Aprenda a usar try catch no JavaScript e melhore a sua programação defensiva!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Para receber por e-mail o(s) arquivo(s) utilizados na aula, preencha:
Nesta aula, eu quero te ensinar como utilizar Try Catch no JavaScript para melhorar a programação defensiva!
O bloco Try Catch nada mais é do que uma estrutura que nos permite tentar executar um bloco de código e, caso não consiga, podemos inserir uma informação ou outro bloco de código para rodar. Essa prática é importante para que você, além de entender que ocorreu um erro, saiba qual foi o erro ocorrido.
Vou te mostrar o passo a passo de como implementar essa estrutura no JavaScript e como ela pode ajudar a melhorar sua programação defensiva. Então, faça o download do material disponível e vem comigo!
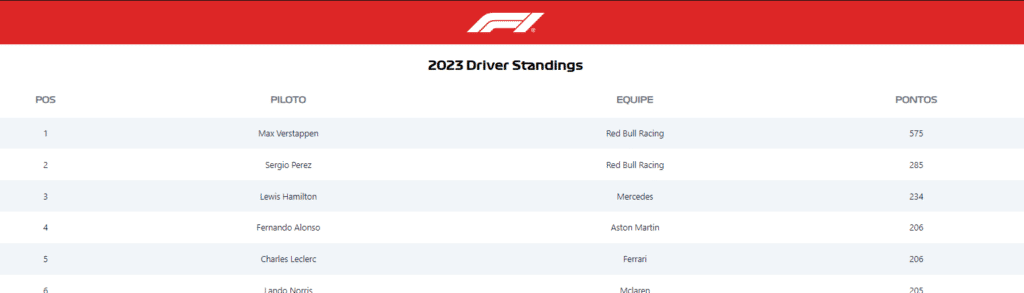
Para visualizarmos como a estrutura Try Catch funciona no JavaScript, vamos utilizar o nosso projeto com a tabela de classificação dos pilotos da Fórmula 1 de 2023, o qual viemos trabalhando nas últimas aulas.

Caso você não tenha acompanhado essas aulas, pode voltar para conferir como construímos esse projeto do zero, ou fazer o download do material disponível nessa aula e utilizá-lo para compreender como o try catch no JavaScript funciona.
Dentro desse projeto, temos nosso código front-end que faz uma requisição para o nosso back-end e obtém as informações dos pilotos através de uma API utilizando a biblioteca Axios.
async function popularTabelaComDadosLista(idCorpoTabela) {
const corpoTabela = document.getElementById(idCorpoTabela);
const listaDeDadosPilotos = (
await axios.get('http://localhost:3000/api/v1/drivers')
).data;
listaDeDadosPilotos.forEach((dadosPiloto, numeroElemento) => {
const novaLinhaTabela = `<tr class='${
numeroElemento % 2 === 0 ? 'bg-slate-100' : ''
}'>
<td class="text-center py-4">${numeroElemento + 1}</td>
<td class="text-center py-4">${dadosPiloto.name}</td>
<td class="text-center py-4">${dadosPiloto.team}</td>
<td class="text-center py-4">${dadosPiloto.points}</td>
</tr>`;
corpoTabela.innerHTML += novaLinhaTabela;
});
}
popularTabelaComDadosLista('corpo-tabela');Acontece que dentro do nosso código estamos lidando como se a requisição para obter os dados estivesse garantida, como se nada de errado pudesse acontecer.
Na prática, isso não é assim; precisamos estar sempre preparados para lidar com erros e falhas que possam estar surgindo dentro do nosso código. Para isso, utilizamos a programação defensiva.
A programação defensiva tem como objetivo antecipar e lidar com esses possíveis erros e falhas que possam ocorrer.
Através da programação defensiva, criamos estruturas capazes de capturar, informar e lidar com os erros que possam vir a acontecer durante a execução do código. Isso torna nosso programa mais confiável.
O try catch é uma estrutura que utilizamos para envolver um bloco de código que pode apresentar um possível erro, adicionando a essa estrutura uma maneira de capturar e lidar com esse erro.
Essa é uma estrutura bastante intuitiva, pois seus nomes indicam exatamente o que elas podem fazer: o bloco try vem do inglês “tentar“, e o catch vem de “capturar“.
Então, no exemplo do nosso projeto, vamos utilizar o bloco try para envolver toda a estrutura dentro da função popularTabelaComDadosLista, que é onde podemos ter uma falha.
Caso ele tente executar e não consiga, ou seja, caso haja algum erro, vamos capturar esse erro através do bloco catch e vamos visualizar esse erro através da função console.log.
async function popularTabelaComDadosLista(idCorpoTabela) {
try{
const corpoTabela = document.getElementById(idCorpoTabela);
const listaDeDadosPilotos = (
await axios.get('http://localhost:3000/api/v1/drivers')
).data;
listaDeDadosPilotos.forEach((dadosPiloto, numeroElemento) => {
const novaLinhaTabela = `<tr class='${
numeroElemento % 2 === 0 ? 'bg-slate-100' : ''
}'>
<td class="text-center py-4">${numeroElemento + 1}</td>
<td class="text-center py-4">${dadosPiloto.name}</td>
<td class="text-center py-4">${dadosPiloto.team}</td>
<td class="text-center py-4">${dadosPiloto.points}</td>
</tr>`;
corpoTabela.innerHTML += novaLinhaTabela;
});
} catch(erro){
console.log(erro);
}
}
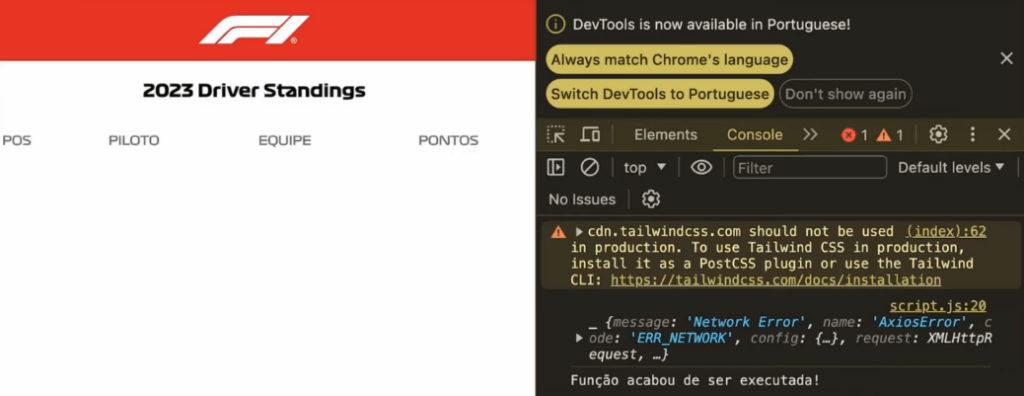
popularTabelaComDadosLista('corpo-tabela');Por exemplo, executando nosso código com a execução do back-end interrompida, a nossa tabela não será carregada.

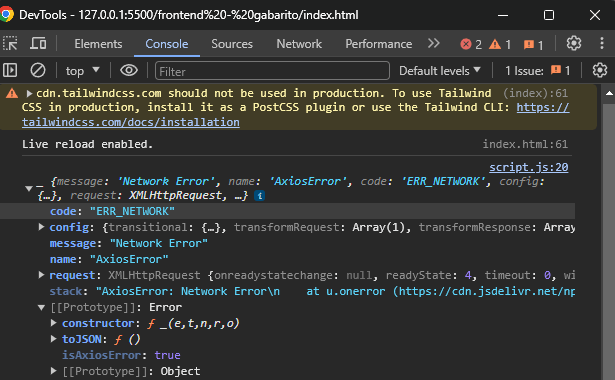
E acessando a guia de desenvolvedor do navegador (pressionando F12), podemos visualizar no console o erro que ocasionou esse problema.

Dessa forma, é possível utilizar essas informações para tratar e solucionar esse erro.
Por fim, também podemos implementar em nossos códigos o bloco finally. Essa é uma estrutura que será executada independentemente do sucesso ou falha das operações no bloco try.
async function popularTabelaComDadosLista(idCorpoTabela) {
try{
const corpoTabela = document.getElementById(idCorpoTabela);
const listaDeDadosPilotos = (
await axios.get('http://localhost:3000/api/v1/drivers')
).data;
listaDeDadosPilotos.forEach((dadosPiloto, numeroElemento) => {
const novaLinhaTabela = `<tr class='${
numeroElemento % 2 === 0 ? 'bg-slate-100' : ''
}'>
<td class="text-center py-4">${numeroElemento + 1}</td>
<td class="text-center py-4">${dadosPiloto.name}</td>
<td class="text-center py-4">${dadosPiloto.team}</td>
<td class="text-center py-4">${dadosPiloto.points}</td>
</tr>`;
corpoTabela.innerHTML += novaLinhaTabela;
});
} catch(erro){
console.log(erro);
} finally {
console.log('Função acabou de ser executada');
}
}
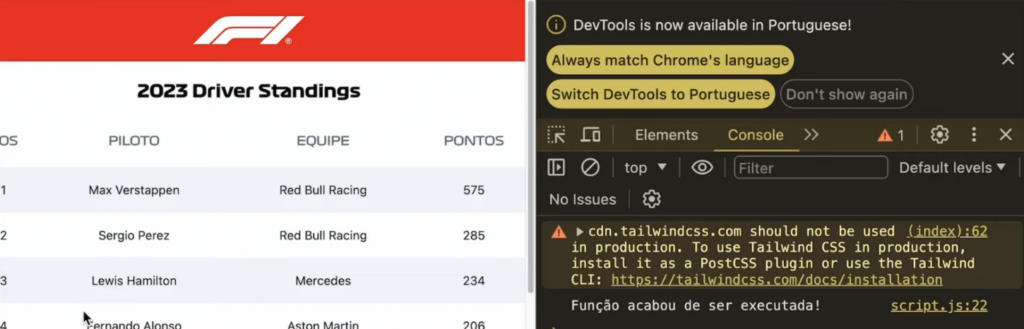
popularTabelaComDadosLista('corpo-tabela');Dessa forma, a mensagem “Função acabou de ser executada” será exibida no nosso log independentemente se o bloco try catch apresentou ou não erro.


O bloco finally é a parte final e também muito importante para uma boa programação defensiva.
Na aula de hoje, eu te mostrei como realizar programação defensiva no JavaScript e qual a importância dela para identificar erros e manter o bom funcionamento do seu código.
Vimos como implementar a estrutura Try Catch no JavaScript, como essa estrutura funciona e de que modo ela auxilia na sua programação defensiva.
Desse modo, você está preparado para melhorar a escrita de seus códigos, identificar possíveis falhas e tratá-las adequadamente para ter um código completo e funcional.
Para acessar publicações de JavaScript, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.