Aprenda JavaScript em dez minutos! Vamos aprender conceitos iniciais em um projeto para trocar a cor de fundo de uma página web!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Fala Impressionadores! Na aula de hoje eu quero te mostrar uma breve introdução ao JavaScript!
A minha ideia é te ensinar JavaScript em 10 minutos, claro que você não vai aprender tudo, mas já vai conseguir ver visualmente o que o seu código consegue fazer em uma página.
A medida em que formos programando você já vai conseguir visualizar o resultado na página, então é algo bem visual e você já consegue de cara ver o resultado.
Vou te mostrar a base de um arquivo HTML que conseguimos criar com certa facilidade, vou falar sobre tags no HTML que servem para dizer do que se trata um elemento.
Depois vamos partir para um exemplo prático tanto de escrever na página quanto de trocar a cor de fundo dessa página.
Pode parecer um exemplo simples, mas com isso você já vai aprender diversas funcionalidades como:
E vamos aprender sobre a function no JavaScript, que nada mais é do que uma função no JavaScript, ou seja, ela te permite executar uma ação só chamando essa função, então você não precisa escrever o mesmo código sempre que quiser executar essa mesma ação.
Gostou do tema? Então bora para a aula! – Aprenda JavaScript em Dez Minutos
O primeiro passo é criar uma pasta onde iremos guardar nossos arquivos, coloque um nome intuitivo nesta pata como “JavaScript em 10 minutos” por exemplo.
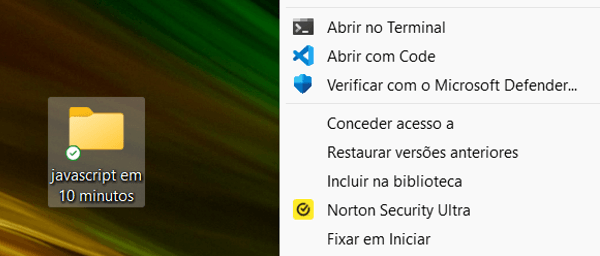
Após criar a pasta clique sobre ela com o botão direito do mouse e vá em mais opções, escolha a opção Abrir com Code.

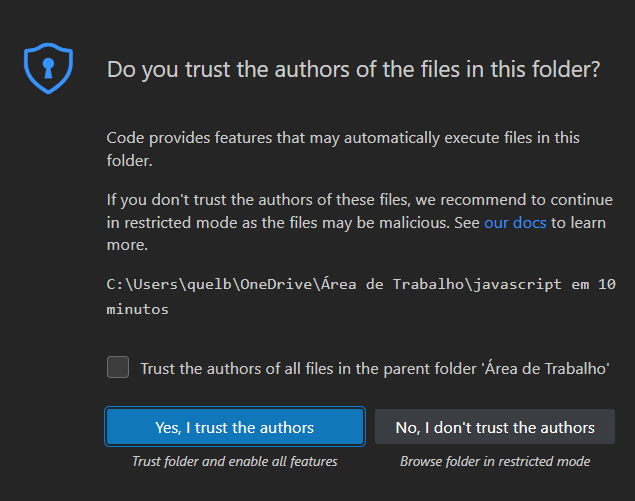
Feito isso o VS Code vai se abrir, clique em Yes, i trust the authors.

Se você não tem instalado o VS Code, não se preocupe, temos uma aula explicando passo a passo como fazer a instalação, clique no link!
JavaScript
O JavaScript é uma linguagem criada para dar inteligência as páginas da internet, com ele todo o dinamismo da página é possível, é também uma linguagem que já se desenvolveu muito e hoje podemos trabalhar com ela desassociada da internet.
Se você quiser saber mais sobre o que é JavaScript temos uma aula explicando no detalhe sobre esta linguagem.
Primeiros passos
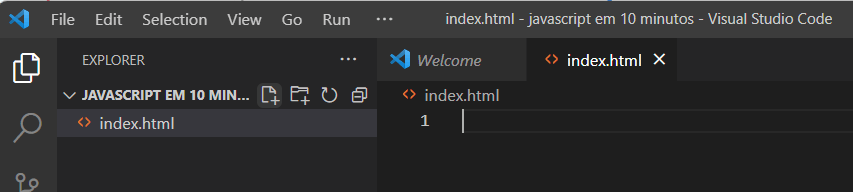
Vamos criar o primeiro arquivo no VS Code, clique em New file e dê um nome ao arquivo -> index.html.

Observe que ele já abre ao lado o espaço para o código, para iniciar o código vamos utilizar um atalho, com ele a estrutura do código já fica pronta em um clique.
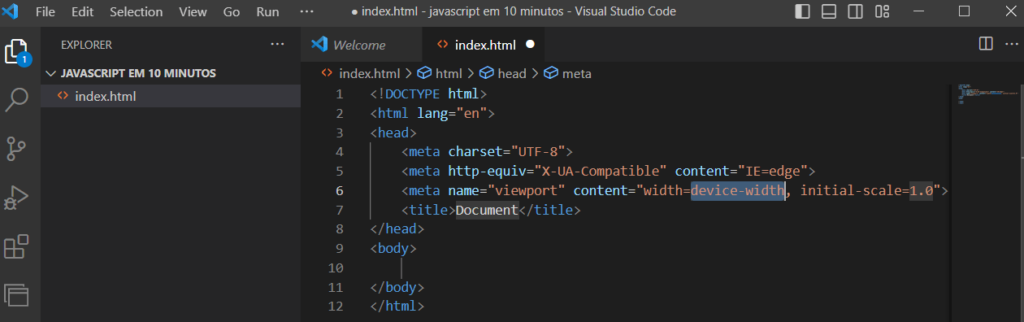
Escreva “!” e dê enter, isso mesmo, coloque apenas o ponto de exclamação e aperte enter.

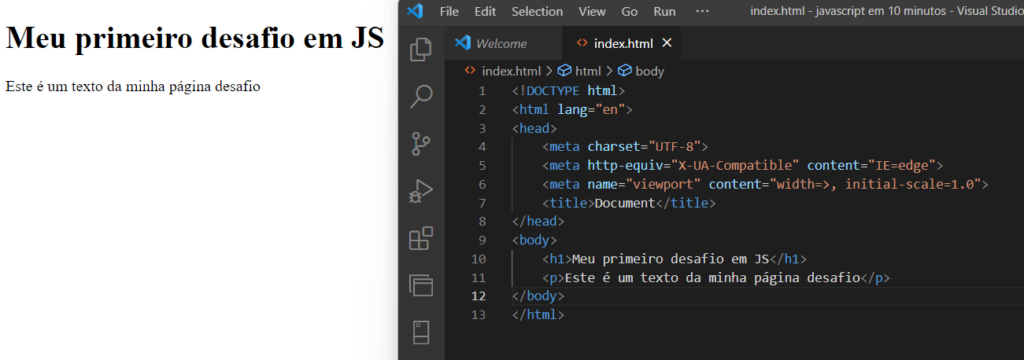
Veja que já temos a base do arquivo HTML pronto! Agora, vamos analisar um pouco para entender esse código!
Observe que temos algumas tags, as tags são essas estruturas -> <tag>.
Vamos usar como exemplo a tag body:
<body></body>
Veja que a tag body tem duas partes, a primeira chamamos de tag de abertura e a última de tag de fechamento, a diferença básica entre elas é que a tag de fechamento possui uma barra.
Entre essas duas tags vamos inserir tudo que pertence ao corpo do nosso código:
Exemplo prático
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=>, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Meu primeiro desafio em JS</h1>
<p>Este é um texto da minha página desafio</p>
</body>
</html>Resultado

Podemos inserir diversas tags nesse intervalo como as tags <h1> que é comumente usada para títulos e a tag <p> usada para parágrafos, essas tags serão consideradas tags filhas em relação à tag body que é a que envolve essas duas tags, a tag body será a tag pai.
Por que o conceito de tag pai e filho é importante?
Isso será importante quando estilizarmos a página, neste caso toda a estilização feita na tag pai afeta a tag filho, já o contrário não acontece, podemos fazer estilizações específicas ou fazê-las para todo um conjunto respeitando essa hierarquia.
Para continuar nosso código vou te apresentar mais uma tag, a tag script, nela vamos escrever nosso código JavaScript. Dentro dessa tag vamos poder acessar as demais tags da página.
Código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=>, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Meu primeiro desafio em JS</h1>
<p>Este é um texto da minha página desafio</p>
</body>
<script>
document.body.style.backgroundColor = "yellow";
</script>
</html>
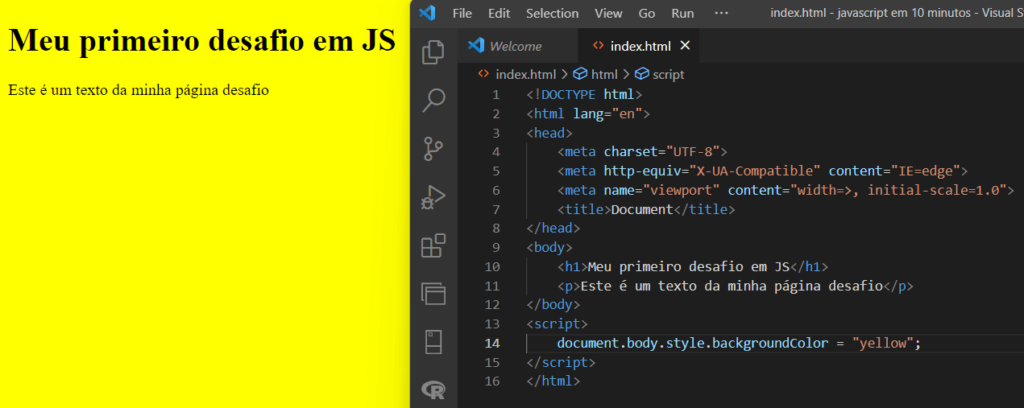
Resultado

Observe que de dentro da tag script acessamos a tag body e alteramos para amarelo a cor de fundo (backgroundColor) da tela.
Outra possibilidade que facilita esta ação é criar uma variável que recebe as cores, cada cor vai corresponder a um número a partir de 0 e assim sempre que quisermos mudar a cor do fundo apenas chamamos a variável e indicamos o número da cor desejada, esta é uma estrutura muito usada e é importante que você entenda sua organização:
Código
<script>
let listaCores = ['yellow', 'blue', 'red', 'green', 'pink']
document.body.style.backgroundColor = listaCores[0];
</script>Function
Outro conceito importante é o conceito de função, isso nada mais é do que um passo a passo que estruturamos para que uma ação seja executada, essa sequência de ações é salva como uma função e damos a ela um nome, feito isso, sempre que precisarmos executar esses passos apenas referenciamos a função já criada.
Vamos criar um exemplo de função? Vamos trocar as cores de fundo da nossa página de forma dinâmica!
Código:
function trocarCores() {
Math.random()
}Vamos usar a biblioteca Math, com ela temos diversos cálculos matemáticos que podemos utilizar, vamos usar o Random que retorna um número aleatório entre 0 e 1, ou seja, 0.2, 0.97, 0.79, etc.
Como temos 5 cores disponíveis para fazer as trocas, vamos multiplicar esses valores gerados no Math.random por 5, assim vamos ter valores aleatórios entre 0 e 5.
Esses valores não são valores inteiros, para fazer com que se tornem, vamos usar o Math.floor, assim faremos com que as casas decimais sejam retiradas.
Agora que estamos gerando valores aleatórios entre 0 e 5 vamos colocar todo esse código dentro dos colchetes onde definimos a nossa cor de fundo, antes tínhamos ali o nome da variável com o número referente a cor, agora vamos ter essa linha com a sequência de passos que está fazendo a variação dos números. Observe:
Código
function trocarCores() {
document.body.style.backgroundColor =
listaCores[Math.floor(5*Math.random())];
}
setInterval(trocarCores ,1000);Vamos usar também um procedimento chamado setInterval, nele definimos duas coisas, o que queremos que aconteça, então vamos usar o nome da nossa função e o tempo de intervalo que vai haver entre os eventos da função.
Código Completo – Aprenda JavaScript em Dez Minutos
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=>, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Meu primeiro desafio em JS</h1>
<p>Este é um texto da minha página desafio</p>
</body>
<script>
let listaCores = ['yellow', 'blue', 'red', 'green', 'pink']
document.body.style.backgroundColor = listaCores[0];
function trocarCores() {
document.body.style.backgroundColor =
listaCores[Math.floor(5*Math.random())];
}
setInterval(trocarCores ,1000);
</script>
</html>Rode o código e veja que a sua página vai alternar a cor de fundo entre as 5 cores que escolhemos na variável aleatoriamente!
Aprenda JavaScript em Dez Minutos
Eu fico por aqui, agora você já conseguiu ver o efeito de JavaScript na página, ainda que em um exemplo simples!
Fiz essa aula básica com o intuito de mostrar como o JavaScript é capaz de modificar uma página dando a ela inteligencia.
Embora a aula tenha sido simples, passamos por conceitos importantes de variáveis, tags e funções essenciais no estudo de JavaScript.
Agora você já conseguiu criar sua primeira página e trocar suas cores, temos um projeto mais robusto com várias aulas no blog ensinando a montar uma landing page do ZERO! Quer saber mais? Clique no link!
Eu fico por aqui! Até mais,
Para acessar publicações de JavaScript, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.