Fala impressionadores! Hoje Vou Te Ensinar A Como Criar Uma Capa Impressionadora Para O Seu Dashboard, Crie um Designer Impecável!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Para receber por e-mail o(s) arquivo(s) utilizados na aula, preencha:
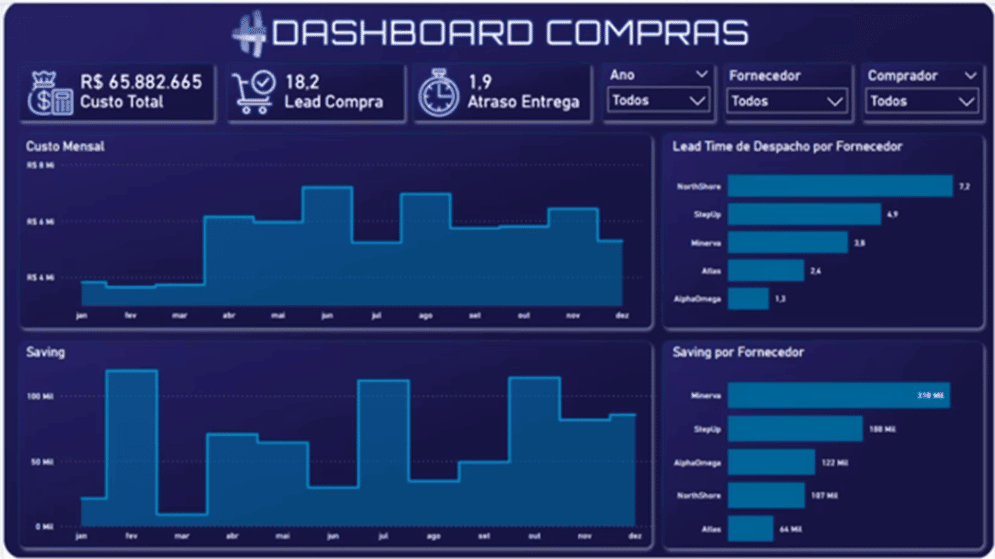
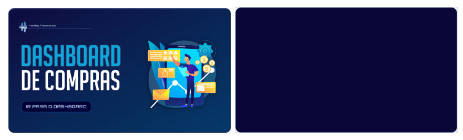
O objetivo desta aula é te dar um passo a passo simples e rápido para você chegar nesta capa da foto abaixo.

Gostou? Para te ajudar vou deixar os arquivos usados nessa aula para baixar!
Baixe e acompanhe comigo!
Para este exemplo vamos usar um dashboard de compras:

Quer aprender a criar seu dashboard com Power BI! Acesse o link!
O que nós vamos colocar na nossa capa?
Vamos começar?
Primeiro vamos criar uma página nova no nosso PowerPoint.
Clique em página inicial → novo slide.
Em seguida selecione tudo que estiver no novo slide, os campos para título ou texto como aparecem na imagem abaixo, selecione e delete, vamos ficar com ele totalmente em branco.

Se você quer aprender a apresentar o Power BI dentro do seu PowerPoint então veja mais essa aula!
O fundo não é nada além de um retângulo que vamos inserir no nosso slide e posteriormente escolher a cor.
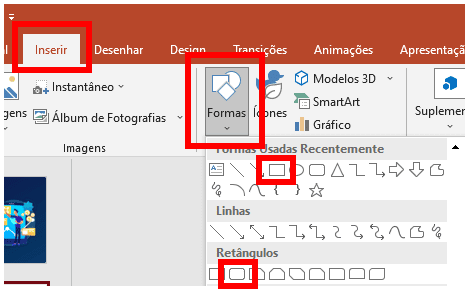
Clique na guia inserir → Formas → você tem a opção de escolher o retângulo normal ou mais embaixo o retângulo de cantos arredondados como mostra a próxima imagem.

Para este exemplo eu vou usar o segundo retângulo, o de cantos arredondados.
Após escolher, clique no slide e arraste o retângulo até que cubra a maior área possível do slide em branco.
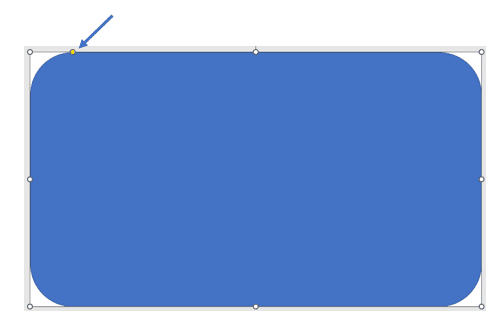
Ainda com o mouse sobre o retângulo você vai notar uma bolinha amarela na borda superior do retângulo, clicando nela e arrastando você consegue definir o quanto os cantos ficarão arredondados.

Vou deixar o mais próximo da borda neste exemplo em que estamos trabalhando.
Agora nós vamos escolher a cor do retângulo, que será a cor do fundo da nossa capa.
A cor escolhida neste trabalho foi um tom de azul específico que encontrei em um site, vou deixar aqui o código desta cor #0A0638 e te ensinar a implementar no seu PowerPoint.
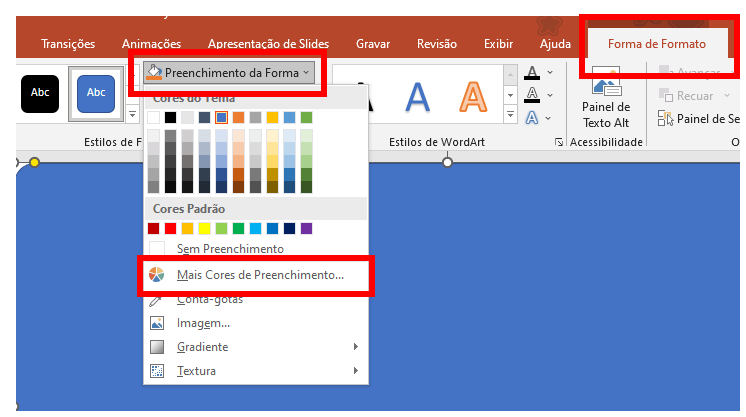
Vamos primeiro copiar o código da cor → depois vamos clicar no slide onde está o nosso retângulo → ir para a guia Forma de Formato → Preenchimento da forma → mais cores de preenchimento.

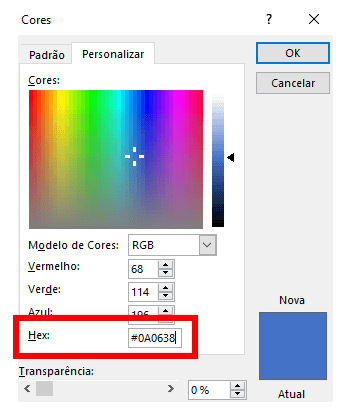
Após clicar em Mais cores de preenchimento vai aparecer uma caixinha, cole o código da cor no espaço onde está escrito (Hex:)em seguida aperte ok, ele vai alterar a cor de imediato.

Se você comparar essa cor que apareceu com a cor da nossa capa final vai notar que são diferentes.

Na nossa capa o tom de azul começa mais escuro na parte superior da imagem e vai clareando à medida que desce, esse efeito é o que chamamos de gradiente.
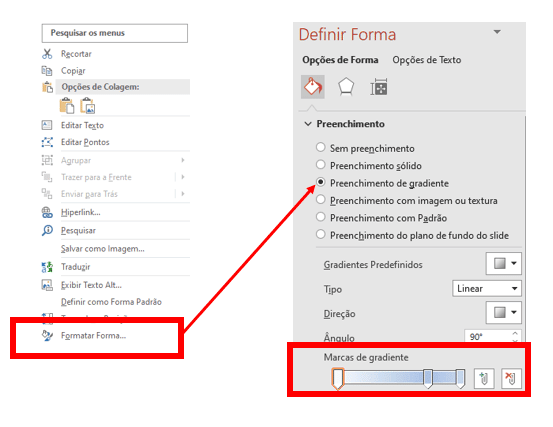
Para dar esse efeito de gradiente clique em cima do retângulo com o botão direito do mouse, vai aparecer uma caixinha, clique em Formatar Forma, vá em Definir forma e selecione a opção Preenchimento de gradiente.
Você vai notar uma barra chamada Marca de gradiente logo abaixo de onde você selecionou o preenchimento, por padrão ela deixa seu retângulo com uma cor bem clara.
Para conseguir nosso efeito vamos aprender a fazer a formatação da Marca de gradiente.

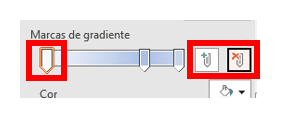
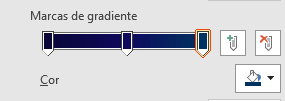
Você vai notar que nesta barrinha chamada Marca de gradiente temos marcadores.
Neste exemplo precisamos de três marcadores para conseguir o efeito de gradiente da nossa capa.
Para retirar ou acrescentar marcadores é só clicar em cima do marcador e usar os botões ao lado como mostra na imagem abaixo.

Para que servem os marcadores?
Os marcadores sevem para formar o gradiente, movendo-os de lugar.
Observe que eles mudam a escala de cor, nós podemos definir uma cor diferente para cada marcador.
Podemos colocar o primeiro mais escuro, o segundo médio e o terceiro mais claro.

Existem várias formas de conseguir um gradiente bonito e uniforme, vou te passar um modo de fazer isso de forma mais prática.
Nós vamos colocar a mesma cor para os três marcadores e clarear os dois últimos depois.
Partindo da mesma base de cor, fica mais fácil deixar o gradiente homogêneo e bonito.
É bem simples, acompanhe o passo a passo!
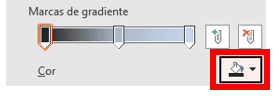
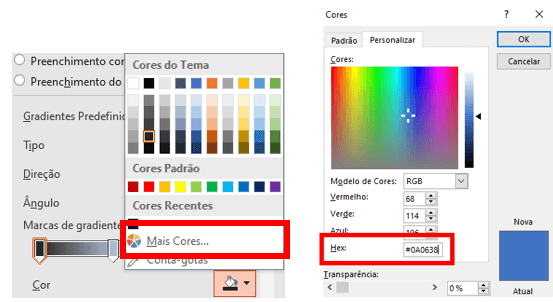
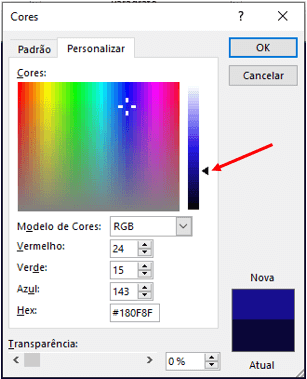
Vou clicar no marcador e clicar no balde com a setinha, vai aparecer uma caixa chamada cores do tema, clique em Mais cores. Vai aparecer novamente a opção para colocar o código da cor azul #0A0638, cole o código e salve.

Refaça isso para os três marcadores.

Agora fica fácil fazer o gradiente, note que quando você mudou as cores dos marcadores havia uma faixa, ali é possível clarear o tom da cor escolhida.

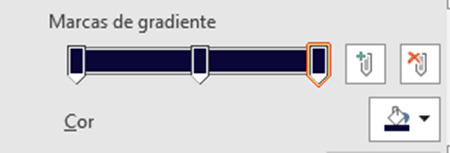
Você só precisa voltar na caixa onde definiu a cor e colocar no segundo e no terceiro marcador uma cor média e uma clara utilizando a faixa com a escala de cor.
Resultado:

Você pode definir cada cor de forma manual ou utilizar os códigos, já passei o código da primeira cor e vou informar também o da última caso queira usar:
Cor do primeiro marcador → #0A0638.
Cor do último marcador → #003360.
Feito isso, você pode movimentar os marcadores até que o degradê formado fique no seu gosto.
Agora só falta colocarmos a nossa ilustração e as letras.
Vamos começar pela ilustração:
Você pode encontrar várias ilustrações no site Storyset. Lá você faz a pesquisa pelo tema do seu trabalho usando palavras-chave e consegue obter diversas imagens.
Quer dicas sobre sites para design no seu dashboard, temos uma aula ótima sobre este tema! Acesse!
Após escolher a imagem é só baixar e inserir no seu PowerPoint.
Faça o mesmo com o logo da sua empresa, caso você não tenha, deixei nos arquivos para estudo desta aula o logo da hashtag.
O logo da hashtag é bem colorido, vou te ensinar a mudar a cor da imagem para que ela combine com o seu plano de fundo.

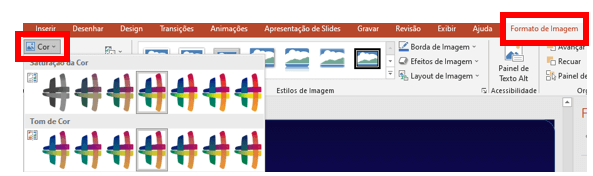
Clique no logo da hashtag vá em Formato de imagem → Cor.

Vai aparecer diversas opções de cores e tonalidades, escolha a que melhor se encaixa com seu plano de fundo. Para criar nossa capa impressionadora vou escolher azul-claro.
Fonte:
Como adquirir novos estilos de fontes?

Vamos usar como exemplo a fonte Orbitron ou a big noodle font que são as que foram usadas para criar nossa capa impressionadora.
Para adquirir as fontes novas é fácil, você deve ir para o Google e pesquisar pelo nome da fonte.

Vão aparecer alguns sites que são boas opções de fontes, como o dafont que está na imagem acima.
No site vai aparecer duas opções do modelo de fonte que foi pesquisado, aí é só clicar em baixar e fazer o download, vai estar em uma pasta zíper.
Abra a pasta e dentro vão ter algumas opções, dentre elas apenas duas terminam com
.ttf, são essas que você pode baixar.

Escolha a que você quer baixar e abra o arquivo → vai ter a opção de instalar → clique em instalar → feche o seu PowerPoint e abra novamente → já pode utilizar a fonte baixada.
Feito isso vamos voltar para nosso slide → clique em inserir → caixa de texto.
Vamos arrastar a caixa de texto para o lado do nosso logo e escrever dentro da caixa “Hashtag Treinamentos” → vá na guia página inicial → escolha uma cor clara para formatar as letras → e escolha a fonte Orbitron.
Com a caixa de texto ainda selecionada diminua a letra para ficar parecido com o da nossa capa → vá em inserir → Formas → Linhas → trace uma linha abaixo do nome Hashtag treinamentos.
Dica: para deixar a linha o mais rente possível do nome, clique na linha e com o auxílio das setas do seu teclado mova para cima e para baixo até que fique na posição desejada.
Deixe a linha da mesma cor das letras → clique na linha → vá na guia Forma de Formato → contorno da forma → escolha o mesmo tom de azul que você escolheu para as letras do logo.
Resultado:

Agora vamos colocar o título do dashboard!
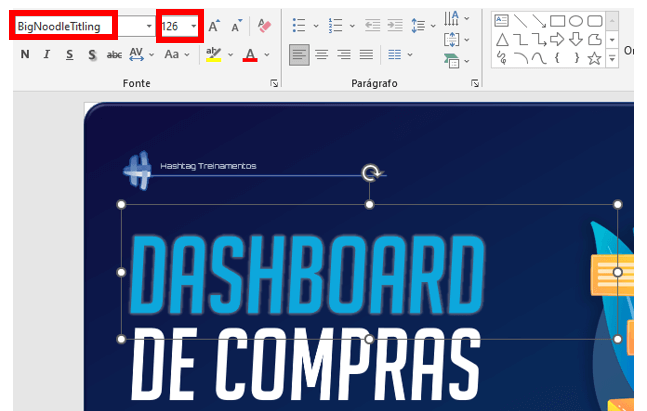
Vá na guia inserir → texto → caixa de texto → clique no slide e arraste → escreva o título todo em letra maiúscula → aumente a fonte até o tamanho 126.
Para formatar o título:
Selecione todo o título → na guia página inicial mude as letras para branco e a fonte para big noodle font.

Dica importante: Note que no título a parte de cima “DASHBOARD” e a de baixo “DE COMPRAS” estão bem próximas uma da outra, esse espaçamento mais rente só é possível porque cada parte do título foi colocado em uma caixa de texto diferente.
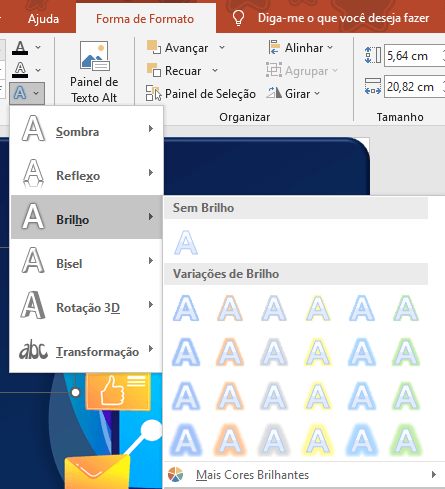
Você também pode colocar um efeito no contorno das letras, a palavra “dashboard” do título está com a fonte azul e, com efeito de brilho.
Para colocar o efeito vá na guia Forma de formato → Efeitos de texto → Brilho → escolha o brilho da sua preferência.

Para fechar nossa capa nós vamos colocar um botão que vamos usar depois para nos encaminhar da planilha Capa para a planilha Dashboard Compras dentro do Power BI.
Vamos usar um retângulo de cantos arredondados com um texto escrito nele.
Clique na guia inserir → Formas → Você tem a opção de escolher o retângulo normal ou mais embaixo o retângulo de cantos arredondados → Clique dentro do retângulo e escreva “Ir para o dashboard”.
Para formatar as letras:
Selecione todo o texto → vá para a guia página inicial → pinte o texto de branco e selecione a fonte Orbitron.
Nesse caso é interessante que a cor do botão fique mais escura que o fundo da capa para realmente parecer um botão.
Selecione um tom de azul e escureça até que a diferença de cor fique bem perceptível.
Pronto! Conseguimos criar nossa capa impressionadora!
Agora vamos salvar a imagem → clique em qualquer texto do slide → segure o control e aperte a letra T, note que tudo irá ficar selecionado.

Após dar Control T clique com o botão direito do mouse → selecione salvar como imagem → salve em uma pasta com um nome da sua preferência.
Certo, agora com a imagem já salva vá para o Power BI e crie uma planilha → arraste a nova planilha deixando-a como primeira da pasta → para deixar organizado renomeei a planilha como Capa.
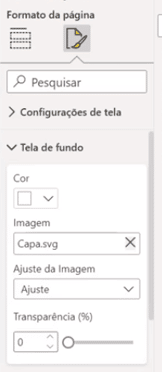
Vá nas opções de Formatação da página → Tela de fundo → Imagem → selecione a imagem salva da capa → ainda não dá para ver a capa porque a transparência está em 100% mova a barra e deixe a transparência em 0% → mude o ajuste da imagem de normal para ajuste.

Pronto, agora você consegue ver bem a capa!
Falta habilitar o botão para que ele nos leve para o dashboard.
Nós temos a imagem com o botão da capa, mas por se tratar de uma imagem está sem funcionalidade, para não termos que criar outro botão por cima deste, no Power BI temos a opção de criar um botão em branco e sobrepor a imagem do botão feito no PowerPoint.
Dessa forma podemos habilitar o botão sem ter muito trabalho…
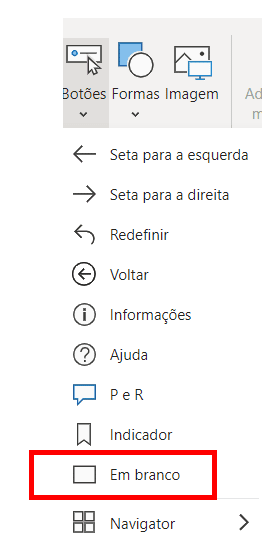
Vá na guia inserir → selecione Botões → em branco.

Clique em “Em branco” clique e arraste até que tenha coberto todo o espaço do botão e um pouquinho a mais para garantir que quem for usar vai mudar de página sem problemas.
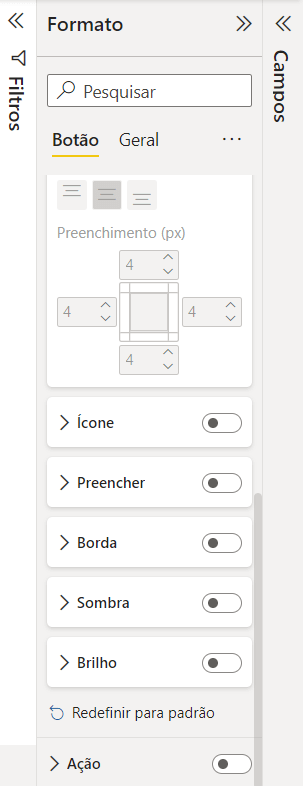
Note que o botão vem com uma borda, para retirar vá em Formato → estilo → retire o preenchimento do ícone e da borda.

Agora ficou invisível, nós só precisamos habilitar o botão para que ao clicarmos nele ele execute uma ação.
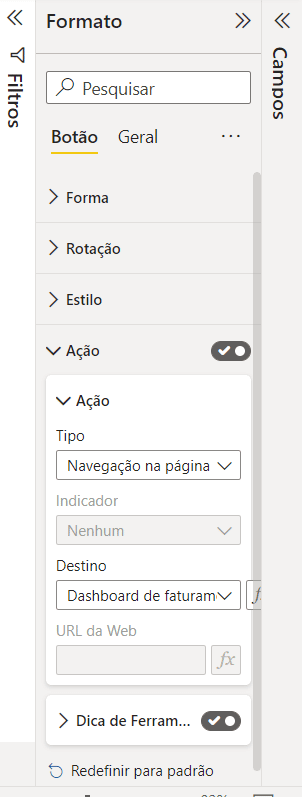
Vá em ação → dentro de ação escolha o tipo de ação que o botão vai executar → em Tipo selecione Navegação da página → em Destino selecione o nome do arquivo para onde você quer ser encaminhado.

Detalhe: Quando você usa o botão dentro do computador no Power BI você precisa segurar o control para usar o botão.
Mas, não se preocupe com isso! Quando você compartilhar o link a pessoa que vai usar seu dashboard não vai precisar fazer isso, o botão vai funcionar normalmente.
Estamos quase acabando!
Só falta agora inserir um botão na planilha do dashboard de compras, já temos um botão na capa nos levando ao dashboard de compras, temos que ter um que nos traga de volta também.
Pense bem, a pessoa que vai ter acesso ao seu link não vai conseguir trocar de arquivo pelo nome da planilha como você tem acesso agora.
Você pode tanto inserir um botão clicando em inserir e escolhendo uma opção de seta ou também pode pegar uma imagem que deixei disponível no material dessa aula para você!
Agora é simples é só pegar a imagem coloca-la no canto superior esquerdo e habilitar a própria imagem como botão, da mesma forma que fizemos com o botão em branco.

Feito isso é só salvar e você já tem seu dashboad com uma capa impressionadora!
Conclusão – Como Criar Uma Capa Impressionadora.
Nessa aula foi ensinado um passo a passo detalhado mostrando como criar uma capa para o seu dashboard.
Ensinamos no processo de criação da capa vários modos de trabalhar com cores, gradiente, bordas, contornos e formatação.
Para a configuração desta capa usamos fontes que geralmente não estão disponíveis no PowerPoint, então ensinamos tambem o passo a passo de como baixar fontes novas.
Essa aula vai te ajudar a deixar seu dashboard com um acabamento mais bonito e profissional!
Espero que tenham gostado a aula! Até Breve,
Para acessar outras publicações de Power BI, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.