Aprenda a usar o ChatGPT para criar uma página com HTML e CSS! Isso mesmo, use a inteligência artificial para te ajudar a criar uma página web.
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Para receber por e-mail o(s) arquivo(s) utilizados na aula, preencha:
Você com certeza já deve ter ouvido falar ou até mesmo utilizado o ChatGPT, não é mesmo?
Mas será que você já explorou todas as possibilidades dessa ferramenta? Sabia que é possível utilizar o ChatGPT para criar uma página com HTML e CSS? Isso mesmo! Na aula de hoje, vou te mostrar como fazer a criação de uma página web com o ChatGPT.
Para isso, precisaremos fornecer algumas informações e realizar alguns ajustes, mas você verá que é possível gerar o código em HTML e CSS para criar sua página.
E aí, gostou da ideia? Então faça o download do material disponível e venha comigo, que hoje você vai aprender a usar o ChatGPT para criar uma página com HTML e CSS.
O ChatGPT é uma inteligência artificial que pode ser acessada através do site oficial. Atualmente, ele possui duas versões: a versão 4, que é paga, e a versão 3.5, que pode ser utilizada gratuitamente.

Para começar, será necessário fazer um cadastro inicial com seu nome e e-mail ou conectar-se automaticamente usando sua conta do Google. Feito isso, você estará pronto para utilizar todas as funcionalidades do ChatGPT.
O ChatGPT opera por meio de uma conversa, como um chat. Você pode interagir com ele, fazendo perguntas sobre os mais diversos assuntos e também pedindo soluções para tarefas e explicações detalhadas.
Portanto, precisamos pedir a ajuda do ChatGPT para criar uma página HTML e CSS, fornecendo as instruções sobre o que essa página deve conter.
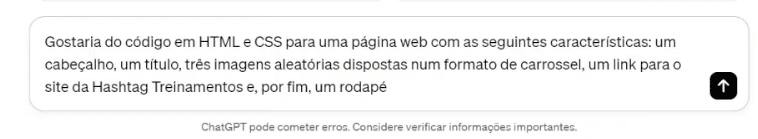
Por exemplo, vamos pedir ajuda para criar uma página que contenha um cabeçalho, um título, um carrossel com três imagens e um link para o site da Hashtag, além de um rodapé.

Após definirmos o prompt, ou seja, o comando que queremos passar para o ChatGPT, podemos enviar e aguardar a resposta dele.

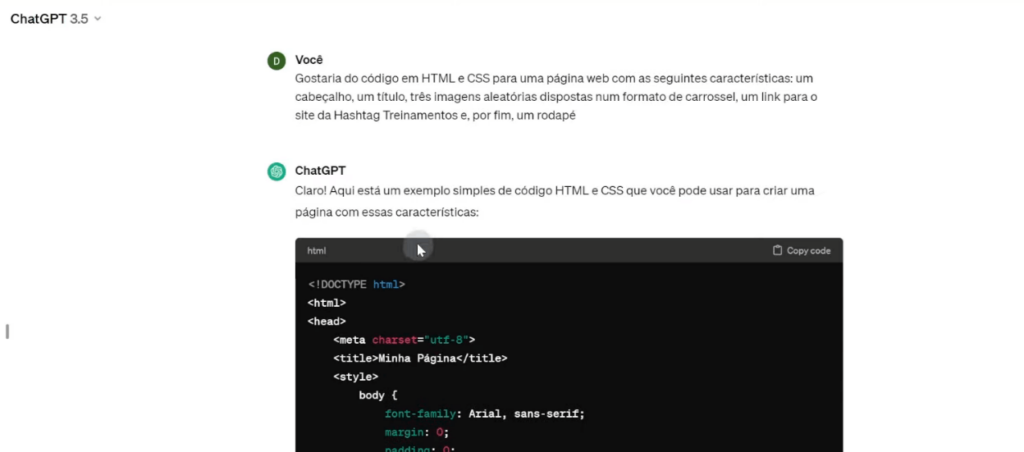
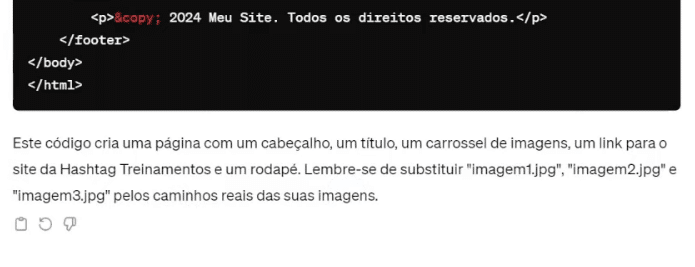
Além de fornecer um código contendo as características que solicitamos, o ChatGPT também oferece algumas informações adicionais.

Podemos copiar todo esse código e levá-lo para dentro do nosso editor de código. No meu caso, estarei utilizando o VS Code.
Dentro do VS Code, podemos criar um novo arquivo HTML e colar o código gerado pelo ChatGPT.

Caso você não tenha o VS Code instalado, confira essa aula aqui para aprender a instalar o Visual Studio Code e as extensões recomendadas para trabalhar com HTML e CSS. Inclusive a extensão Live Server, que utilizaremos para abrir o código gerado pelo ChatGPT na janela do navegador.
Ao analisarmos o código gerado pelo ChatGPT, veremos que o documento criado realmente possui a estrutura de um código HTML.
HEAD:
Vamos começar analisando e modificando algumas informações dentro da head do nosso código.
<head>
<meta charset="utf-8" />
<title>Minha Página</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: #fff;
padding: 10px 20px;
text-align: center;
}
h1 {
margin-top: 20px;
text-align: center;
}
.carousel {
display: flex;
overflow: hidden;
width: 100%;
justify-content: center;
}
.carousel img {
max-width: 100%;
max-height: 200px;
object-fit: cover;
transition: transform 0.5s;
}
.carousel img:hover {
transform: scale(1.1);
}
footer {
background-color: #333;
color: #fff;
text-align: center;
padding: 10px 0;
position: fixed;
bottom: 0;
width: 100%;
}
a {
color: rgb(0, 0, 129);
text-decoration: none;
}
</style>
</head>Dentro da head, podemos começar alterando o título da nossa página, que é exibido na guia do navegador.
<title>Minha Página Criada pelo ChatGPT</title>Ainda dentro da head, podemos observar que ao invés de criar dois arquivos separados, um para o HTML e outro para o CSS, o ChatGPT utilizou a tag <style> para trabalhar com o CSS Interno.
Dentro desse CSS, temos algumas formatações. Começando pelo body, temos todo o espaçamento interno e externo zerado (margin e padding), e a fonte da página definida como Arial ou sans-serif.
Para o header, temos a cor de fundo definida, a cor da fonte, o padding e o alinhamento do texto. E no h1, temos um ajuste final da margem superior do título na página.
Em seguida, temos algumas formatações aplicadas à classe .carousel, que determinará o funcionamento do carrossel de imagens.
E por fim, temos as características definidas para o footer e para as tags de ancoragem da página.
Aqui, precisamos fazer uma alteração no estilo das anchor tags, pois o ChatGPT definiu a cor delas como sendo brancas. Porém, o fundo da nossa página já é branco, então o link não fica visível. Vamos alterar a cor desse link.
a {
color: rgb(0, 0, 129);
/* text-decoration: none; */
}Além de mudar a cor, comentei a linha de código referente ao text-decoration, para que o link volte a ser sublinhado na página.
BODY:
Podemos visualizar agora o body criado pelo ChatGPT.
<body>
<header>
<h1>Meu Site</h1>
</header>
<div class="carousel">
<img
src="imagem 1.jpg"
alt="Imagem 1"
/>
<img
src="imagem 2.jpg"
alt="Imagem 2"
/>
<img
src="imagem 3.jpg"
alt="Imagem 3"
/>
</div>
<p>
<a href="https://www.hashtagtreinamentos.com">Hashtag Treinamentos</a>
</p>
<footer>
<p>© 2024 Meu Site. Todos os direitos reservados.</p>
</footer>
</body>Dentro do body, temos o título da nossa página como Meu Site dentro da tag <h1>. E logo em seguida, o nosso carrossel.
Como o carrossel é o conteúdo principal da nossa página, podemos organizá-lo dentro de uma tag <main>.
Além disso, não precisamos utilizar a tag de parágrafo para colocar a nossa anchor tag, então podemos removê-la.
E ao final, temos nosso footer que não precisaremos modificar nada.
<body>
<header>
<h1>Meu Site</h1>
</header>
<main>
<div class="carousel">
<img
src="imagem 1.jpg"
alt="Imagem 1"
/>
<img
src="imagem 2.jpg"
alt="Imagem 2"
/>
<img
src="imagem 3.jpg"
alt="Imagem 3"
/>
</div>
<a href="https://www.hashtagtreinamentos.com"
>Hashtag Treinamentos</a>
</main>
<footer>
<p>© 2024 Meu Site. Todos os direitos reservados.</p>
</footer>
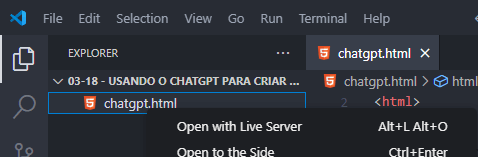
</body>Podemos visualizar como a página está até o momento com a extensão do Live Server. Basta clicar com o botão direito do mouse sobre o arquivo HTML e selecionar Open with Live Server.


Então, apesar dessas pequenas modificações que fizemos, o ChatGPT cumpriu com o que foi pedido. Vamos fazer apenas algumas modificações e ajustes finais nessa página.
Vamos começar adicionando o atributo target com o valor _blank para a nossa anchor tag. Dessa forma, ao clicar no link da Hashtag, o site será aberto em uma nova guia.
<a href="https://www.hashtagtreinamentos.com" target="_blank"
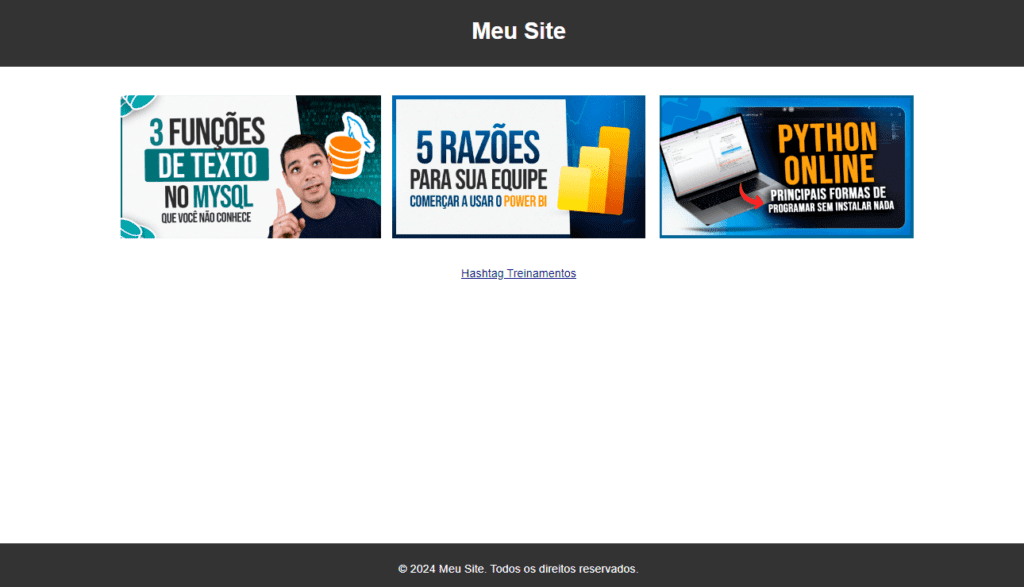
>Hashtag Treinamentos</a>Vamos adicionar algumas imagens ao nosso carrossel. Você pode utilizar as imagens que preferir, eu vou utilizar algumas imagens aqui da Hashtag.
<div class="carousel">
<img
src="https://www.hashtagtreinamentos.com/wp-content/uploads/2024/03/3-Funcoes-de-Texto-no-SQL-1-1024x576.png"
alt="Imagem 1"
/>
<img
src="https://www.hashtagtreinamentos.com/wp-content/uploads/2024/03/Incompany-5-Razoes-para-Sua-Equipe-Comecar-a-Usar-o-Power-BI-1024x576.png"
alt="Imagem 2"
/>
<img
src="https://www.hashtagtreinamentos.com/wp-content/uploads/2024/03/Programar-Online-com-Python-1-1024x576.png"
alt="Imagem 3"
/>
</div>Ajustaremos o espaçamento da sessão principal do nosso site inserindo um estilo para o elemento main dentro do nosso CSS Interno.
Dentro da tag style, vamos adicionar um seletor para a tag main com um padding de 40px.
main {
padding: 40px;
}Vamos ajustar nosso link para que ele fique centralizado, logo abaixo das nossas imagens. Para isso, iremos mexer no estilo da nossa âncora dentro do CSS Interno.
a {
color: rgb(0, 0, 129);
display: block;
text-align: center;
margin-top: 40px;
/* text-decoration: none; */
}Para finalizar, vamos melhorar o espaçamento das nossas imagens, adicionando o atributo gap para definir os espaçamentos entre os elementos filhos do nosso carrossel, ou seja, nossas imagens.
.carousel {
display: flex;
overflow: hidden;
width: 100%;
justify-content: center;
gap: 20px;
}Feito isso, podemos visualizar a nossa página e com a ajuda do ChatGPT e algumas modificações, teremos uma página simples, porém funcional, que você pode utilizar para continuar criando e expandindo as possibilidades.

Na aula de hoje, você aprendeu a usar a inteligência artificial do ChatGPT para te ajudar a criar uma página web.
Vimos como é fácil usar o ChatGPT para criar uma página com HTML e CSS. E que, com poucos ajustes, é possível aprimorá-la ainda mais.
A partir dessa aula, você poderá explorar por conta própria as possibilidades de criação de páginas para internet com o ChatGPT, aprimorando e expandindo os resultados fornecidos por ele.
Para saber mais sobre como construir páginas web impressionantes, você pode acompanhar o material disponível aqui no blog e no canal da Hashtag sobre HTML e CSS, e também conhecer o nosso curso HTML e CSS Impressionador.

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.