Você sabe que dá para fazer o deploy do seu site de forma gratuita? Aprenda hoje como usar o servidor gratuito Railway e Render!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Para receber por e-mail o(s) arquivo(s) utilizados na aula, preencha:
Fala Impressionadores! Na aula de hoje eu quero te mostrar como usar servidores gratuitos para seu site!
A ideia é utilizar uma forma alternativa para o Heroku, na verdade, duas formas gratuitas!
Vou te mostrar como fazer o deploy de site (forma gratuita) utilizando o Railway e Render.
Vamos fazer o deploy usando o GitHub, então em uma parte vamos passar o código para o GitHub para que tanto o Railway quanto o Rende consigam pegar as informações do site para fazer o deploy.
Além disso, vou te mostrar a diferença entre o Render e Railway para que você veja qual deles atende melhor a sua necessidade.
Lembrando que ambos possuem pacotes gratuitos para utilização, mas isso vai depender do que você precisa!
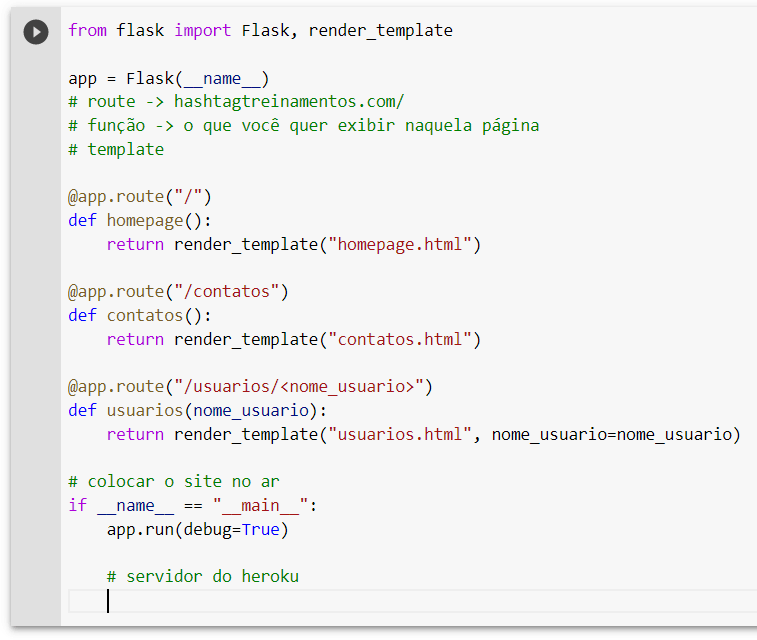
Para fazer estes testes você deve ter um site ou, caso não possua um, temos um código simples na descrição do vídeo que vai gerar um site.
Servidor Gratuito Railway e Render
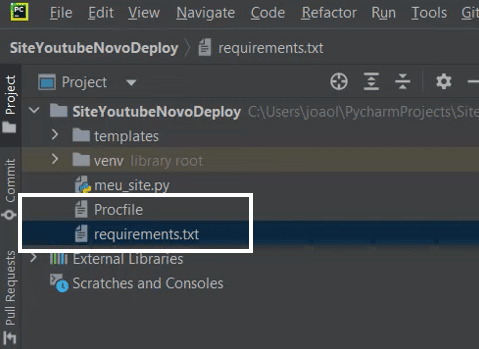
É essencial que você tenha esses dois arquivos abaixo para começarmos:

Procfile
No Procfile vamos utilizar o botão direito do mouse -> novo arquivo -> dentro do arquivo framework de criação de sites escreva -> web: gunicorn meu_site:app
Obs. Em (web: gunicornmeu_site:app) o meu_site:app é o nome do código do site, aqui você deve colocar o nome do seu, caso ele não seja o mesmo do material da aula.

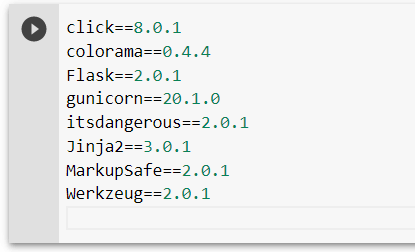
Requirements.txt
Neste arquivo estão as bibliotecas que vamos utilizar

Material disponível nos arquivos da aula, ou você pode baixar a extensão -> Pip freeze > “requirements.txt”.
Passando o código para o Heroku

Existem diversas formas de passar para o site, aqui vou mostrar a mais simples de se fazer:
Aula completa GitHub
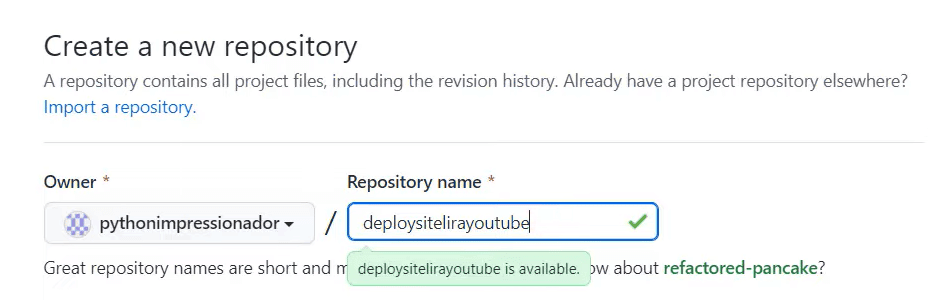
O primeiro passo é criar uma conta no Site GitHub ->Após criar, clique em uma pasta chamada repositório -> Nomeie o repositório e selecione se o site, indique se será privado ou público logo abaixo -> Clique em criar.

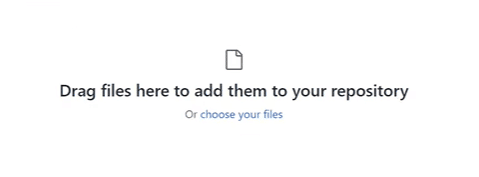
Após isso, clique em uploading an existing file.
Em seguida você será direcionado para a área onde irá enviar os arquivos.

Arraste as 4 pastas de arquivo dos códigos para o site:
Esta não é a forma mais utilizada por programadores para executar essa ação, porém é a maneira mais rápida para fazermos agora -> aguarde carregar os arquivos.
Deploy
Feito isso você só precisa dar um nome e o site já vai reconhecer o seu programa.
Na sequência vamos fazer o deploy nos sites Railway e Render, para isso a única coisa que precisamos é ter os arquivos Procfile e Requirements já configurados no GitHub.
Entre no site -> Iniciar um novo projeto -> Implantar a partir do repositório GitHub -> Entre em sua conta -> Configure GitHub app -> Clique no projeto e em seguida -> Deploy Now.
Feito isso, o site começa a baixar as bibliotecas e toda a estrutura do seu site, site mais complexos vão demorar mais neste processo.

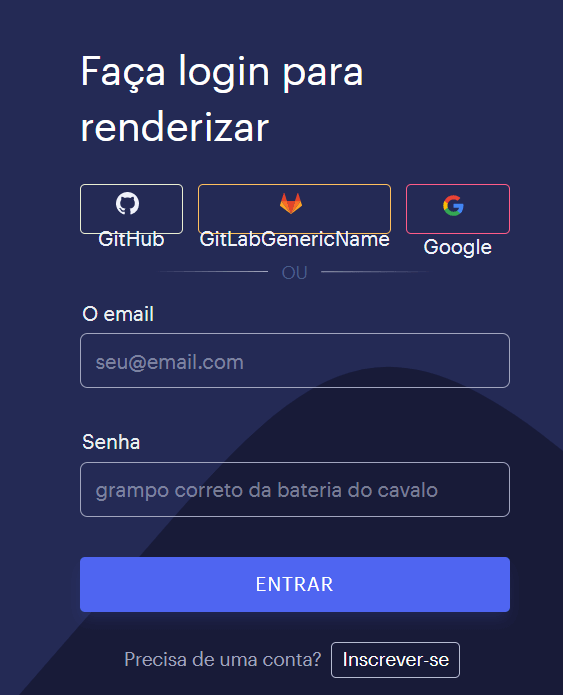
Vamos fazer o mesmo processo para o site Render, na página acima clique em GitHub.
New -> Web Service -> Selecione o nome do site na lista -> conectar
Este site vai pedir mais informações:
Feito isso, escolha o plano gratuito e clique em Create Web Servisse.
Tempo de uso
Railway
No Railway o tempo de uso é de 500 horas, neste período, se você tem um site e um banco de dados, ambos devem estar ligados, e cada um deles vai consumir horas separadamente, ou seja, ligados pelo período de 1 horas, será um consumo de 2 horas das 500 horas disponíveis.
Funciona da seguinte forma, havendo tráfego no seu site essas horas vão sendo contadas, quando o acaba o tráfego, o site é deixado suspenso.
Retornando o tráfego, o primeiro acesso vai demorar mais, por o site ser carregado novamente, agora, se acabarem às 500 horas gratuitas, o site é derrubado e só retorna na renovação das horas que hoje (28/01/23) acontece no período de um mês.
Render
No Render é semelhante, porém são 750 horas gratuitas disponibilizadas.
Fim do processo
Em ambos os sites no final do processo você tem acesso ao link do seu site, e clicando nele já pode utilizar normalmente.
O objetivo desta aula foi mostrar em um passo a passo simples dois modos de criar seu site de forma gratuita.
Assim você já consegue, mesmo que por um tempo controlado, ver seus projetos rodando.
Você já conhecia estas opções? A partir de agora seus projetos podem ser concluídos e testados mais facilmente.
Eu fico por aqui! Espero que tenham gostado! Abraço,
Para acessar outras publicações de Python, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.