Hoje nós vamos dar início ao Curso Básico de Power Apps para te ensinar o básico do programa e criar o seu primeiro aplicativo!
A ideia desse curso é que você consiga entender como o Power Apps funciona e como ele pode auxiliar no seu trabalho para facilitar algumas tarefas.
Você vai poder criar um aplicativo para facilitar essas tarefas que faz, sem a necessidade de ter uma pessoa na frente de um computador, por exemplo.
Com o aplicativo, qualquer pessoa da sua equipe pode utilizar no próprio celular para registrar uma informação, consultar ou o que precisar!
Curtiu? Então vamos para as aulas que temos muito conteúdo irado!
Índice da aulas:
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Hoje vamos falar sobre uma ferramenta incrível que a Microsoft criou e que está começando a ser falada nas empresas que é o Power Apps.
Então nessa aula eu vou te mostrar o que é o Power Apps, e o que a gente consegue fazer com essa ferramenta incrível.
Power Apps é basicamente uma ferramenta para você conseguir criar aplicativos para o seu trabalho e para sua empresa. Então é literalmente você conseguir criar aplicativos para celular, para o tablet ou até para o computador de uma forma muito fácil.
Só que aqui tem 3 diferenças importantes:
Beleza, bem legal, mas por que eu iria querer criar um aplicativo para minha empresa?
Existem diversos motivos para você fazer a criação de aplicativos e eu vou te mostrar alguns exemplos de como isso pode facilitar tanto alguns serviços quanto a necessidade de utilizar computadores para executar algumas atividades.
Imagine que você precisa fazer o cadastro de clientes que compram em uma loja. Geralmente você precisaria abrir o computador, acessar o sistema da empresa, preencher os dados, e tudo mais não é mesmo?
Agora imagine se você tivesse no celular um aplicativo que permitisse cadastrar esses clientes que compram na loja e, assim que você cadastrasse no aplicativo, essas informações fossem cadastradas em uma planilha no computador, de forma 100% automática, não seria muito mais interessante?
Ou então imagine que você é funcionário de uma empresa e você quer pedir pro financeiro o reembolso de um gasto que você teve. Geralmente você teria que entrar no computador, enviar uma requisição de reembolso para financeiro, fazer upload da foto da nota fiscal do gasto e todos os procedimentos que têm na sua empresa para esse tipo de serviço.
Agora se você tivesse um aplicativo da empresa no celular que te permitisse cadastrar pelo próprio celular o reembolso, tirar foto da nota fiscal pelo próprio aplicativo e automaticamente tudo já é enviado para o sistema do financeiro para ele te reembolsar, não seria muito mais fácil e rápido?
Bom, é basicamente isso e muito mais que o Power Apps te permite fazer, criar aplicativos pra facilitar pra qualquer pessoa da empresa gerar os dados que a empresa precisa, seja cadastrar produtos no controle de estoque, fazer um cadastro de clientes, entre outras atividades.
Por exemplo, você pode entrar no aplicativo da empresa, verificar as datas disponíveis para tirar férias e já deixar agendado e o RH é notificado automaticamente.
Pode ter um funcionário que fazendo um serviço fora da empresa, seja conserto ou qualquer outra atividade e não teria como preencher as informações do serviço porque não está no escritório.
Nesse caso ele poderia ter um aplicativo criado com o Power Apps e com o celular ele já poderia cadastrar todas as informações do serviço para facilitar o processo, sem precisar fazer anotações em um papel para poder registrar depois no sistema.
COMO FAÇO PARA ACESSAR O POWER APPS?
Essa é uma parte muito simples, pois você não vai precisar baixar o programa, você pode utilizá-lo diretamente no navegador.
Para isso basta acessar o site: https://powerapps.microsoft.com/pt-br/
O POWER APPS É PAGO OU É GRATUITO?
Na verdade, ele é um programa pago, mas o pagamento vai ser relacionado a quantidade de aplicativos que tem criado e a quantidade de pessoas que estão acessando cada um deles.
Caso queira mais detalhes pode acessar a página de preços do Power Apps para conferir: https://powerapps.microsoft.com/pt-br/pricing/
Uma vantagem é que você pode testar de graça por 30 dias tendo uma conta corporativa. Caso queira fazer esse teste nós temos um post explicando o passo a passo para a criação dessa conta de forma gratuita.
Caso queira acessar esse post basta clicar no link e criar sua conta corporativa totalmente gratuita: https://www.hashtagtreinamentos.com/conta-corporativa-no-power-bi
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Você pode estar se perguntando, “preciso fazer algum download?” Não! O Power Apps é utilizado de forma totalmente online.
Então você vai poder utilizar de qualquer lugar, basta ter uma conexão com a internet. Basta acessar o site do Power Apps e fazer o seu login.
IMPORTANTE: Para que você possa utilizar o Power Apps você vai precisar de uma conta corporativa. Se ainda não tiver ou não souber criar basta clicar aqui que temos um passo a passo para criar essa conta.
Nós vamos criar um aplicativo de cadastro de Ordem de Serviço dentro de uma empresa para que você tenha uma noção de como criar um aplicativo do zero de uma forma muito fácil.
A ideia da criação de um aplicativo é para facilitar as atividades dentro da empresa e até diminuir a quantidade de computadores ou o tempo que o funcionário perde com anotações e depois tendo que passar tudo isso para uma planilha.

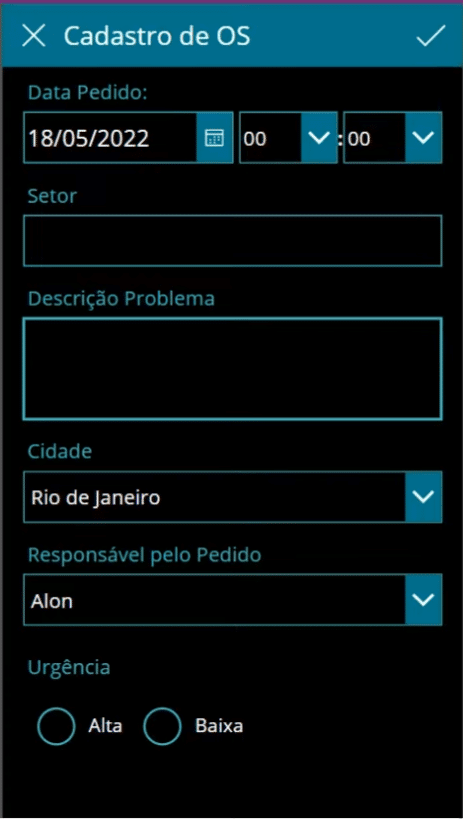
Esse é o aplicativo que nós vamos criar ao longo das aulas! Calma que você vai ver que é muito simples e qualquer pessoa consegue fazer.
Dentro do Power Apps você consegue criar um aplicativo do zero ou pode criar o aplicativo através de uma planilha que você já tenha com suas informações.
Então você pode ir até o seu OneDrive para criar um arquivo em Excel, mas esse OneDrive tem que ser o OneDrive for Business, caso contrário você não vai conseguir fazer a integração e criação do aplicativo.
Você pode não saber, mas o OneDrive pode ser utilizado tanto online quanto no seu computador (baixando e integrando ele), assim você não precisa sempre ficar abrindo o online, pois já vai ter uma pasta do OneDrive direto no seu computador.
A ideia de criar um arquivo dentro do OneDrive é que quando nós preenchermos as informações no aplicativo essas informações sejam inseridas na planilha de forma automática.
Então você não vai precisar anotar para depois passar para a planilha, isso acontece de forma automática!

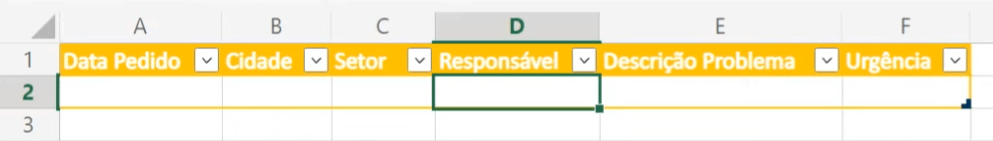
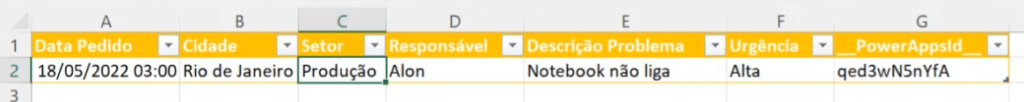
Esse é um exemplo da tabela que vamos criar, lembrando de colocar nos cabeçalhos as informações que quer dentro do aplicativo e lembrando de formatar seus dados como tabela!
Agora você pode ir para o Power Apps na parte de Criar e vamos selecionar a opção Mais Fontes de Dados que fica no canto inferior da tela.
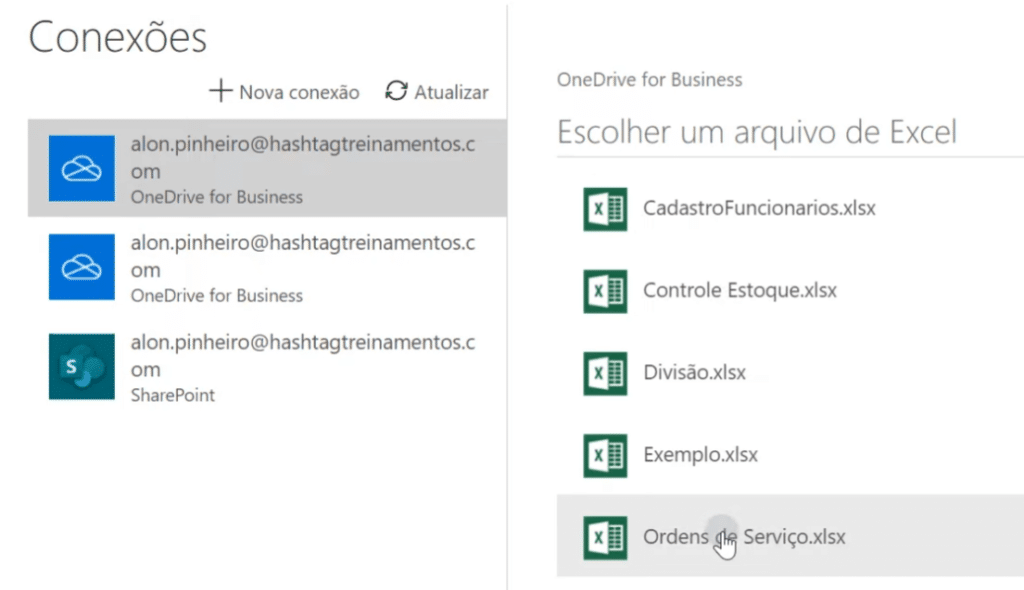
Aqui vamos selecionar o OneDrive for Business e selecionar o nosso arquivo.

Depois basta selecionar a tabela (por isso é importante formatar como tabela) depois em conectar!
Essa parte pode demorar um pouco, pois o programa vai processar os nomes de cada coluna para indicar um campo do Power Apps que poderá ser preenchido.

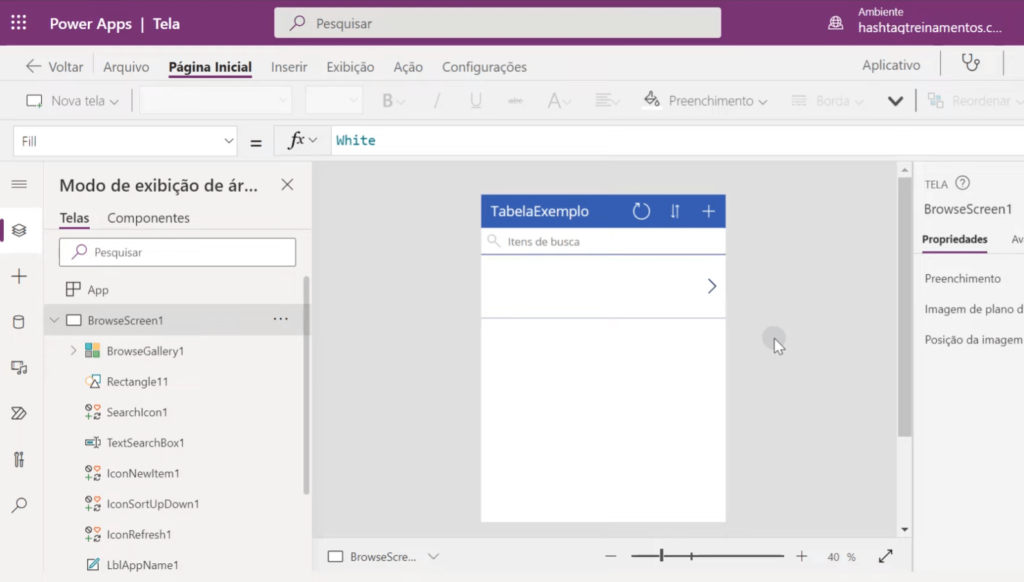
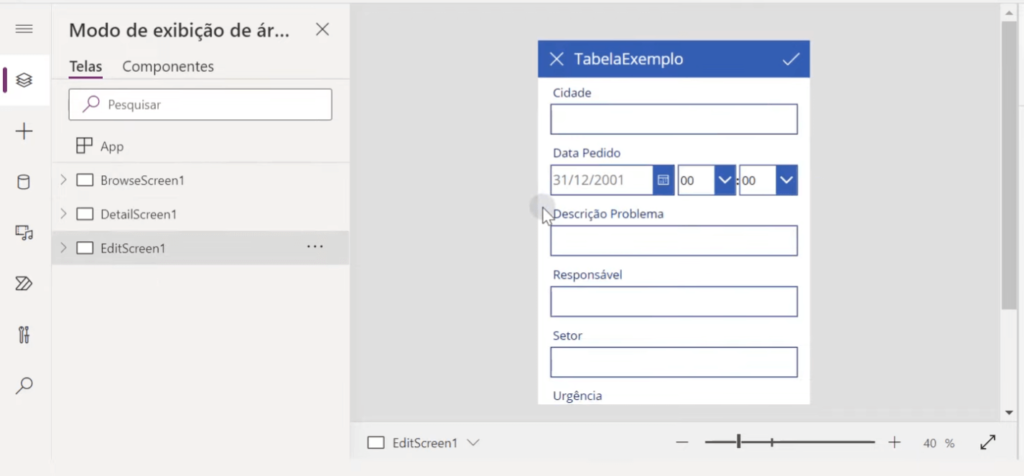
Aqui é a tela inicial depois de termos selecionado a nossa tabela. Do lado esquerdo nós temos os campos do nosso aplicativo. Você já pode recolher o BrowseScreen1.

Clicando em EditScreen1 você já vai visualizar como está o seu aplicativo, e aqui você já nota que as informações que você colocou já estão em campos de texto e a data está com um formato diferenciado!
IMPORTANTE: Dentro do Excel é importante a formatação correta dos dados para que o Power Apps reconheça e já faça os ajustes iniciais automáticos, como foi feito com a data.
Caso você queira ver o aplicativo funcionando e as informações que são inseridas tanto na planilha quanto nas outras telas do aplicativo, pode clicar no botão de Play na parte superior direita do programa e começar a utilização.
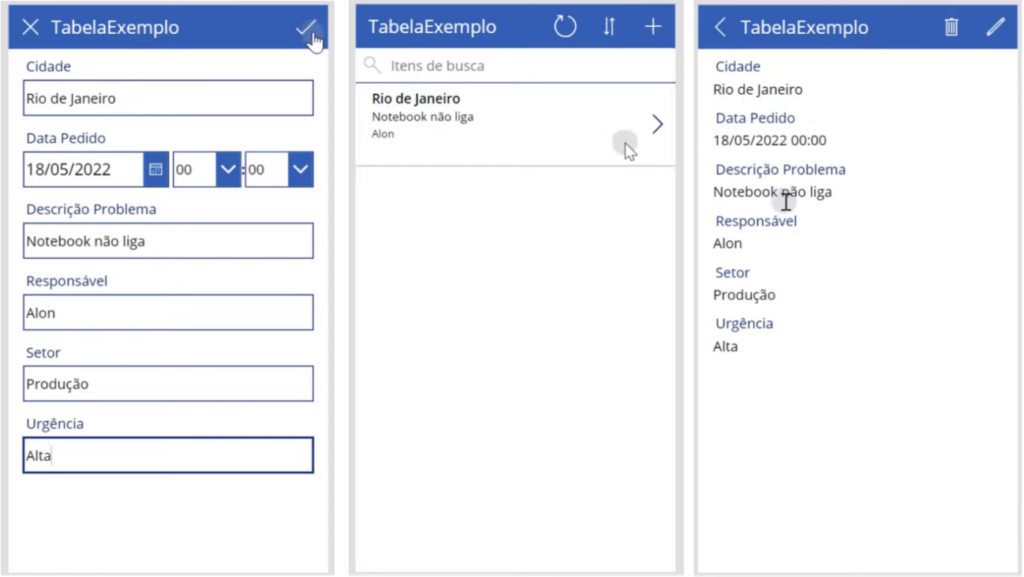
A primeira tela é uma tela de busca, então você vai clicar no símbolo de mais (+) para adicionar as informações.

Depois basta clicar no check na parte superior do aplicativo que o programa vai registrar as informações e vai enviá-las ao Excel.
Você vai notar que na primeira tela já teremos o registro das informações e ao clicar nelas teremos o resumo do que foi preenchido.

Aqui temos as informações dentro do Excel com tudo o que foi preenchido no aplicativo!
Na próxima aula nós vamos ver como editar as opções, colocar a data atual (data de hoje) de forma automática, trocar o texto por lista entre outras coisas para melhorar o nosso aplicativo!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Agora nós vamos fazer as edições no aplicativo para melhorar a visualização e a interação do usuário com os recursos!
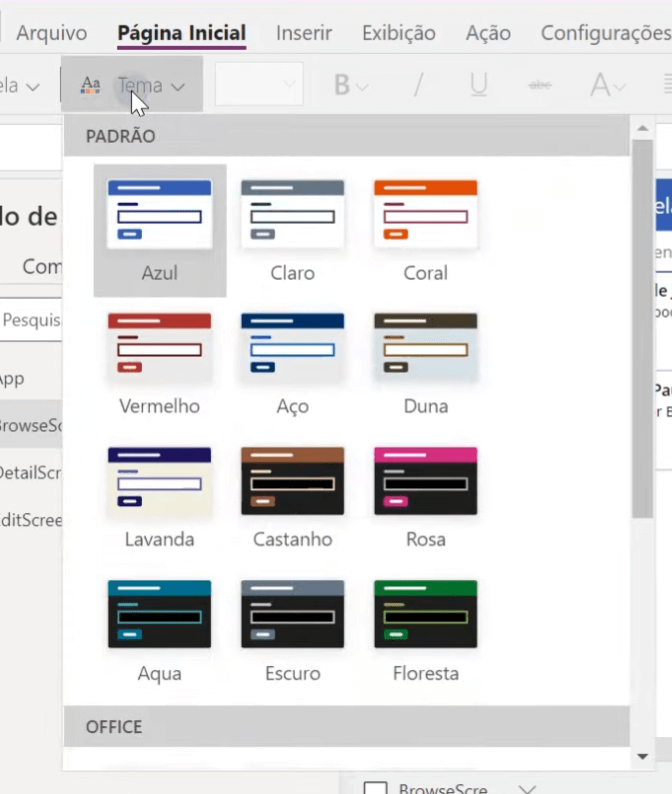
A primeira edição que nós vamos fazer é em relação ao tema do nosso aplicativo. Os temas vão melhorar a visualização do seu aplicativo para não ficar com o visual padrão que ele já começa.

Temos a opção de Tema no Power Apps para que você possa escolher o que mais combina com a sua empresa ou com o que está querendo construir.
Uma das alterações que nós vamos fazer é na ordem dos campos, pois você pode querer trocar a ordem em que essas informações aparecem.

Então basta clicar na parte em “branco” do seu aplicativo (no fundo sem nada) para selecionar todo o aplicativo.
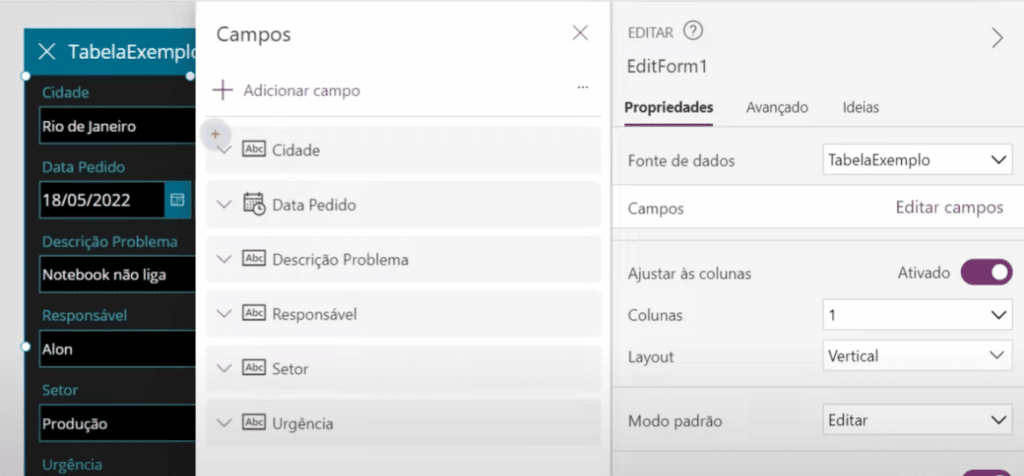
E logo na parte a direita você vai notar o painel de edição, aqui vamos clicar em Editar campos para fazer essas alterações.
Nessa parte você pode clicar e arrastar o campo desejado para a posição que queira que ele fique, é bem simples não é mesmo?
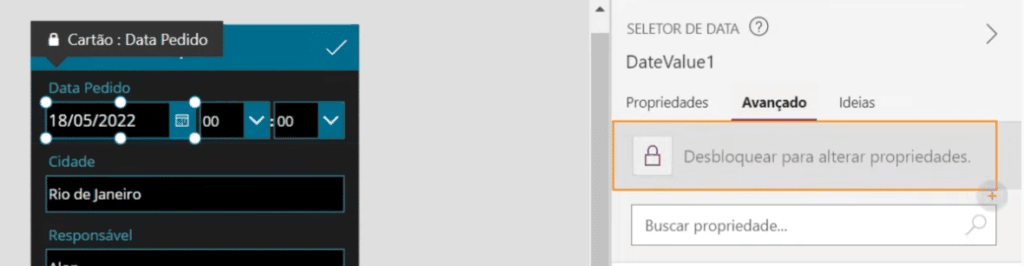
Outra alteração que vamos fazer é no campo de data, então você pode clicar uma vez para selecionar o bloco e depois clicar só na parte de data para selecionar só esse campo.
OBS: Todos os elementos acabam ficando bloqueados por padrão para que você não os altere sem querer durante a criação do seu aplicativo, então quando quiser fazer alguma alteração você vai clicar no elemento, vai até a guia Avançado e vai clicar em desbloquear.

Agora o que vamos fazer é alterar a barra de fórmula da data para deixá-la com a data atual, assim fica mais fácil na hora do preenchimento pelo usuário.
Principalmente se é uma informação que ele tem que colocar sendo do dia atual, então é menos uma informação a ser preenchida, ou seja, mais agilidade na hora de utilizar.
Basta trocar o Parent.Default para Today() que a fórmula estará completa e o aplicativo já vai inicial com a data inicial.
Mas lembre-se de que isso não impede a alteração dessa informação, é só para facilitar na hora do preenchimento!
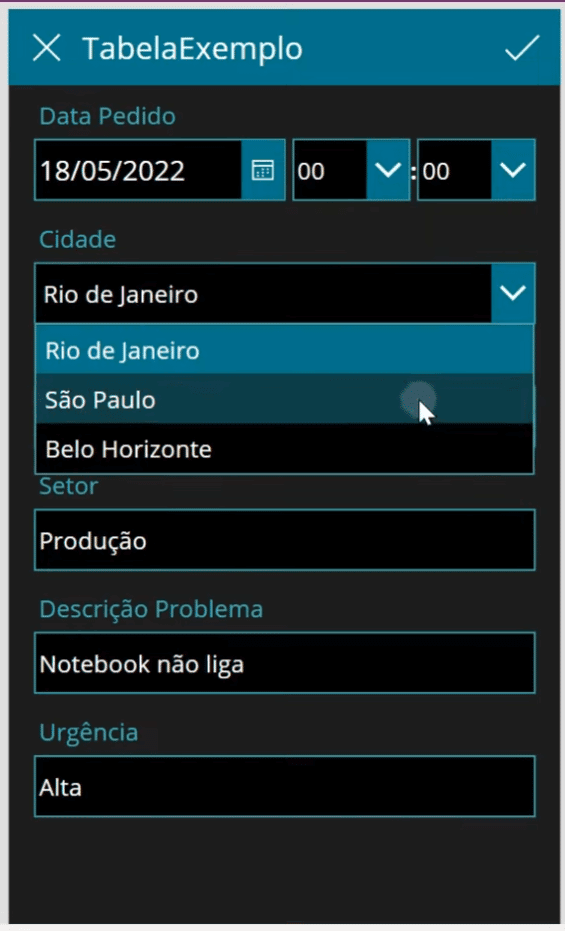
Uma outra alteração muito interessante que você pode fazer é trocar a sua caixa de texto por uma lista.
Isso já facilita para que o usuário possa selecionar as informações ao invés de escrever. Você deve imaginar que é algo bem demorado ficar escrevendo essas informações todas as vezes que for utilizar o aplicativo.
Se essas informações forem sempre as mesmas, nada melhor do que as colocar em uma lista para que o usuário possa selecioná-las ao invés de ter que escrever toda vez!

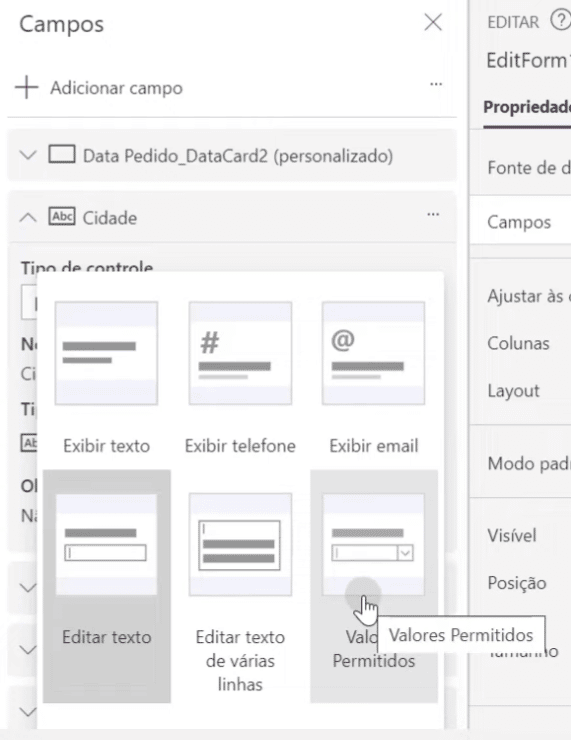
Para isso vamos voltar a edição de campos e dentro do campo desejado você vai clicar e alterar de texto para Valores Permitidos.
Assim você vai poder colocar quais são as informações disponíveis para o usuário selecionar. Isso além de deixar tudo mais rápido, evita com que o usuário escreva informações erradas!
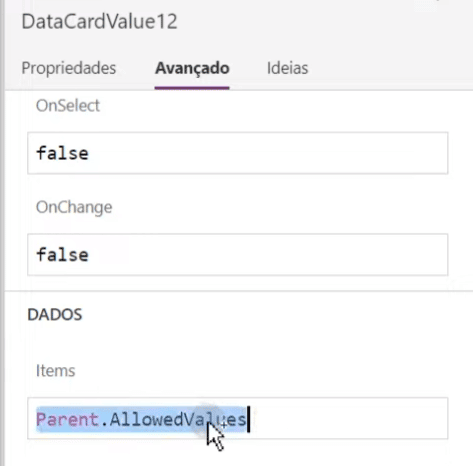
Agora vamos selecionar esse campo 2 vezes para de fato entrar no campo que queremos editar, vamos desbloquear a edição e vamos fazer a alteração em Items.

Você pode apagar o que está escrito e começar a escrever as suas opções entre [ ] e entre aspas cada texto. Separando os itens por ; por estarmos na versão em português.

OBS: Lembrando que para testar o aplicativo você pode clicar no botão de play que fica na parte superior direita do programa ou utilizar o atalho F5.

Pronto, agora a sua lista já está completa! Você pode editar para adicionar mais informações e pode repetir o procedimento caso queira outra lista!
Lembrando que você pode explorar as opções de edição dos campos para ver o que cada uma faz e como elas podem te auxiliar no seu projeto.
OBS: Em descrição do problema nós podemos alterar de Editar texto para Editar texto de várias linhas, assim vai ter mais espaço nesse campo para descrever o problema ocorrido.
Para a parte de urgência nós vamos criar 2 botões para facilitar a seleção do usuário ao invés de utilizar uma lista com os 2 tipos de urgência que temos.
Então vamos selecionar o campo de urgência, depois selecionar o campo de texto. Com isso podemos desbloquear esse campo e aí sim vamos poder deletar o campo.

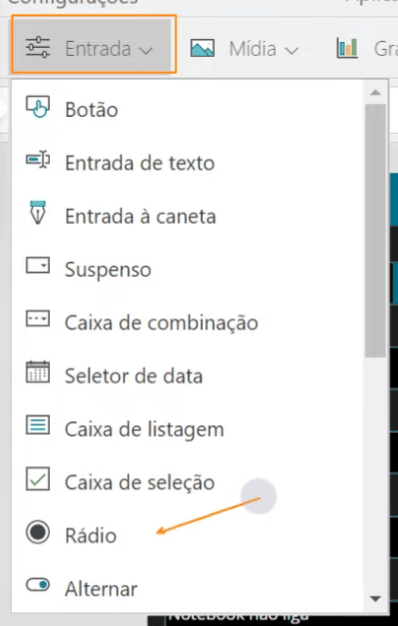
Na guia Inserir > Entrada nós vamos poder selecionar a opção Rádio, que é um botão que permite uma única seleção de uma informação.
Sendo assim você não vai conseguir preencher que uma urgência é Alta e Baixa ao mesmo tempo (para isso teria que escolher a Caixa de Seleção).
Então com o nosso campo de Urgência selecionado vamos selecionar a opção Rádio! Agora podemos selecionar o campo com os botões, ir até avançado e alterar o Items.
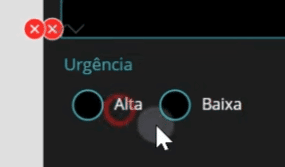
Aqui vamos colocar as opções que nem fizemos na nossa lista. Depois disso você deve notar que a disposição dos botões está vertical, ou seja, um embaixo do outro.
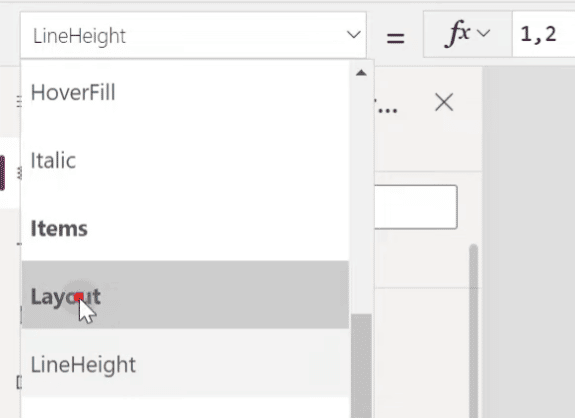
Caso você queira alterar essa disposição vai clicar na parte superior esquerda e selecionar a opção Layout.

Dentro da barra de fórmulas você vai notar que temos o nome Vertical. Assim que você clicar na barra de fórmulas vai ter o nome Layout.Vertical, você vai trocar por Layout.Horizontal.
OBS: Feito isso basta você redimensionar a caixa com os botões para que essa opção tenha efeito, pois eles podem ficam na mesma posição que estavam anteriormente!

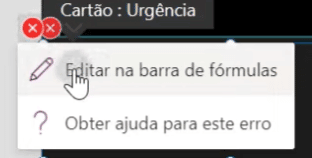
Você vai notar que depois que deletamos a caixa de texto ficamos com 2 erros e eles continuam, mas não se preocupe que vamos corrigir!
Você pode clicar no erro e clicar na opção Editar na barra de fórmulas para que você consiga visualizar na barra de fórmulas como está esse problema.

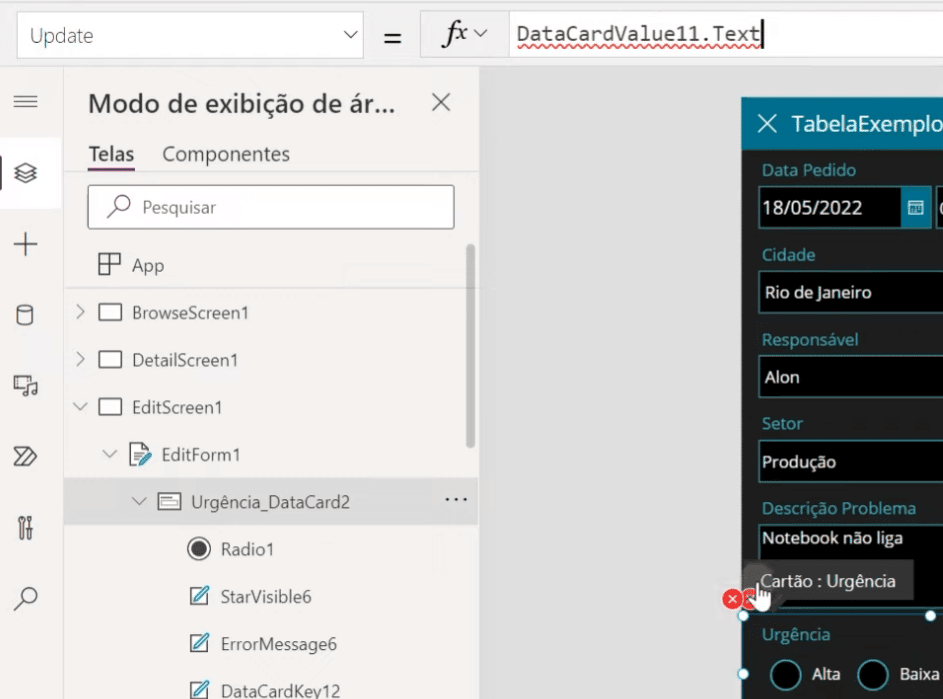
Dá só uma olhada como ele está escrito na barra de fórmulas.

Veja que o nome DataCarValue11 era o nome da nossa caixa de texto que deletamos, então vamos precisar alterar esse nome para o nome dos nossos botões!
O nome atual é Radio1, mas você pode alterar para facilitar o entendimento para BotaoOpcao por exemplo!
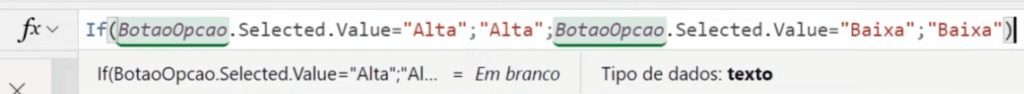
Feito isso nós vamos ter que fazer uma comparação dentro da barra de fórmulas para verificar se o botão Alto está selecionado ou se o botão Baixa está selecionado.
If(BotaoOpcao.Selected.Value="Alta";"Alta";BotaoOpcao.Selected.Value="Baixa";"Baixa")
Aqui a gente consegue verificar cada botão e já atribuir o texto específico de cada uma delas!
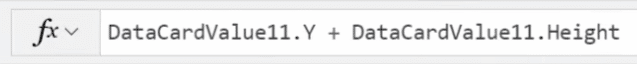
DataCardValue11.Y + DataCardValue11.Height
Para esse segundo erro nós temos o posicionamento da caixa de texto, mas ela foi excluída, então temos que alterar esse nome para o nome do botão!
Pronto! Feito isso os 2 erros serão eliminados e você já pode testar o seu aplicativo. Agora basta abrir sua planilha que vai ver essas informações cadastradas!
IMPORTANTE: Lembrando que quando for utilizar o aplicativo a planilha não pode estar aberta. Caso isso aconteça o aplicativo vai acusar um erro!
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Essa é a nossa quarta e última aula do curso de Power Apps e nessa última aula nós vamos ver como publicar e compartilhar aplicativo do Power Apps!
Então depois de construir todo o aplicativo podemos publicar e compartilhar para que outras pessoas da empresa possam utilizar esse aplicativo!
Você deve ter notado que eu falei que as pessoas da empresa vão poder utilizar o aplicativo.
Isso quer dizer que o seu aplicativo não vai ficar disponível nas lojas de aplicativos padrões, ele vai ficar disponível dentro da sua conta do Power Apps.
Antes de partir para a publicação do seu aplicativo quero te mostrar uma coisa que é importante. Você deve ter notado que ao tentar abrir o seu aplicativo depois de ter fechado você abre ele não no modo de edição, mas como visualização.
Isso quer dizer que o aplicativo abre como se você estivesse de fato utilizando-o, e não no modo de edição. Como fazer para entrar no modo de edição?
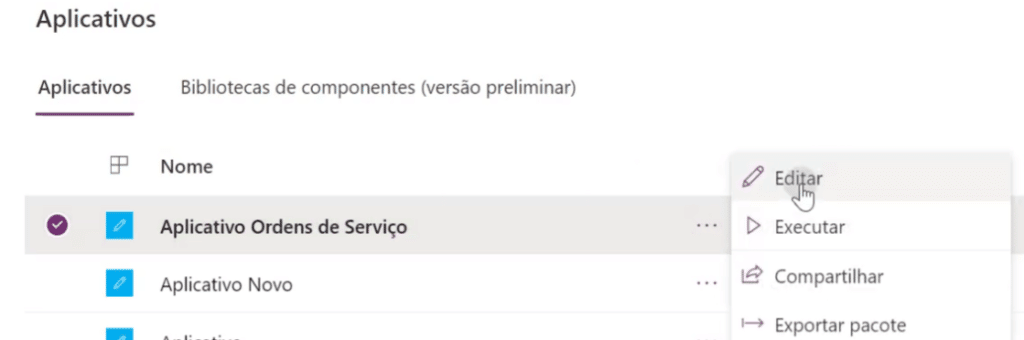
Isso é bem simples, você vai entrar na parte de aplicativos e ao invés de clicar diretamente no seu aplicativo, vai clicar nos 3 pontos.
Lá vamos ter a opção de Editar, e logo abaixo, temos a opção de executar, que é o que acontece quando clicamos direto!

Feito isso nós já podemos ir a parte de publicação do aplicativo. Essa parte também é muito simples.
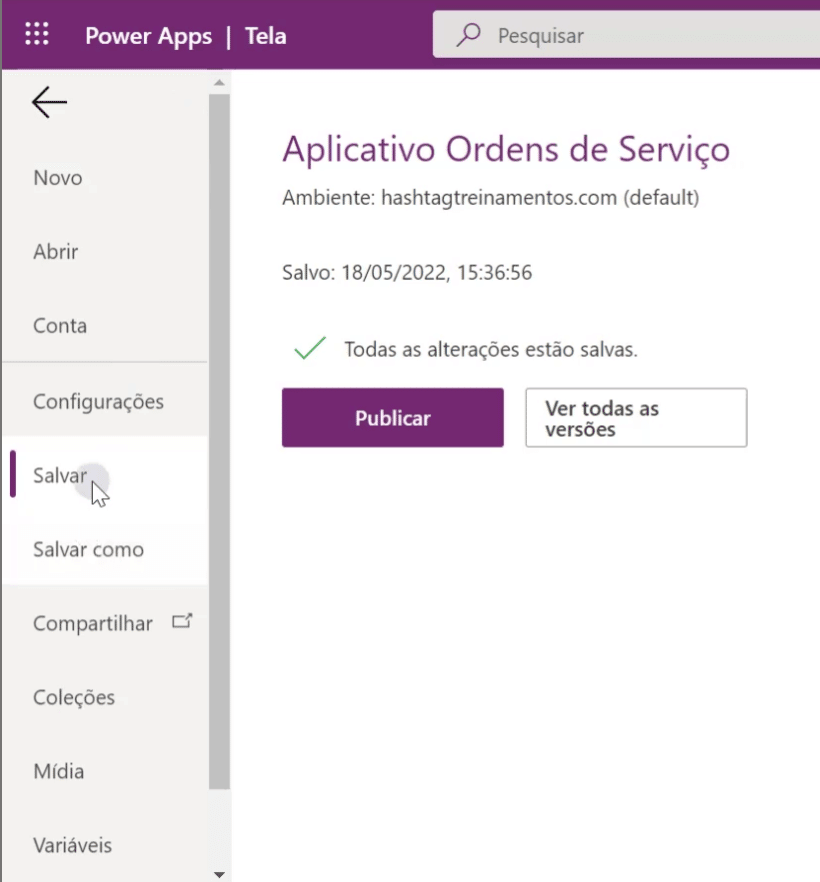
Basta ir até a guia Arquivo, depois em Salvar e por fim basta clicar em Publicar.

Lembrando que ao publicar você vai disponibilizar ele tanto na sua conta quanto no aplicativo do Power Apps do celular.
Então não vamos ter algo público que fica nas lojas padrões de celulares, é algo realmente para a empresa mesmo.
Depois basta clicar em Publicar esta versão para poder publicar no seu ambiente corporativo.
Feita a publicação você vai notar que o botão de Publicar agora foi substituído pelo botão de Compartilhar.

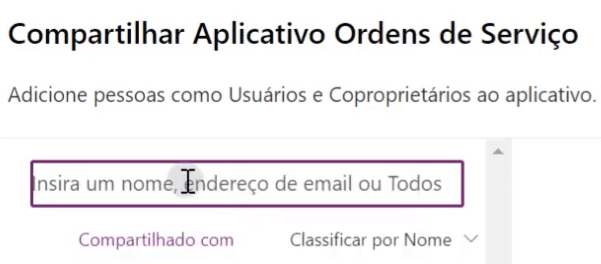
Ao clicar nesse botão você vai ser direcionado para uma janela onde vai colocar as informações das pessoas que deseja compartilhar.

Você pode inserir pelo nome, e-mail ou colocar a palavra Todos, assim a plataforma entende que todos os usuários da empresa (que estão dentro do mesmo domínio) vão ter acesso ao aplicativo.

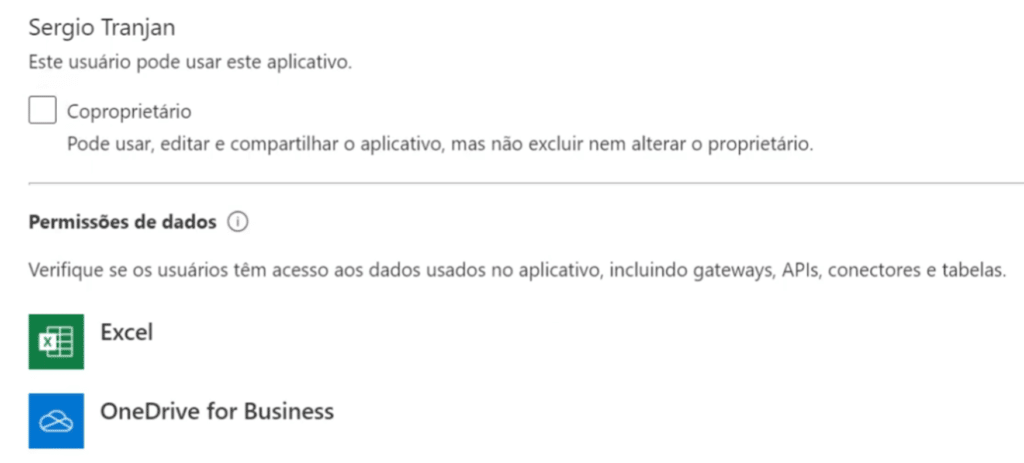
Aqui nós temos uma parte bem importante depois de selecionar as pessoas. Temos tanto a marcação de Coproprietário, que permite a pessoa usar, compartilhar e editar o aplicativo.
Mas temos as permissões de dados. Aqui é uma parte muito importante, pois o usuário precisa ter acesso as fontes de dados do aplicativo.
Como criamos o aplicativo através de um arquivo do Excel que estava no nosso OneDrive for Business essa pessoa também precisa ter acesso a esses dados.
Caso contrário a pessoa não consegue utilizar o aplicativo, até porque nós precisamos do acesso aos arquivos para registrar as informações que foram inseridas no aplicativo.
Pronto! Agora você já pode utilizar o aplicativo tanto na web (como já mostramos) como no seu celular.
Para utilizar dentro do seu celular você vai ter que baixar o aplicativo do Power Apps no celular.

Pode ser que o aplicativo demore um pouco para aparecer, pois precisa atualizar, mas depois você já consegue visualizá-lo normalmente.
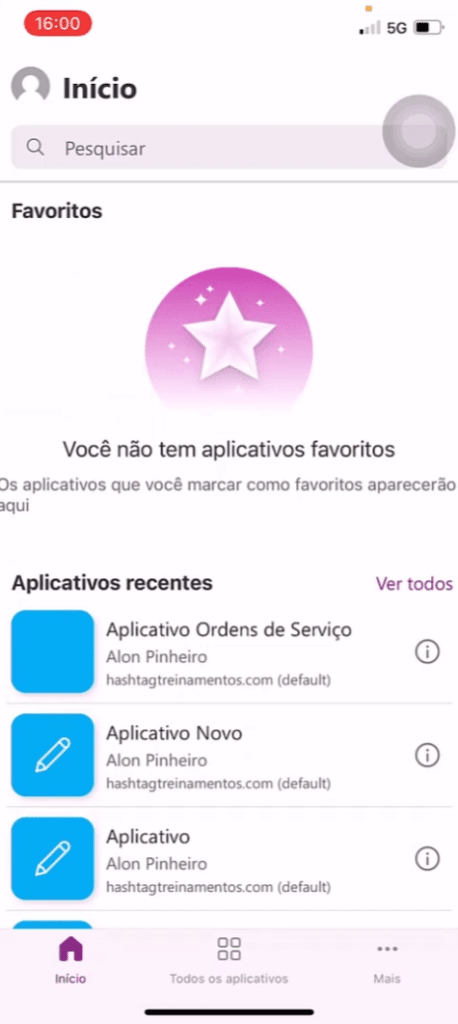
Veja que o nossa é o primeiro (Aplicativo Ordens de Serviço), agora basta clicar e utilizá-lo normalmente.
A pessoa com quem você compartilhou vai fazer o mesmo procedimento, então na hora que entrar na conta ela vai visualizar apenas o que foi compartilhado com ela e já vai poder utilizar o aplicativo para o trabalho.
Aqui entra a parte importante dessa pessoa ter o acesso a fonte de dados, pois assim que ela utilizar o aplicativo para registrar as informações elas já serão atualizadas na nossa planilha!
Agora você já consegue criar o seu próprio aplicativo para sua empresa, consegue fazer as edições e alterações necessárias para deixá-lo ainda melhor e claro, já sabe publicar e compartilhar para que as pessoas possam utilizá-lo!
Esse foi um curso básico de Power Apps para te mostrar como criar um aplicativo do zero nesse programa e para que você possa entender como essa ferramenta é útil.
Principalmente em um ambiente corporativo, pois você pode facilitar algumas atividades criando um aplicativo ao invés de ter alguém da equipe anotando e depois passando as informações para um computador ou até mesmo tendo que parar o seu serviço para isso.
Como você deve ter percebido vai conseguir facilitar diversas tarefas e até tirar a necessidade de um computador para alguns funcionários, pois eles terão o aplicativo diretamente no celular.
Outro ponto muito interessante é que você não precisa saber programação para dar início a criação de aplicativos, então já vai poder impressionar mesmo não sabendo programar!
Essa parte acho que é a mais impactante do Power Apps, pois você consegue criar seus aplicativos sem ter conhecimento de programação e sempre que precisar de alguma informação você consegue encontrar na internet ou até mesmo no site da Microsoft!
Para acessar outras publicações de Power Apps, clique aqui!

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.