Você já sabe o que é Git e GitHub? Nele você pode aprender como acessar projetos de JavaScript de qualquer lugar!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Fala Impressionadores! Você sabe como acessar projetos de JavaScript de qualquer lugar?
Hoje eu vou te mostrar como você pode fazer isso usando o GitHub! Não se preocupe porque vou dar uma breve introdução sobre o Git e o GitHub para que você não fique perdido.
Eu vou te mostrar o que é o Git (gerenciador de alterações dos arquivos) e o que é o GitHub (plataforma para disponibilizar arquivos).
Com isso eu vou te ensinar como publicar projetos online, ou seja, como você pode disponibilizar projetos de JavaScript no GitHub para poder acessá-los de qualquer lugar.
No exemplo utilizamos o Projeto do Player de Música que fizemos aqui no canal, então você vai poder acessá-lo de qualquer lugar depois que colocá-lo no GitHub. Com isso você não precisar carregar seus arquivos ou salvar em uma pasta qualquer na nuvem, no GitHub isso fica disponível, então basta acessar o link que usar o seu projeto.
Antes de tudo, o que é Git e GitHub?
O Git (gerenciador de alterações dos arquivos), é um sistema que mantêm um histórico das alterações feitas nos arquivos, cada versão fica disponível para consulta, assim, te permite acompanhar essas alterações feitas por você ou por pessoas que tenham autorização para modificar o arquivo.
O GitHub é uma plataforma na internet que te permite disponibilizar os seus arquivos que estão sendo monitorados pelo Git para que eles possam existir não só no seu computador, mas também na nuvem.
Isso é vantajoso de várias formas, primeiro seu trabalho fica seguro e não é perdido caso tenha algum problema no seu computador e você também pode compartilhá-lo para que outros programadores trabalhem nele simultaneamente.
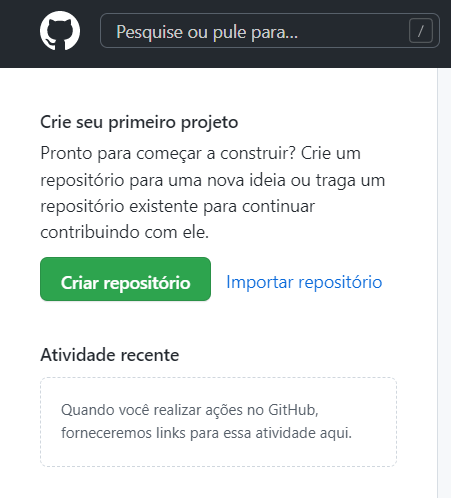
Nesta aula vamos subir um projeto no GitHub usando uma ferramenta que existe dentro da plataforma, assim que entrar no site clique em Criar repositório.

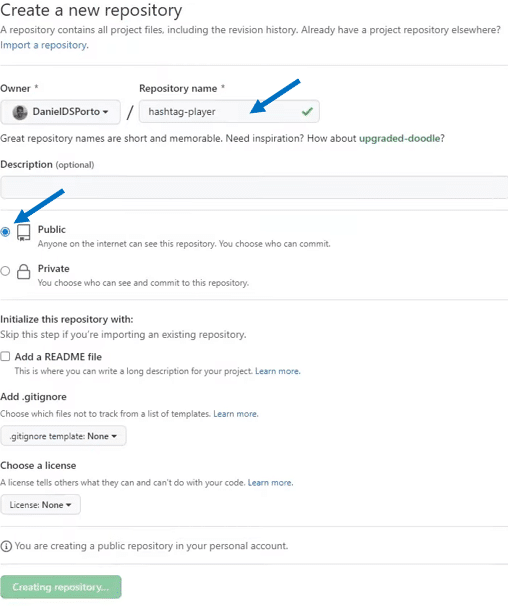
Em seguida dê um nome para o seu projeto e defina se ele vai ser público ou privado.

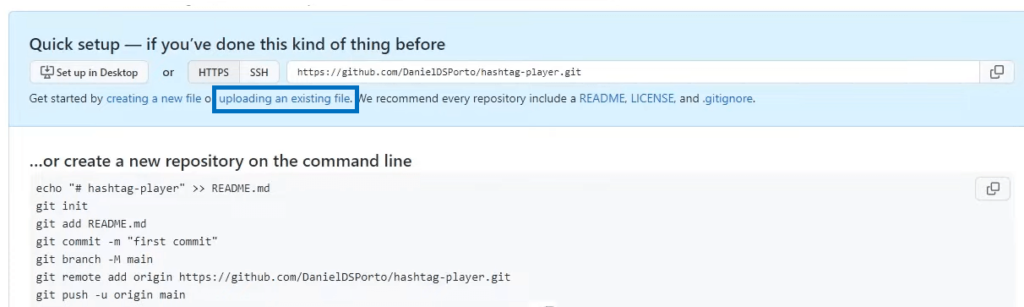
Feito isso, na próxima página clique em uploading an existing file.

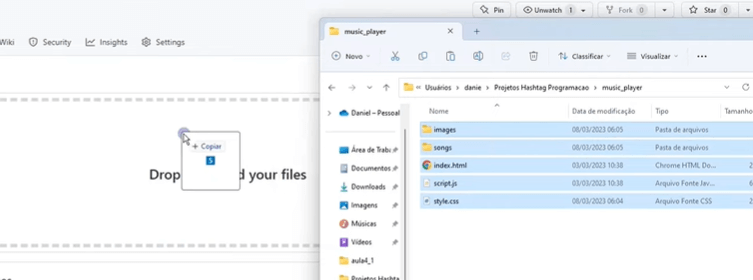
Na próxima página vamos ter o local para arrastar os arquivos, clique para abrir a pasta do seu computador, selecione e arraste os arquivos do projeto.

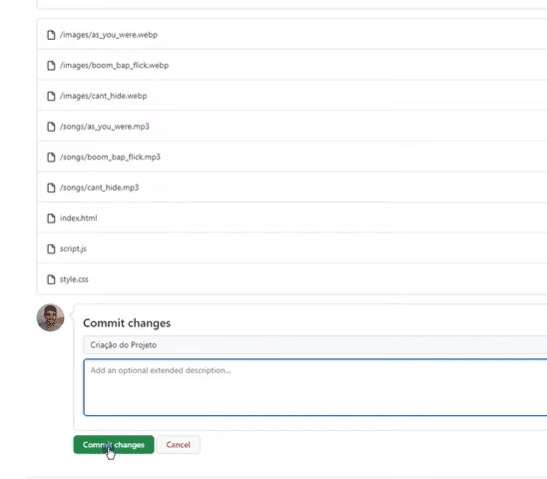
Quando os arquivos forem carregados só precisamos colocar o nome do projeto.

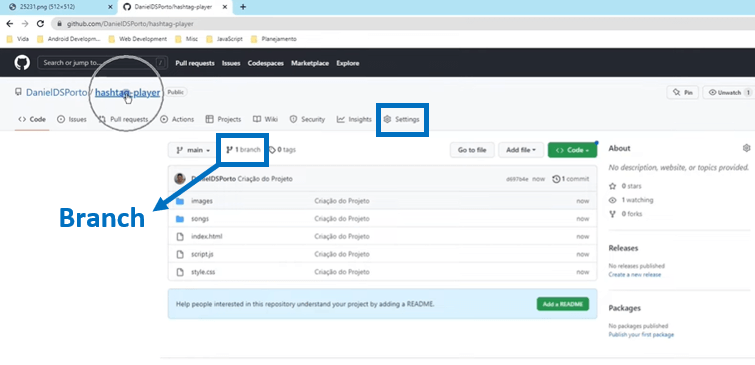
Na pasta hashtag player já temos o nosso projeto.
Os projetos do GitHub operam por um sistema chamado Branch que são ramos, como versões diferentes do projeto.
Como nós estamos na primeira versão, então só temos a primeira que se chama Main, ao longo do tempo é muito provável que você vá criando outras versões.

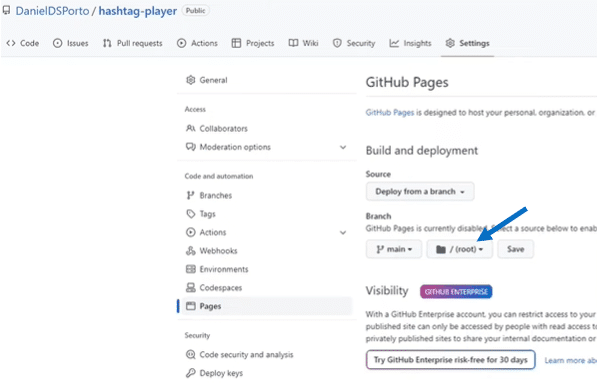
Clique em Settings -> após clique em Pages -> dentro de Pages e abaixo de Build and deployment vamos manter a opção Deploy from a Branch.
Mais abaixo vamos escolher a Branch, como só temos uma, só precisamos selecioná-la no lugar de None.

Vamos manter também o root selecionado porque os arquivos estão na pasta do projeto, por fim é só clicar em Save.
Agora o projeto está sendo carregado, depois disso clique novamente em Settings -> após clique em Pages
Você tem acesso ao link do projeto ou pode clicar em Visitar Site, ambas as opções vão te encaminhar para a página do projeto!
Você já sabia como colocar um projeto do GitHub? Esta aula não visa ensinar tudo sobre o GitHub, na verdade, é uma aula bem direto ao ponto, específica para ensinar a como subir um projeto do GitHub e quais as vantagens de ter seu projeto disponível online.
O projeto que usamos para fazer esta aula é um Projeto Completo onde ensino do ZERO a criar um Player de Música Personalizado, se quiser aprender e fazer o seu, clique no link! Até mais impressionadores!
Espero que tenham gostado! Até a próxima!
Para acessar publicações de JavaScript, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.