Descubra como criar um app de controle de tarefas com Power Apps totalmente do zero com um passo a passo completo!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Na aula de hoje, quero te mostrar como criar um App de Controle de Tarefas no Power Apps totalmente do zero, passo a passo!
Você aprenderá a criar o aplicativo no Power Apps, utilizando o SharePoint como banco de dados para armazenar as informações da sua aplicação.
Com este app de controle de tarefas com Power Apps, você poderá inserir informações, adicionar uma tarefa, remover, editar e ainda marcar se ela está pendente ou concluída!
Obs.: Se você ainda não sabe como acessar o Power Apps ou não tem uma conta criada, sugiro que dê uma olhada nessa postagem para realizar essa etapa inicial antes de prosseguir com esta aula.
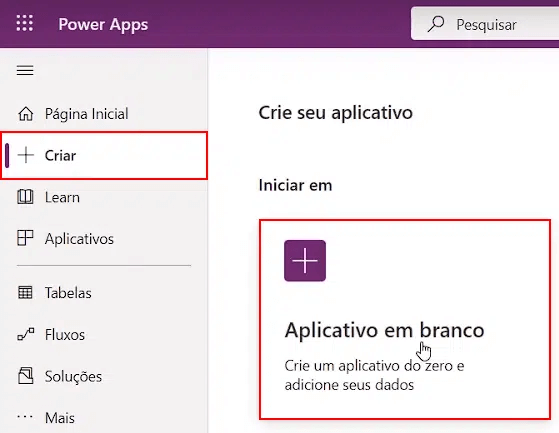
Para começar, vamos criar o nosso aplicativo. Na página principal do Power Apps, clique em Criar e, em seguida, selecione Aplicativo em branco.

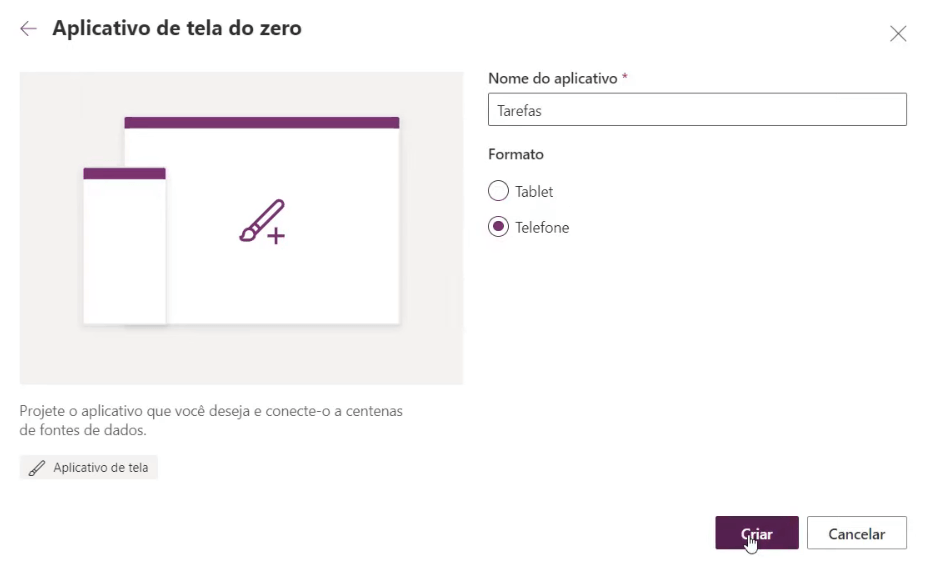
Vamos escolher a opção de aplicativo para telefone e dar um nome a ele, como Tarefas. Fique à vontade para escolher o nome que preferir.

Após alguns segundos, teremos a tela inicial do nosso aplicativo para criar e configurar nosso App de Controle de Tarefas com Power Apps.
No entanto, antes de prosseguirmos com o desenvolvimento do nosso aplicativo, vamos criar o SharePoint, que será o banco de dados da nossa aplicação.
No Power Apps, a melhor ferramenta para utilizarmos como banco de dados é o SharePoint.
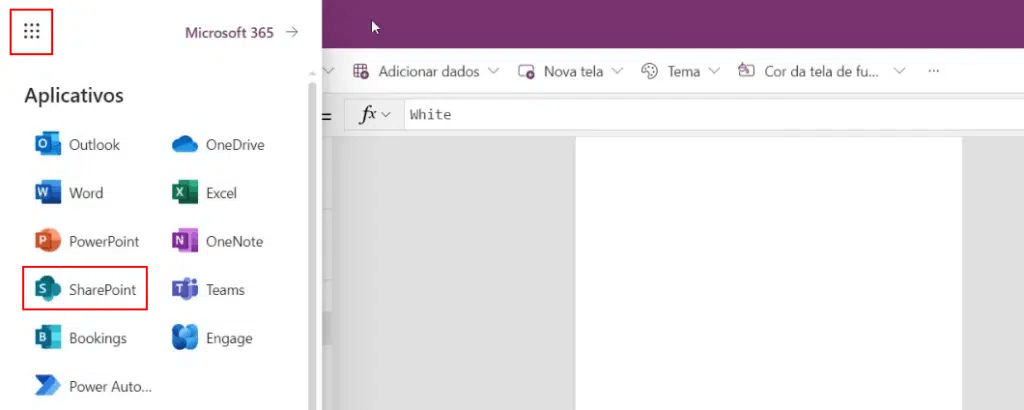
Para acessá-lo, basta clicar no menu no canto superior esquerdo dentro do Power Apps e selecionar o SharePoint entre os aplicativos da Microsoft disponíveis.

Dentro do SharePoint, criaremos um ambiente, uma espécie de site, onde registraremos todo o banco de dados deste aplicativo que estamos criando.
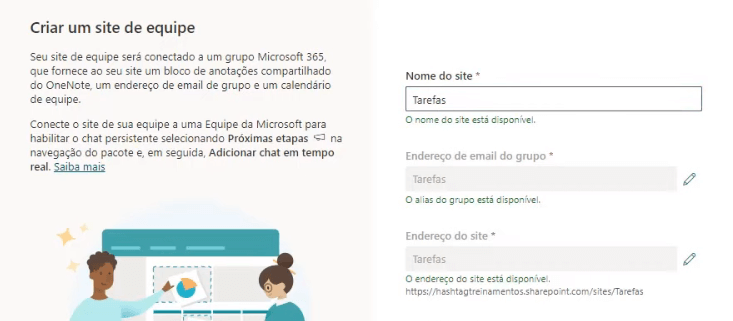
Vamos clicar em Criar site, selecionar Site de equipe e nomeá-lo como Tarefas.

O nome do site não precisa ser o mesmo do aplicativo, porém isso facilita a organização.
Além disso vamos mudar o idioma para Português (Brasil) e avançar. Antes de concluir a criação, você pode adicionar novos membros da sua empresa para gerenciar e ter acesso a esse banco de dados com você.
Depois, basta clicar em Concluir, que nosso banco de dados estará criado e pronto para uso.
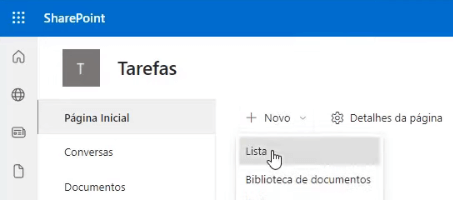
Embora o SharePoint tenha sido desenvolvido principalmente para a criação de sites, o utilizaremos como um banco de dados. Para isso, vamos criar uma nova lista. Então, clique em Novo e selecione Lista.

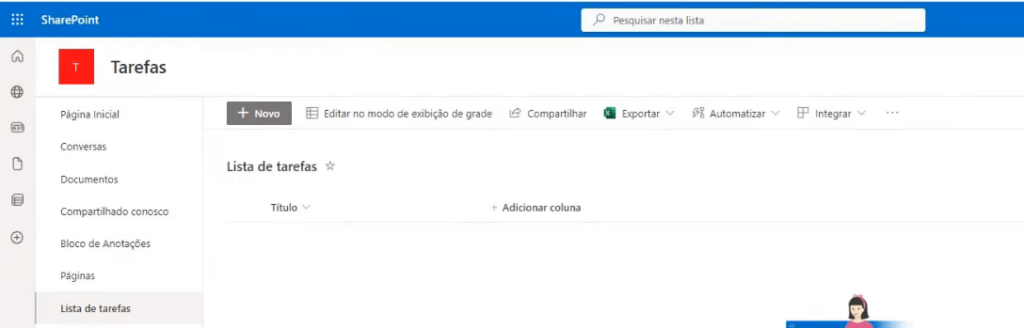
Vamos criar nossa Lista em Branco e nomeá-la de Lista de tarefas.

A ideia será a seguinte: depois de logar no aplicativo, toda vez que você adicionar uma tarefa, ela será adicionada à Lista de tarefas dentro do seu banco de dados Tarefas.
Dentro dessa Lista de tarefas, só precisamos de três informações: o nome da tarefa, a data do prazo e se ela já foi concluída ou não.
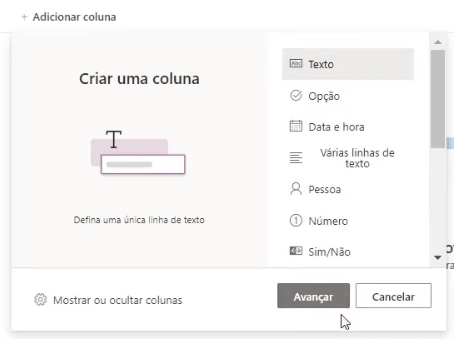
Para adicionar essas informações, precisamos criar algumas colunas dentro do nosso banco de dados. Clique em Adicionar coluna, selecione o tipo Texto e clique em Avançar.

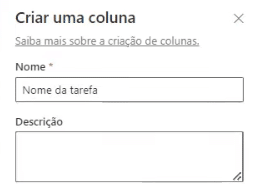
Essa será a nossa primeira coluna, chamada de Nome da tarefa.

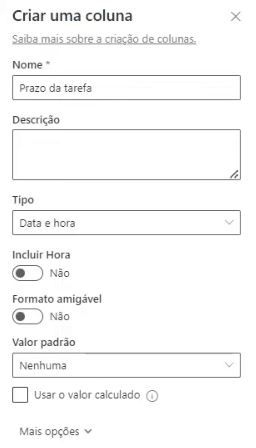
Em seguida, crie uma coluna do tipo Data e Hora e nomeie para Prazo da tarefa. Você pode selecionar se quer exibir data e hora, mas iremos utilizar apenas a data para esse exemplo.

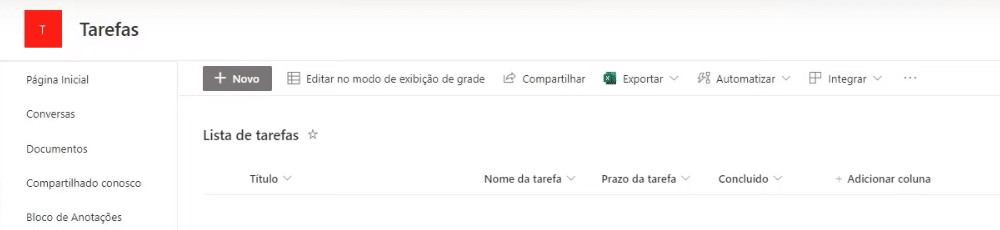
Por fim, adicione a última coluna do tipo Sim/Não e dê o nome a ela de Concluído. Dessa forma, nosso banco de dados estará criado com todas as colunas necessárias.

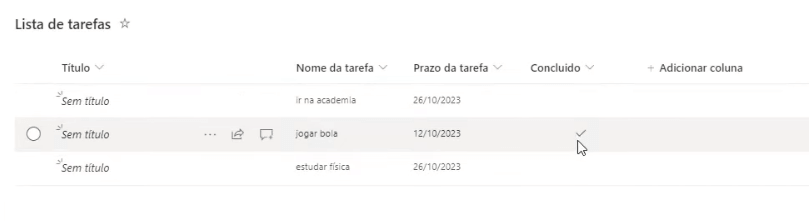
Observe que por padrão, o SharePoint também cria uma coluna chamada Título, mas não iremos utilizá-la.
Agora que nosso banco de dados está criado, podemos voltar ao Power Apps e criar as telas do nosso aplicativo.
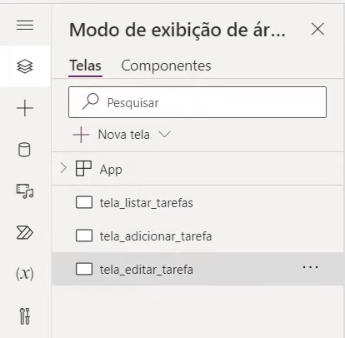
Teremos três telas diferentes para o nosso app de Controle de Tarefas. Na primeira tela, teremos todas as tarefas listadas (tela_listar_tarefas). Na segunda, iremos adicionar as tarefas (tela_adicionar_tarefa) e, por fim, a tela para editar as tarefas (tela_editar_tarefa).
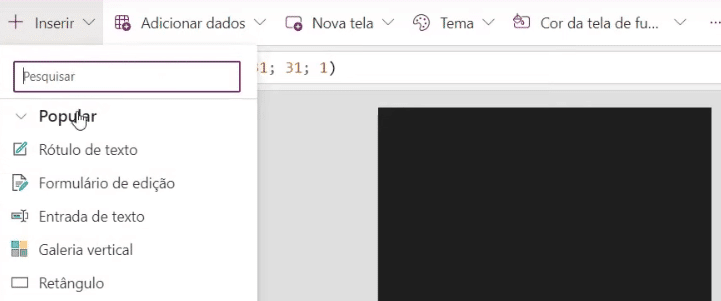
Para criar novas telas no Power Apps, basta clicar em Nova tela no menu lateral esquerdo.

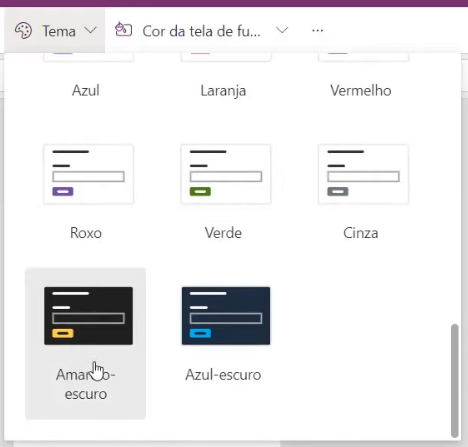
Além disso, podemos definir a cor padrão do nosso aplicativo. Para isso, vamos definir o tema dele clicando em Tema e selecionando o Amarelo-escuro.

Dessa forma, quando começarmos a desenvolver os elementos das nossas páginas, eles já virão com essa cor padrão.
Com o tema da nossa aplicação definido, podemos começar a desenvolver a nossa primeira tela, a de Adicionar Tarefa.
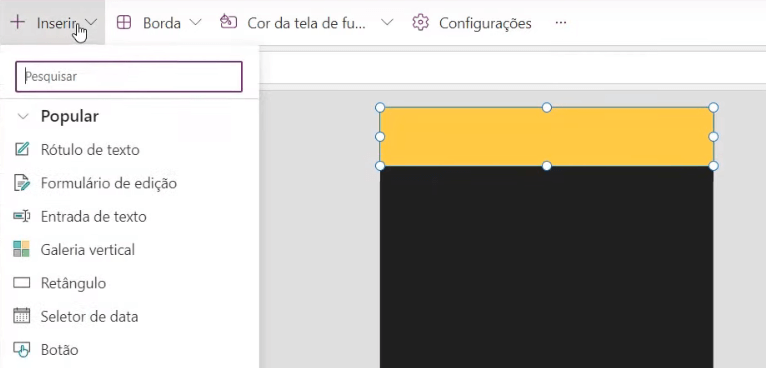
Vamos adicionar um retângulo clicando em Inserir e selecionando a opção Retângulo.

Podemos redimensioná-lo para preencher a parte superior da tela e inserir um Rótulo de texto nele.

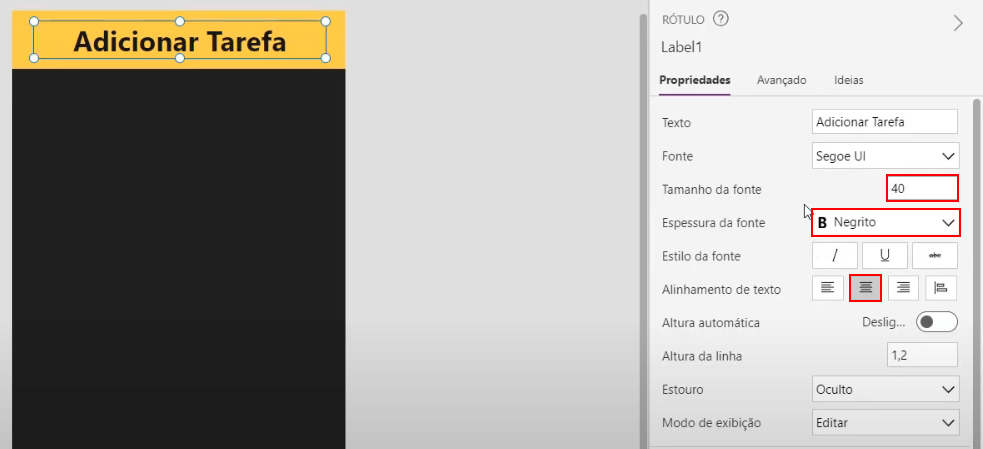
Esse texto será o nome da nossa tela, Adicionar Tarefa. Vamos deixá-lo centralizado, em negrito, com a cor da fonte em preto e o tamanho em 40.

Dentro dessa tela, teremos um formulário para que o usuário possa preencher as informações sobre a tarefa que ele deseja registrar (Nome, prazo e conclusão) e um botão para adicionar essa tarefa.
Ou seja, ao pressionar o botão de adicionar, essa tarefa deverá ser registrada no SharePoint que criamos anteriormente.
Para isso, o primeiro passo que vamos precisar fazer é conectar o SharePoint com o nosso aplicativo do Power Apps.
Vamos voltar ao site do SharePoint e, na página inicial do nosso site, vamos copiar o endereço dessa página, a URL.

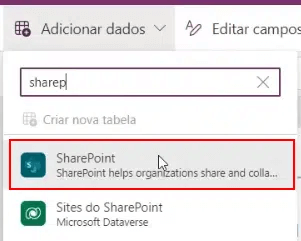
Com isso, podemos voltar ao Power Apps, clicar em Adicionar dados, buscar e selecionar o SharePoint.

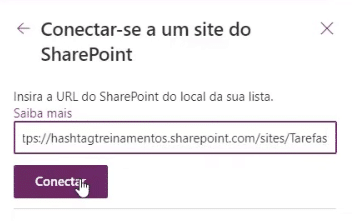
E na janela que será aberta, inserir a URL que copiamos do SharePoint.

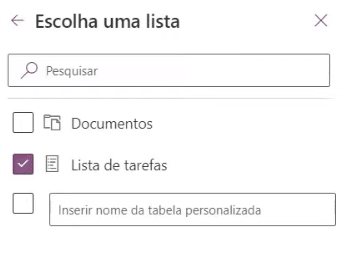
Feito isso, vamos selecionar quais informações do nosso banco de dados, do SharePoint, queremos trazer para o aplicativo. Nesse caso, queremos trazer a Lista de tarefas. Basta selecioná-la e conectá-la.

Dessa forma, o Power Apps terá acesso às informações do nosso banco de dados no SharePoint.
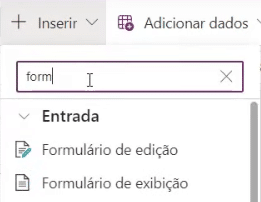
Com isso, podemos clicar novamente em Inserir e adicionar um Formulário de edição.

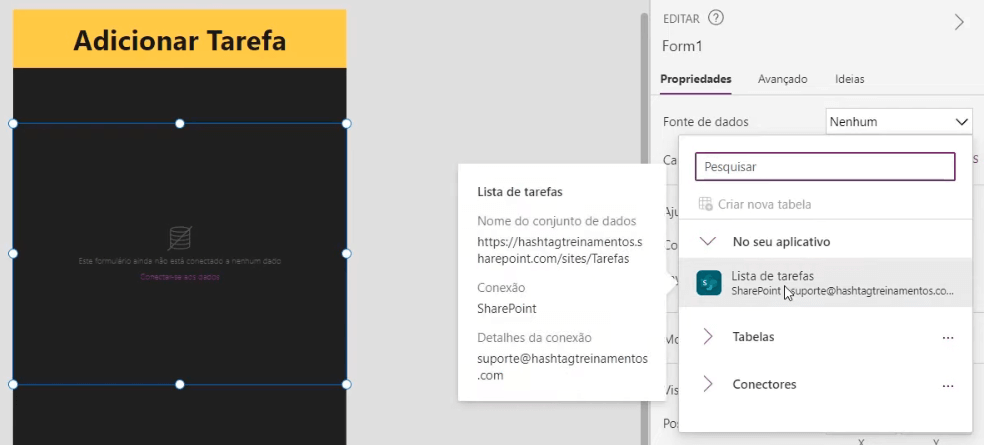
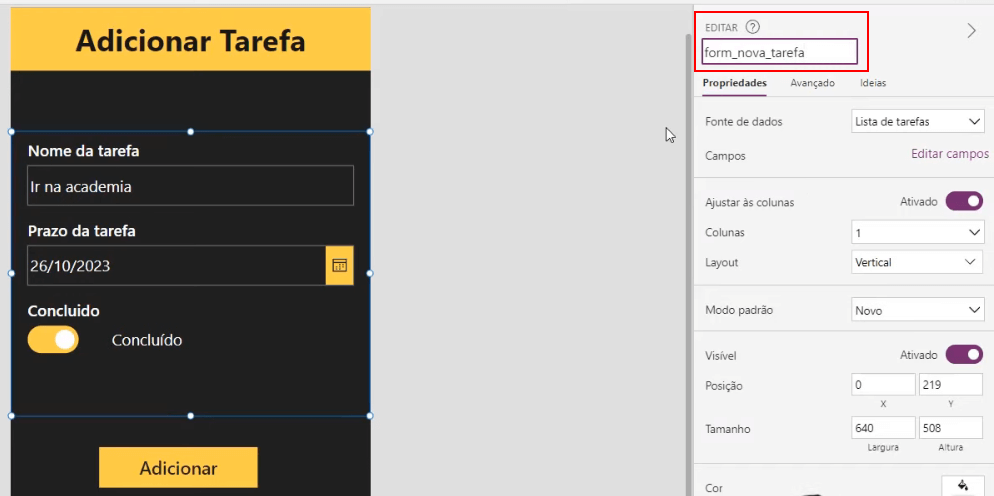
Nosso formulário, a princípio, estará em branco, pois ele ainda não está conectado ao nosso banco de dados. Para isso, vamos selecioná-lo e, em Propriedades, selecionar na Fonte de dados a lista que criamos no SharePoint.

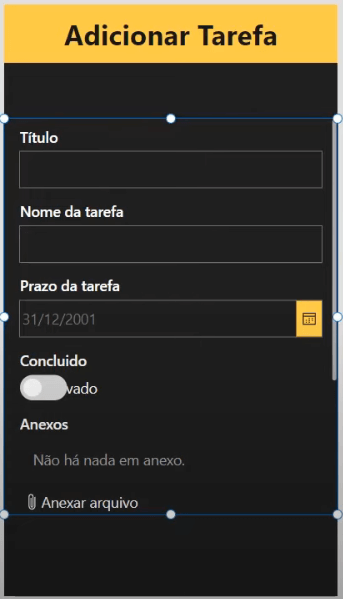
Feita a conexão, nosso formulário ficará assim:

Perceba que o Power Apps já adicionou ao formulário os mesmos campos que temos dentro do nosso banco de dados. Por conta disso, ele também trouxe dois campos que não iremos utilizar: o campo de Título e de Anexos.
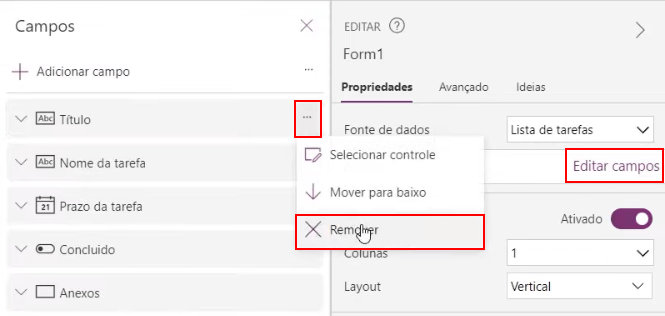
Para removermos esses dois campos do nosso formulário, basta clicar abaixo de Fonte de dados em Editar campos. Na lista Campos que será aberta, clique sobre os três pontinhos ao lado do nome dos campos e, depois, em Remover.

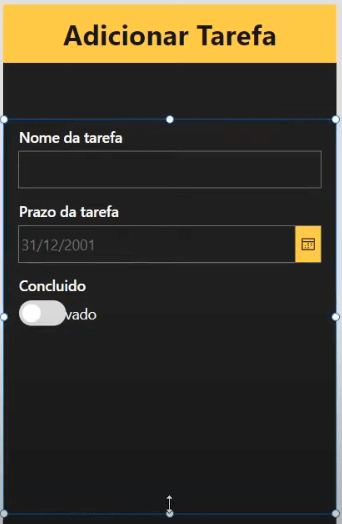
Faça isso para o campo Título e Anexos. Dessa forma, nosso formulário ficará desse jeito:

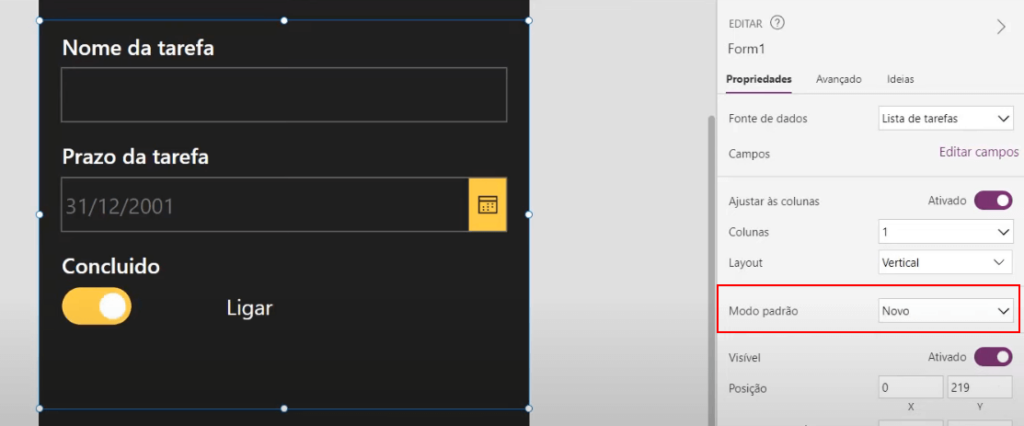
Vamos ajustar o tamanho do botão Concluído para que o texto fique visível e mudar o Modo Padrão do nosso formulário para Novo.

Para testar se essa tela já está funcionando, podemos rodar o aplicativo clicando no ícone de Play no canto superior direito.

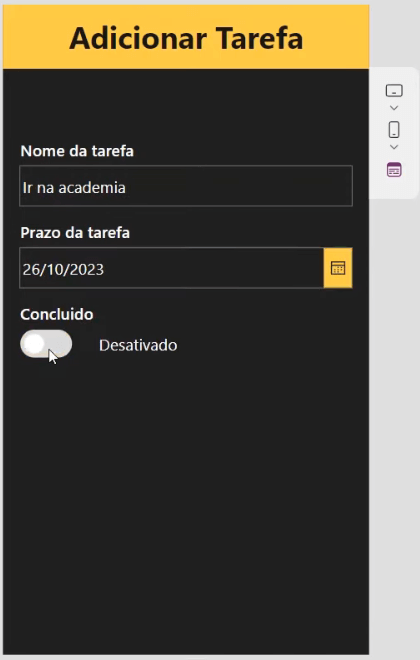
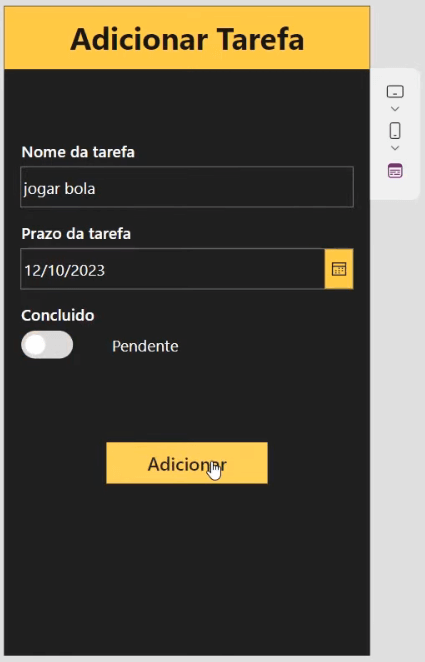
E nosso aplicativo estará assim:

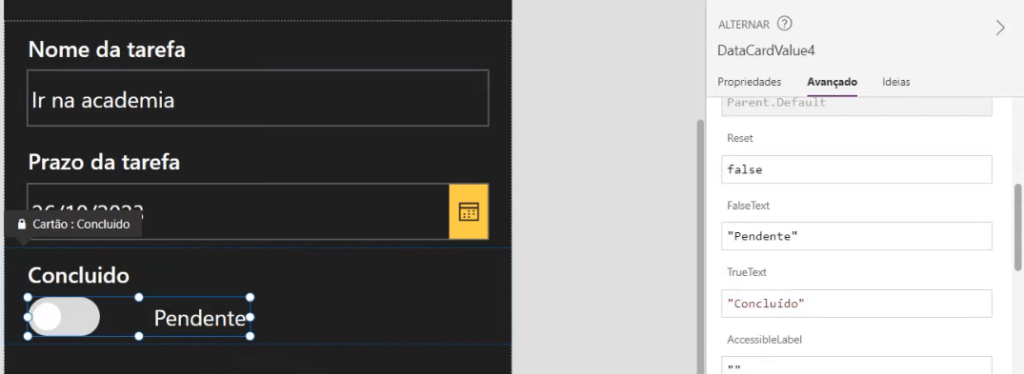
No entanto, repare que o botão Concluído, quando está marcado, está aparecendo escrito Ligar, e quando está desmarcado, aparece Desativado. Nosso objetivo é que apareça escrito Concluído e Pendente.
Para fazer essa alteração, vamos selecionar esse elemento no Power Apps e, na guia Avançado, no menu lateral direito, vamos encontrar os valores correspondentes para quando o botão está marcado (TrueText) e desmarcado (FalseText); então, basta alterá-los.

Além disso, precisamos adicionar um botão ao nosso aplicativo para enviar de fato as informações preenchidas para o nosso banco de dados. Até o momento, temos o formulário, mas não temos como enviar essas informações para o nosso SharePoint.
Para isso, vamos em Inserir, selecionar Botão e renomeá-lo para Adicionar. É nesse botão que iremos adicionar a fórmula que fará com que as informações do nosso formulário sejam enviadas ao banco de dados.
Mas antes disso, para deixar a sintaxe da fórmula mais intuitiva, vamos primeiro renomear nosso formulário. Clique sobre ele e edite o nome de Form1 para form_nova_tarefa.

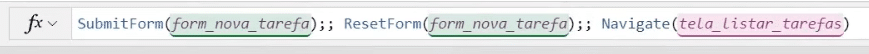
Feito isso, selecione o botão Adicionar e na barra de funções adicione a seguinte fórmula:
SubmitForm(form_nova_tarefa);; ResetForm(form_nova_tarefa);; Navigate(tela_listar_tarefas)
Essa fórmula está enviando as informações do formulário para o nosso banco de dados (SubmitForm), em seguida está resetando o formulário para que ele possa ser preenchido novamente (ResetForm) e, por fim, está direcionando o usuário para a tela de listar tarefas.
Podemos adicionar algumas tarefas apenas para visualizar ele funcionando. Para isso, execute novamente o aplicativo no botão de play e adicione alguma tarefa de exemplo.

Nesse momento, você pode verificar seu SharePoint e verá que a tarefa foi registrada com sucesso nele.
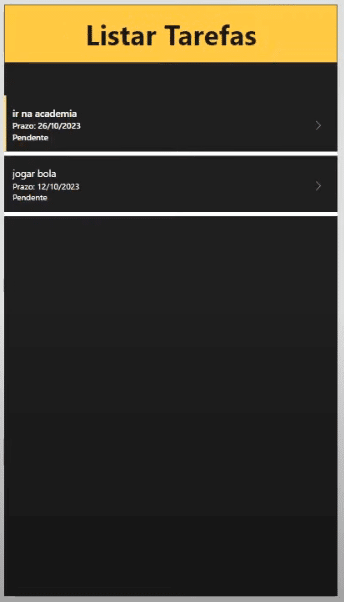
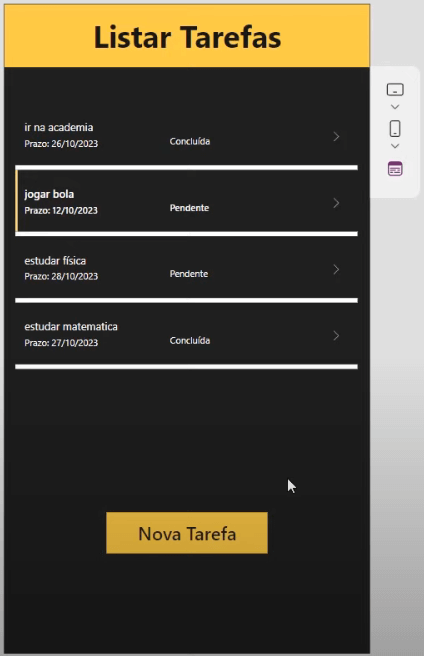
Voltando para o desenvolvimento do nosso aplicativo, na tela de Listar Tarefas, teremos as atividades já cadastradas no banco de dados sendo exibidas para nós.

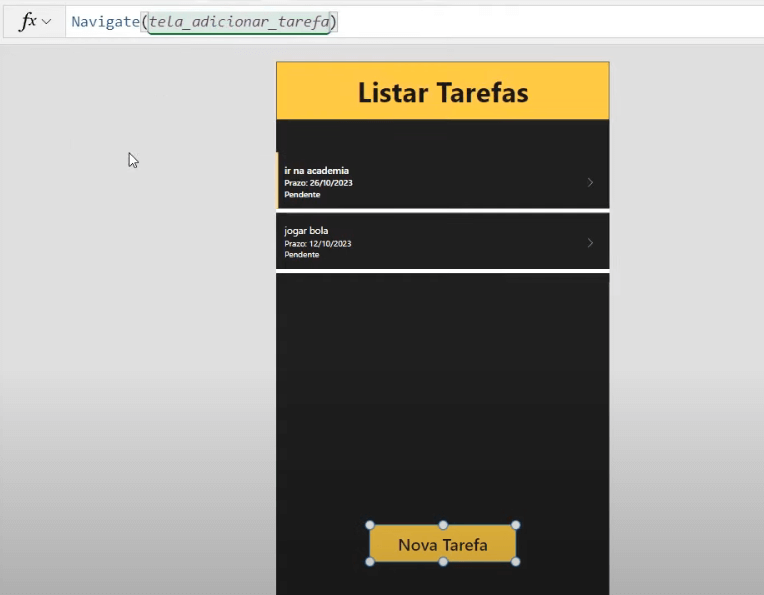
No entanto, repare que ainda não temos um botão nessa tela que nos direcione para a criação de novas tarefas. Vamos criar esse botão. Vamos repetir o processo anterior para inserir um botão, mas este irá se chamar Nova Tarefa.
A função desse botão é nos direcionar para a tela Adicionar Tarefa, para que possamos, a partir dessa seção do seu aplicativo, navegar até a outra. Já vimos que para ir de uma tela para a outra no Power Apps, utilizamos a função Navigate, então vamos aplicá-la a esse botão:
Navigate(tela_adicionar_tarefa)
Podemos novamente testar nosso aplicativo e veremos que agora conseguimos ir dessa tela para a tela de Adicionar Tarefa, adicionar uma tarefa nova e, após fazer isso, ser novamente direcionado para a tela de Listar Tarefas.

Agora nos resta uma última etapa no nosso aplicativo, que é ter a funcionalidade de editar as tarefas que aparecem listadas.
Para editarmos as tarefas listadas na página Listar Tarefas, precisamos desenvolver uma nova tela, a Editar Tarefas. Nessa tela, teremos um formulário que nos permita atualizar as informações das nossas atividades e marcá-las como concluídas.
Vamos selecionar, então, a tela Editar Tarefas que havíamos criado anteriormente e configurá-la.
A base dela será a mesma da página Adicionar Tarefa, então só precisamos copiar o formulário da tela Adicionar Tarefa ou repetir o mesmo processo para criar um formulário novo.
Além disso, vamos adicionar um botão a essa página chamado Atualizar.

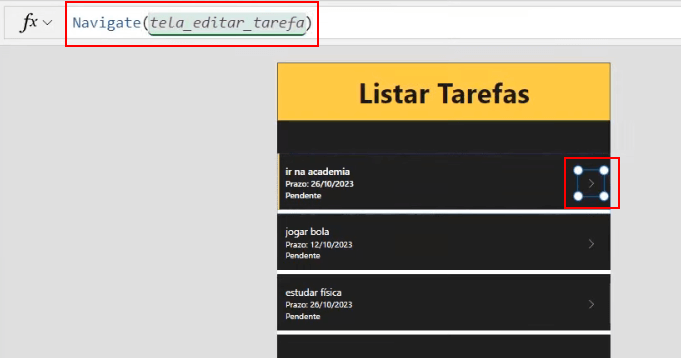
Com nossa tela criada, precisamos voltar à tela Listar Tarefas, selecionar o ícone de setinha que aparece ao lado da tarefa e utilizar a função Navigate para que possamos ir dessa tela para a Editar Tarefas.
Navigate(tela_editar_tarefa)
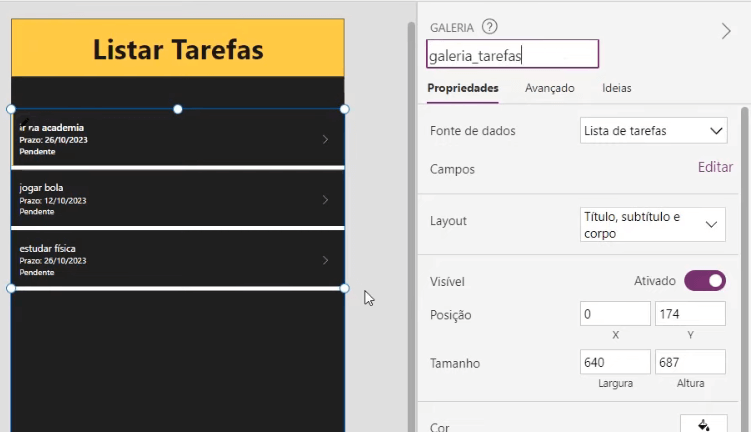
Além disso, vamos renomear essa lista de exibição de tarefas para galeria_tarefas. Isso facilitará na hora de definirmos a fórmula na página de Editar Tarefa.

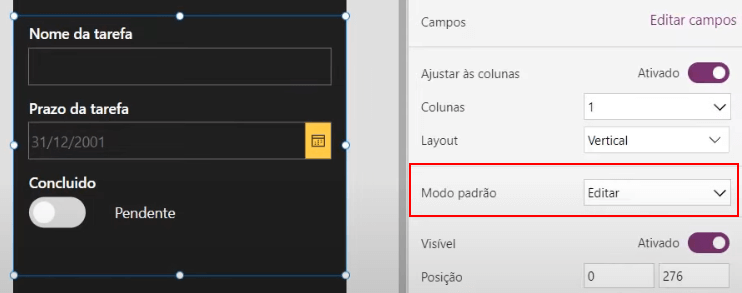
Feito isso, vamos configurar os elementos da nossa página Editar Tarefa. Primeiro, iremos selecionar o formulário, definir o modo padrão dele para Editar e o nome para form_editar_tarefa.

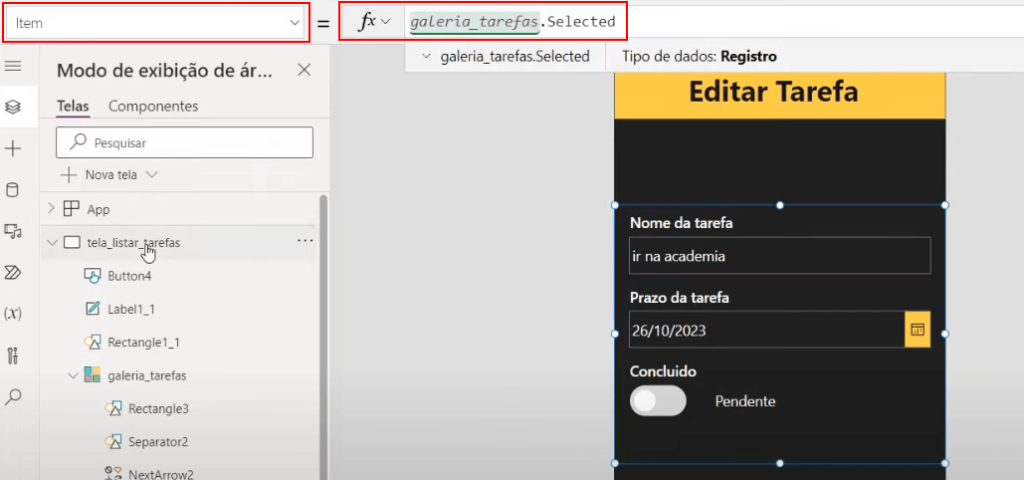
Além disso, precisamos carregar nesse formulário as informações da tarefa selecionada na tela anterior (Listar Tarefas). Para isso, com o formulário selecionado, vamos procurar a propriedade Item e definir a fórmula como:
galeria_tarefas.Selected
Dessa forma, quando clicar no ícone de seta na página Listar Tarefas, seremos direcionados para a tela Editar Tarefa com as informações carregadas da tarefa selecionada.
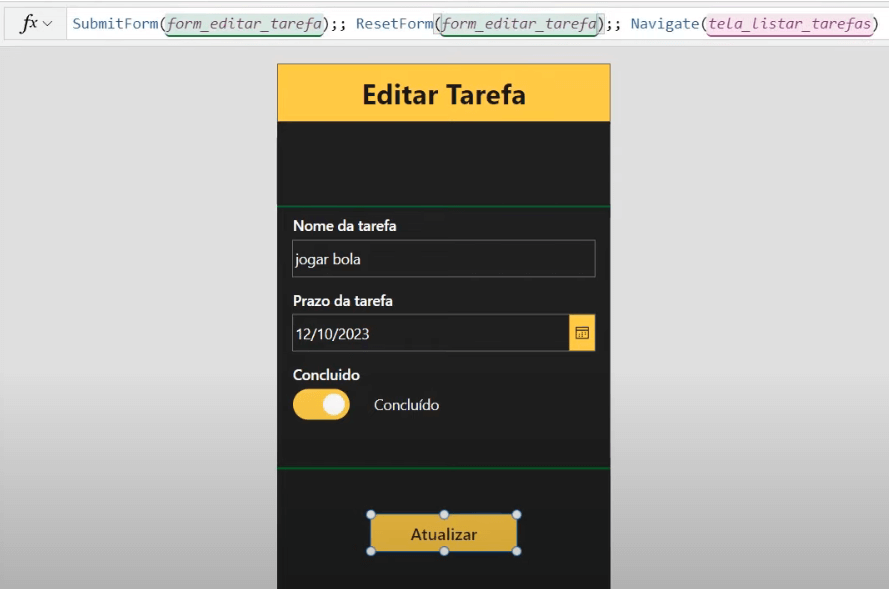
Porém, nosso botão Atualizar ainda não executa nenhuma função, e queremos que quando ele seja pressionado, as informações do formulário sejam atualizadas e enviadas para a nossa base de dados. Para isso, vamos definir a seguinte fórmula para ele:
SubmitForm(form_editar_tarefa);; ResetForm(form_editar_tarefa);; Navigate(tela_listar_tarefas)
Se testarmos nosso aplicativo agora e marcarmos alguma tarefa como concluída, ao verificarmos no SharePoint, veremos que essa tarefa também estará com a coluna Concluído marcada.

Para os casos em que o usuário desistir de adicionar ou atualizar uma tarefa, ou ter selecionado por engano, vamos adicionar mais um botão às telas Adicionar Tarefa e Editar Tarefa, para que o usuário possa retornar para a tela de Listar Tarefas.
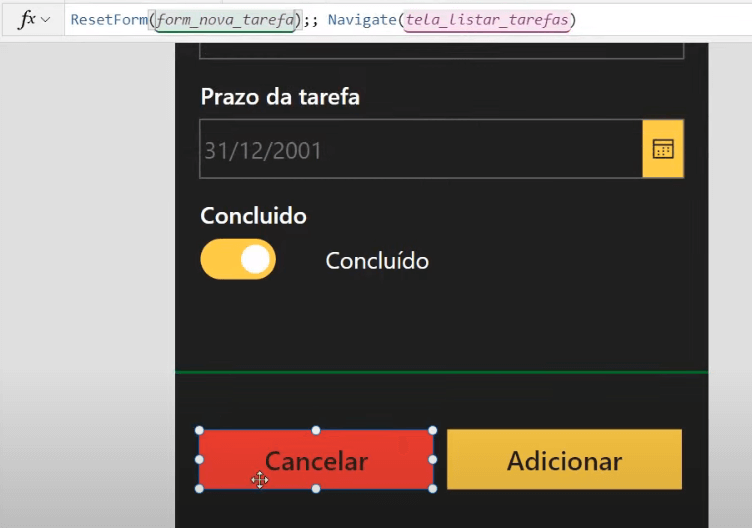
Na tela Adicionar Tarefa, a fórmula desse botão será a seguinte:
ResetForm(form_nova_tarefa);; Navigate(tela_listar_tarefas)
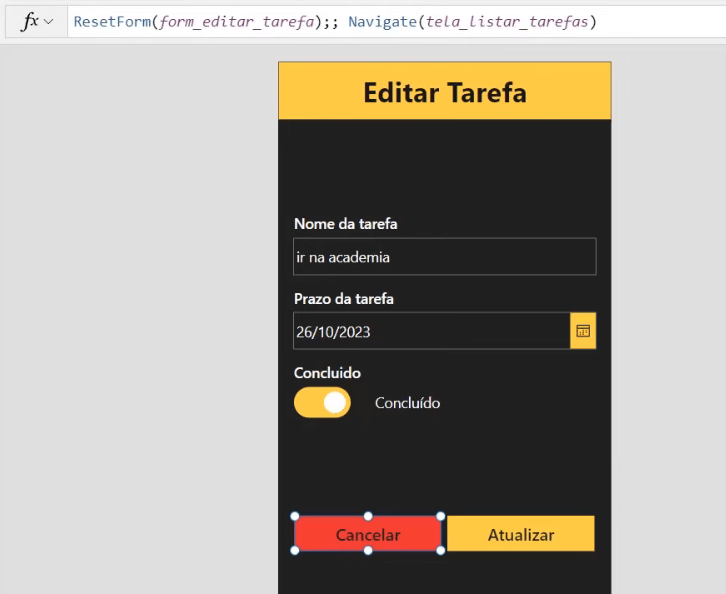
Já na tela Editar Tarefa, só precisamos trocar o formulário que será resetado para o correspondente a essa tela:
ResetForm(form_editar_tarefa);; Navigate(tela_listar_tarefas)
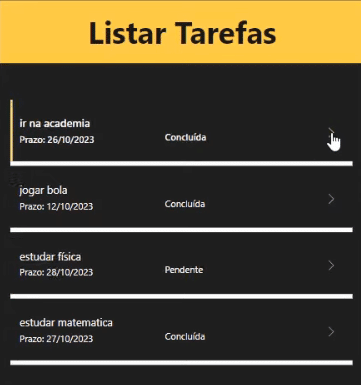
Nosso aplicativo já está completo e totalmente funcional. Vamos apenas fazer alguns ajustes estéticos na tela de Listar Tarefas, reposicionando o texto dentro da nossa galeria que lista as tarefas e redimensionando-a.

Nessa etapa, você pode fazer os ajustes que julgar mais pertinentes, seja em relação ao tema do aplicativo, às cores, ao tamanho das fontes, etc. O importante é que a base e a funcionalidade do nosso app de controle de tarefas com Power Apps estão concluídas.
Agora é o momento de testar e visualizar como ficaram as telas do seu app de controle de tarefas com Power Apps.
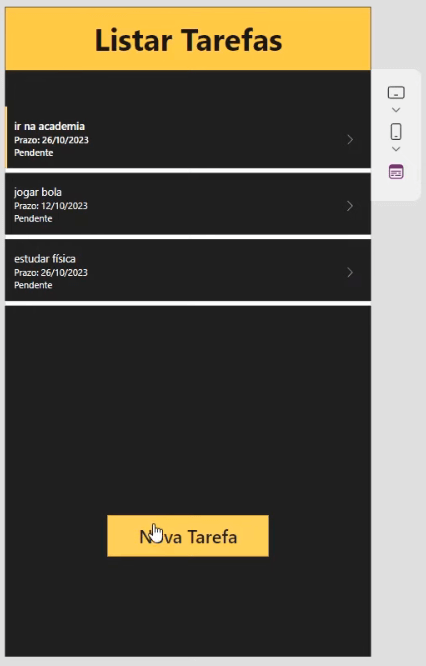
Tela Listar Tarefas:

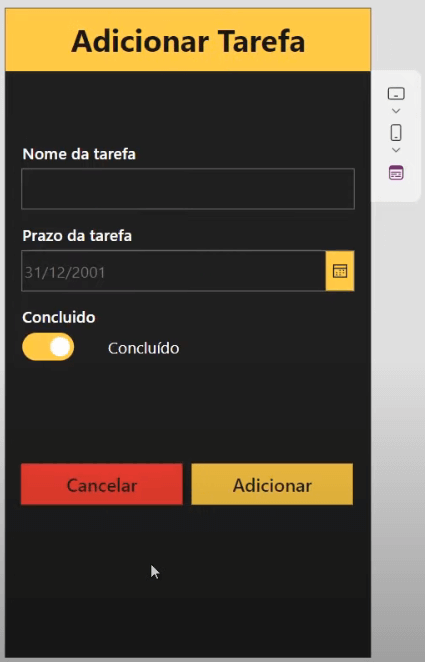
Tela Adicionar Tarefa:

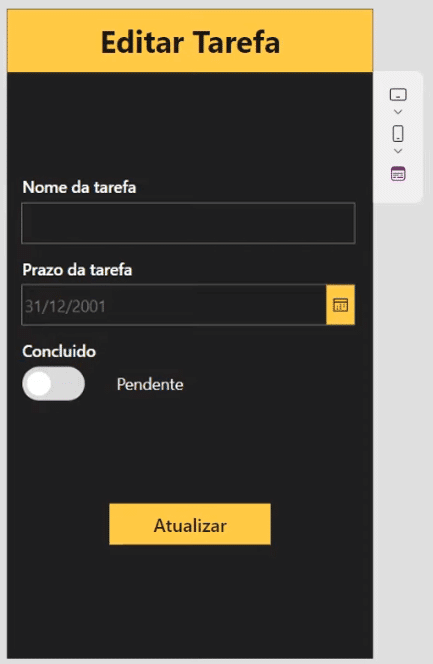
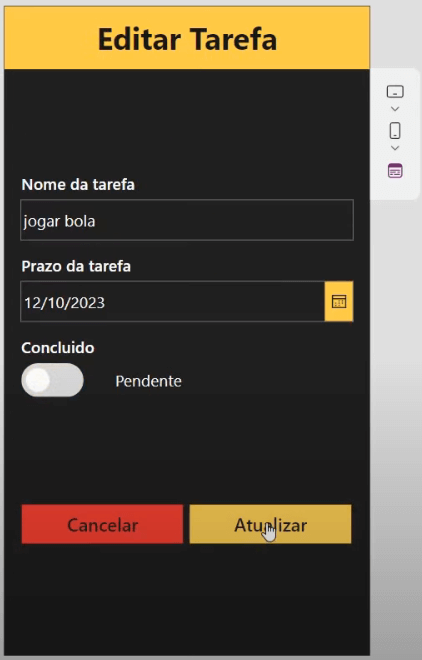
Editar Tarefa:

Na aula de hoje, eu te mostrei como criar um App de Controle de Tarefas no Power Apps totalmente do zero, passo a passo!
Você aprendeu como fazer a criação do aplicativo no Power Apps, utilizar o SharePoint como banco de dados para armazenar as informações da sua aplicação e realizar todas as edições para deixar o aplicativo com a aparência que você deseja.
Com esse app de controle de tarefas com Power Apps, você poderá inserir suas informações, adicionar uma tarefa, remover, fazer a edição e ainda marcar se ela está pendente ou concluída!
Com esse aplicativo de controle de tarefas pronto, você também pode personalizá-lo ainda mais, adicionar mais informações e funcionalidades e tornar sua aplicação ainda mais completa e adequada às suas necessidades.
Para acessar outras publicações de Power Apps, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.