Faça seu computador falar com JavaScript! Isso mesmo, aprenda como construir um código que transformará seus textos em áudio com JavaScript!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Na aula de hoje, quero te ensinar como construir um código em JavaScript capaz de fazer o seu computador falar!
Na última aula, realizamos o processo de transcrição, onde falamos e o computador transcreveu a fala para texto. Hoje, vamos realizar o processo inverso, para que, a partir de um texto digitado, você faça seu computador falar com JavaScript.
Este é um processo bastante simples, porém muito interessante, e você pode aplicá-lo para complementar ou desenvolver seus próximos projetos em JavaScript!
Para construir e aplicar nosso programa que fará o computador falar, precisaremos de dois arquivos: um arquivo HTML com o código da página e um arquivo JavaScript onde desenvolveremos o código do programa.
Neste projeto, utilizarei o Visual Studio Code e a extensão Live Server. Para aprender como instalá-los, consulte essa aula aqui.
Assim como na aula do reconhecimento de fala, eu deixei o código da página HTML pronto para que você possa copiar e usar para testar seu programa.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Computador Falante</title>
</head>
<body style="display: flex; flex-direction: column; max-width: 800px;">
<label for="texto"> Insira aqui seu texto, humano! </label>
<textarea
name="texto"
id="texto"
cols="30"
rows="10">
</textarea>
<button id="falar"> Falar </button>
</body>
</html>É uma página bastante simples, mas que cumprirá bem com o propósito e o foco dessa aula, que é desenvolver nosso programa de fala.
Para visualizá-la, basta clicar com o botão direito do mouse sobre o nome do arquivo e selecionar Open with Live Server.


Como pode observar, é uma página bem básica, apenas com uma caixa para inserir o texto que será lido e um botão que, ao ser pressionado, irá acionar a fala.
Para adicionar funcionalidade à página, iremos criar e desenvolver nosso código JavaScript. Crie um arquivo chamado script.js, ou algum outro nome que você preferir, desde que a extensão seja “.js”.

Com o arquivo criado, precisamos integrá-lo à página HTML para que ele funcione corretamente. Então, dentro do arquivo HTML, antes de fechar a tag <body>, vamos adicionar uma tag <script> com o atributo src.
Esse atributo receberá o caminho para o nosso arquivo JavaScript. Dessa forma, as funcionalidades que desenvolveremos dentro do arquivo script.js estarão disponíveis para serem utilizadas na página.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Computador Falante</title>
</head>
<body style="display: flex; flex-direction: column; max-width: 800px;">
<label for="texto"> Insira aqui seu texto, humano! </label>
<textarea
name="texto"
id="texto"
cols="30"
rows="10">
</textarea>
<button id="falar"> Falar </button>
<script src="./script.js"></script>
</body>
</html>Feito isso, podemos voltar para o arquivo script.js, onde criaremos uma referência para dois elementos do nosso código HTML: uma referência para a caixa de texto (elemento textarea) e outra para o botão (elemento button). Vamos definir essas duas referências como constantes dentro do arquivo script.js.
const elementoTexto = document.getElementById('texto');
const elementoBotao = document.getElementById('botao');Feito isso, vamos criar a função falar que será responsável por fazer nosso computador falar. Dentro dessa função, precisaremos definir três etapas: dizer qual texto deve ser lido, configurar uma fala, e por fim, fazer o computador falar.
Definindo o Texto
A primeira etapa que iremos abordar dentro da nossa função será o texto que o nosso computador irá falar.
Esse texto será atribuído à variável textoASerFalado e virá a partir do campo value do nosso elementoTexto.
const elementoTexto = document.getElementById('texto');
const elementoBotao = document.getElementById('falar');
function falar() {
//dizer qual é o texto que deve ser lido
const textoASerFalado = elementoTexto.value;
}Esse é o campo responsável por armazenar o texto digitado dentro da nossa página.
Configurar Fala no JavaScript
Para configurar a fala, vamos definir outra variável chamada configuracaoFala, que receberá um objeto new SpeechSynthesisUtterance.
Esse objeto precisa receber a variável textoASerFalado que acabamos de criar.
const elementoTexto = document.getElementById('texto');
const elementoBotao = document.getElementById('falar');
function falar() {
//dizer qual é o texto que deve ser lido
const textoASerFalado = elementoTexto.value;
//configurar uma fala
const configuracaoFala = new SpeechSynthesisUtterance(textoASerFalado);
}Colocar o Computador para Falar
Com o texto e fala definidos e configurados, precisamos agora definir a instrução que será responsável por fazer seu computador falar.
Para isso, defina o comando window.speechSynthesis.speak().
Em que window é uma variável global, que tem acesso a todos os recursos JavaScript disponíveis e presentes na janela do navegador. E dentro dela temos o recurso de síntese de fala (speechSynthesis), do qual utilizaremos a função speak() de falar.
Essa função precisa receber como argumento a variável configuracaoFala.
const elementoTexto = document.getElementById('texto');
const elementoBotao = document.getElementById('falar');
function falar() {
//dizer qual é o texto que deve ser lido
const textoASerFalado = elementoTexto.value;
//configurar uma fala
const configuracaoFala = new SpeechSynthesisUtterance(textoASerFalado);
//colocar o computador para falar
window.speechSynthesis.speak(configuracaoFala);
}Atribuindo uma Ação ao Botão
Com nossa função pronta, precisamos atribuir uma ação ao botão da nossa página, pois será ele que iniciará todo o processo de converter o texto em fala quando for clicado.
Para isso, precisamos definir o método addEventListener ao botão. Esse método dará a ele a capacidade de escutar um evento, que será o clique no próprio botão. E quando ocorrer esse clique, será executada a função falar.
const elementoTexto = document.getElementById('texto');
const elementoBotao = document.getElementById('falar');
function falar() {
//dizer qual é o texto que deve ser lido
const textoASerFalado = elementoTexto.value;
//configurar uma fala
const configuracaoFala = new SpeechSynthesisUtterance(textoASerFalado);
//colocar o computador para falar
window.speechSynthesis.speak(configuracaoFala);
}
elementoBotao.addEventListener('click', falar);Assim, você será capaz de já colocar o seu computador para falar!

Viu como foi fácil e rápido? Com poucas linhas de código, você foi capaz de fazer seu computador falar usando JavaScript.
Além dessa voz padrão que você foi capaz de usar para fazer seu computador falar, há uma lista de vozes disponíveis que também podem ser utilizadas.
Para verificar todas essas opções, podemos usar a ferramenta de desenvolvedor. Então, dentro da página que acabamos de criar, aperte a tecla F12 no seu navegador para abrir a guia de programador.
E dentro da aba Console, vamos executar o seguinte comando:
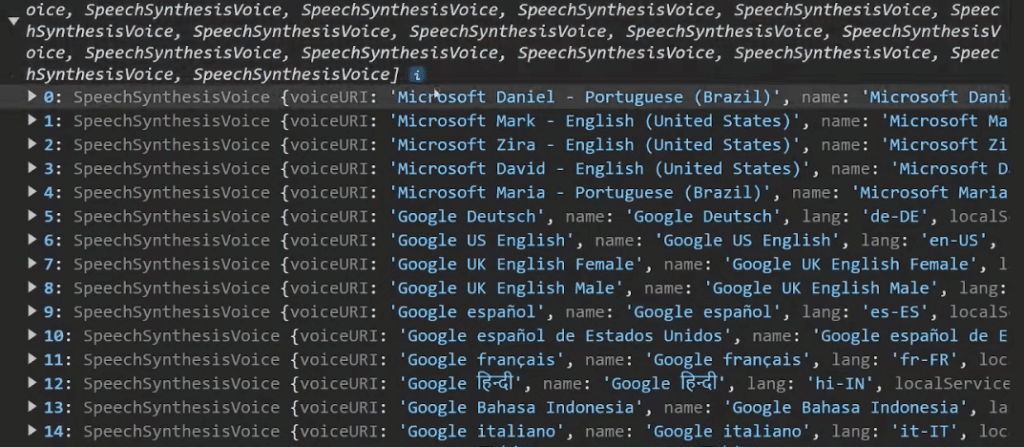
window.speechSynthesis.getVoices()

Essa função retornará uma lista com todas as vozes disponíveis que você pode aplicar em seu programa.

Inclusive, dentro do próprio navegador, nessa ferramenta de desenvolvedor, você pode escrever seu código JavaScript para testar alguma das vozes:
window.speechSynthesis.getVoices();
const vozGoogle = window.speechSynthesis.getVoices()[19]
const configuracaoFala = new SpeechSynthesisUtterance("Olá, impressionador!");
configuracaoFala.voice = vozGoogle;
window.speechSynthesis.speak(configuracaoFala)O processo é bem semelhante ao que fizemos com o nosso código, com a diferença que aqui, adicionei uma etapa para armazenar a voz do Google na variável vozGoogle, utilizando a função getVoices() para retornar a lista de vozes e pegando apenas o item de índice [19].
Em seguida, criamos o objeto de configuração de fala, atribuímos a voz do Google e, por fim, utilizamos a função speak para executarmos essa fala, mas agora com a voz do Google.
Essa mesma etapa você pode adaptar e utilizar dentro do seu código.
Na aula de hoje, você aprendeu como construir um código para fazer com que seu computador possa falar!
A partir de uma página simples em HTML, integramos um código JavaScript desenvolvido do zero, capaz de transformar um texto escrito em uma fala.
Foi um procedimento simples, porém que apresenta um recurso bastante interessante que você pode estar adicionando e implementando em diversos projetos.
Para acessar publicações de JavaScript, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.