Quer aprender a criar um menu de navegação no PowerPoint para deixar sua apresentação dinâmica e ainda mais visual? Vem que eu te mostro!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Fala, Impressionadores! Hoje você vai criar um menu de navegação no PowerPoint para que você possa impressionar nas suas apresentações.
A ideia desse menu é que você clique nele, e vá diretamente para um slide, de forma intuitiva e objetiva.
Para isso você vai ter que entender como utilizar o hiperlink no PowerPoint e o efeito de transformar no PowerPoint para deixar a transição de um slide para outro mais suave!
Ficou curioso? Vamos lá aprender!
Formatar tela de fundo no PowerPoint
Como base dos slides de construção do menu de navegação, vamos colocar uma cor predominante de fundo, que vai representar o fundo do nosso slide, para ser diferente do branco (padrão).
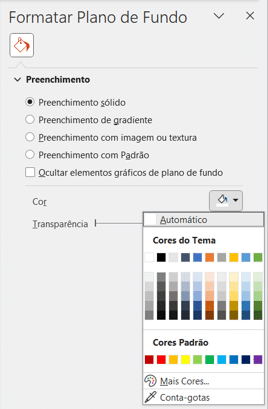
Para isso, precisamos na guia Design, optar por Formatar Tela de Fundo.

Optaremos, por padrão, pelo fundo do slide com preenchimento sólido. Assim, o fundo será “pintado” uniformemente, da mesma cor.
Para mais detalhes de como formatar a tela de fundo do seu slide, visite outro post aqui do Blog.
Modelo inicial
Para compor o menu de navegação no PowerPoint vamos nos basear em um modelo de slide, que vai se alternar em posições de objetos, fazendo um efeito específico.

Alternando as posições desses objetos, simularemos o efeito de mudança de páginas. Além disso, adicionaremos efeitos de transição entre slides que vão complementar esse efeito “fluido”.
Inserir ícones no powerpoint
Para trabalhar com o menu de navegação no PowerPoint, precisaremos lidar com ícones no PowerPoint.
Os ícones vão representar as páginas/slides da nossa apresentação.
É clicando neles que vamos “navegar” entre os slides, com movimentos/efeitos específicos.

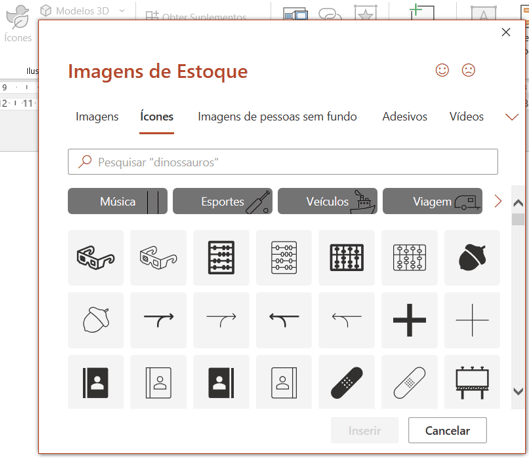
Optando por ícones, você pode pesquisar por um tema específico, e clicar em inserir, como mostrado acima.
Vamos utilizar 4 ícones, como você pode ver na imagem um pouco mais acima:
Além de cada ícone, vamos também inserir um círculo (elipse) de fundo de cada ícone. Cada elipse vai ser inserida e colocada ao fundo de cada ícone.
Slide 1
Para criar o slide 1, vamos precisar editar a barra lateral, que inicialmente ainda não foi criada. Até aqui temos apenas o fundo formatado, correto?
Inicialmente precisaremos criar o “fundo arredondado” para os ícones selecionados a cada slide.
Precisaremos de alguns passos, inserindo ícones, transformando, editando pontos etc.
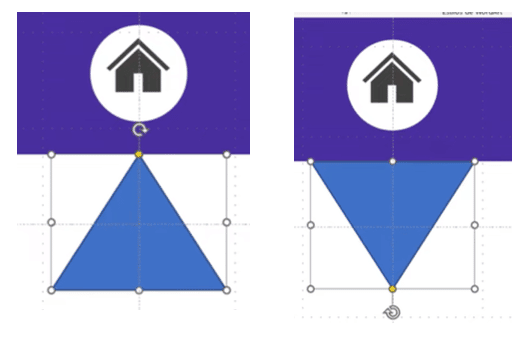
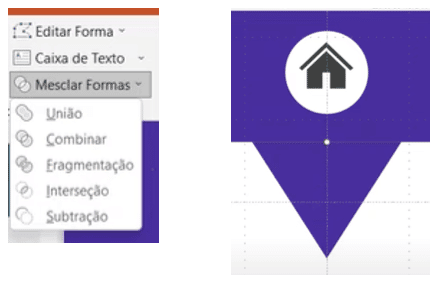
Primeiramente precisaremos inserir uma forma de triângulo, inverter, como mostramos abaixo:

Com o triângulo invertido (em relação ao padrão), vamos mesclar formas do triângulo com o retângulo branco de fundo, com efeito de subtração. Assim, o triângulo vai ficar “acoplado” ao fundo azul.
De fato ele vai ser quase um “buraco” no retângulo branco, e “fará parte” do fundo. Veja:

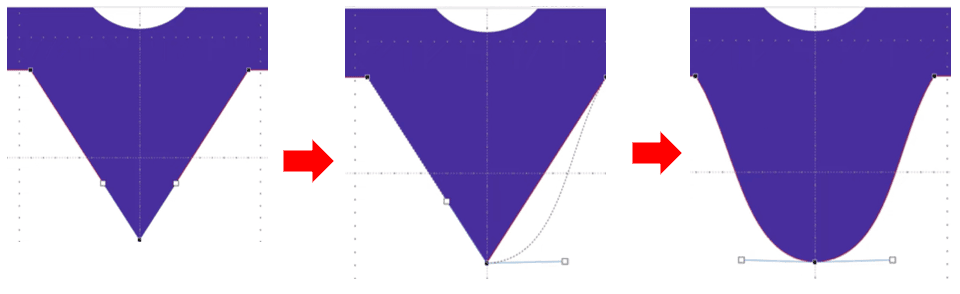
Em seguida iremos editar os pontos do triângulo para que ele fique com aspecto de um “morro invertido”.
Como mostramos no vídeo, o triângulo ficará nesse formato mostrado a seguir:

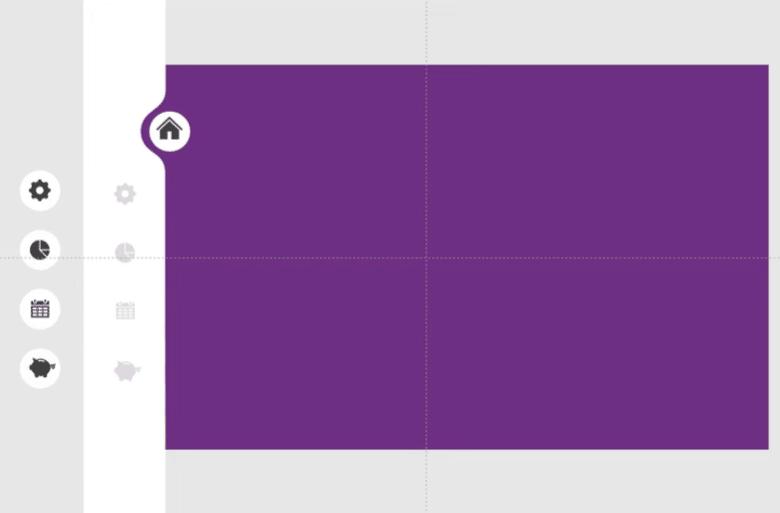
Agora, basta rotacionar o retângulo branco, que chamamos de “régua”, que vai ser a base do nosso menu.

Agora basta encaixar o ícone “preto” que quisermos para a posição do slide, em ordem cronológica, e ajustar a “régua” de acordo com essa ordem.
Lembrando que cada ícone “cinza” vai ficar na posição padrão, em cima da régua (parte branca). Já o ícone selecionado vai ficar “dentro do slide” (parte colorida), “fora da régua”.
Assim compõe-se o efeito de seleção no menu que criamos.
Slides posteriores
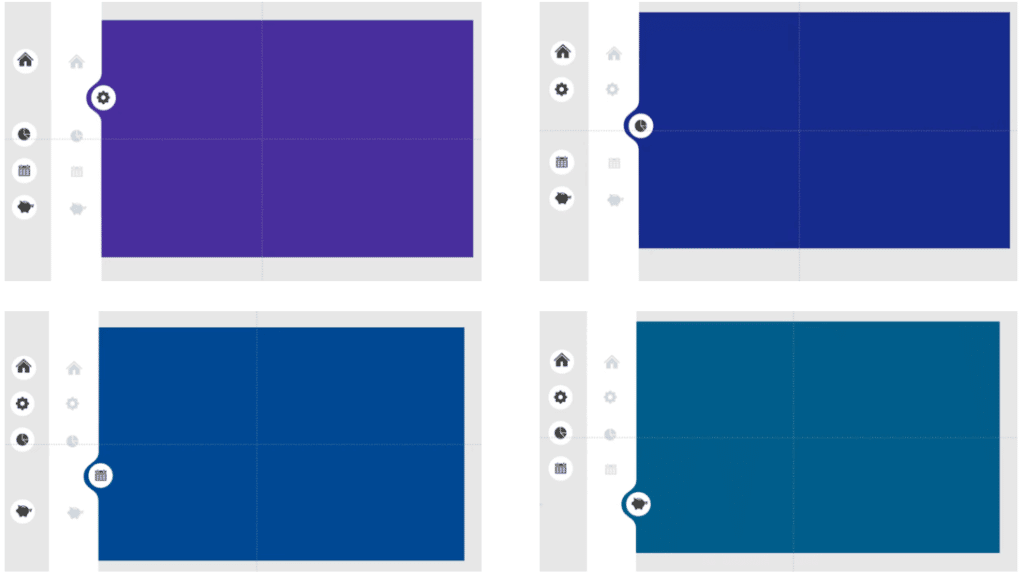
Os próximos slides vão ser conforme mencionamos acima: ajustar a régua, posicionar o ícone conforme ordem cronológica.
Dessa forma, estruturaremos os slides posteriores de acordo com o modelo, e com base no slide 1.
Selecionaremos todos os ícones, e faremos os ajustes necessários. Dessa forma, o menu de navegação PowerPoint estará pronto! Acompanhe a seguir:

Até aqui construímos os slides, e nosso menu está praticamente pronto.
Falta agora o efeito de seleção no menu, onde vai mostrar a “movimentação” que queremos dar entre os slides, e os ícones que inserimos nos passos anteriores.
Para dar os movimentos necessários, precisaremos utilizar de duas ferramentas legais no PowerPoint: efeito de transformação e hiperlinks.
Transição entre slides
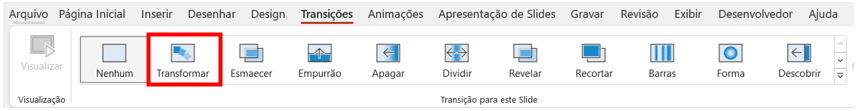
Para dar movimentação aos nossos slides vamos adicionar, a cada slide, o efeito de transformar no PowerPoint.
Diretamente na guia Transições, com cada slide selecionado vamos configurar o efeito de Transformar, como mostramos:

Como inserir hiperlink no PowerPoint
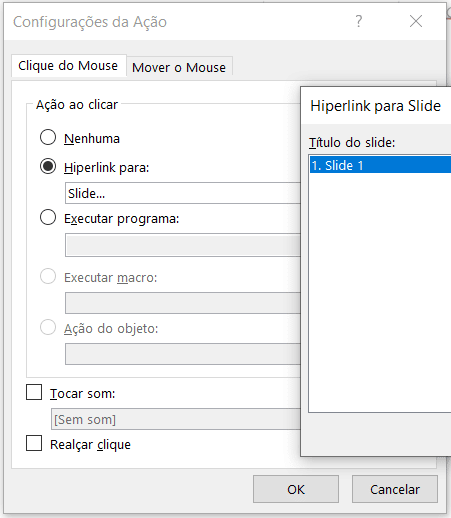
Para navegar entre os slides, precisaremos criar hiperlinks no PowerPoint!
Abaixo temos o passo a passo para configurar esse “movimento” ao clicar num ícone nos slides. Repita o processo cada vez que configurar um hiperlink.
Com a forma clicada, na guia Inserir você pode configurar uma ação, e configurar da seguinte forma:

Agora basta apontar para qual slide você quer “ir” com aquele ícone.
Pronto, a partir daqui, ao fazer a apresentação (Atalho F5) você observará as transições criadas ao passar de um slide para o outro, e terá um visual de dashboard no PowerPoint!
Nessa aula você lidou com a formatação de plano de fundo no PowerPoint, aprendeu a trabalhar com efeitos de transição, hiperlinks, e inserir ícones personalizados.
Tudo isso para preparar um poderoso menu de navegação no PowerPoint, e deixar ele com cara de dashboard!
Valeu, Impressionadores! Fique ligado no nosso canal do Youtube para mais conteúdo de PowerPoint!
Para acessar outras publicações de PowerPoint, clique aqui!

Expert em VBA e Power BI da Hashtag Treinamentos. Auxilia no suporte aos alunos da Hashtag Treinamentos e na criação de conteúdos para os que acompanham nossos canais.