Aprenda como construir um aplicativo de cadastro com selfie utilizando o Power Apps sem precisar programar!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Nesta aula, você aprenderá a criar um aplicativo de cadastro com selfie no Power Apps, do zero! E o melhor, sem precisar programar!
Com este aplicativo, você poderá cadastrar um cliente, registrando seu nome, idade e ainda tirando uma selfie no momento do cadastro. Todas essas informações serão registradas em um banco de dados.
Tudo isso é possível através do Power Apps, uma ferramenta da Microsoft que permite criar aplicativos para celular sem a necessidade de conhecimento em programação. Então, vem comigo que eu vou te mostrar o passo a passo para você ter seu próprio aplicativo de cadastro com selfie.
Obs.: Se você ainda não sabe como acessar o Power Apps ou não tem uma conta criada, sugiro que dê uma olhada nessa postagem para realizar essa etapa inicial antes de prosseguir com esta aula.
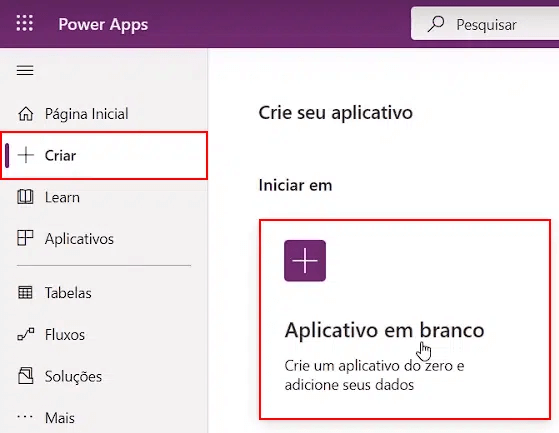
Para começar, vamos criar o nosso aplicativo. Na página principal do Power Apps, clique em Criar e, em seguida, selecione Aplicativo em branco.

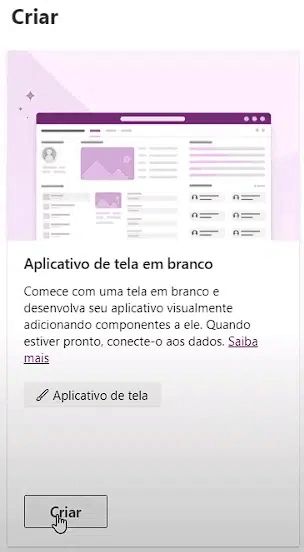
Em seguida, criaremos um aplicativo de tela em branco.

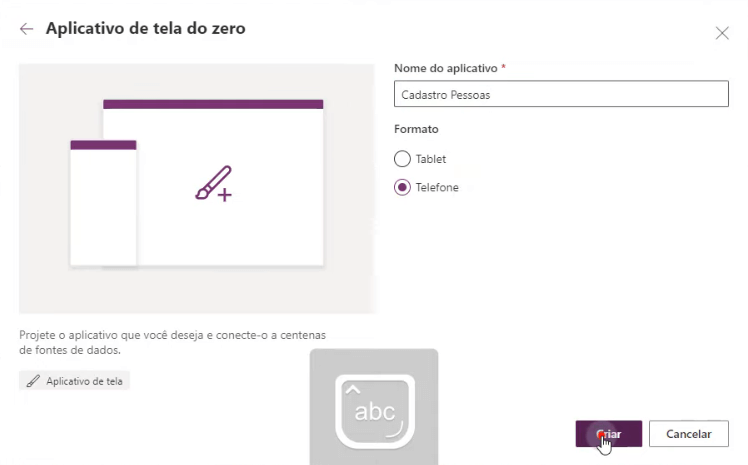
Vamos escolher a opção de aplicativo para telefone e dar um nome para ele, como Cadastro Pessoas. Mas fique à vontade para dar o nome que preferir.

Após alguns segundos, teremos a tela inicial do nosso aplicativo de cadastro com selfie, pronta para ser configurada.
Antes de começarmos a adicionar as funcionalidades ao nosso aplicativo, precisamos criar o banco de dados, onde ficarão registradas as informações dos cadastros de clientes.
No Power Apps, a ferramenta mais simples e prática que temos para utilizar como banco de dados é o SharePoint.
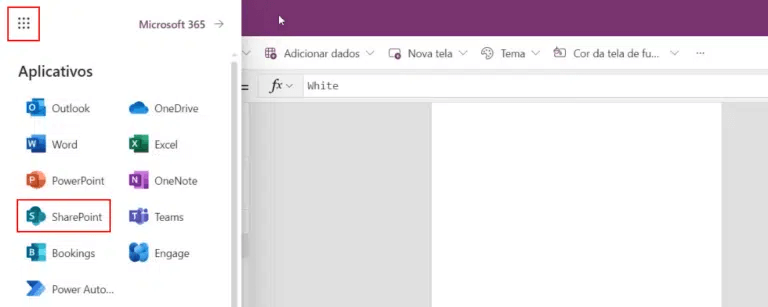
Para acessá-lo, basta clicar no menu no canto superior esquerdo dentro do Power Apps e selecionar a opção do SharePoint entre os aplicativos disponíveis.

Dentro do SharePoint, criaremos um ambiente, uma espécie de site, onde registraremos todo o banco de dados deste aplicativo.
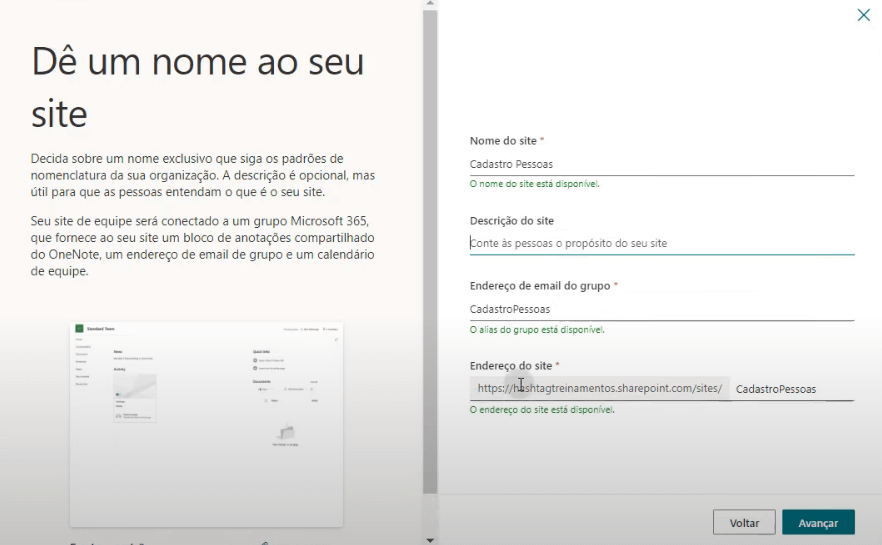
Para isso, vamos clicar em Criar site, selecionar Site de equipe e nomeá-lo como Cadastro Pessoas.

Não é obrigatório que o site tenha o mesmo nome do aplicativo, porém, isso facilita a organização.
Além disso, vamos mudar o idioma para Português (Brasil) e avançar. Antes de concluir a criação, você pode adicionar novos membros da sua empresa para gerenciar e ter acesso a esse banco de dados com você.
Depois, basta clicar em Concluir, e nosso banco de dados estará criado e pronto para uso.
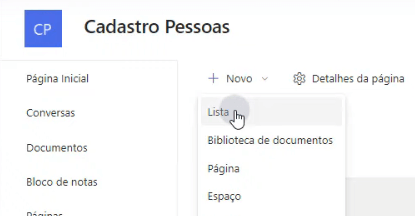
Para registrar as informações no nosso banco de dados, é necessário criarmos uma nova lista. Então clique em Novo e selecione Lista.

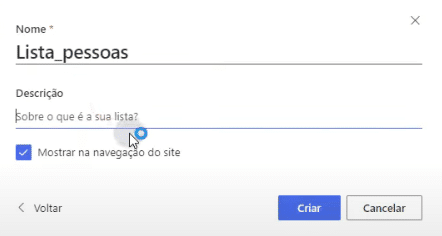
Crie uma Lista em Branco e nomeie de Lista_pessoas.

O SharePoint criará nossa lista e por padrão também adicionará uma coluna chamada Título, mas não a utilizaremos.
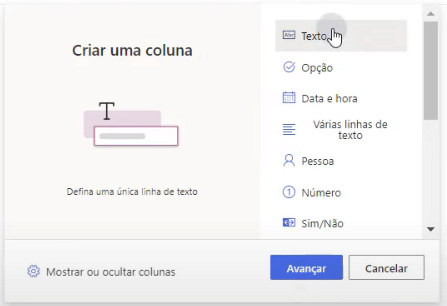
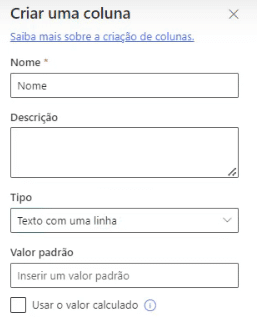
Para armazenar as informações do nosso banco de dados, precisamos criar algumas colunas dentro dele. Clique em Adicionar coluna, selecione o tipo Texto e clique em Avançar.

Essa será a nossa primeira coluna, chamada de Nome.

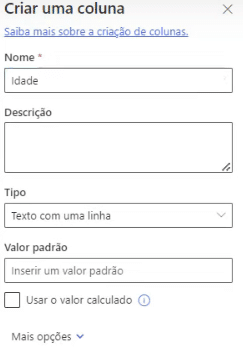
Agora que já temos a coluna referente ao nome, vamos precisar criar uma para a idade. Ela será do tipo texto também (poderia ser número) e vamos chamá-la de Idade.

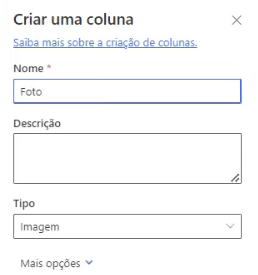
E por fim, para registrarmos as selfies dos nossos clientes, vamos criar uma coluna do tipo imagem, chamada de Foto.

Com isso, o nosso banco de dados estará pronto para receber as informações do nosso aplicativo.
Para isso, precisamos estabelecer a conexão entre o SharePoint e o Power Apps. Vamos voltar para a página inicial do nosso site no SharePoint e vamos copiar a URL dele.

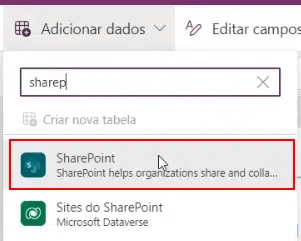
Já dentro do Power Apps, vá em Adicionar dados, busque e selecione a opção do SharePoint

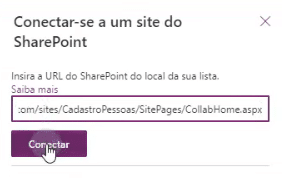
Na janela que será aberta, insira a URL que copiamos do SharePoint e clique em Conectar.

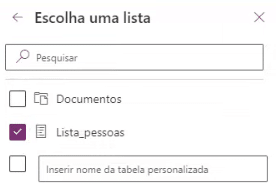
Após a conexão ser estabelecida, o Power Apps identificará automaticamente a lista que criamos dentro do SharePoint. Selecione-a e clique em Conectar.

Assim, nosso banco de dados estará conectado ao nosso aplicativo.
Com nosso banco de dados conectado, podemos facilmente criar um formulário dentro do nosso aplicativo com os campos nome, idade e foto que estão dentro da nossa lista do SharePoint.
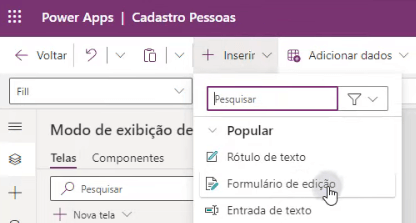
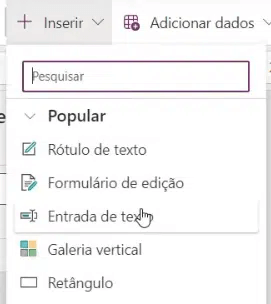
Dentro do Power Apps, clique em Inserir e selecione Formulário de edição.

O formulário de edição te permite editar e adicionar informações ao banco de dados.

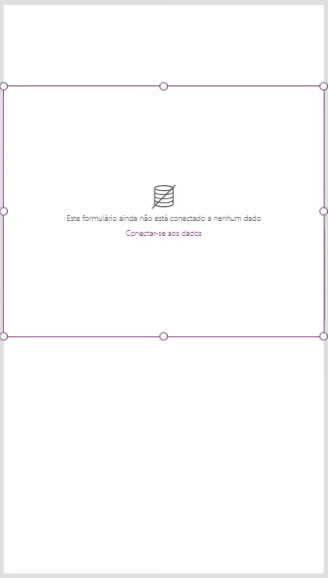
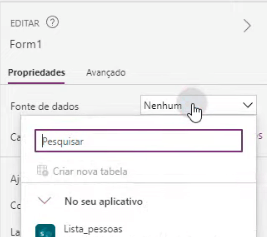
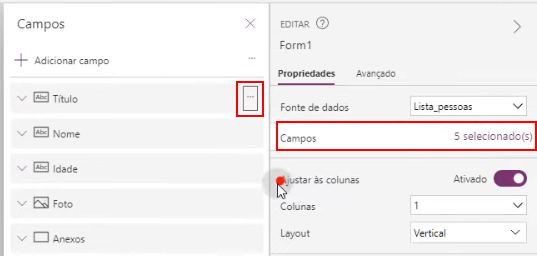
Observe que a princípio nosso formulário não está conectado ao nosso banco de dados. Para isso, selecione o formulário e no menu lateral altere a fonte de dados para o nome da lista que criamos no SharePoint.


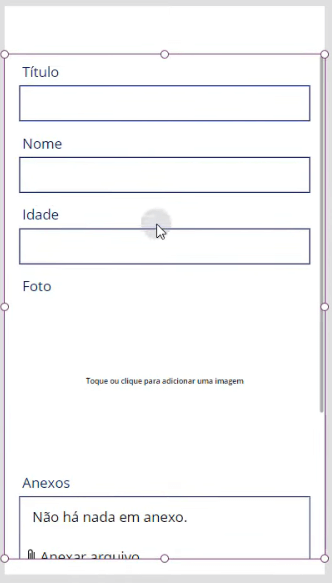
Com isso, o Power Apps já criará uma tela com os campos que definimos lá dentro do SharePoint para a nossa Lista_pessoas (nome, idade e foto). Além disso ele também traz dois campos que não utilizaremos, o Título e Anexos.

Para removermos os campos que não iremos utilizar, podemos clicar em Campos, abaixo de Fonte de Dados. E, na lista de campos, clicar nos três pontinhos ao lado do nome dos campos que queremos excluir e selecionar Remover.

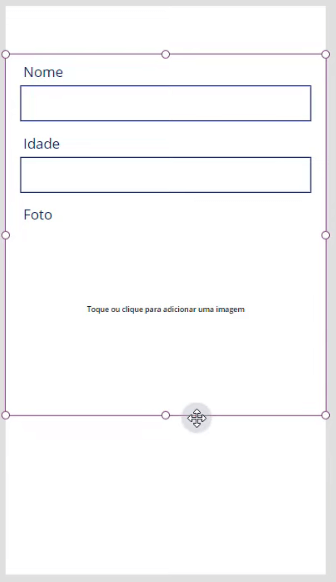
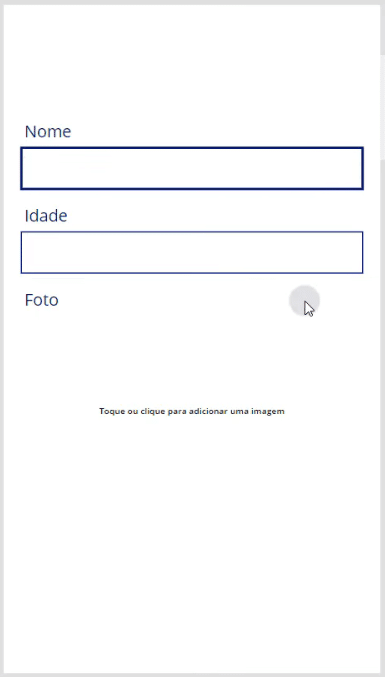
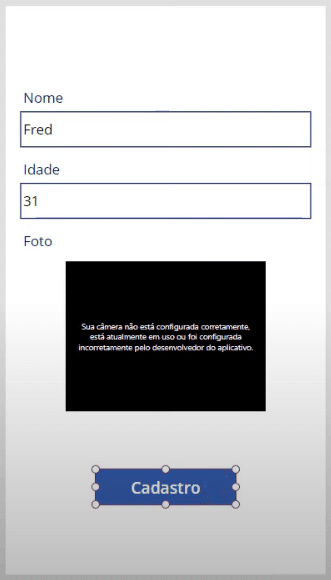
Isso deixará a tela inicial do nosso aplicativo assim:

Para visualizarmos os campos do nosso aplicativo quando ele for executado, precisamos alterar o modo padrão dele. Vá novamente até o menu lateral e altere o Modo padrão de Editar para Novo.

Para testar o aplicativo dentro do Power Apps, basta clicar no ícone de reprodução no canto superior direito da tela.

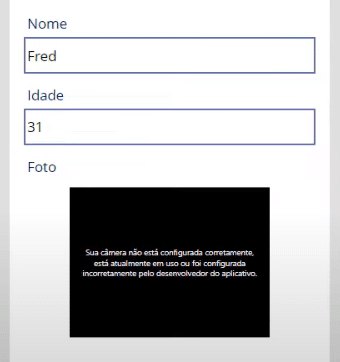
O Power Apps irá carregar nossa aplicação da forma como o usuário poderá vê-la e interagir com ela.

No entanto, o campo de Foto não está configurado como gostaríamos. Até o momento ele não está possibilitando o usuário tirar uma selfie para cadastrar como imagem, mas sim carregar uma imagem do computador/celular dele para o site.
Cada bloco do nosso formulário é composto por 2 partes: um rótulo de texto, que apresenta o nome daquele campo, e a caixa de entrada de dados. No campo Nome e Idade, essa caixa de entrada é do tipo texto, já no Foto é do tipo imagem.
O que vamos fazer agora é alterar essa caixa de entrada de dados do bloco Foto, para que ao invés de enviar uma foto que já está salva, ele possa habilitar que o usuário tire uma selfie no momento do cadastro.
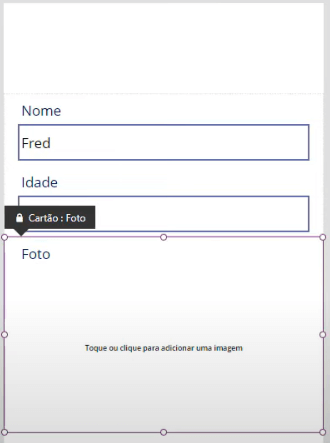
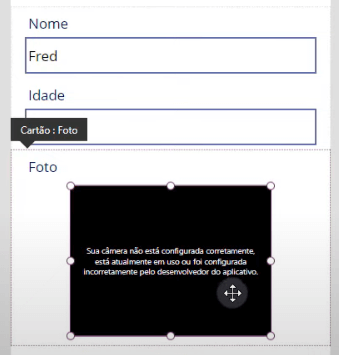
Então, vamos selecionar o bloco Foto:

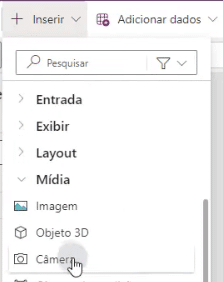
E em Inserir, buscar pela opção Câmera que fica dentro da guia Mídia.

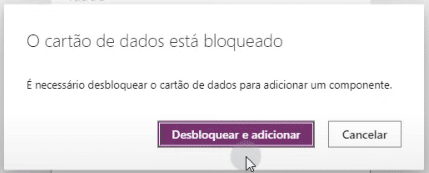
Ao selecionar essa função, o Power Apps irá te pedir para desbloquear o cartão para que você possa aplicar a edição.

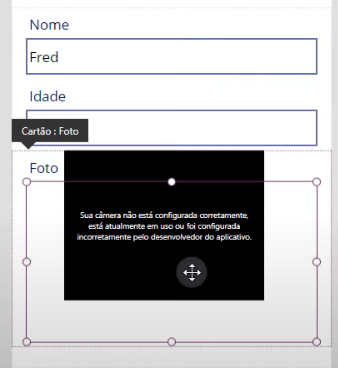
Clicando em Desbloquear e adicionar o Power Apps irá inserir a opção para utilizar a câmera.

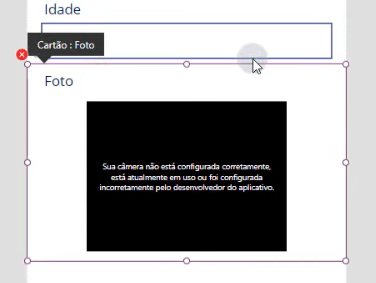
Atrás dessa opção da câmera, ainda teremos o campo de entrada de imagem, então basta selecionar esse campo, que não usaremos mais, e apertar a tecla Delete.

Assim, ficaremos apenas como campo que utilizará a câmera para capturar a selfie.
Não basta apenas inserir a câmera dentro do formulário. Para que ela se torne funcional, é preciso que o cartão Foto reconheça que ele deve enviar a imagem capturada por ela. E é isso que faremos agora.
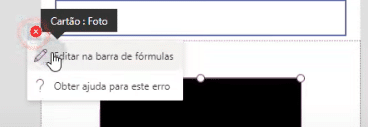
Após remover o campo que enviava a imagem, você verá que no canto superior esquerdo do bloco referente a Foto ficou um x vermelho.

Clique sobre ele e vá em Editar na barra de fórmulas.

Isso nos permitirá editar a fórmula que estava associada ao envio da imagem dentro desse bloco.

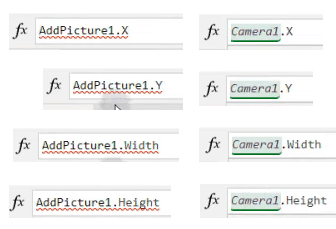
Essa fórmula é referente aquele campo que excluímos. Agora, basta substituirmos o AddPicture1.Media por Camera1.Photo. Em que Camera1 é o nome da nossa câmera dentro do formulário.

Para verificar o nome de um campo dentro do seu formulário, basta selecioná-lo e olhar no menu lateral direito.
Perceba que mesmo após essa modificação, o x vermelho continua aparecendo ao lado do nosso Cartão: Foto. Enquanto ele estiver presente ali, vamos clicar sobre ele, ir em Editar na barra de fórmulas e alterar o AddPciture1 por Camera1.

Observe que em todas essas etapas só foi necessário alterar o nome e manter o restante da fórmula. Feito isso, o x que indicava os erros irá desaparecer.

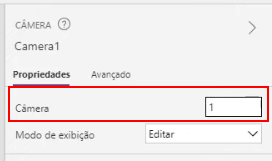
Além disso, para que nosso aplicativo identifique a câmera frontal (ideal para selfie), precisamos selecionar o campo da câmera e, no menu lateral, alterar o valor do parâmetro Câmera, de 0 para 1.

Já temos nosso formulário com os campos desejados, mas precisamos adicionar um botão que, ao ser clicado, irá enviar essas informações para o banco de dados.
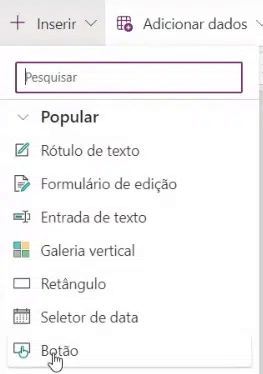
Para isso, basta clicar em Inserir e depois selecionar Botão.

Selecione o botão e altere o texto dele para Cadastro.

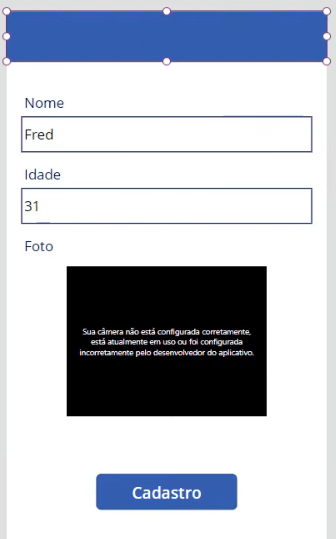
Além disso, para melhorar a interface do nosso aplicativo, vamos adicionar um título a nossa tela. Vá em Inserir e selecione Retângulo.

Dimensione-o para que ele preencha toda a largura da tela.

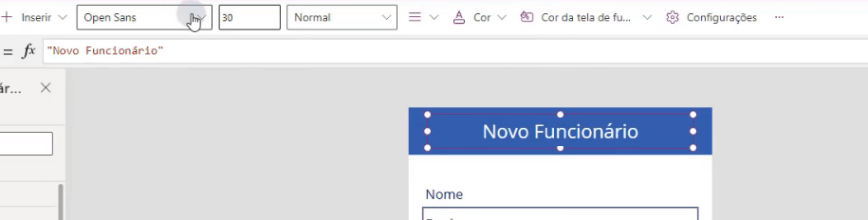
Para adicionar um título dentro dele, vá novamente em Inserir, mas dessa vez clique em Rótulo de Texto.

Vamos dar o título de Novo Funcionário. Você pode adaptar de acordo com a realidade em que deseja utilizar essa aplicação.
Com o texto selecionado, você ainda pode personalizar a fonte, tamanho e cor dele.

Agora que a interface do nosso aplicativo está completa, podemos adicionar uma funcionalidade ao botão Cadastro.
Para isso, vamos selecionar o botão novamente e atribuir a seguinte fórmula a ele:
SubmitForm(Form1);; Notify("Funcionário cadastrado com sucesso");; ResetForm(Form1)
Dentro dessa fórmula temos 3 funções do Power Apps sendo aplicadas. A SubmitForm envia o formulário para o banco de dados, a Notify exibe uma mensagem na tela e, por fim, a ResetForm, limpa os dados e deixa o formulário pronto para ser preenchido novamente.
Com o botão configurado, finalizamos a construção do nosso aplicativo. Para utilizá-lo, precisamos primeiro salvar as modificações feitas, clicando no ícone de disquete ou utilizando o atalho Ctrl + S.

Feito isso, vamos precisar publicar o aplicativo para que ele possa ser utilizado. Então clique no ícone de Publicar.

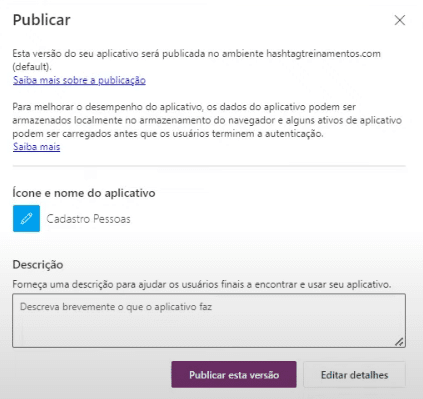
E em seguida em Publicar esta versão.

Feito isso, esse aplicativo estará disponível para que você possa utilizá-lo direto do seu celular. Sempre que você realizar alguma modificação no seu aplicativo, você precisará seguir essa etapa: Primeiro salvar e depois clicar em Publicar.
Para usar o seu aplicativo no celular, primeiro você precisa instalar e abrir o aplicativo do Power Apps no seu celular.

Dentro dele clique em Todos os aplicativos.

Busque pelo nome do aplicativo que você acabou de criar e clique para executar.

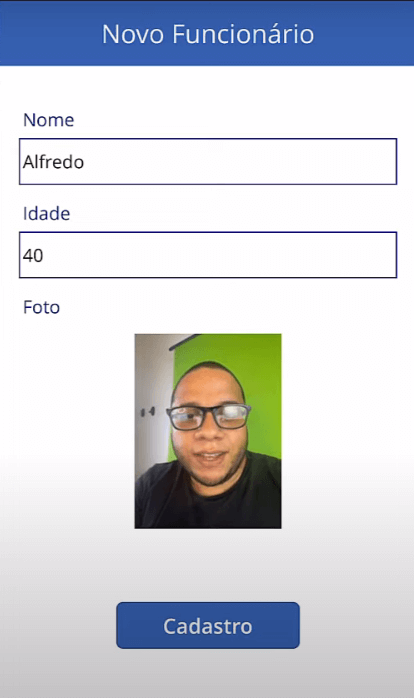
Com isso, o aplicativo será executado e você poderá realizar o cadastro com nome, idade e foto.

Observação: Para capturar a selfie é necessário clicar sobre a foto.
Ao clicar em Cadastro, a mensagem de confirmação será exibida no topo da tela do aplicativo.

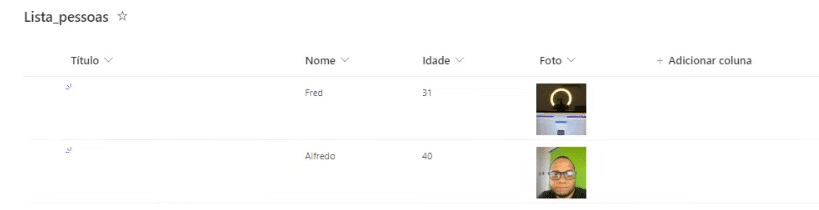
E dentro do SharePoint, teremos as informações registradas no banco de dados.

Para complementar ainda mais nosso aplicativo, podemos desenvolver uma segunda tela que nos permitirá visualizar os funcionários cadastrados.
Então, de volta ao Power Apps no computador, vamos no menu lateral esquerdo e clicar em Nova tela para criar uma segunda tela em branco.

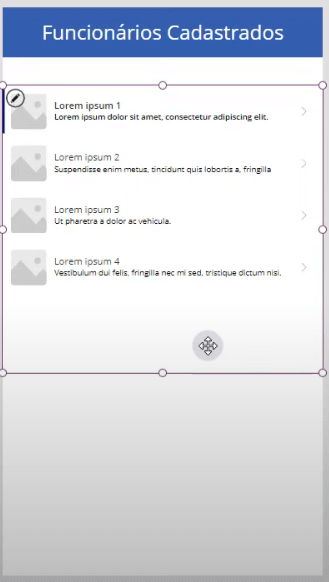
Dentro dela, vamos inserir um retângulo com o texto Funcionários Cadastrados. E em Inserir, vamos adicionar um recurso chamado Galeria vertical.


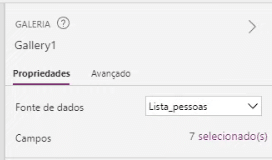
A galeria vertical nos permite visualizar as informações contidas no SharePoint dentro do Power Apps. Basta selecioná-la e, no menu lateral direito, vamos adicionar nosso banco de dados Lista_pessoas ao campo Fonte de dados da galeria.

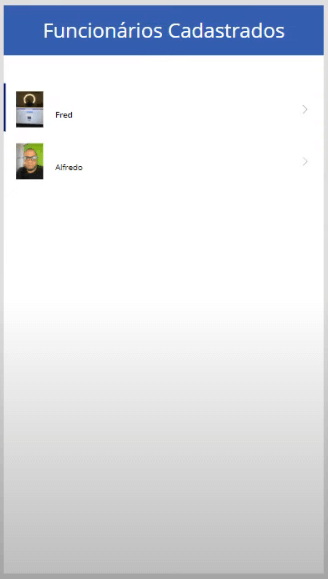
Com isso já poderemos visualizar a lista de pessoas registradas dentro do banco de dados.

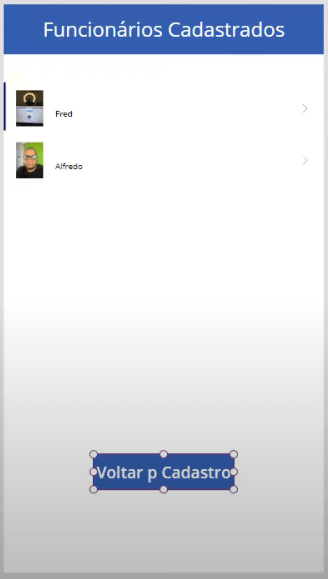
Agora basta inserir um botão com o texto Voltar p Cadastro.

E definir a função Navigate para ele. Essa função é utilizada para ir até uma tela da aplicação. Então vamos usar esse botão para voltar para a tela 1 (Screen1).
Navigate(Screen1)
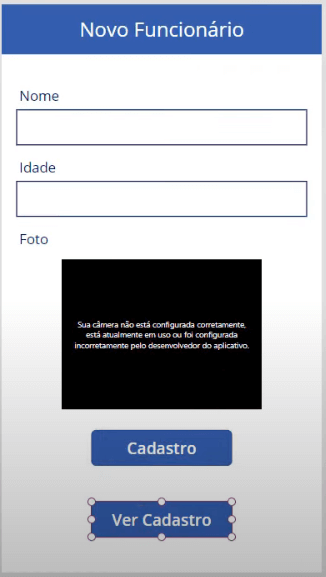
E na nossa tela inicial, de cadastro de funcionários, vamos adicionar um botão chamado Ver Cadastro, que receberá a função Navigate, mas dessa vez levando para a tela 2 (Screen2).
Navigate(Screen2)

Com isso, nosso aplicativo estará completo! Capaz de cadastrar os funcionários e também visualizar os funcionários cadastrados.
Você ainda pode editar, personalizar e aprimorar o visual do seu aplicativo da forma que preferir.
Na aula de hoje, você aprendeu como criar um aplicativo de cadastro com selfie do zero, seguindo um passo a passo completo e sem precisar programar!
Com esse aplicativo desenvolvido dentro do Power Apps, você poderá registrar os clientes ou funcionários da sua empresa, inserindo o nome, a idade e ainda uma selfie deles.
Todas essas informações ficarão registradas em um banco de dados, e você ainda poderá visualizá-las dentro do seu aplicativo.
Além de aprender como criar a aplicação, ao longo dessa aula você aprendeu como publicá-la para poder utilizá-la diretamente do seu celular! Você ainda pode personalizar e incrementar esse aplicativo para adequar às suas necessidades, tornando-o ainda mais completo!
Caso tenha interesse em aprender mais sobre Power Apps, confira esse outro aplicativo de finanças que eu te ensino a partir do zero nessa aula!
Para acessar outras publicações de Power Apps, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.