Na Série Aplicativo de Restaurante Aula2 vamos fazer a criação da tela de cadastro de pedidos para registrar essas informações!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Essa é a segunda aula (Série Aplicativo de Restaurante Aula2) da nossa Série Aplicativo de Restaurante com Power Apps e hoje nós vamos fazer a criação da tela de cadastro de pedido!
Se você ainda não assistiu a primeira aula recomendo que assista clicando aqui para que consiga acompanhar a segunda aula!
A ideia dessa aula e criar a tela de cadastro dos pedidos, lembrando que na primeira aula nós criamos a tela inicial do aplicativo.
Então estamos dando seguimento a essa construção com a tela de cadastro.
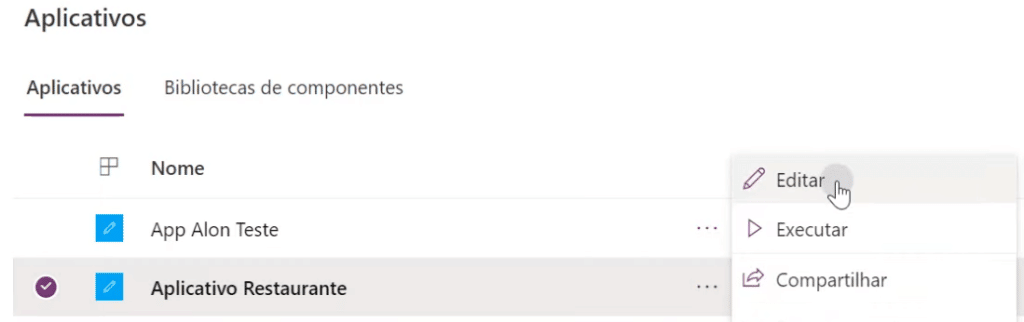
É importante explicar como você volta a edição do seu aplicativo caso tenha fechado e queira continuar. Basta abrir o Power Apps, ir até a opção de Aplicativos.
Nessa parte você vai visualizar todos os aplicativos que já têm criado, agora pode ir até o aplicativo desejado, clicar nos 3 pontos e selecionar a opção Editar.

Como nós só temos uma tela até o momento, nós vamos precisar criar outra para fazer o nosso cadastro/controle de pedidos.

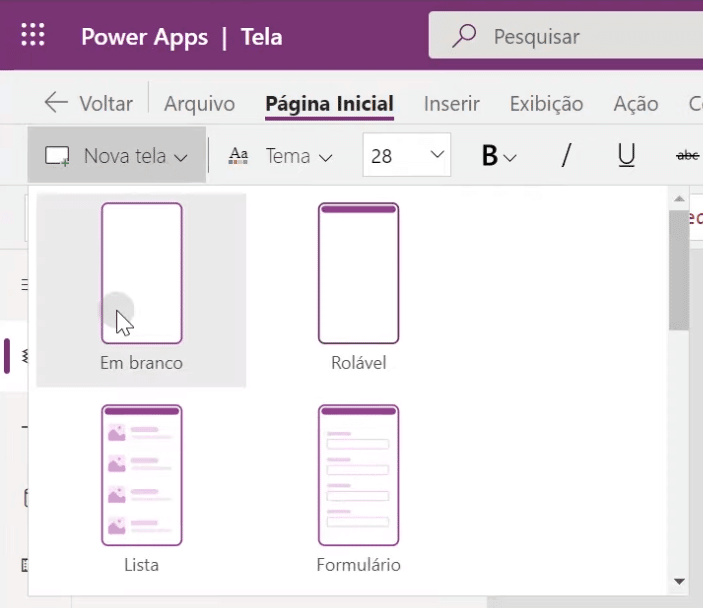
Então basta ir em Nova tela > Em branco. Aqui você nota que já tem algumas telas já prontas caso queira escolher no layout que precisa. No nosso caso nós vamos criar uma tela do zero mesmo.

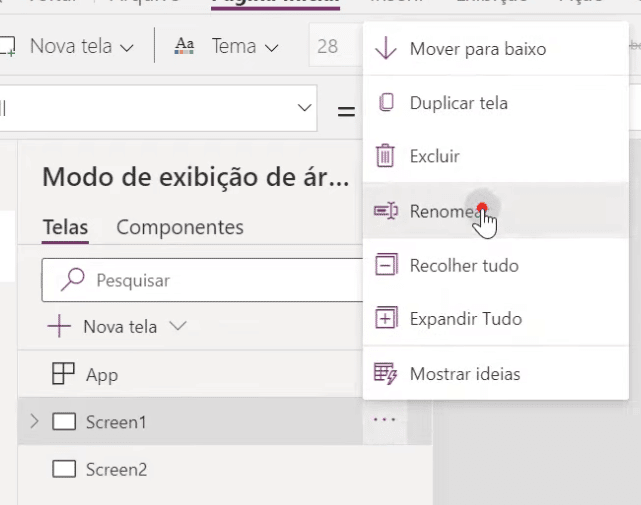
Clicando nos 3 pontos em Screen1 e Screen2 você pode clicar na opção Renomear para facilitar o entendimento do que está fazendo e qual ambiente está editando.
É sempre importante nomear as coisas para que você não se perca nem faça edições nos lugares errados!
Como a utilização do Excel para registro das informações não é das melhores, pois se alguém estiver com o arquivo aberto o Power Apps não consegue fazer esse registro, nós vamos optar pelo SharePoint.
O SharePoint também é uma ferramenta da Microsoft, então você pode entrar na sua conta do Office e entrar no SharePoint no seu menu lateral.

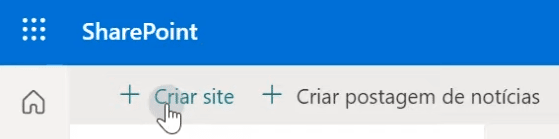
No canto superior esquerdo, dentro do seu SharePoint, você vai visualizar a opção Criar Site, que é onde vamos criar uma página para inserir essas informações.

Vamos escolher a opção Site de equipe, que é um espaço privado para registrar as informações de cadastro dos pedidos.
Depois disso basta colocar o nome do seu site e as informações extras caso queira. Outro ponto é que vamos deixar marcada a opção Privado em Configurações de privacidade.
Assim somente as pessoas que escolhermos poderão acessar essas informações. Isso é importante até para garantir a segurança da informação.
Depois de avançar você vai poder adicionar os membros que poderão acessar as informações dessa página.
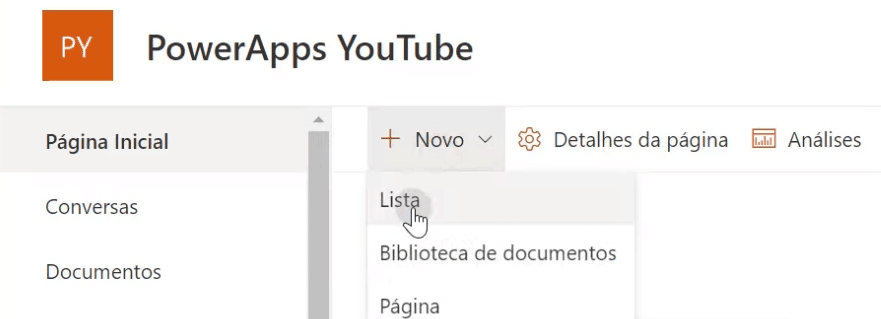
Feito isso já vamos ter o nosso ambiente criado. Agora nós vamos criar uma Lista, que é uma espécie de tabela onde vamos armazenar as informações de pedidos.

Vamos criar uma lista em branco. Você terá que dar um nome para essa lista e uma descrição caso queira.
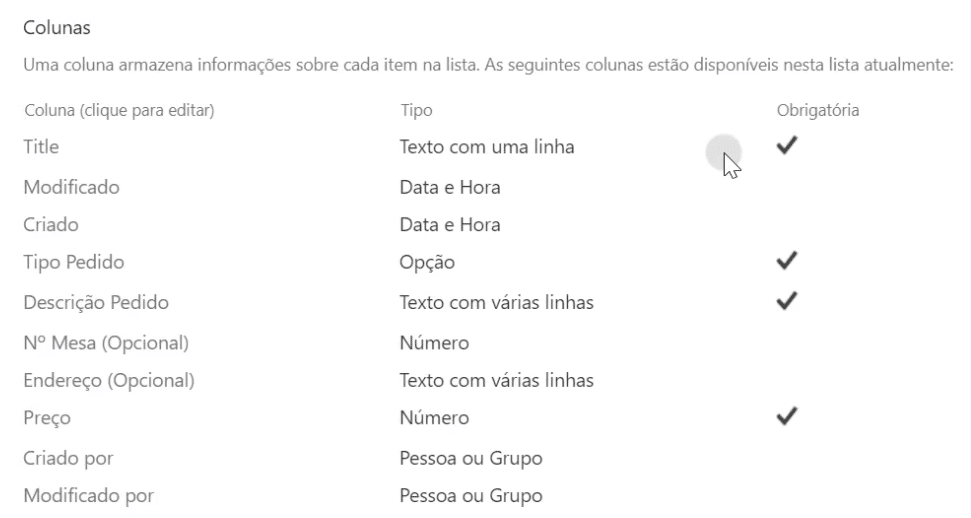
Agora que temos a lista criada, nós vamos adicionar as colunas. Que são as colunas que vão receber as informações dos nossos pedidos.
Para a primeira coluna nós vamos selecionar Escolha, para que o usuário não tenha que escrever, apenas selecionar. Isso é muito útil para evitar erros!

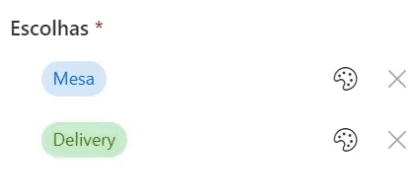
Na parte de escolhas vamos deixar apenas duas, Mesa e Delivery. Que serão as duas opções para o Tipo de Pedido.
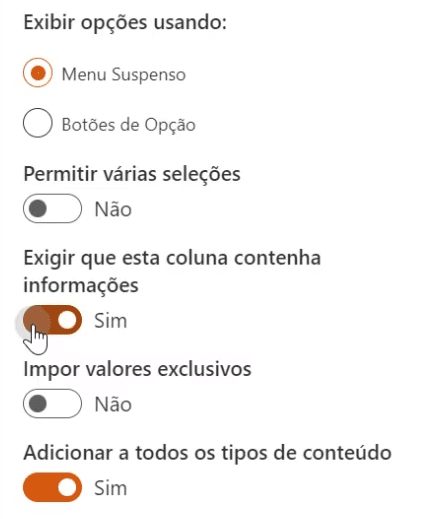
Em Mais opções nós vamos ter que habilitar a opção Exigir que esta coluna contenha informações.

Essa opção é para garantir que a pessoa que está preenchendo as informações seja obrigada a marcar se o pedido é delivery ou mesa. Isso é muito importante para evitar problemas!
Para nossa segunda coluna (Descrição Pedido) vamos selecionar Texto com várias linhas para que a pessoa possa registrar o pedido do cliente.
Aqui também vamos marcar para que essa informação seja obrigatória, até porque não queremos que chegue um pedido sem nada.
Para a terceira coluna (Nº Mesa (Opcional)) vamos selecionar o tipo Número. Aqui não vamos deixar obrigatório, pois o pedido pode ter sido feito para delivery, então não faz sentido essa informação ser obrigatória.
Para a quarta coluna (Endereço (Opcional)) vamos selecionar o tipo Texto com várias linhas, pois podemos ter endereços maiores.
Também não vamos deixar obrigatório. Para a quinta coluna você pode ter uma base de dados com os preços de todos os produtos do restaurante, assim como pode ter uma base de dados para a descrição do pedido.
Mas para esse caso vamos deixar essa parte de forma manual, então para essa coluna (Preço) vamos escolher o tipo Número para que o usuário possa inserir o valor. Aqui vamos colocar 2 casas decimais, pois vamos tratar de moeda. Não se esqueça de deixar essa informação obrigatória também!
Você deve ter notado que quando a sua lista foi criada, nós tínhamos uma coluna chamada Título, só que ela por padrão é definida como obrigatória, então vamos ter que remover essa obrigação.

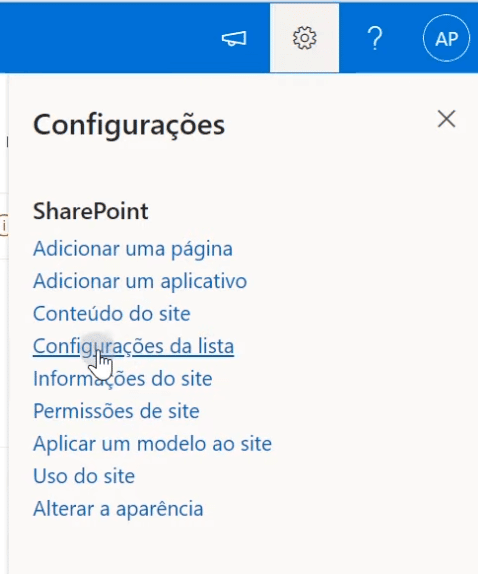
Para isso basta clicar na engrenagem e ir até a opção Configurações da lista. Descendo um pouco você já vai visualizar todas as colunas que têm na sua lista.

Vamos clicar na coluna Title (Título) e depois vamos marcar Não na caixa de Exigir que esta coluna contenha informações. Depois basta clicar em OK na parte inferior da página!
Feito isso nós vamos voltar para o Power Apps para que possamos inserir um formulário dentro do aplicativo.
Com isso vamos poder conectar a lista do SharePoint ao Power Apps.

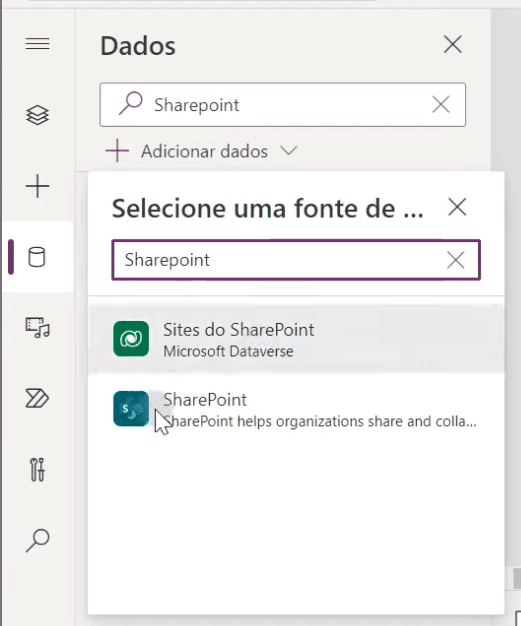
Para fazer isso vamos até a guia de Dados (menu lateral esquerdo) e aqui vamos em Adicionar dados e vamos buscar pelo SharePoint.

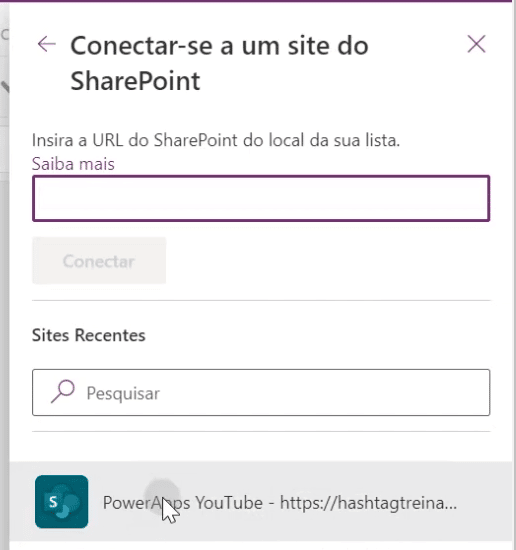
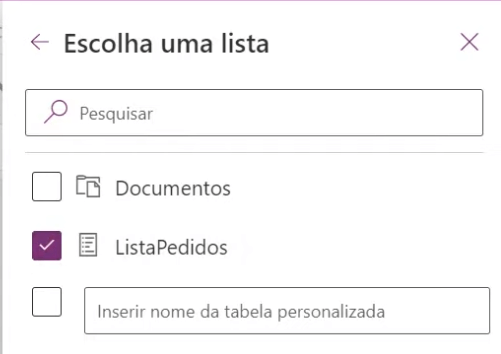
Aqui você vai poder selecionar o site que você vai se conectar dentro do SharePoint e depois ele vai perguntar qual é a lista que você vai se conectar.

Basta escolher a ListaPedidos e depois clicar em conectar para finalizar!
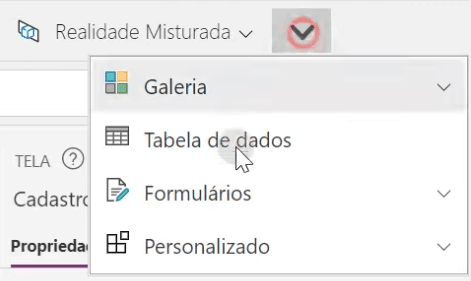
Depois disso vamos até a guia Inserir e vamos selecionar a opção Formulários. Se ela não aparecer você pode clicar na seta para baixo (figura abaixo).

Assim que clicar em Formulários vão aparecer 2 opções, Editar e Exibir. Para o nosso caso vamos clicar na opção Editar, pois vamos precisar inserir as informações.

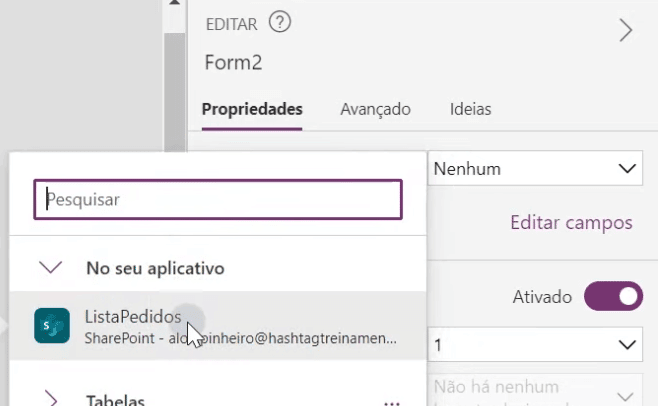
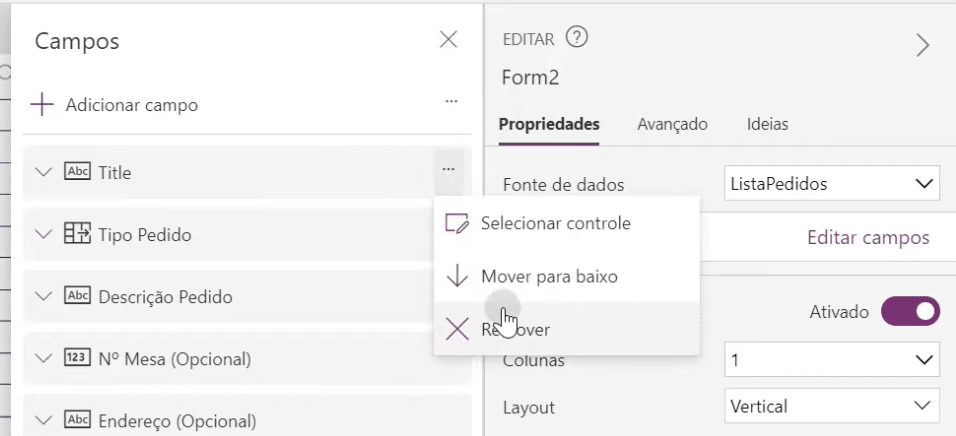
Logo que fizer isso vamos ter um formulário vazio, mas no menu a direita, você pode clicar em Fonte de dados e selecionar a ListaPedidos que já importamos.

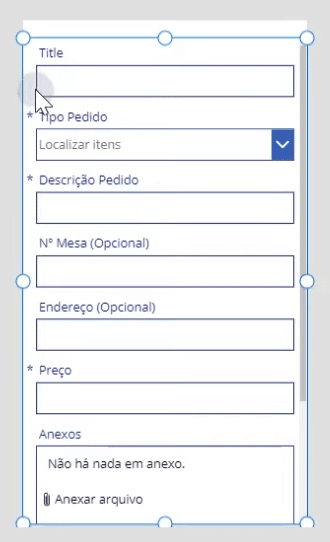
Aqui você deve ter notado que temos aquele campo de Título e ainda temos um campo Anexos que foi colocado extra dentro do nosso formulário.
Para excluir esses campos basta clicar em Editar campos no menu a direita. Clicar nos 3 pontos referente ao campo desejado e clicar em Remover.

Como essa tela fica muito “vazia” só com o formulário, nós vamos criar um frame para melhorar o visual dessa tela.
Dentro dos arquivos já temos disponível no PowerPoint esse formato, basta apenas salvar ele como imagem para trazer para o PowerApps.

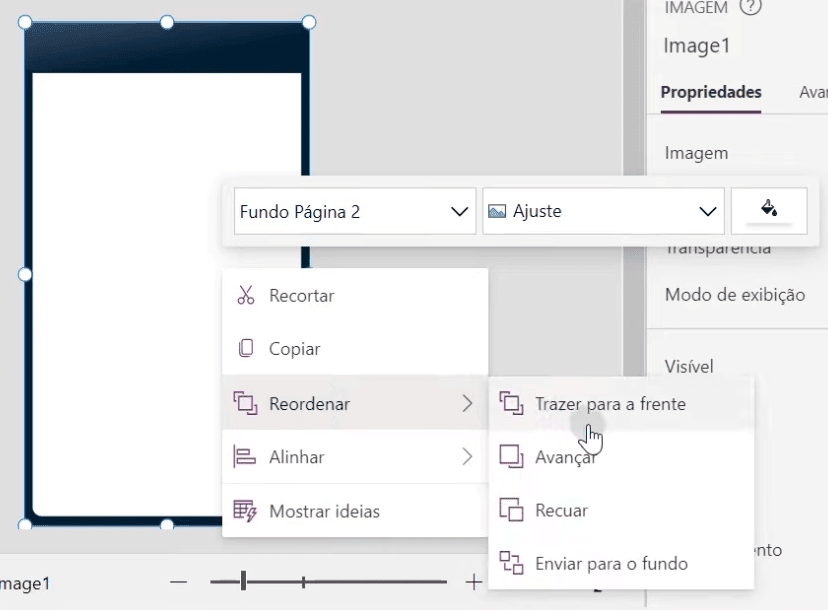
Como a imagem vai ficar por cima do formulário, você vai precisar clicar nela com o botão direito, depois em Reordenar e por fim em Enviar para o fundo.

Podemos voltar a parte inicial para selecionar o formulário e ajustá-lo dentro do nosso layout para que ele fique mais bem posicionado.
Agora nós vamos em Inserir > Rótulo, que nem fizemos na primeira aula, para inserir uma caixa de texto para colocar como título dessa tela.
Lembrando que no menu lateral a direita você vai poder ajustar todas as configurações tanto do rótulo quanto dos outros elementos.
O próximo passo é inserir um ícone de X para criarmos o botão de fechar essa tela. E depois vamos criar um botão ou ícone para que o usuário consiga enviar a informação do pedido.

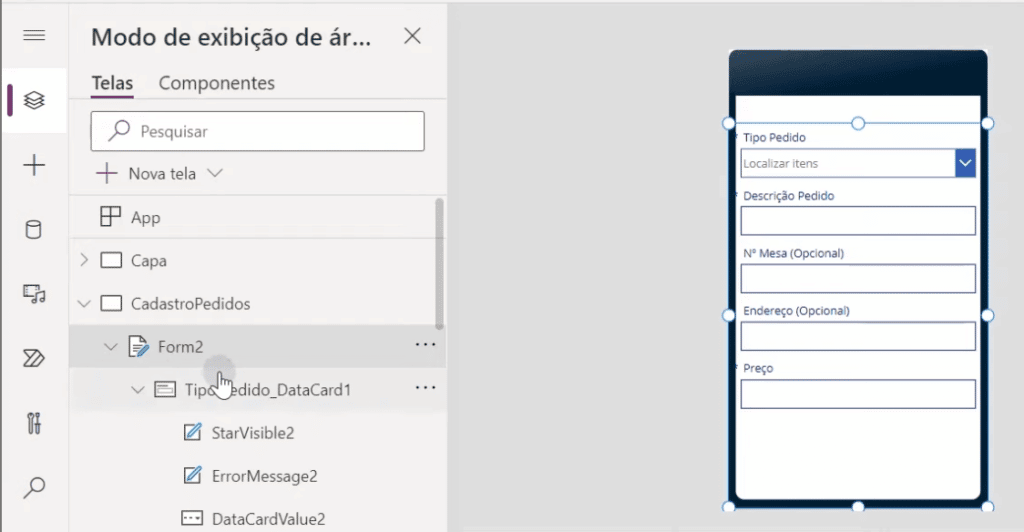
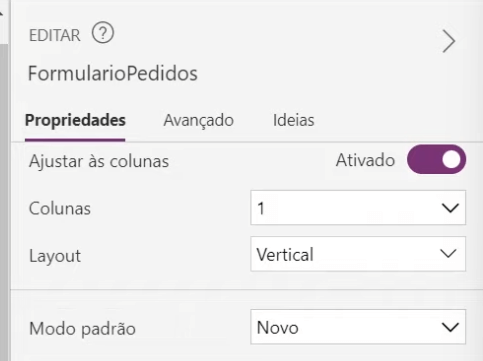
IMPORTANTE: Quando você clicar no play para visualizar o aplicativo vai notar que o formulário não aparece! Mas não se preocupe, basta selecionar o formulário no menu a esquerda e no seu menu a direita em Modo padrão você vai selecionar a opção Novo (conforme imagem abaixo).

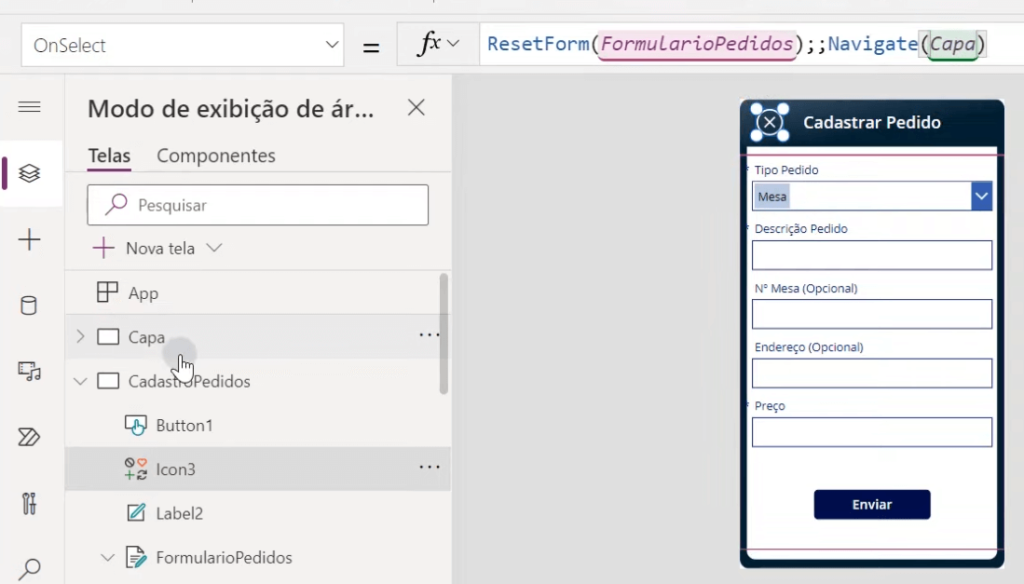
Agora a ideia é atribuir uma função ao botão de X inicialmente para que ele possa resetar o nosso formulário e que volte para a tela inicial.

Aqui nós temos alguns pontos para poder fazer isso. O primeiro ponto é clicar no ícone, depois no canto superior esquerdo nós vamos deixar a opção OnSelect.
Isso quer dizer que vamos executar uma ação ao clicar nesse botão. Por fim vamos escrever a fórmula abaixo para executar as duas ações:
ResetForm(FormularioPedidos);;Navigate(capa)
OBS: A ideia é colocar apenas um ponto e vírgula para separar essas informações, mas como está dando algum bug no programa foram necessários 2 deles. Mas é possível que quando esteja fazendo que um só seja suficiente.
Então temos o comando para resetar. Dentro dele vamos colocar o nome do formulário. E depois temos o comando de navegar. Onde vamos indicar para qual tela nós vamos ser redirecionados.
Feito isso nós vamos poder criar a ação do nosso botão Enviar.

Aqui vamos selecionar o botão, depois vamos garantir que está na opção OnSelect e vamos utilizar a seguinte fórmula:
SubitForm(FormularioPedidos);;ResetForm(FormularioPedidos);;Navigate(Capa)
Com essa fórmula nós vamos enviar o formulário (lembrando de colocar o nome que você deu a ele no Power Apps). Depois vamos resetar o formulário e por fim vamos levar o usuário a tela inicial (que é chamada de Capa no nosso exemplo).

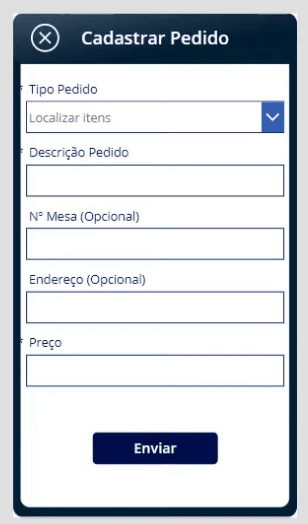
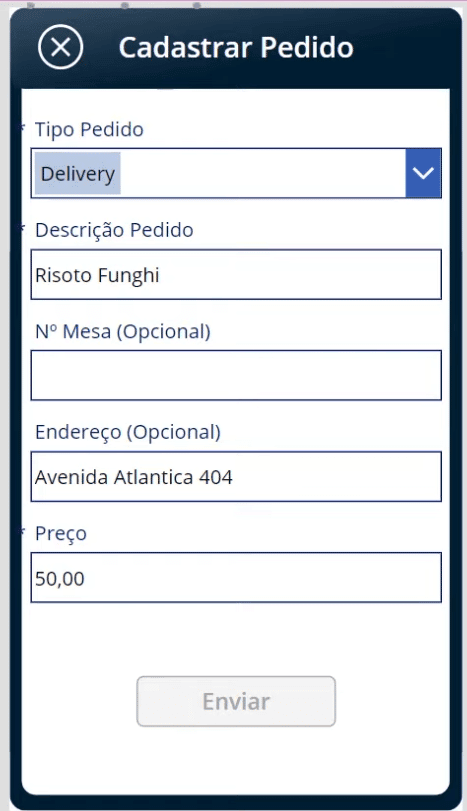
Essa é a visualização de teste do nosso aplicativo, então preenchemos as informações e clicamos em enviar para fazer o teste.
Com isso vamos ter o envio do formulário, a limpeza desse formulário e vamos levar o usuário para a página inicial.

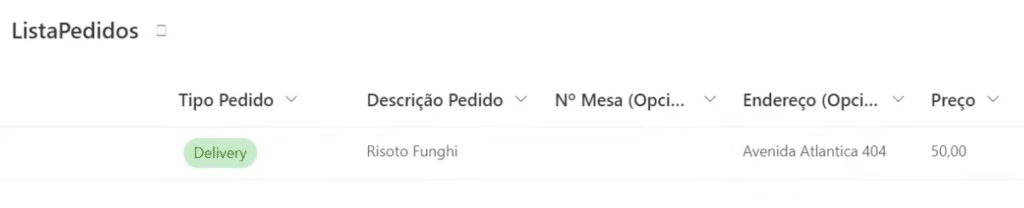
Dentro do SharePoint você já consegue visualizar essas informações registradas!
Finalizamos essa aula por aqui, mas fica o desafio para você criar a próxima tela de visualização de pedidos e já atribuir as ações aos botões para levar tanto para a tela de pedidos quanto para a tela de visualização!
Nas próximas aulas vamos dar continuidade a construção da tela de visualização e depois de publicação do nosso aplicativo!
Nessa aula (Série Aplicativo de Restaurante Aula2) eu te mostrei como criar a tela de cadastro de pedido e como integrar o nosso aplicativo com o SharePoint para registrar as informações.
Além disso configuramos algumas ações nos botões do nosso aplicativo que você já pode tentar fazer para os outros botões que temos.
Mas não se preocupe que nas próximas aulas vamos criar a tela de visualização de pedidos e depois fazer a publicação do aplicativo para podermos utilizar no celular!
Para acessar outras publicações de Power Apps, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.