Entenda os fundamentos da lógica de programação e compreenda sua importância ao iniciar o desenvolvimento de seus códigos!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Nesta aula, quero apresentar uma introdução à lógica de programação, para que você compreenda de uma vez por todas o que é e por que é importante dominá-la para o desenvolvimento dos seus códigos.
A lógica de programação, basicamente, funciona como a “receita” do seu código. É nela que você planejará a sequência de ações que deseja executar, estabelecendo um passo a passo para atingir o resultado desejado, sem se preocupar com o código em si, mas sim em definir o que fazer em cada etapa.
Depois de pensada e esquematizada, você utilizará essa lógica como base para escrever e construir seu código na linguagem que escolher utilizar.
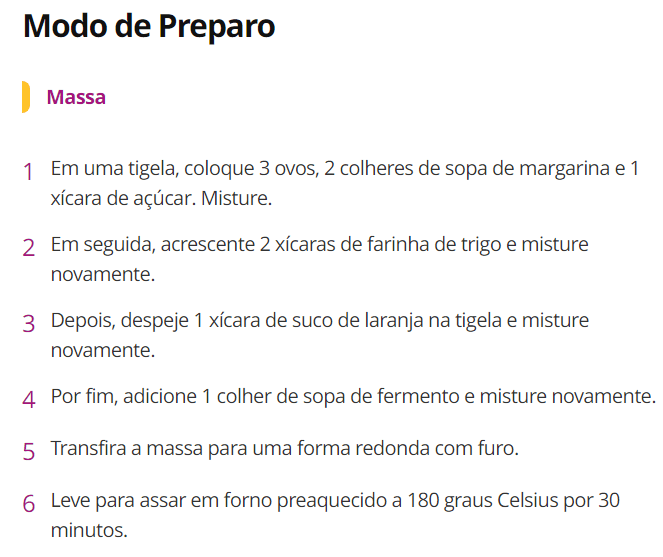
Para entendermos bem o que é a lógica de programação, vamos usar um exemplo bem simples, que é o de uma receita de bolo.
Pense em uma receita de bolo: temos os ingredientes com as quantidades adequadas e, em seguida, o modo de preparo, explicando como utilizar esses ingredientes e em que ordem.

A lógica de programação assemelha-se ao modo de preparo da receita, onde os ingredientes representam os dados, as informações que utilizaremos. Em outras palavras, quando programamos, fornecemos ao computador o que ele deve executar e com quais dados.
Por exemplo: enviar um e-mail para as pessoas que estão me devendo dinheiro.
Temos a etapa que desejamos executar, que é enviar o e-mail, e precisamos disponibilizar uma lista, um banco de dados, com as pessoas que estão devendo dinheiro, fornecendo a informação que será utilizada.
E, assim como em uma receita, não podemos pular as etapas desse modo de preparo, desse processo na lógica de programação, porque o próximo passo depende do procedimento anterior; então, eles precisam ser pensados e executados em ordem.
Quando falamos sobre programação e lógica de programação, é muito comum usarmos o termo variável. Mas o que é uma variável?
De forma simples, pense na variável como sendo uma caixinha na qual podemos armazenar informações. Para nos ajudar a localizar posteriormente essa informação, colocamos uma “etiqueta” nela, atribuindo um nome.
Assim quando quisermos acessar novamente essa informação, basta buscar e chamar pelo nome da “etiqueta”.
Por exemplo:
nomeReceita = 'Bolo de Laranja'Aqui, o nome da variável é nomeReceita, o símbolo de igual serve para atribuir uma informação, ou seja, nomeReceita receberá ‘Bolo de Laranja’, a informação que vem depois do símbolo de igual. ‘Bolo de Laranja’ está escrito entre aspas para indicar que é um texto.
Assim como temos diferentes ingredientes de diferentes origens, na programação, temos diferentes tipos de variáveis. Por enquanto, considere que textos serão colocados entre aspas e números serão passados normalmente.
Vamos pensar agora em outro exemplo. Imagine um professor que aplica 12 provas por semestre, e ao final, ele precisa calcular a média dessas 12 provas..
Ou seja, todo semestre, ele precisa somar as notas de todos os alunos, calcular a média, e caso a média seja maior ou igual a 6, o aluno estará aprovado.
Vamos pensar na lógica de programação que podemos desenvolver por trás desse exemplo.
O primeiro passo, a primeira instrução que vamos passar para o computador, são as informações que queremos armazenar e utilizar, e a quais caixinhas elas pertencem. Então teremos:
nomeAluno = 'Daniel Porto'
notasLancadas = 0
pontosSomados = 0
media = 0Aqui, salvaremos o nome ‘Daniel Porto’ (que é um texto) na caixinha nomeAluno (nossa variável). Além disso, considerando que estamos no início do semestre, atribuímos o valor 0 para as variáveis notasLancadas, pontosSomados e media, visto que nenhuma nota foi dada ainda.
Feito isso, o que desejamos fazer agora? Conforme forem sendo lançadas as notas, queremos contabilizá-las, somá-las aos pontos somados e, ao final, calcular a média. E com base nisso, queremos definir se o aluno foi aprovado ou reprovado.
A construção do nosso código deve nos levar para essa verificação:
se (media >= 6)
então escreva('Aluno aprovado')
caso contrário
então escreva('Aluno reprovado')Aqui já temos uma lógica de programação, pois queremos que nosso código faça esse processo de verificação ao final dele. Para isso, além de executar essa etapa, ele precisa executar processos anteriores que permitam essa verificação.
Mas a verificação em si já é um processo lógico que pode ser convertido em linguagem de programação. Pois temos uma condição sendo avaliada, e para cada cenário, essa condição receberá uma resposta diferente.
Antes de chegarmos nessa verificação, nesse código condicional, precisamos criar um código intermediário, que fornecerá as informações necessárias para essa verificação. Esse código trará consigo uma estrutura de repetição.
enquanto (notasLancadas <12)
nota = insira a nova nota do Daniel
pontosSomados = pontosSomados + nota
notasLancadas = notasLancadas + 1
media = pontosSomados / notasLancadasEssa é uma estrutura de repetição. A lógica dela diz que, enquanto uma determinada condição não for atendida, ela deve executar os comandos que estão contidos nela. Ou seja, ficar repetindo esse trecho de código.
Nesse caso, temos que enquanto a nota for menor que 12, o computador deve percorrer os seguintes passos:
1 – Inserir uma nova nota e armazená-la na variável nota.
2 – Somar o valor dessa nota com a variável pontosSomados e atribuir o resultado dessa soma à variável pontosSomados. Fazemos isso ao invés de atribuir o valor de nota diretamente à variável, porque se atribuíssemos diretamente o valor, na próxima execução esse valor seria substituído ao invés de somado.
3 – Faremos o mesmo procedimento para o número de notasLancadas. Como iniciou em 0, a cada execução vamos adicionar mais 1, sempre fazendo notasLancadas + 1, para somar o valor anterior obtido com 1.
Esse será o controle que nosso código terá, pois após a 12ª execução dessa lógica, o valor de notasLancadas será 12, e a estrutura de repetição poderá ser interrompida. Pois a cada execução somamos 1 ao valor anterior.
4 – Por fim, a última etapa dentro dessa estrutura será calcular a média, pegando os pontosSomados e dividindo pelo número de notasLancadas. Isso permitirá ter uma média parcial enquanto a estrutura se repete, e ao final das 12 iterações, ter a média final.
Ao final, teremos a lógica completa que queremos que nosso computador execute, seguindo os procedimentos determinados:
nomeAluno = 'Daniel Porto'
notasLancadas = 0
pontosSomados = 0
media = 0
enquanto (notasLancadas <12)
nota = insira a nova nota do Daniel
pontosSomados = pontosSomados + nota
notasLancadas = notasLancadas + 1
media = pontosSomados / notasLancadas
se (media >= 6)
então escreva('Aluno aprovado')
caso contrário
então escreva('Aluno reprovado')Para ajudar a compreender e pensar nas estruturas de repetição sem se perder, vou ensinar um truque eficiente: o teste de mesa.
Você cria uma tabela em que a primeira coluna é o número de repetições realizadas, e as outras colunas são os valores referentes a cada uma das caixinhas (variáveis) que serão modificadas dentro da estrutura.
Vamos pegar o exemplo anterior, considerando um número menor de provas. Ao invés de 12, vamos considerar 4 notas.
enquanto (notasLancadas <4)
nota = insira a nova nota do Daniel
pontosSomados = pontosSomados + nota
notasLancadas = notasLancadas + 1
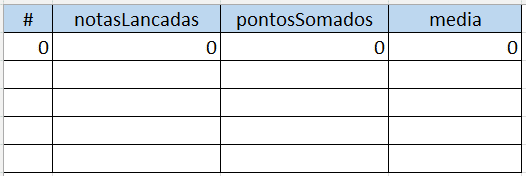
media = pontosSomados / notasLancadasPara conferir essa lógica e a aplicação dela no seu código posteriormente, você pode fazer esse teste de mesa. Vamos criar a tabela inicial:

A coluna # representa o número de repetições já realizadas, e as outras colunas são os valores que queremos calcular. Inicialmente, todos começam zerados, pois foi assim que os definimos no começo. Como não houve lançamento de notas ainda, não temos pontos nem média.
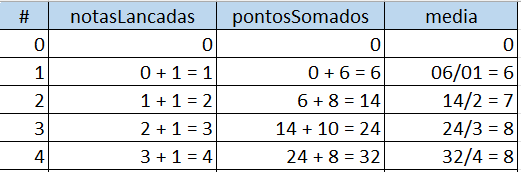
Quando a primeira nota for lançada, teremos o valor de 1 na # simbolizando que os códigos dentro da estrutura foram executados uma vez. A notasLancadas terá seu valor anterior (0) acrescido de 1, pontosSomados terá seu valor anterior (0) acrescido do valor da nota dada, e a media será calculada com base nesses valores: pontosSomados / notasLancadas.

Perceba que a cada repetição, o notasLancadas precisa pegar o valor anterior e somar 1, o pontosSomados pega o valor anterior e soma a nota atual, e a média divide o pontosSomados atual pelo valor notasLancadas atual.
Após a repetição de número 4, nossa condição não será mais atendida. Ou seja, o valor de notasLancadas não será menor do que 4, e então não precisaremos mais percorrer essa estrutura de repetição.
No caso inicial, essa estrutura seria executada até a 12ª vez, parando ao final dela e partindo para o código condicional em que verificará se a média é maior ou igual a 6, exibindo a mensagem correspondente.
Vou te mostrar agora essa mesma lógica que construímos, aplicada com um código JavaScript.
const prompt = require("prompt-sync")();
const aluno = "Daniel Porto";
let pontosSomados = 0;
let notasLancadas = 0;
let mediaPontos = 0;
while (notasLancadas < 12) {
const nota = Number(prompt(`${notasLancadas + 1}a nota do ${aluno}: `));
console.log(`A nota inserida foi ${nota}`);
pontosSomados = pontosSomados + nota;
notasLancadas = notasLancadas + 1;
mediaPontos = pontosSomados / notasLancadas;
console.log(`Média até ${notasLancadas}a nota: ${mediaPontos}`);
}
console.log(`Média final do ${aluno}: ${mediaPontos}`);
if (mediaPontos >= 6) {
console.log("Aluno aprovado");
} else {
console.log("Aluno reprovado");
}Se você sabe ou conhece um pouco de inglês, irá reparar que os comandos em JavaScript são bem semelhantes com termos e palavras em português que usamos para construir a nossa lógica de programação.
Apesar de não ser necessário saber inglês para programar, conhecer o idioma pode te ajudar e facilitar sim seu processo de aprendizado, além de proporcionar mais oportunidades de carreira.
Mas vamos agora, analisar esse código passo a passo, para que você possa perceber as semelhanças dele com a lógica que construímos anteriormente.
Na primeira linha do código, estamos importando o módulo prompt-sync e armazenando-o na constante prompt:
const prompt = require("prompt-sync")();Dessa forma, será possível receber entradas do usuário, ou seja, será possível para o usuário digitar no terminal. Nesse caso, o professor poderá digitar a nota.
Em seguida, estamos criando as variáveis, de forma bem semelhante à que vimos antes:
const aluno = "Daniel Porto";
let pontosSomados = 0;
let notasLancadas = 0;
let mediaPontos = 0;A diferença é que no JavaScript podemos atribuir as palavras-chave const e let antes do nome da variável. Assim, definimos qual variável não pode ser modificada no momento de execução do código, definindo-a como const (constante), e as que podem ser modificadas com let.
Na sequência, temos a nossa estrutura de repetição while, que nada mais é do que “enquanto” em inglês, e delimita tudo que será repetido por esse par de chaves {}. Tudo que estiver dentro dele será repetido enquanto notasLancadas for menor (<) que 12.
while (notasLancadas < 12) {
const nota = Number(prompt(`${notasLancadas + 1}a nota do ${aluno}: `));
console.log(`A nota inserida foi ${nota}`);
pontosSomados = pontosSomados + nota;
notasLancadas = notasLancadas + 1;
mediaPontos = pontosSomados / notasLancadas;
console.log(`Média até ${notasLancadas}a nota: ${mediaPontos}`);
}A primeira linha dessa repetição, const nota = Number(prompt(${notasLancadas + 1}a nota do ${aluno}: ));, será responsável por exibir a mensagem no terminal que informará ao professor qual a nota ele está inserindo e para qual aluno.
Depois, temos a sequência de atualização das variáveis, adicionando a nota atual à variável pontosSomados; incrementando mais 1 à variável notasLancadas; e, por fim, calculando a mediaPontos e exibindo com o console.log a média atual até a nota inserida.
Ao completar as 12 execuções, nossa estrutura de repetição será finalizada, e será exibido na tela a média final do aluno após todas as notas serem inseridas.
console.log(`Média final do ${aluno}: ${mediaPontos}`);Com essa média calculada, iniciamos o bloco condicional que irá verificar se (if) a média é maior ou igual a 6 e exibirá a mensagem “Aluno aprovado”. Ou, caso contrário (else), caso a nota seja menor do que 6, exibirá a mensagem “Aluno Reprovado”.
if (mediaPontos >= 6) {
console.log("Aluno aprovado");
} else {
console.log("Aluno reprovado");
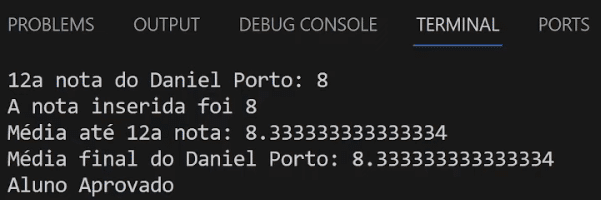
}Executando o código completo, poderemos inserir as 12 notas, e ao final, teremos como resultado:

Desse modo, podemos compreender como nossa lógica construída poderia ser aplicada para a construção de um código JavaScript. Caso queira saber mais sobre JavaScript e compreender mais a fundo esse código, você pode começar por essa aula aqui.
Na aula de hoje, apresentei uma introdução à lógica de programação para que você compreenda o que é e como é importante entendê-la para desenvolver seus códigos, além de discutir maneiras de praticá-la.
Como vimos, a lógica de programação é a receita, o passo a passo que você irá planejar e transmitir para que o computador execute. Com a lógica planejada e estruturada, você pode utilizá-la para criar seu código na linguagem de programação com a qual estiver trabalhando.
Recomendo que pratique mais utilizando exemplos como o que vimos na aula para aprimorar sua compreensão e habilidades tanto com a lógica de programação quanto com a programação em si.
Para acessar publicações de JavaScript, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.