Conheça 3 projetos em HTML e CSS para iniciantes, excelentes para você colocar em seu portfólio e aprender diversas ferramentas e técnicas em HTML e CSS.
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Para receber por e-mail o(s) arquivo(s) utilizados na aula, preencha:
Na aula de hoje, eu quero te mostrar 3 projetos de HTML e CSS para iniciantes! São projetos que já fizemos aqui na Hashtag e são excelentes para você colocar no seu portfólio.
Ao longo das aulas em que desenvolvemos esses projetos, você aprenderá diversas ferramentas e técnicas em HTML e CSS. Com isso, você terá mais prática e conhecimento para criar e desenvolver seus próprios projetos.
Os 3 projetos que eu separei para te apresentar aqui hoje são:
E aí, ficou interessado nesses projetos? Quer ampliar ainda mais seu portfólio de HTML e CSS? Então vem comigo que eu vou te mostrar como você pode criar esses 3 projetos incríveis e gratuitos.
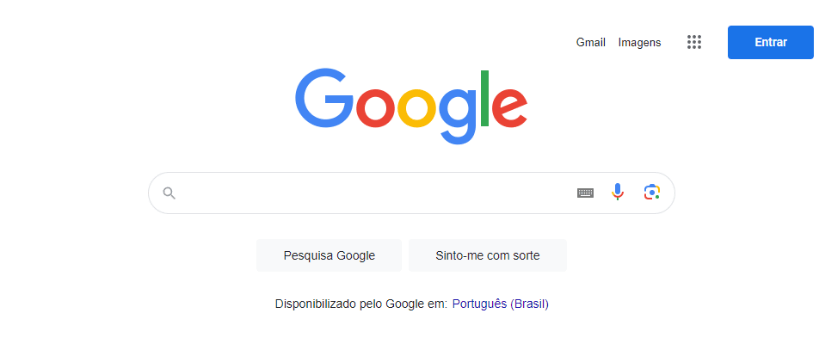
Nesse projeto, desenvolvemos uma réplica da página do Google em seis aulas completas, abordando conceitos como flexbox, pseudo elementos e condicionalidade em HTML e CSS.

Dentro desse projeto, pudemos explorar diversos elementos visuais e interativos presentes na página do Google, abordando tanto a teoria por trás, como principalmente a prática da construção e aplicação deles.
Para conferir esse projeto completo, passo a passo, acesse aqui!
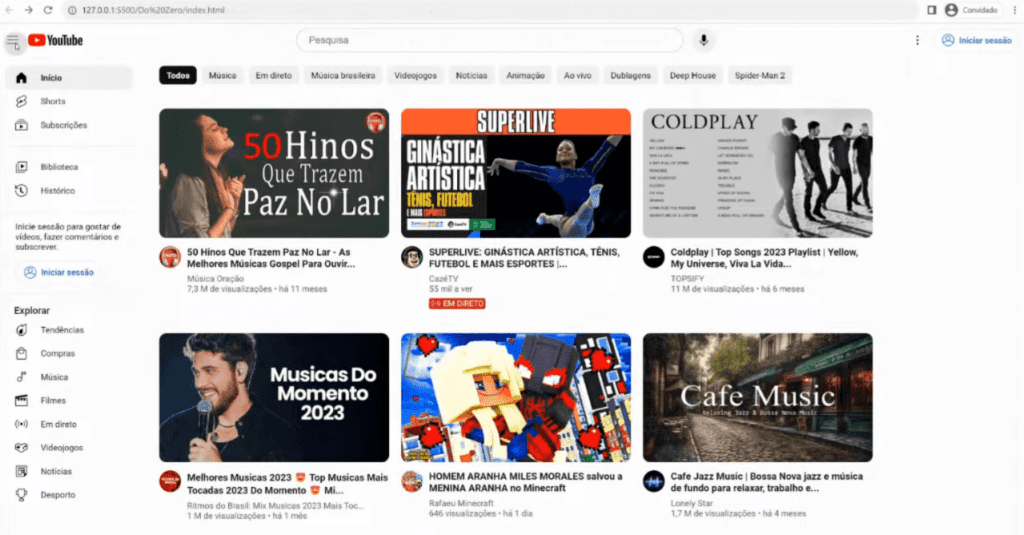
Nesse projeto, desenvolvemos, ao longo de uma única aula, uma réplica da página inicial do YouTube.

Pegando como base a página real do YouTube, ao longo dessa aula, eu te mostrei como construir uma página semelhante, com o mesmo design e as funcionalidades que encontramos ao acessar a página do YouTube.
Te mostro passo a passo como adicionar os botões, as thumbs, links dinâmicos, entre outros elementos interativos similares aos encontrados no YouTube original.
Para conferir esse projeto completo, passo a passo, acesse aqui!
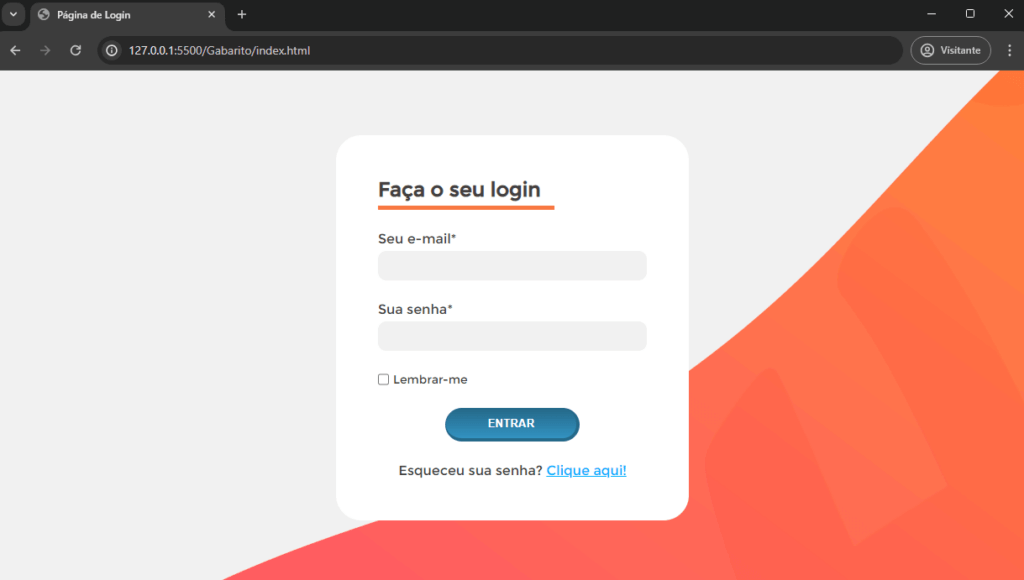
O último projeto que trouxe hoje para você é o desenvolvimento de uma página de login personalizada, assim como temos no Portal da Hashtag.

E em uma única aula, eu te ensinei a criar esse formulário de login em HTML e CSS do zero! Desenvolvendo esse projeto passo a passo, cobrindo toda a estrutura HTML e a estilização com CSS.
Nesse projeto, eu te mostro como fazer o agrupamento de elementos, utilizamos flexbox, trabalhamos com espaçamentos, inputs, botões e muito mais, para que você consiga sozinho desenvolver um formulário de login completo.
Para conferir esse projeto completo, passo a passo, acesse aqui!
Esses são os 3 projetos que eu queria te apresentar na aula de hoje e incentivar que você acompanhe as aulas deles e os execute em casa.
Não só porque são excelentes projetos para o seu portfólio, mas também porque a prática é muito importante para o processo de aprendizado.
À medida que você for exercitando, praticando e executando esses projetos em HTML e CSS, você ficará mais fluente com essas linguagens e conseguirá criar seus próprios projetos de forma mais rápida e prática.
Essa é uma ótima forma para você adquirir experiência e consolidar conhecimentos fundamentais em HTML e CSS.
Na aula de hoje, eu te mostrei 3 projetos em HTML e CSS para iniciantes, incríveis para você adicionar ao seu portfólio e exercitar os conceitos e ferramentas aprendidas em HTML e CSS.
São 3 projetos completos, que envolvem diversas ferramentas, estruturas e técnicas em HTML e CSS e são uma forma excelente para você adquirir mais prática e fluidez na hora de desenvolver seus próprios projetos do zero.
Não deixe de conferir esses projetos, todos eles partindo do zero e passo a passo, para que você possa cada vez mais atingir o nível Impressionador em HTML e CSS.
Para acessar publicações de HTML e CSS, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.