Na aula de hoje eu quero te mostrar como criar um Readme no GitHub, vamos utilizar os códigos HTML e personalizar seu perfil!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Para receber por e-mail o(s) arquivo(s) utilizados na aula, preencha:
Fala impressionadores! Hoje vamos personalizar seu perfil no GitHub, é claro que, antes de tudo, vou te explicar o que é GitHub e como ele funciona.
A ideia é que você saiba como melhorar portfólio de projetos (ou seu portfólio de ciência de dados), dessa forma vai ter mais visibilidade e terá suas informações mais visíveis.
A criação do perfil é muito simples e vou fazer um breve passo a passo de como criar o arquivo markdown no GitHub, que é justamente a descrição com o arquivo readme.
Assim você vai conseguir ter um perfil muito mais visual, com ícones, links, imagens e ainda suas redes sociais!
E aí, vamos aprender como criar perfil no GitHub com readme e impressionar os recrutadores?
Primeiramente -> GitHub, o que é?
O GitHub é uma ótima ferramenta para gerenciamento dos seus códigos e para você utilizar como portfólio de projetos.
Nessa aula vamos aprender como criar seu GitHub do zero!
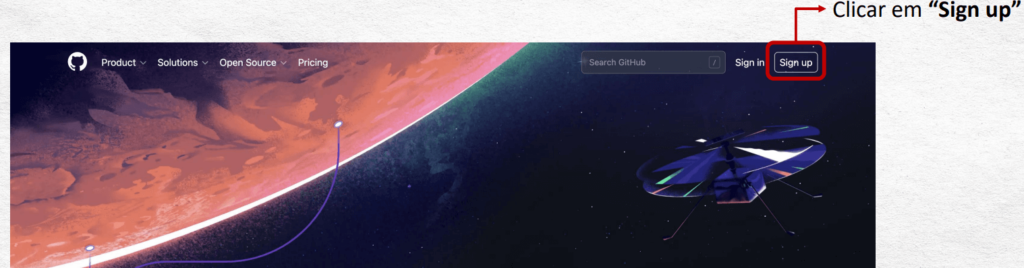
Se você ainda não tem um GitHub, o primeiro passo é você fazer o seu cadastro! Entre no site e clique em Sign up.

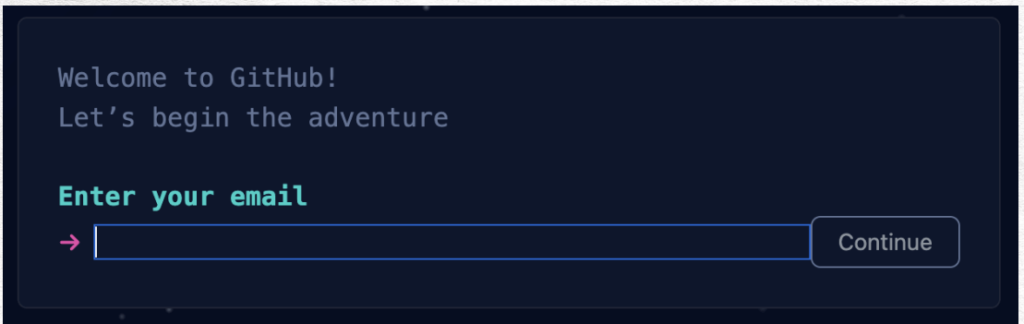
Em seguida, ele vai pedir para você preencher seu e-mail, senha e escolher o nome de usuário, e só seguir esses passos e em seguida clicar para se cadastrar:

Feito isso vamos ser direcionados para a página inicial, na página inicial vamos clicar em your profile.
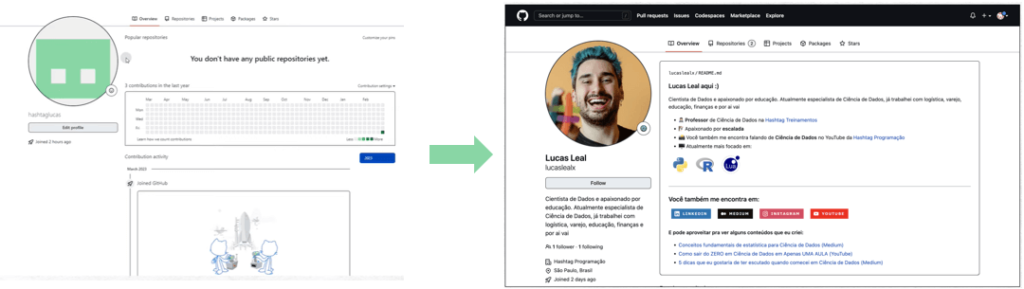
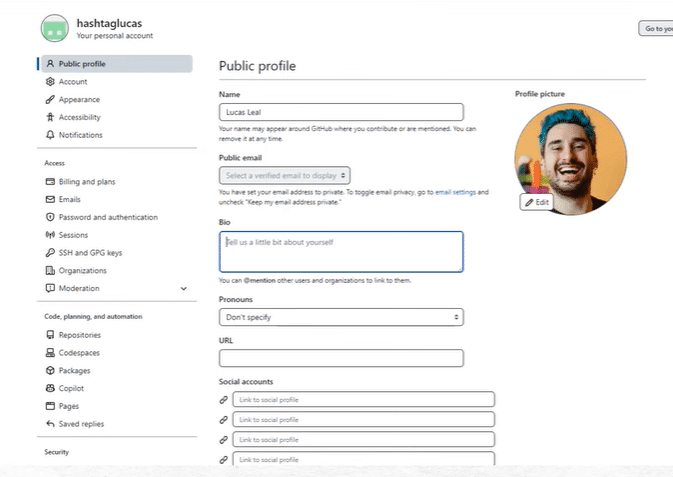
Agora estamos na página onde iremos construir nosso perfil, perceba que o ambiente já está organizado, precisamos apenas personalizar e deixá-lo mais acolhedor para quem visitar o perfil.
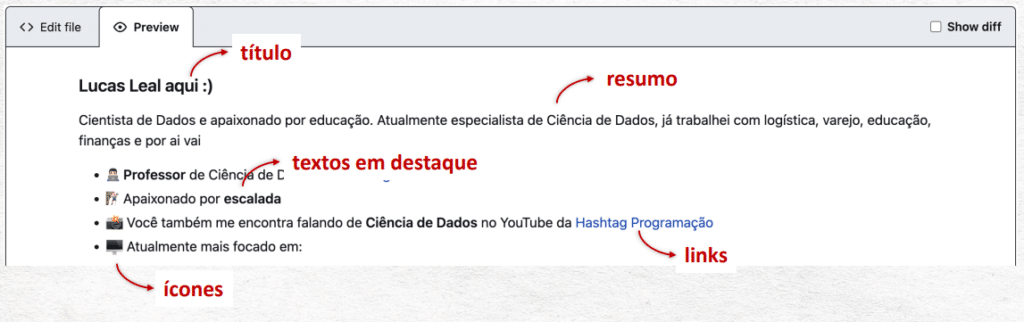
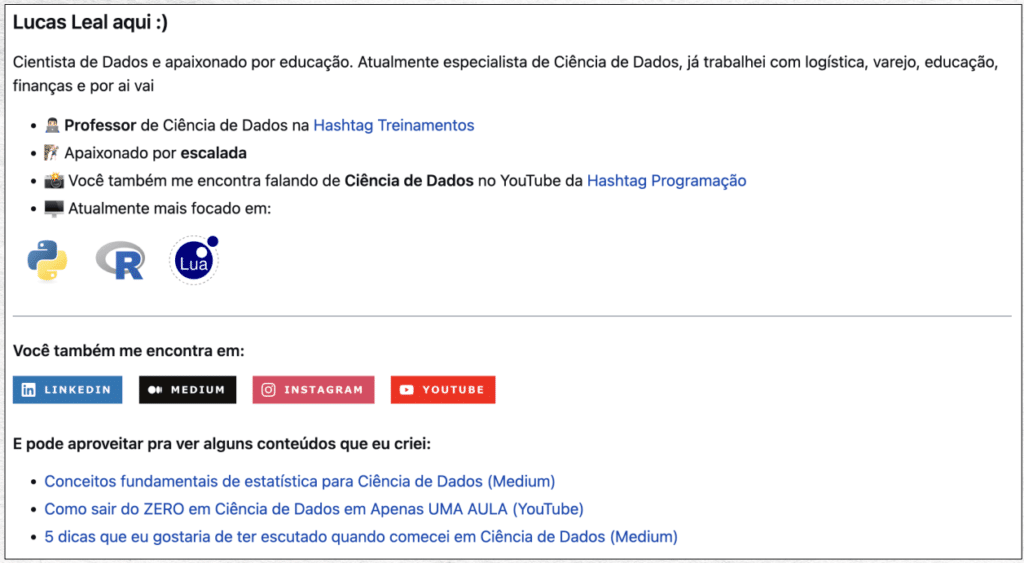
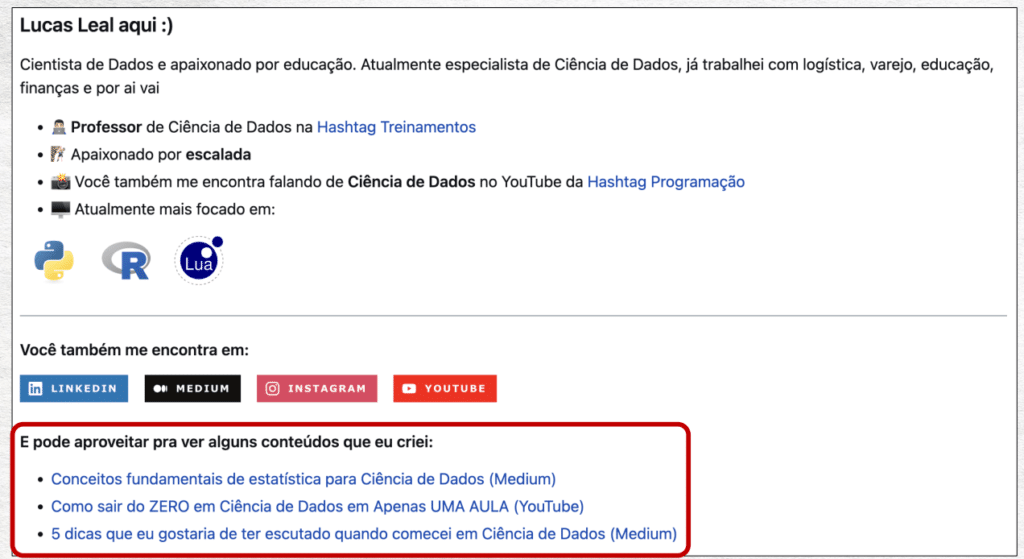
Nosso objetivo é chegar neste resultado:

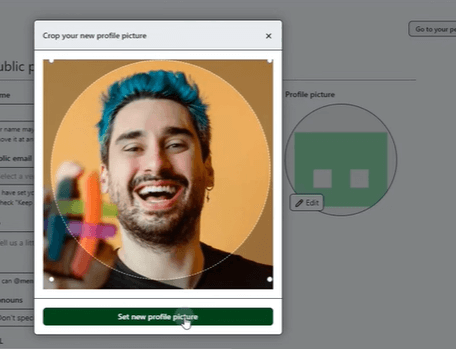
O primeiro passo é colocar a foto, clique em editar no Profile Picture e coloque uma foto de sua preferência.

A foto pode demorar um pouco para carregar, mas isso é normal, não se preocupe.
Em seguida preenchemos da melhor forma os campos com nossas informações pessoais e biografia. Deixe para depois apenas os campos de redes sociais, você já vai entender o porquê…

Após preencher, clique em update profile e o próprio site vai sugerir que você visualize as alterações feitas.
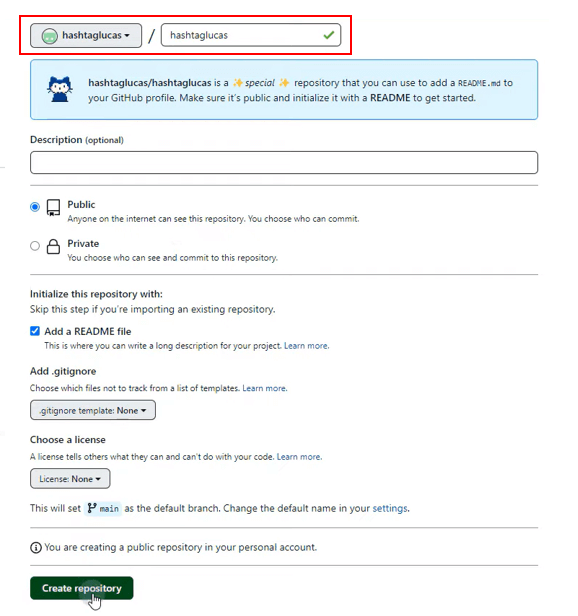
Feito isso vá para o seu perfil -> Clique em repositório -> Novo
Este novo repositório deverá obrigatoriamente ter o mesmo nome do seu perfil

Sinalize como Público e Add a README file -> Clique em Create repository

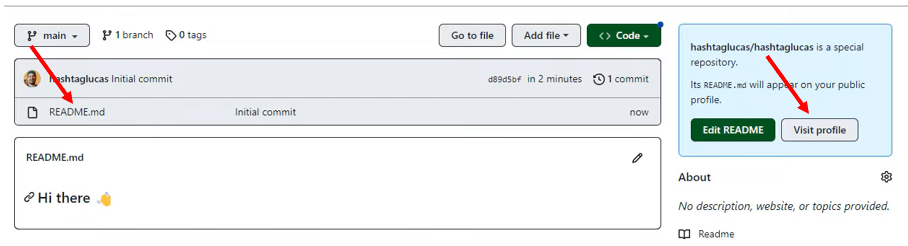
Agora podemos ver o arquivo REASME.md que é o arquivo que podemos personalizar.
Vamos clicar em Visit profile e começar as edições.

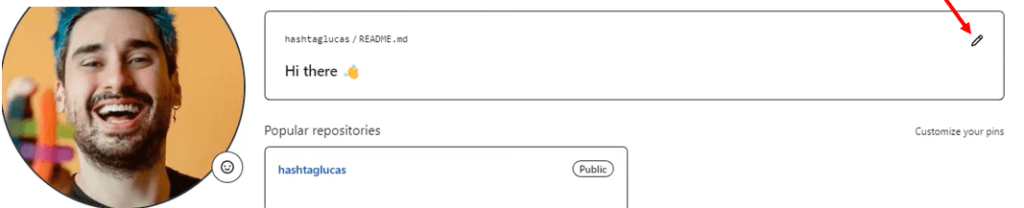
Comece editando a frase de apresentação “Hi There 👋” e coloque uma frase que tenha mais haver com você!
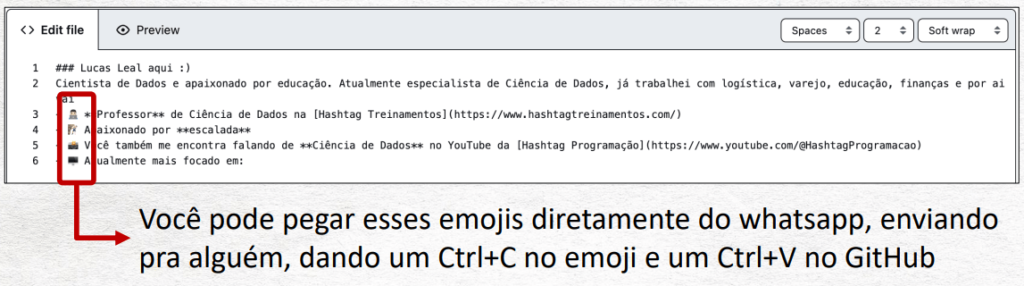
Uma coisa que eu gosto de fazer é utilizar alguns ícones para falar sobre mim…
Emojis

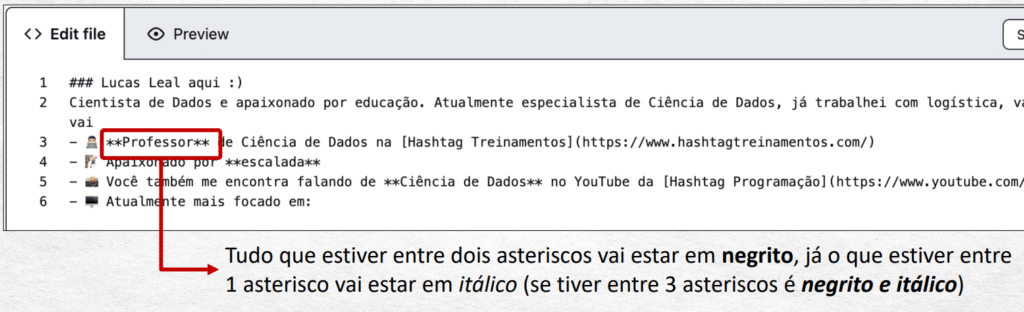
Como deixar em Negrito ou itálico?

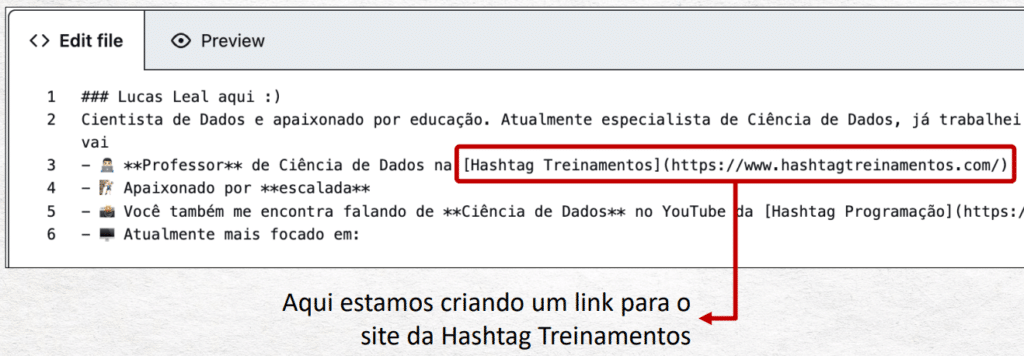
Criando link
Observe que o nome da empresa está entre [] chaves e, ao lado, entre parênteses está o link do site da hashtag.
Fazendo nesta ordem quando clicarmos em Preview para visualizar como está ficando, o nome da empresa vai estar como link, assim, quem estiver vendo o perfil consegue clicar e ter acesso à página da hashtag.
Você pode criar o link dessa forma para a sua empresa ou para alguma página que faça sentido para você colocar no seu perfil.

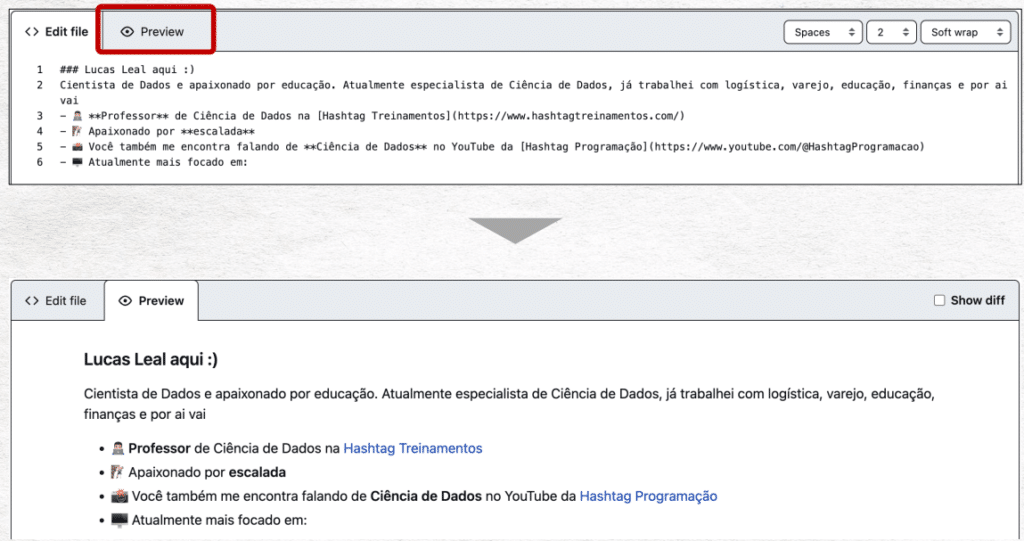
Clique em Preview e vá acompanhando as mudanças da página sempre que quiser.

Esta é a estrutura que deixei minha página, já está muito mais apresentável do que antes, certo? Mas vamos evoluir ainda mais!
Estrutura

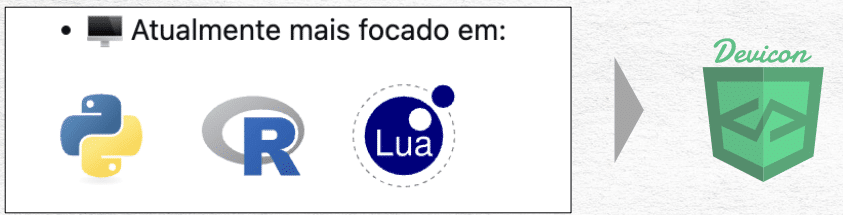
Agora vamos inserir ícones com as linguagens que trabalho, sugiro o site da Devicon para adquirir os links.

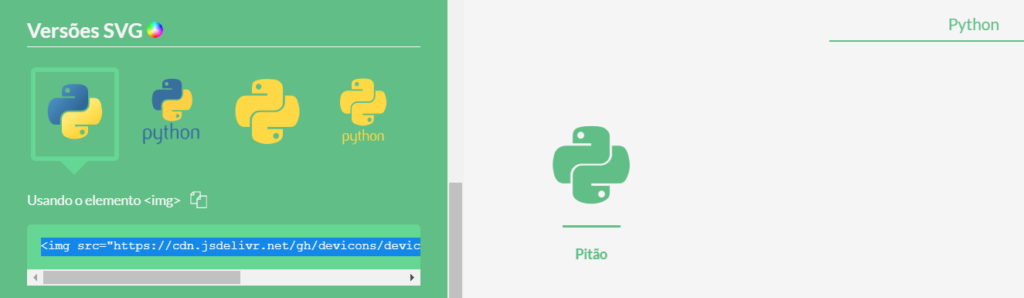
No site da Devicon vamos pesquisar pelos ícones que queremos, Python, por exemplo.

Feito isso do lado esquerdo da tela vamos escolher o ícone e copiar seu código, cole o código no seu perfil.
Você vai notar ao visualizar o resultado que a imagem está com um tamanho desproporcional.
Para corrigir vamos precisar usar um pouco de HTML.
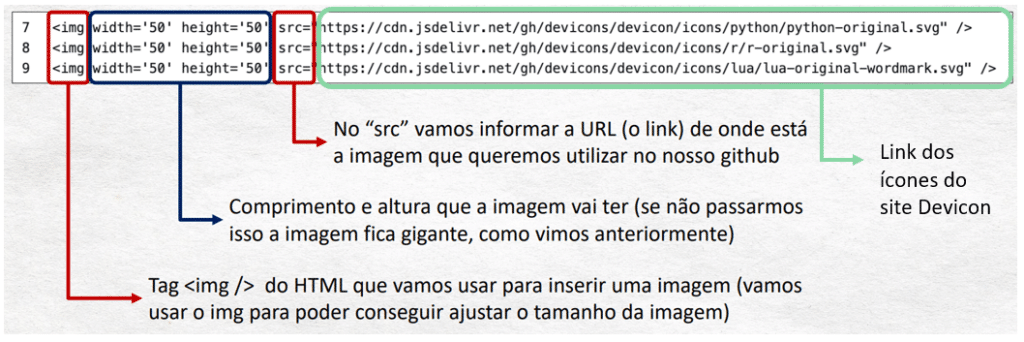
O primeiro passo é inserir a tag “img” e passar um valor de largura e altura, é muito simples, observe a estrutura:

Resultado

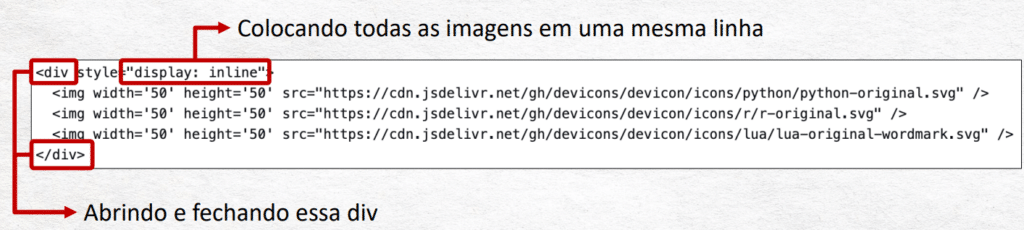
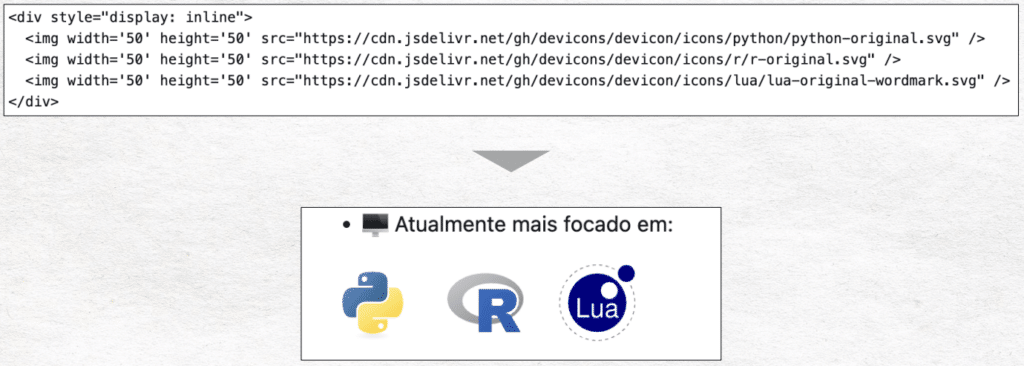
Para conseguir colocar todos eles em uma mesma linha, vamos precisar utilizar outra estrutura do HTML chamada <div>, que é basicamente uma divisão do conteúdo e permite o parâmetro display.

Resultado

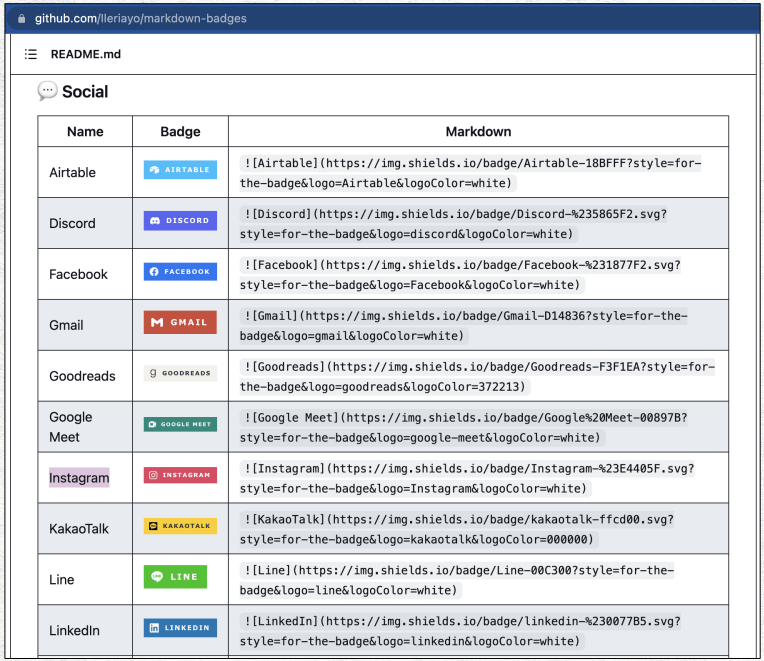
Agora, vamos colocar os ícones das minhas redes sociais, eu posso buscar por esses ícones simplesmente procurando por “badges github” no Google.

Fiz uma pesquisa e esse foi o primeiro resultado:
https://github.com/Ileriayo/markdown-badges
E tem o ícone de várias redes sociais

Agora só precisamos copiar o link que está ao lado do ícone que queremos, vamos copiar tudo que está entre os parênteses.
Antes do link vamos colocar algumas estruturas do HTML tirando o tamanho que usamos na imagem acima, neste caso vai ficar assim:
<img src=”link do ícone retirado do site aqui” />
Agora vamos fazer com que o link seja clicável e nos leve as nossas redes sociais.
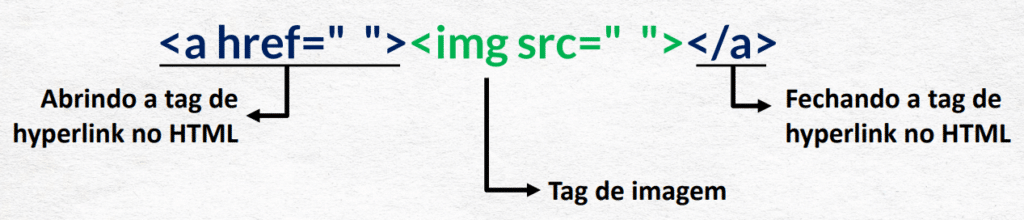
Para colocar o link das redes sociais, podemos usar a tag <a href:

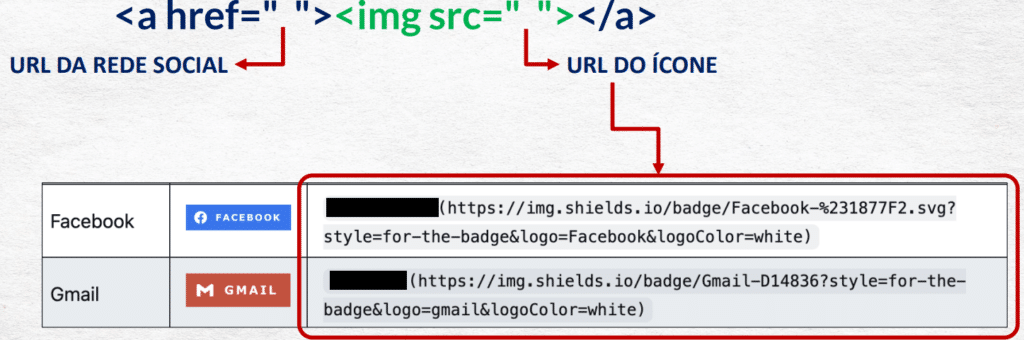
Nas primeiras aspas vamos inserir o URL da nossa rede social para onde queremos que aquele ícone nos leve e na segunda aspas a URL do ícone.

Seguindo este passo a passo você pode colocar quantos ícone você quiser, sempre trocando as duas URLs que estão entre aspas.

A frase logo acima dos ícones “Você também me encontra em:”, seu tamanho pode ser modificado colocando na frente da frase o #.
Se você colocar # o tamanho vai ser maior do que com ###, vá testando e vendo o resultado até o tamanho que ficar bom para você.
Exemplo:
# Você também me encontra em:
### Você também me encontra em:
Utilizando esses conhecimentos que foram apresentados nesta aula como a criação de links e ajustes, você pode acrescentar projetos seus no seu perfil.

Lucas, como eu poderia ver o que você fez no seu README? Posso usar o seu como referência?
Pessoal, pode! O código e perfil são públicos, se você seguir o passo a passo que vou deixar aqui e no material didático desta aula você vai conseguir copiar o código.
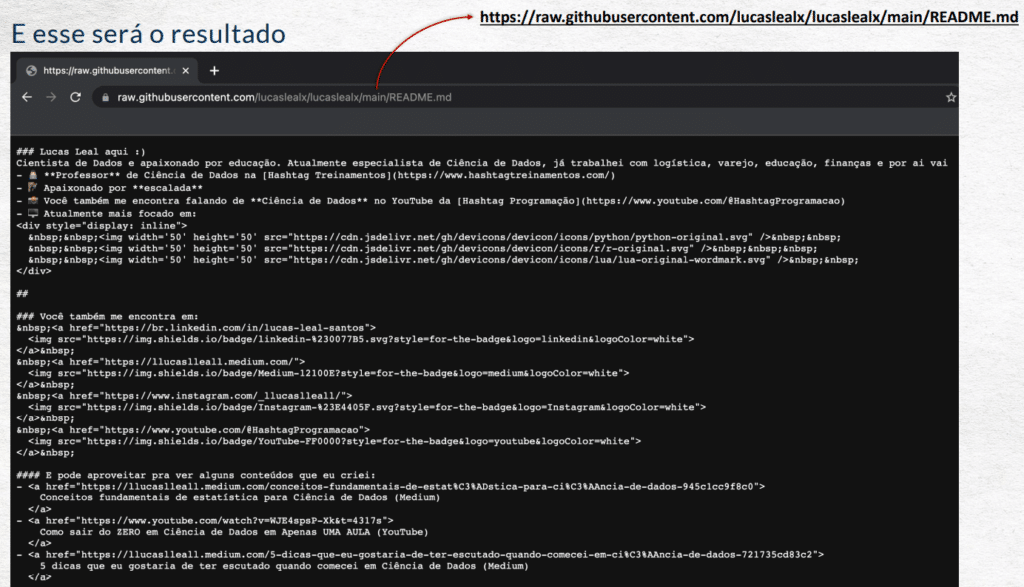
Acessando o meu perfil no github (github.com/lucaslealx) você vai ver dessa forma:
Clique em repositóries -> clique em lucaslealx -> readme -> raw.

Lembrando que no material didático desta aula você ainda aprende a colocar espaços entre os ícones, inserir linhas de separação, etc.
Baixe o material e construa um perfil IMPRESSIONADOR!
Nesta aula resolvi trazer um passo a passo de como criar um perfil impressionador do GitHub para melhorar seu portfólio.
Poucas pessoas sabem como colocar links, negrito, itálico, emojis e trabalhar com códigos HTML na hora de fazer o perfil, isso porque a maioria dos alunos cria o perfil ainda na fase iniciante dos estudos.
Pensando nisso fiz essa aula, com as etapas no detalhe e com um material didático completo com tudo que vimos na aula.
Espero que ajude! Até mais impressionadores! Abraço,
Para acessar outras publicações de Ciência de Dados, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.