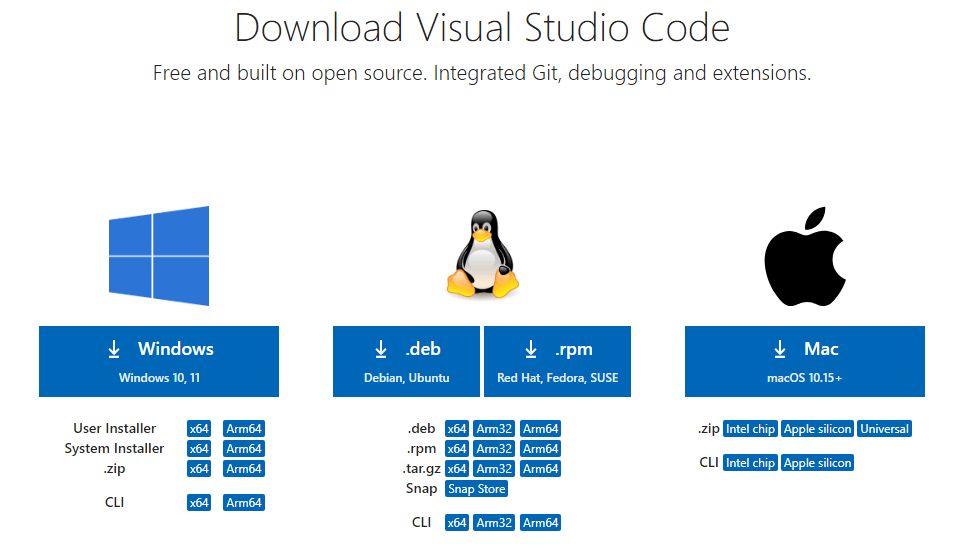
Para obter o Visual Studio Code (VS Code), basta pesquisar por “VS Code download” no Google e acessar o primeiro link.
Escolha o seu sistema operacional e faça o download correspondente.

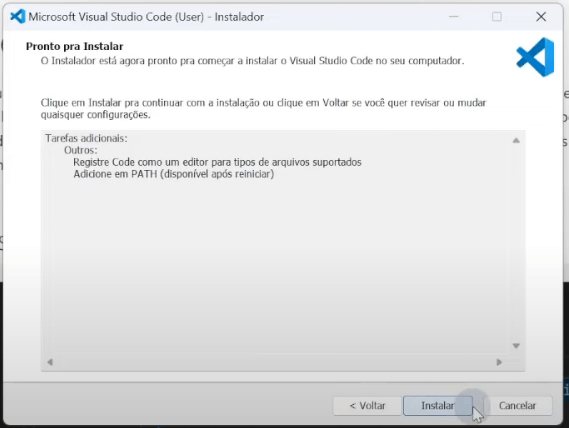
Assim que o download estiver concluído, execute o arquivo de instalação padrão do VS Code. Na janela que se abrirá, aceite os termos e clique em Próximo, mantendo as opções padrão durante a instalação.

Com a instalação concluída, podemos acessar o VS Code e instalar as extensões necessárias.
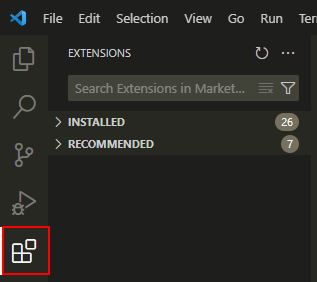
Com o VS Code aberto, clique na aba de extensões para começarmos a instalar as extensões necessárias, tornando seu desenvolvimento mais eficiente e prático!

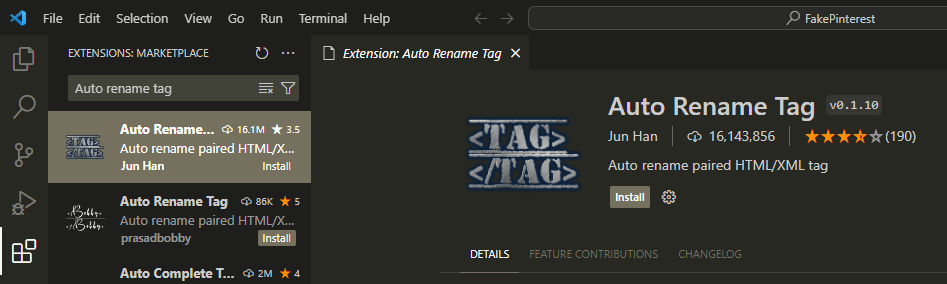
Auto Rename Tag:
A primeira extensão a ser instalada é a Auto Rename Tag. Basta clicar em Install abaixo do nome da extensão para concluir a instalação.

Essa extensão renomeia automaticamente as tags dentro do seu arquivo HTML.
Por exemplo, se você tiver uma tag de parágrafo <p> </p> e precisar alterá-la para uma tag de ancoragem, ao substituir a tag de abertura <p> por <a>, essa extensão ajustará automaticamente a tag de fechamento de </p> para </a>.


Isso agiliza muito o processo de criação e edição de tags dentro do HTML.
Color Highlight
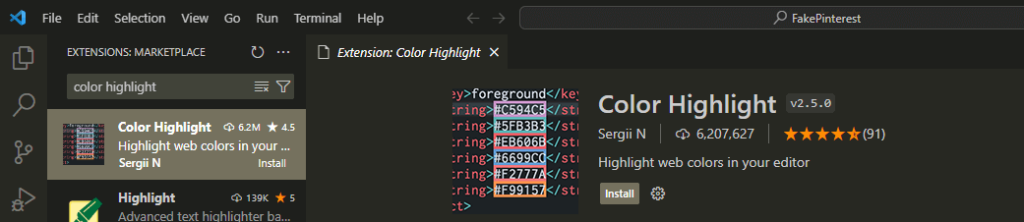
A segunda extensão que vamos instalar é a Color Highlight.

Essa extensão é particularmente útil ao trabalharmos com o CSS. Ela nos permite visualizar a cor do código hexadecimal inserido dentro do arquivo.
Por exemplo, se inserirmos o código #FFFFFF (cor branca), a extensão destacará essa parte em branco, facilitando a visualização das cores enquanto digitamos o código.

Isso é útil para visualizar e testar variações de cor sem precisar procurar na internet, podendo simplesmente digitar o código correspondente e visualizar imediatamente.
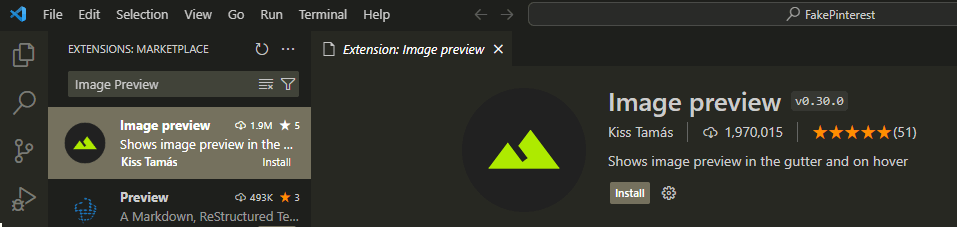
Image Preview:
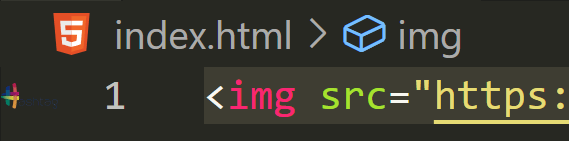
A extensão Image Preview, como o nome sugere, permite visualizar uma prévia da imagem à qual você está fazendo referência.

Após inserir uma tag de imagem, uma prévia dessa imagem aparecerá ao lado esquerdo, permitindo que você confirme se é a imagem desejada.

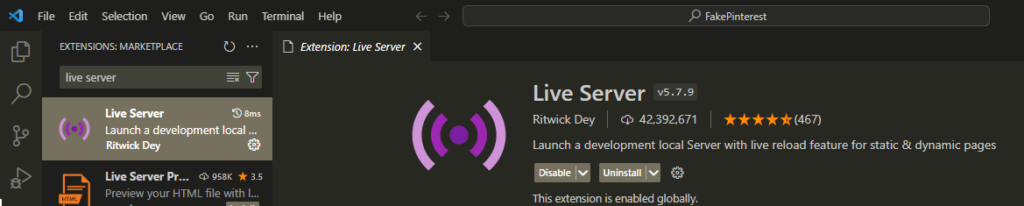
Live Server:
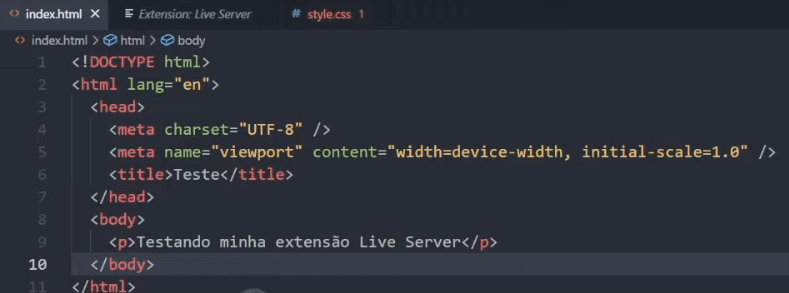
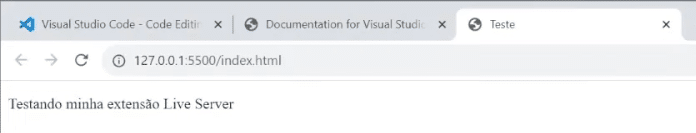
Essa extensão é essencial para qualquer projeto em HTML e CSS que você estiver desenvolvendo. Ela permite criar um servidor local na sua máquina, proporcionando uma prévia instantânea de tudo o que você está criando dentro do VS Code diretamente no seu navegador.

Ou seja, à medida que você cria e edita seus arquivos HTML e CSS no VS Code, consegue visualizar as modificações geradas na sua página instantaneamente no navegador.

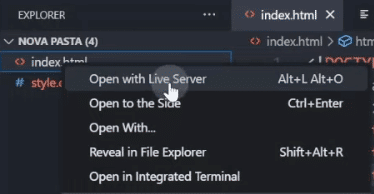
Para carregar seu arquivo HTML com o Live Server, basta clicar com o botão direito do mouse sobre o nome dele e selecionar a opção Open with Live Server ou clicar em Go Live no canto inferior direito da tela do VS Code.


Prettier:
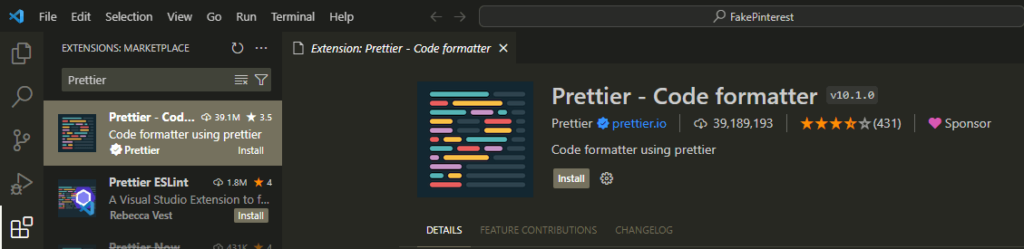
A Prettier é uma extensão muito útil para formatação dos nossos arquivos. Ela ajusta a indentação do código facilmente.

Além de instalá-la, será necessário fazer mais algumas configurações para que essa extensão funcione corretamente.
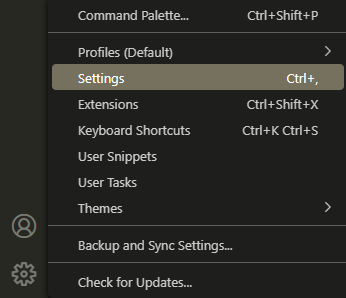
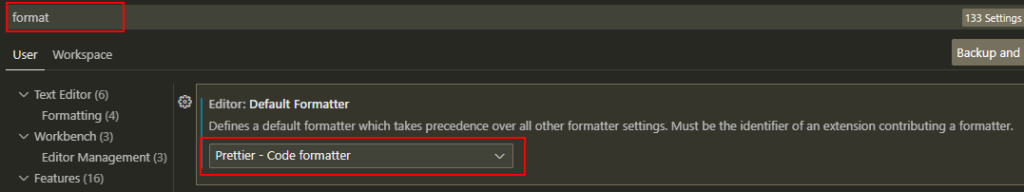
No canto inferior esquerdo do VS Code, clique na engrenagem e depois em Settings.

Busque por format e altere o Default Formatter para Prettier – Code Formatter.

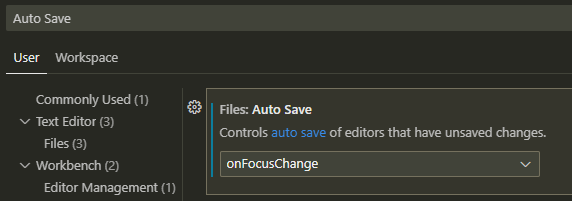
Em seguida, procure por Auto Save e altere a opção para onFocusChange. Isso fará com que o VS Code salve seus arquivos sempre que você mudar de aba, alterar de janela ou pressionar Ctrl + S.

E sempre que isso ocorrer, o Prettier entrará em ação, formatando seu código automaticamente.
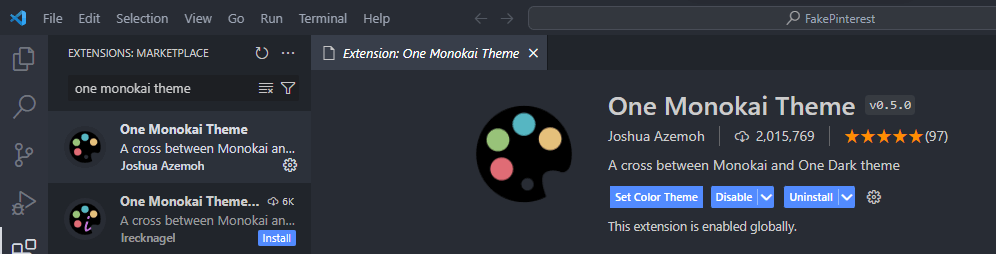
One Monokai Theme:
A última extensão que eu quero apresentar para vocês hoje é a One Monokai Theme. Essa é uma extensão para alterar o tema e as cores padrão do seu VS Code.

Essa é uma extensão é puramente estética, mas facilita a visualização e leitura do código. Você pode optar por utilizá-la ou escolher outra que lhe agrade mais.
Nessa aula, demonstrei como baixar e configurar o VS Code para HTML e CSS, permitindo que você o deixe pronto e ajustado para o seu desenvolvimento web.
Além de fornecer um guia passo a passo sobre a instalação do VS Code, apresentei as principais extensões que vão aprimorar significativamente o seu trabalho front-end. Essas extensões tornarão o desenvolvimento dos seus projetos mais simples, práticos e eficientes.
Para acessar publicações de HTML e CSS, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.