Na Série Aplicativo de Restaurante Aula1 nós vamos criar um aplicativo para restaurante, mas vamos iniciar com a tela inicial!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Nessa série nós vamos criar um aplicativo para restaurante com Power Apps para auxiliar nos pedidos do restaurante!
Não sei se você já sabe, mas aqui no blog nós já temos um Curso Básico de Power Apps para te auxiliar e ter mais uma opção de aplicativo para criar!
Então o objetivo do nosso aplicativo é fazer o registro de pedidos do restaurante para facilitar o trabalho de quem estiver fazendo esse registro.
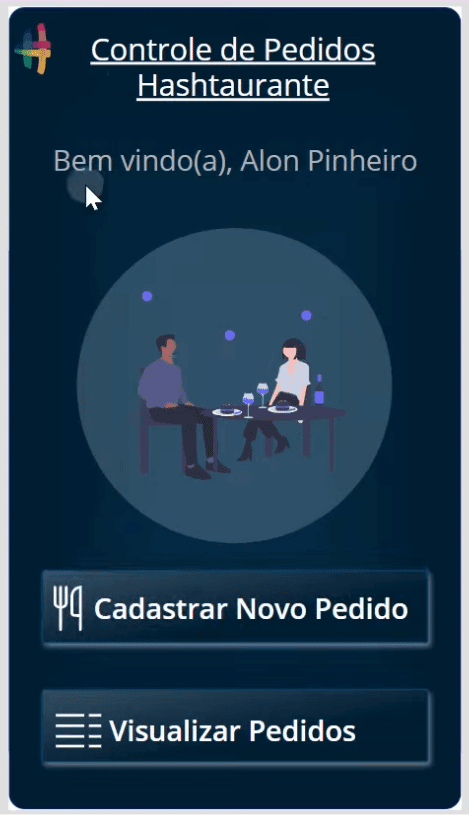
Nessa primeira aula nós vamos criar a tela inicial do nosso aplicativo para deixar o visual mais agradável e facilitar o uso do aplicativo.

É importante que você já veja os passos iniciais no nosso Curso Básico de Power Apps, pois você vai precisar fazer o seu cadastro com uma conta corporativa para poder utilizar o programa.
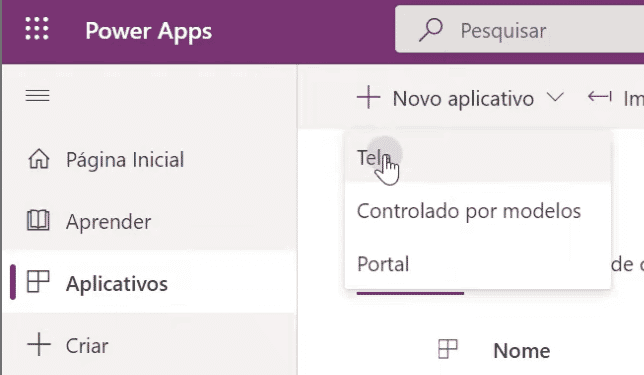
Feito isso você pode fazer o login na plataforma, pode ir até a opção Aplicativo no menu lateral esquerdo e pode clicar em Novo Aplicativo.

Aqui vamos escolher a opção de tela, que é onde a pessoa vai poder clicar nas informações.
Na tela seguinte você vai dar o nome ao seu aplicativo e vai escolher entre tablet e telefone, que são os modos de visualização. Tablet é para uma visualização horizontal e telefone para vertical.
No nosso caso vamos escolher a opção de telefone, pois vamos fazer o uso na forma vertical mesmo!
Dentro dos arquivos disponíveis para download nós temos um arquivo em PowerPoint que vai ter esse plano de fundo azul e a imagem que vamos utilizar para a nossa tela inicia.
Lá você vai poder ou criar o seu próprio layout, alterar o que já está pronto, ou até mesmo modificar o que quiser.
Lembrando apenas de manter as medidas do plano de fundo para que ele fique correto na hora de enviar para o aplicativo.
Para as imagens você pode acessar os sites abaixo caso queira alguma ideia ou precise procurar um tema específico:
https://undraw.co/illustrations
Com isso você já vai ter as imagens que precisar para a construção da página inicial do seu aplicativo, lembrando que não precisa se limitar ao que temos como exemplo, pode fazer suas modificações.

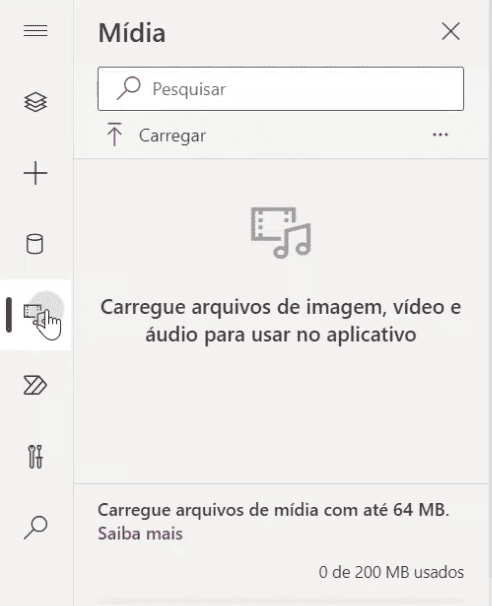
Na parte esquerda, em mídia, você vai poder carregar as suas imagens, vídeos ou áudios para utilizar no seu aplicativo. Aqui nós vamos selecionar a nossa imagem da tela inicial.
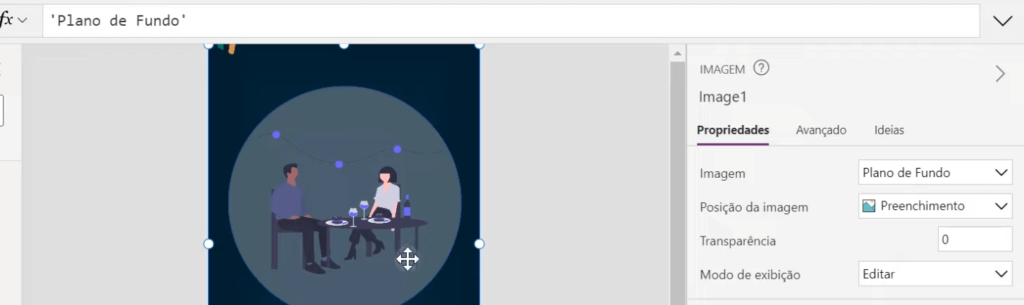
Feito isso a imagem fica dentro da lista de imagens, então você vai clicar nela e arrastar para dentro do seu aplicativo.

Aqui você vai alterar no menu lateral a direita a opção de Posição da Imagem para Preenchimento, assim vai conseguir ajustar a sua imagem em toda a tela sem o espaço em branco.
Agora já podemos inserir alguns elementos para dar um visual ao nosso aplicativo e facilitar o entendimento.

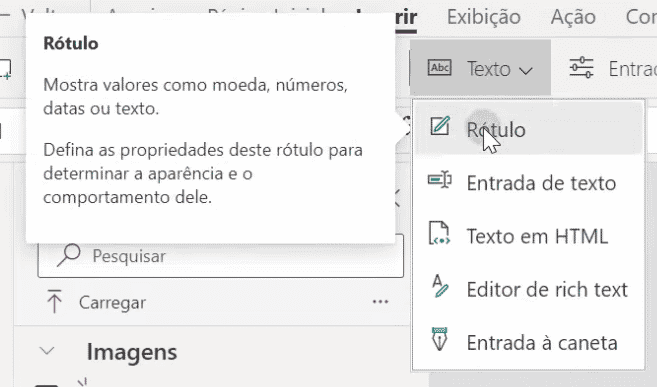
Na guia Inserir podemos ir em Texto > Rótulo para criar uma caixa de texto para ser o nosso título.

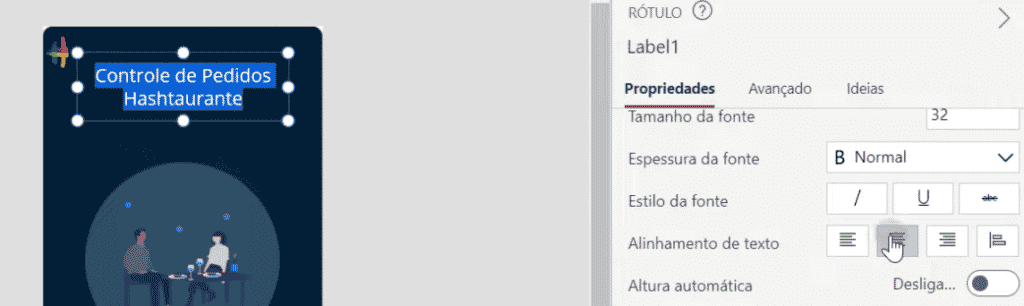
Lembrando que no menu a direita você pode fazer todas as configurações do elemento que estiver selecionado.
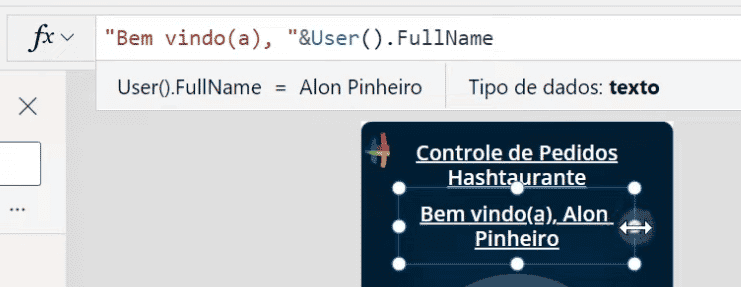
Aqui para o segundo texto, onde vamos dar as boas vindas ao usuário, nós vamos alterar esse texto dentro da barra de fórmulas.
Dessa forma vamos conseguir colocar uma função que puxa o nome completo do usuário do PowerApps, assim teremos um nome para cada pessoa que utilizar o aplicativo.

Aqui vamos concatenar ao nosso texto a função User().FullName para inserir o nome completo do usuário.
OBS: Lembrando que se tiver dúvidas de como utilizar uma função ou até mesmo para saber se existe pode buscar na internet, pois existem alguns tutoriais, até mesmo da própria Microsoft para te ensinar como utilizar cada função e cada ferramenta!
Para os outros dois botões nós vamos inserir o rótulo (pode copiar dos anteriores) para posicioná-los nos locais onde criamos os botões no nosso plano de fundo.

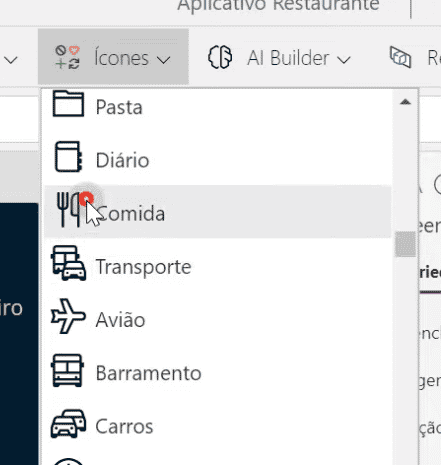
Aqui ainda podemos inserir alguns ícones para facilitar a visualização e o entendimento do que será feito.

Aqui já temos nossa tela inicial quase pronta, o único detalhe que nós vamos fazer é acrescentar um botão, para que o usuário possa clicar tanto na opção de cadastrar um pedido quanto na opção de visualizar pedidos.

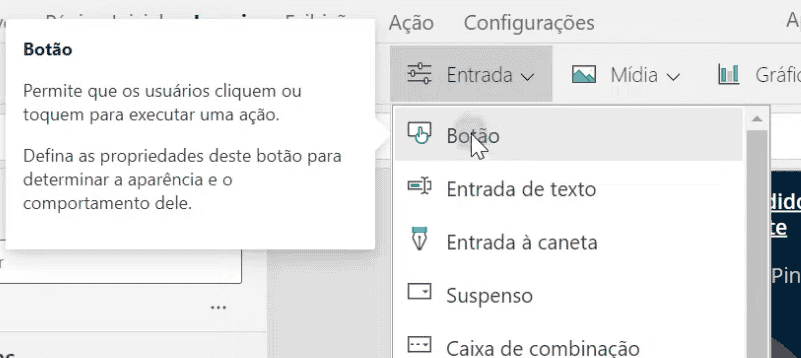
Para isso basta ir em Entrada e selecionar Botão. Feito isso você vai posicionar em cima do nosso botão, para que ele de fato funcione como botão.
Então vamos excluir o texto que está nele, pois já temos um texto e depois vamos tirar o preenchimento do botão.

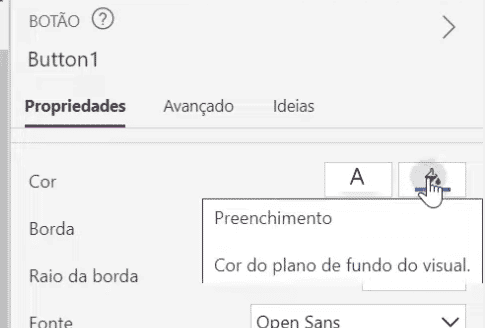
Para isso pode ir às propriedades do botão e selecionar a opção sem preenchimento. Ainda na parte de propriedades você vai descer um pouco e vai visualizar 2 opções.
Cor quando pressionado e cor ao focalizar, que são as cores quando você clica e quando passa o mouse sobre o botão.

Você vai ter 3 botões, o botão do meio é a cor de preenchimento, então é isso que vamos alterar.
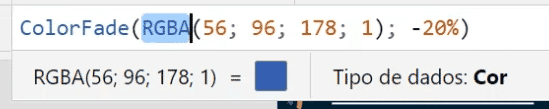
Quando você clicar nessa opção vai notar que dentro da barra de fórmulas nós temos qual a cor está sendo utilizada.

Aqui temos o código em RGBA, então você pode procurar qual a cor você quer e colocar aqui dentro, lembrando que nesse caso vamos escolher uma cor muito parecida com o que já temos, só que bem suave.

Então vamos apenas alterar esse valor final, já que a cor padrão já é azul. Agora você pode copiar e colar o botão para o outro que já temos, assim mantém a mesma formatação.
Lembrando que para testar e visualizar como está o seu aplicativo
Como criar aplicativo você pode clicar no botão de play que fica na parte superior esquerda do programa.
Outro ponto importante é salvar o seu aplicativo. Para isso basta ir até a guia arquivo e clicar em salvar para garantir que salvou tudo antes de fechar!
Nessa aula nós fizemos a criação da nossa tela inicial do aplicativo. Criamos um visual que dê a ideia de restaurante e já colocamos dois botões.
Esses botões ainda não têm nenhuma ação, mas vamos atribuir nas próximas aulas para que você consiga acessar as outras telas do aplicativo que ainda vamos criar!
Para acessar outras publicações de Power Apps, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.