Na Série Aplicativo de Restaurante Aula3 vamos criar a tela para visualização dos pedidos que foram registrados no SharePoint!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Nas aulas anteriores eu te mostrei como fazer a criação de aplicativo no Power Apps, como criar a tela inicial e como fazer o registro dos pedidos.
Nessa aula nós vamos criar tela para visualizar pedidos no Power Apps, então vamos conseguir visualizar as informações que já registramos no nosso aplicativo.
Você deve se lembrar que até o momento nós temos uma tela inicial com 2 botões (que ainda estão sem ação) e temos uma tela para o cadastro de pedidos.

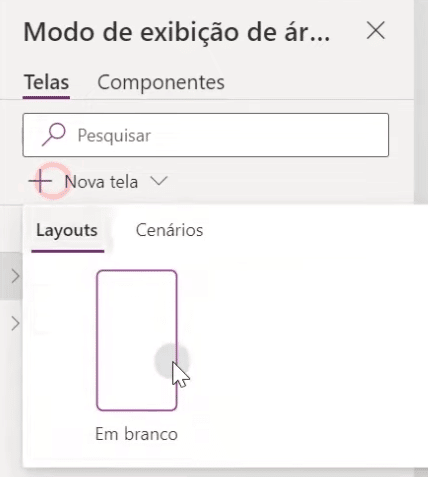
Como nós vamos criar a tela para visualização de pedidos, nós já podemos clicar em Nova tela > Em branco e renomear essa tela.

Após criar a tela você já pode acrescentar aquele layout da tela do celular para ficar com o visual mais agradável.
Feito isso a nossa ideia agora é pegar as informações do SharePoint para que o usuário consiga visualizar dentro do aplicativo.
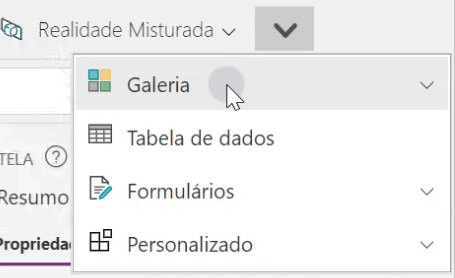
Então nós vamos até a guia Inserir, depois vamos até a seta para baixo (caso não apareça a opção ainda) e depois vamos clicar em Galeria.

Depois de selecionar a opção Galeria vamos escolher a opção Vertical. Com isso você já vai visualizar a sua galeria e já pode ajustá-la para ficar dentro do aplicativo.

Aqui ainda não temos nada porque ainda não fizemos a integração do SharePoint com o nosso aplicativo.
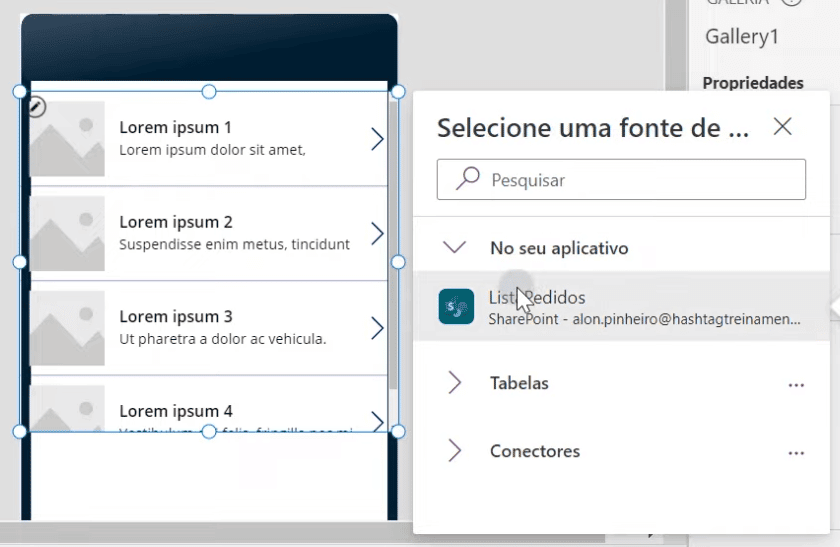
Você vai notar que já temos uma sugestão da nossa ListaPedidos, pois na aula anterior nós já vinculamos essa fonte de dados.

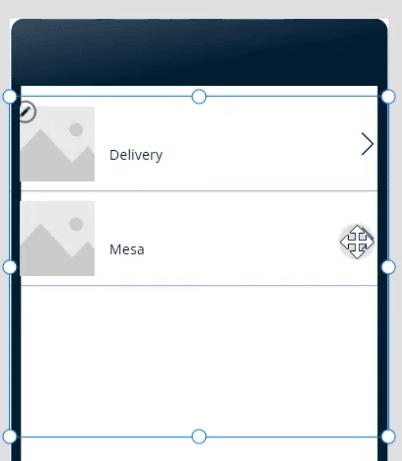
Após escolher a nossa fonte de dados, é possível notar que temos apenas a primeira informação de cada um dos pedidos. Isso quer dizer que vamos ter que ajustar para que as outras informações também apareçam!

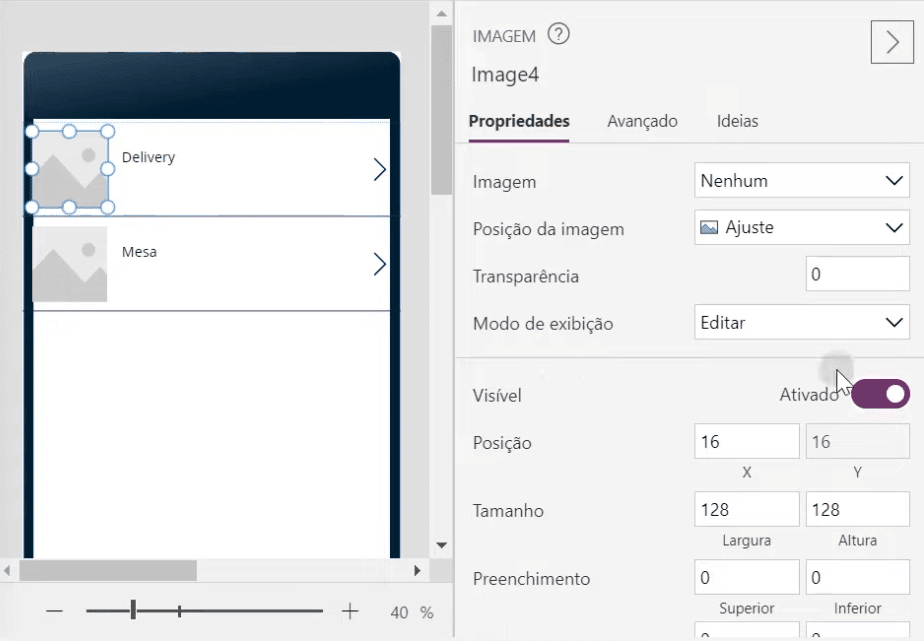
Vamos selecionar a primeira imagem e abrir o menu lateral para Desativar a opção de Visível, assim vamos remover a visualização dessa imagem já que não temos nenhuma.
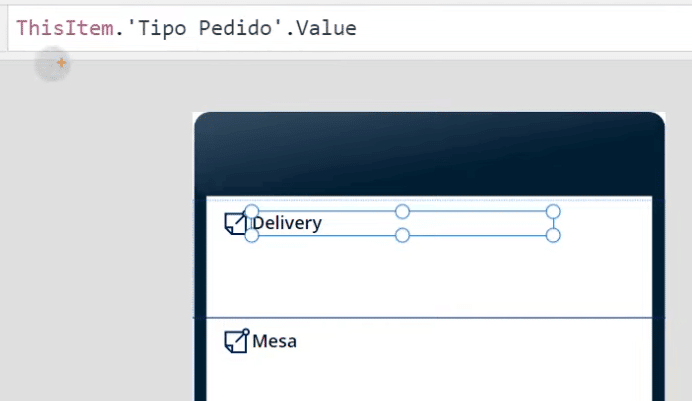
Em seguida vamos remover essas setas, pois vamos querer visualizar todas as informações logo de cara para facilitar a visualização.
Vamos fazer alguns ajustes no primeiro texto e já vamos acrescentar ícones também para melhorar a facilitar a visualização dos dados.
IMPORTANTE: Todas essas modificações precisam ser feitas no primeiro item, pois assim o programa vai replicar o que está sendo feito para todos os outros itens. Caso contrário você vai modificar apenas um deles.

Aqui você já consegue visualizar como está ficando nossa organização, mas ao selecionar o primeiro texto você vai notar que já temos um padrão na barra de fórmulas.
Então você já sabe como trazer uma informação, precisamos do termo ThisItem + o nome da coluna + Value.
Assim vamos trazer o valor daquele item específico para dentro da nossa galeria!
Com isso você pode copiar essa caixa de texto e fazer a alteração do nome da coluna para trazer as informações desejadas.
Só na parte do número da mesa e endereço é que vamos utilizar algo diferente, pois só vamos ter uma informação dessas sendo mostrada.

Com a função IF vamos conseguir verificar se um campo está em branco, se estiver vamos colocar a outra informação, caso contrário vamos colocar a própria informação.
Dessa forma sempre vamos ter uma informação preenchida no nosso campo de texto.
Só na parte de mesa, lá no final da nossa fórmula é que vamos fazer uma pequena alteração para que não apareça apenas o número da mesa, mas o texto Mesa + o número da mesa.
Então antes do último ThisItem, nós vamos acrescentar “Mesa “& dessa forma vamos inserir o texto mesa e depois vamos obter o número da mesa.
Vamos fazer esse mesmo procedimento quando formos colocar o valor do produto, para deixar o símbolo de real em evidência, assim não fica um número solto sem unidade.

Da só uma olhada como ficou depois das modificações, fica muito mais fácil de entender não é mesmo?
Esses ícones nós pegamos do próprio aplicativo na opção Inserir > Ícones! Depois vamos apenas atribuir uma ação ao botão de voltar e aos dois botões da nossa tela inicial.
Essas ações nós já vimos, então é só ajustar para deixar o nosso aplicativo todo integrado!
Feito isso você já pode começar a testar o aplicativo, então ao registrar os pedidos você vai notar que eles vão começar a aparecer na tela dos pedidos.
Na próxima aula vamos finalizar com a publicação do nosso aplicativo para que você consiga utilizar no seu celular ou tablet!
Nessa aula eu te mostrei como criar a tela de visualização dos pedidos, onde fizemos a integração do aplicativo com o SharePoint.
Além disso atribuímos as ações aos botões que ainda estavam sem funcionalidade, agora só falta publicar o aplicativo para que possamos utilizar no nosso celular!
Para acessar outras publicações de Power Apps, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.