Qual a diferença e quando usar os sinais de igualdade nos seus códigos em JavaScript? Aprenda agora de forma simples para que servem!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Fala Impressionadores! Na aula de hoje eu quero te mostrar a diferença entre os iguais em Javascript.
Você já deve ter visto em programação que temos diferentes iguais, como: =, == e ===. Pode não parecer, mas eles possuem diferenças.
O sinal de igual sozinho é um operador de atribuição no Javascript, ou seja, você vai utilizá-lo para atribuir um valor a uma variável, por exemplo.
Já os 2 sinais de igual servem como comparação, mas é um operador de igualdade ampla.
Como assim ampla?
Ele vai fazer a comparação apenas do conteúdo das informações. Os 3 sinais de igual também servem como comparação, mas é uma opção melhor do que os 2 sinais.
Qual o motivo disso?
Bem, esse comparador, na verdade, é um operador de igualdade estrita. Então diferente dos 2 sinais (==), os 3 sinais (===) eles não vão fazer a comparação apenas do conteúdo, mas também, do tipo dos dados.
Não entendeu?
Imagine que você tenha a variavelA = 2 e a vairavelB = ‘2’. Você deve saber que uma delas é de fato um número e a outra é um texto.
Só que ao comparar com == o resultado será verdadeiro, pois o conteúdo é igual, mas ao comparar com === o resultado será falso, pois o conteúdo é igual, só que o tipo dos dados é diferente!
Vamos fazer alguns exemplos práticos e esses conceitos vão ficar mais claros!

O que o JavaScript diria sobre as duas imagens acima? São iguais?
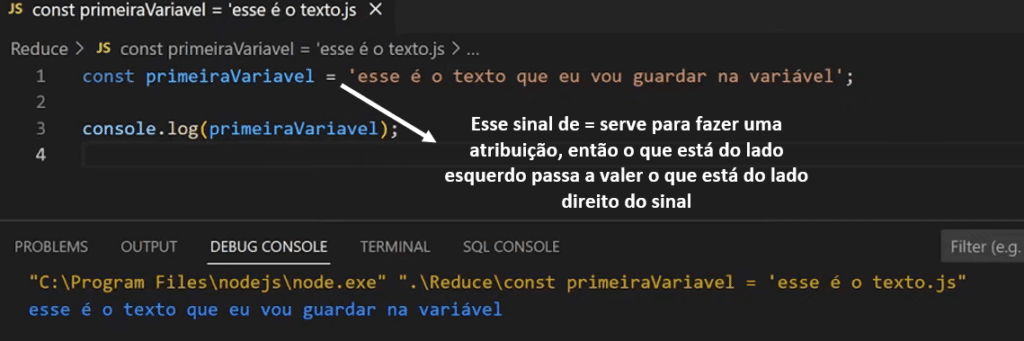
O primeiro exemplo que vou te passar é o de atribuição (=), para esse exercício vamos criar uma variável e atribuir a ela um texto.

Note que no final quando chamamos a variável “primeiraVariavel” o resultado no console não é a variável e sim a frase que atribuímos a ela.
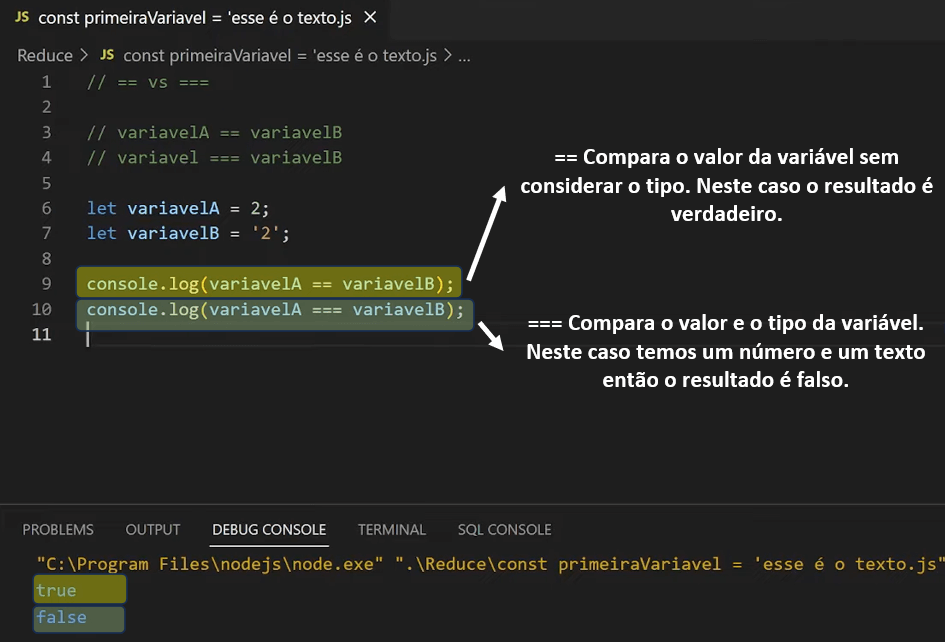
Agora, qual a diferença entre == e ===?
Comparar igualdade em JavaScript com o sinal de === é o modo mais preciso de fazer essa comparação.
Imagine que temos duas variáveis, uma valendo 2 (número) e outra valendo “2” (texto – Por estar entre aspas).
Ambas as variáveis possuem o número 2, porém na primeira o tipo da variável é um número e por isso podemos fazer cálculos com ela. No segundo caso o “2” está entre aspas então apesar de ser um número é considerado um texto em JavaScript e neste caso não é possível calcular com ele.
Quando verificamos a igualdade entre essas duas variáveis com dois sinais de igual == o resultado será true, ou seja, verdadeiro -> existe igualdade. Isso porque é uma comparação ampla que não está levando em consideração o tipo.
Ao comparar com três iguais === já é verificado não só o conteúdo, mas também o tipo, e o resultado da igualdade será falso “false” porque embora ambos tenham o número 2 um é lido como número e o outro como texto impossibilitando o uso para cálculos.

Podemos dizer que temos em JavaScript um operador de igualdade estrita === e um operador de igualdade ampla ==.
Para garantir um bom funcionamento do código eu recomendo que você escolha utilizar o comparador de igualdade restrita ===, dessa forma você evita erros muitas vezes simples, mas que podem ser difíceis de identificar.
Resumindo, para a imagem do início da aula podemos dizer que são imagens igual com o comparador de igualdade ampla == e que são imagens diferentes com o comparador de igualdade restrita ===.

Vimos nesta aula que temos diversos usos com o sinal de igual no JavaScript, em resumo:
= -> Atribuição
== -> Comparador de igualdade ampla
=== -> Comparador de igualdade restrita
Se você tinha dúvidas sobre qual o melhor para usar e sobre para que serve cada um, preparei esta aula justamente para sanar todas as suas dúvidas em relação a isso de forma simples direta e com exemplos.
Espero que tenham gostado! Até a próxima! Um abraço,
Para acessar publicações de JavaScript, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.