Já pensou em criar uma apresentação de slides com visual do Instagram no PowerPoint? Eu vou te mostrar como fazer isso hoje!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Fala, Impressionadores! Na aula de hoje nós vamos criar slides com identidade visual do Instagram no PowerPoint!
Isso quer dizer que vamos fazer a criação de apresentações no PowerPoint com o estilo do Instagram para transformar sua apresentação e uma apresentação impressionadora!
Para usar o estilo do Instagram no PowerPoint eu vou te mostrar como fazer o download de fontes com o Google Fonts.
Além disso vou te mostrar como utilizar o preenchimento de gradiente para deixar sua apresentação com as mesmas cores do Instagram.
E aí bora aprender a criar essa apresentação impressionadora?
Novo slide
Para dar início a nossa apresentação interativa no PowerPoint, precisaremos criar um slide novo, que vai receber os formatos necessários.
Para isso, vamos:
Capa da apresentação)
Para iniciar a montagem da capa da nossa apresentação, precisaremos inserir dois retângulos que fiquem nas extremidades superiores e inferiores do nosso slide.
Para isso precisaremos criar formas retangulares, e você pode optar por retângulos normais ou com cantos arredondados. Repetiremos os passos abaixo para criar qualquer forma retangular usada na aula.
Vamos, então:

Veja após a inserção na posição que queremos:

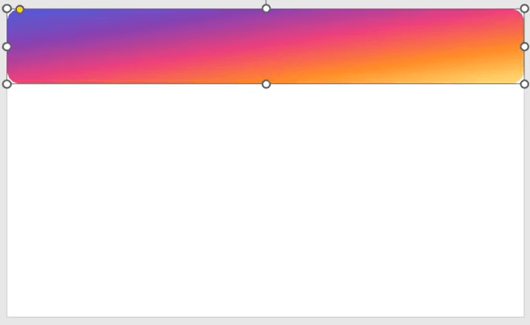
Vamos em seguida criar um preenchimento de gradiente no retângulo inserido anteriormente com as cores do Instagram (nosso tema).
Para usar de um preenchimento de gradiente no PowerPoint, você precisa:
Aplicando nesse retângulo gradientes das cores citadas na videoaula, de tons diferentes, teremos:

Vamos também duplicar esse retângulo de cantos arredondados e com gradiente para o canto inferior do slide:

Em seguida criaremos um título para a capa da nossa apresentação.
Precisaremos, então, de caixas de texto para o nosso slide. Vamos, então:
Faremos o processo para cada objeto inserido.
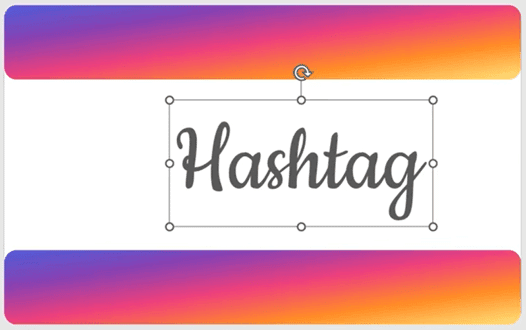
Vamos aqui utilizar uma fonte diretamente baixada do Google Fonts, conforme mencionamos no vídeo.
Veja abaixo o resultado da inserção da caixa de texto, e da personalização de tamanho de fonte conforme mostramos no vídeo:

Para compor um fundo de imagem/ícone, vamos também inserir mais 2 retângulos de cantos arredondados:
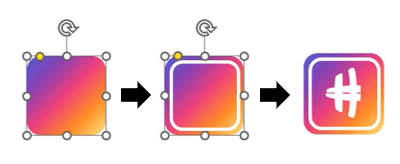
Para completar a capa da nossa apresentação, precisaremos incluir uma imagem para representar o logo da capa.
Para inserir uma imagem no slide, precisaremos:
Vamos repetir os passos acima para quaisquer imagens a serem inseridas nos nossos slides.
Então, vamos inserir no slide a imagem desejada (utilizaremos uma de exemplo abaixo), juntamente com os 2 retângulos inseridos anteriormente que vão compor seu “fundo”:

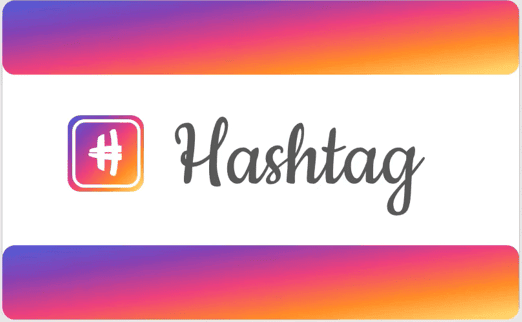
Forma final do 1º slide:

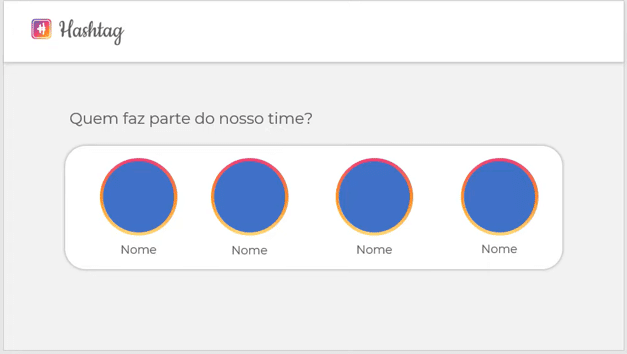
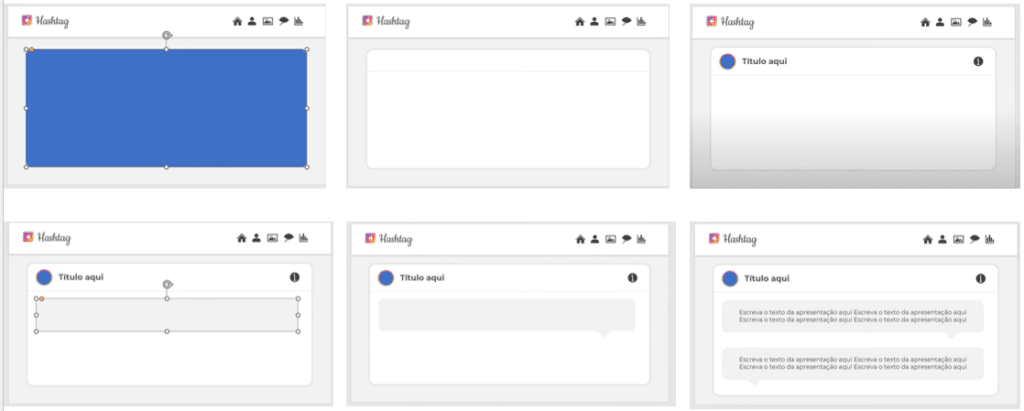
2º slide) Quem faz parte do nosso time?
Para montar o slide do “time”, que escolhemos como tema 2, precisaremos das seguintes formas:
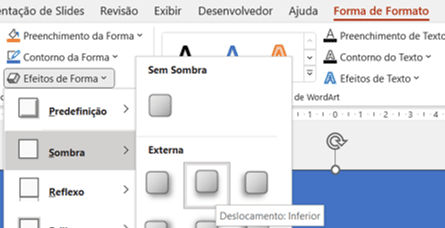
Para criar essa sombra na “barra branca” representada pelo retângulo no canto superior, precisaremos:

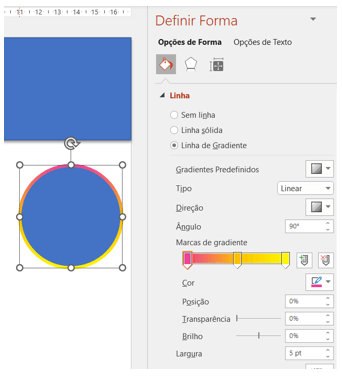
Para os contornos das elipses, faremos um contorno especial, em degradê. Para isso, precisaremos:

Após as devidas personalizações e posicionamentos, vamos replicar as elipses e colocar uma caixa de texto embaixo de cada uma delas. Teremos quase a forma final do 2º slide:

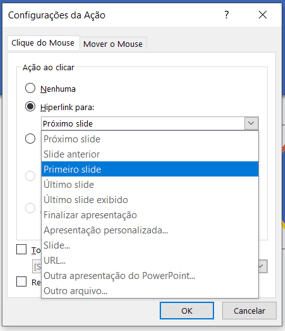
Para finalizar, teremos ícones no canto superior direito, que representarão hiperlinks para navegação entre as páginas.
Para inserir hiperlinks, vamos:

Pronto, a partir daqui, ao fazer a apresentação (Atalho F5) você observará as transições criadas ao passar de um slide para o outro, como mostrado no vídeo, e o funcionamento dos hiperlinks ao clicar.
3º slide)
Para o terceiro slide vamos duplicar o slide 2, para aproveitar os retângulos branco, cinza, e os hiperlinks criados.
Vamos além delas, então, inserir as formas já conhecidas:
Observe as estruturas já inseridas no terceiro slide:

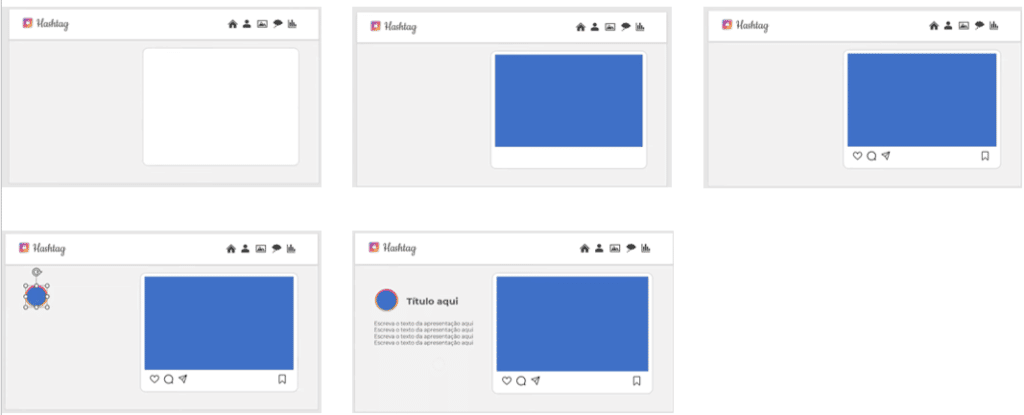
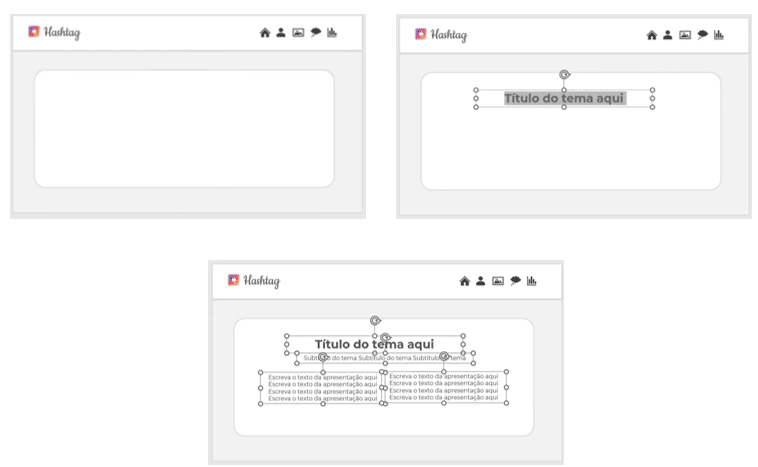
4º slide)
Para o quarto slide também vamos duplicar o slide 2, para aproveitar os retângulos branco, cinza, e os hiperlinks criados.
O quarto slide vai ser composto pelas seguintes formas:
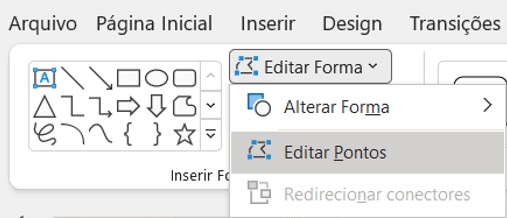
Para editar pontos num retângulo, você deve:

Observe as estruturas já inseridas no terceiro slide:

5º slide)
Para o quinto slide também vamos duplicar o slide 2, para aproveitar os retângulos branco, cinza, e os hiperlinks criados.
O quarto slide vai ser composto pelas seguintes formas:
As formas vão ser combinadas e resultarão em:

Nessa aula você lidou com:
Valeu, Impressionadores! Fique ligado no nosso canal do Youtube para mais conteúdo de PowerPoint toda semana! Um abraço!
Para acessar outras publicações de PowerPoint, clique aqui!
Quer aprender mais sobre PowerPoint com um minicurso gratuito?

Expert em VBA e Power BI da Hashtag Treinamentos. Auxilia no suporte aos alunos da Hashtag Treinamentos e na criação de conteúdos para os que acompanham nossos canais.