Quer aprender a criar infográficos animados no PowerPoint para impressionar nas suas apresentações? Então vem que eu te ensino!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Esse é um tutorial completo de infográficos para que você consiga criar uma apresentação incrível no PowerPoint com elementos muito visuais que vão deixar sua apresentação mais profissional.
Pode ficar tranquilo que eu vou te ensinar a criar elementos no PowerPoint, pois alguns deles nós vamos utilizar outros elementos para dar origem a um elemento diferenciado.
Além disso vou te mostrar como formatar esses elementos para que eles mantenham o estilo da apresentação e vou te mostrar como inserir ícones no PowerPoint para deixar a apresentação ainda melhor!
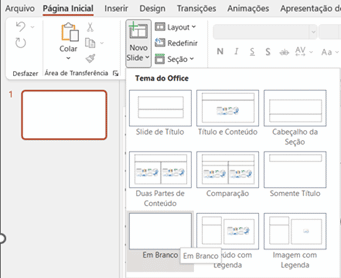
Novo slide
Para dar início a nossa apresentação interativa no PowerPoint, precisaremos criar um slide novo, que vai receber os formatos necessários.
Para isso, vamos:

Capa da apresentação
Primeiramente precisaremos personalizar o fundo do nosso slide.
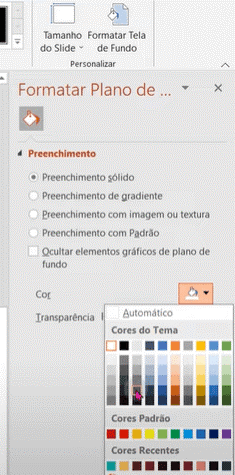
Fundo do Slide
Para iniciar, queremos adicionar uma cor que vai representar uma cor predominante de fundo do nosso slide, para ser diferente do branco padrão.
Para isso, precisamos:

Na aula de hoje optamos pelo fundo do slide com imagem. Selecionamos uma imagem para ser o plano de fundo.

Há também a opção de colocar:
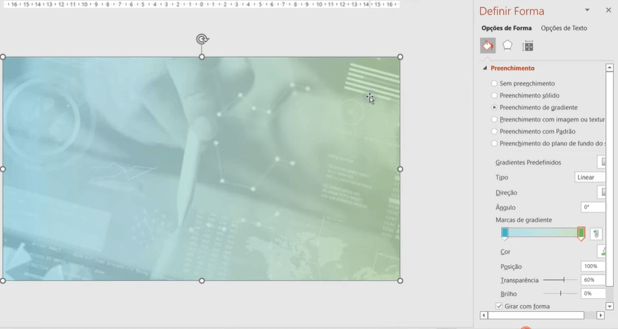
Precisaremos após disso, inserir um retângulo em gradiente na nossa capa. Então, necessitaremos de um retângulo para o nosso slide. Vamos, então:
Faremos o mesmo processo acima para cada objeto (retângulo) inserido.
Em seguida, aplicaremos um gradiente para esse retângulo, e colocaremos uma transparência em cada cor, resultado em:

Faremos um procedimento parecido para inserir uma linha que ficará à esquerda do nosso título.
Precisaremos também inserir uma caixa de texto, com o procedimento também descrito anteriormente. Então:
Veja abaixo o resultado da inserção de mais um retângulo com o mesmo gradiente do retângulo quase transparente de fundo, de uma caixa de texto, e de uma linha, conforme mostramos no vídeo:

Slide 2)
O slide 2 será composto por diversas formas, que possuem procedimento de inserção no slide de forma parecida com o que foi mostrado anteriormente.
Precisaremos de:
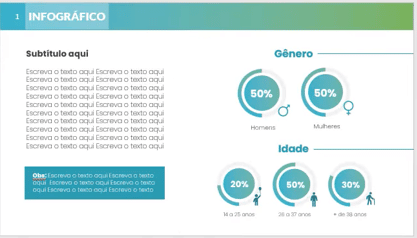
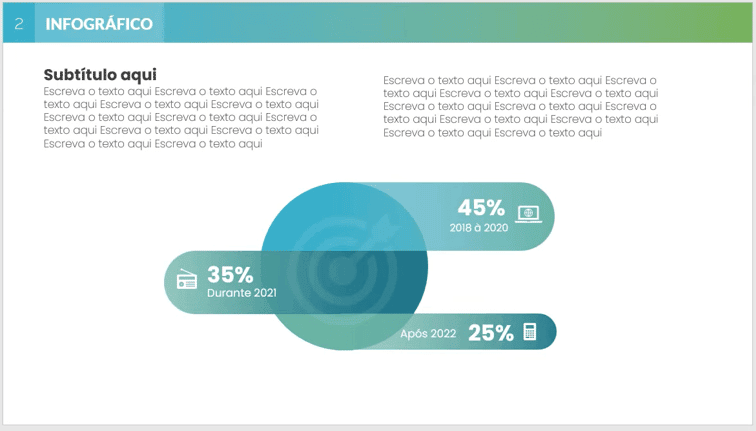
O slide, depois de inserir as formas, terá a seguinte forma:

Slide 3)
O slide 3 será composto por diversas formas, que possuem procedimento de inserção no slide de forma parecida com o que foi mostrado anteriormente.
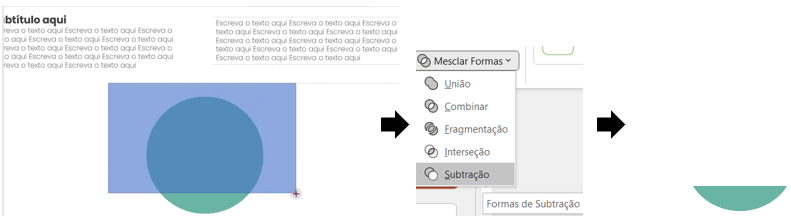
Uma forma diferente para criar a figura “composta” do slide vai ser formada da seguinte forma:
Você terá algo como:

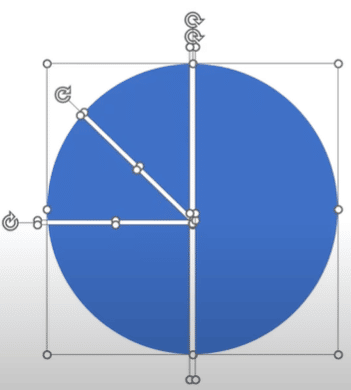
Repetindo esse procedimento mais uma vez, para um “semicírculo” para a parte de cima, e inserindo mais uma elipse, teremos a “elipse final” em 3 tons.
Precisaremos, então, de:
Você terá algo como:

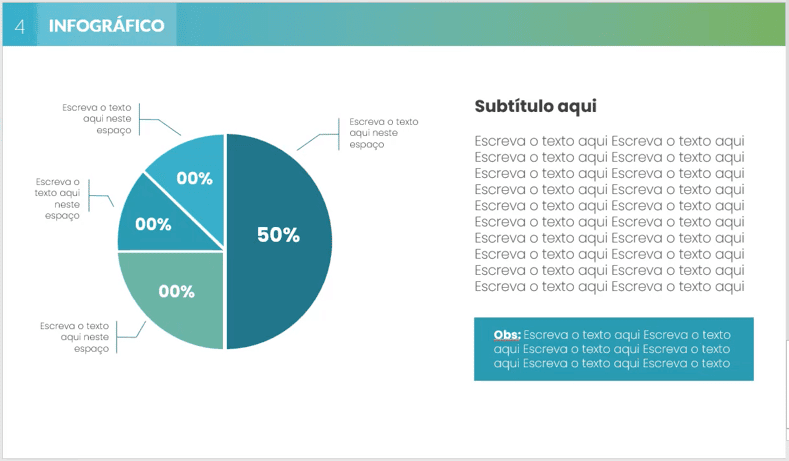
Slide 4)
O slide 4 será composto por diversas formas, que possuem procedimento de inserção no slide de forma parecida com o que foi mostrado anteriormente.
Precisaremos de:
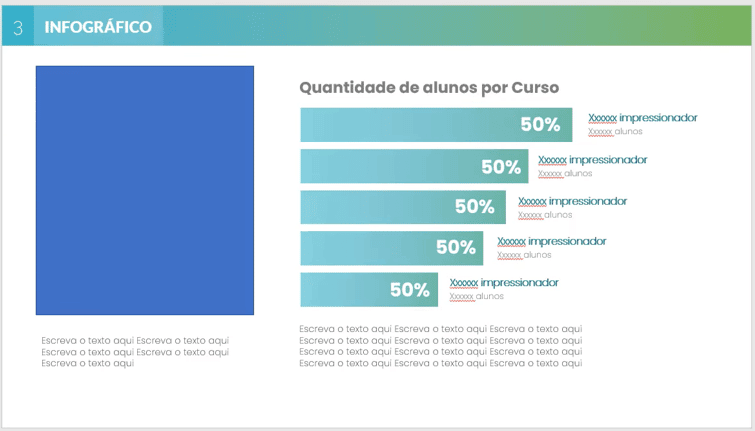
Você terá algo como:

Slide 5)
O slide 4 será composto por diversas formas, que possuem procedimento de inserção no slide de forma parecida com o que foi mostrado anteriormente.
Precisaremos de:

Teremos algo como:

Transição entre slides
Colocaremos uma transição na entrada de todos os slides, para dar um efeito de “movimento” na passagem dos slides.
Para isso, precisaremos das seguintes etapas:
Transições aplicadas:
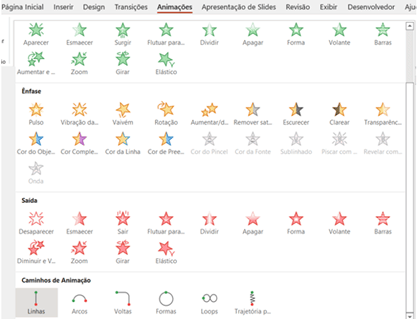
Animações no PowerPoint
Para dar um toque final à sua apresentação, você pode colocar animações nas figuras ou formas!
Para isso, precisaremos criar uma animação para as formas que queremos “animar” que foram inseridas anteriormente. Então:

Vamos configurar o mesmo efeito para todas as letras, da seguinte forma:
Nessa aula você lidou com:
Até o próximo post, Impressionadores! Fique ligado no nosso canal do Youtube para mais conteúdo de PowerPoint! Valeu!
Para acessar outras publicações de PowerPoint, clique aqui!

Expert em VBA e Power BI da Hashtag Treinamentos. Auxilia no suporte aos alunos da Hashtag Treinamentos e na criação de conteúdos para os que acompanham nossos canais.